Uzyskiwanie dostępu do danych modelu za pomocą kontrolera (C#)
Autor: Rick Anderson
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj , która używa ASP.NET MVC 5 i Visual Studio 2013. Jest bezpieczniejszy, znacznie prostszy do naśladowania i demonstruje więcej funkcji.
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu dodatku Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym języka C# jest dostępny do dołączenia do tego tematu. Pobierz wersję języka C#. Jeśli wolisz visual basic, przejdź do wersji Visual Basic tego samouczka.
W tej sekcji utworzysz nową MoviesController klasę i napiszesz kod, który pobiera dane filmu i wyświetla je w przeglądarce przy użyciu szablonu widoku. Pamiętaj, aby skompilować aplikację przed kontynuowaniem.
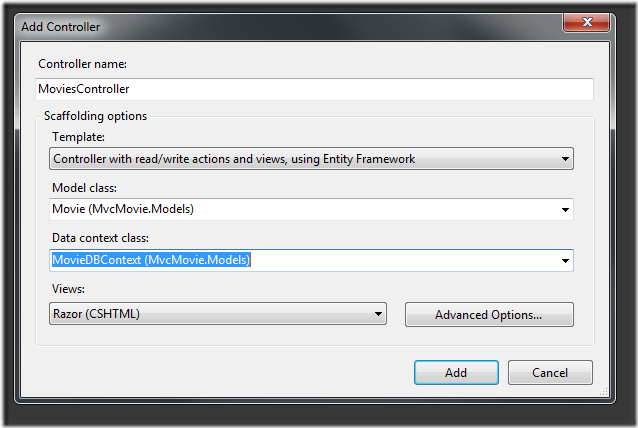
Kliknij prawym przyciskiem myszy folder Controllers i utwórz nowy MoviesController kontroler. Wybierz jedną z następujących opcji:
- Nazwa kontrolera: MoviesController. (Jest to wartość domyślna).
- Szablon: kontroler z akcjami odczytu/zapisu i widokami przy użyciu platformy Entity Framework.
- Klasa modelu: Movie (MvcFilm.Models).
- Klasa kontekstu danych: MovieDBContext (MvcFilm.Models).
- Widoki: Razor (CSHTML). (Wartość domyślna).
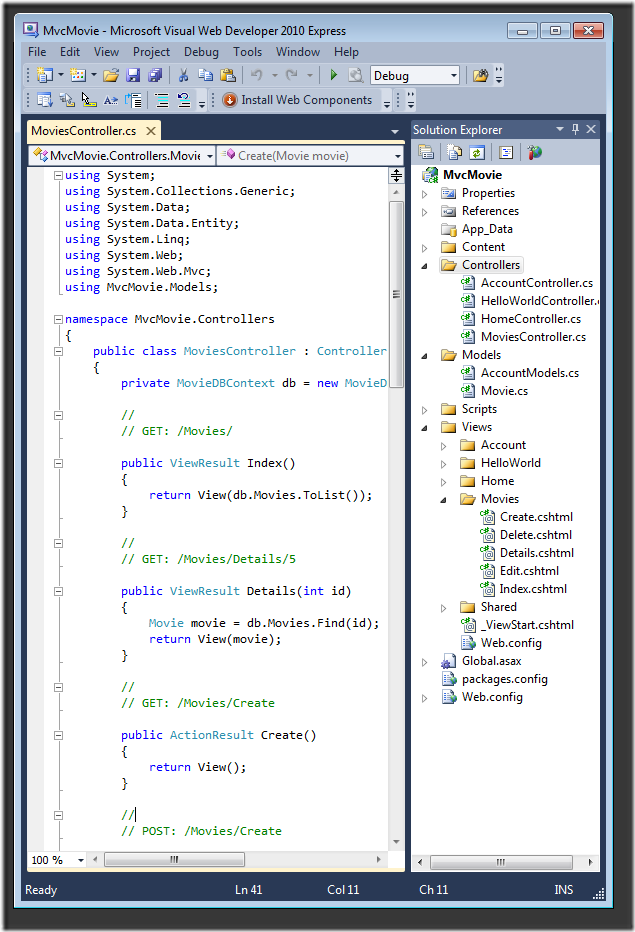
Kliknij przycisk Dodaj. Program Visual Web Developer tworzy następujące pliki i foldery:
- Plik MoviesController.cs w folderze Kontrolery projektu.
- Folder Filmy w folderze Widoki projektu.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml i Index.cshtml w nowym folderze Views\Movies.
Mechanizm tworzenia szkieletu ASP.NET MVC 3 automatycznie utworzył metody akcji CRUD (tworzenie, odczytywanie, aktualizowanie i usuwanie) oraz widoki. Masz teraz w pełni funkcjonalną aplikację internetową, która umożliwia tworzenie, wyświetlanie listy, edytowanie i usuwanie wpisów filmu.
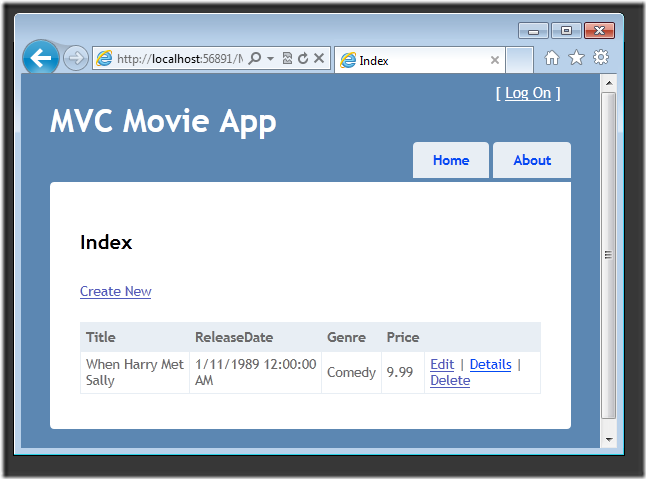
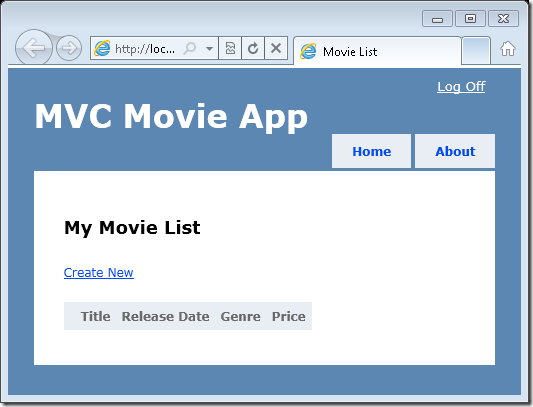
Uruchom aplikację i przejdź do Movies kontrolera, dołączając /Movies do adresu URL na pasku adresu przeglądarki. Ponieważ aplikacja korzysta z domyślnego routingu (zdefiniowanego w pliku Global.asax ), żądanie http://localhost:xxxxx/Movies przeglądarki jest kierowane do domyślnej Index metody Movies akcji kontrolera. Innymi słowy żądanie http://localhost:xxxxx/Movies przeglądarki jest w rzeczywistości takie samo jak żądanie http://localhost:xxxxx/Movies/Indexprzeglądarki . Wynik jest pustą listą filmów, ponieważ nie dodano jeszcze żadnych filmów.

Tworzenie filmu
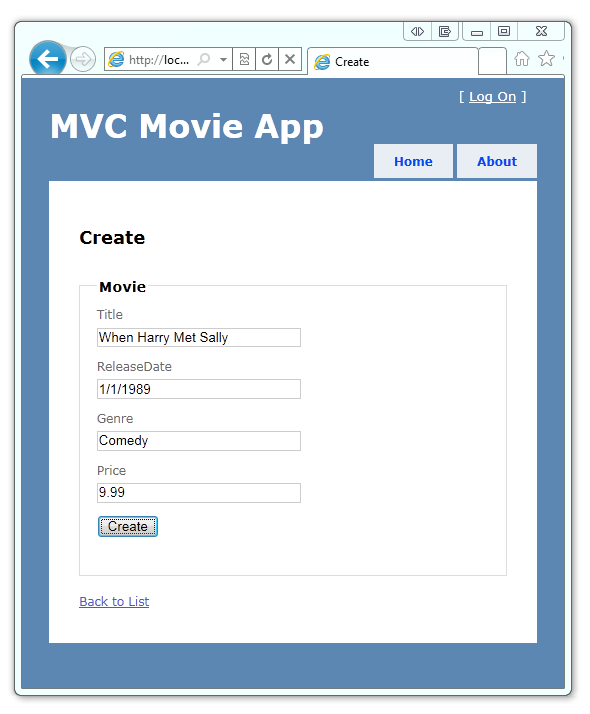
Wybierz link Utwórz nowy. Wprowadź szczegółowe informacje o filmie, a następnie kliknij przycisk Utwórz .

Kliknięcie przycisku Utwórz powoduje opublikowanie formularza na serwerze, na którym informacje o filmie są zapisywane w bazie danych. Następnie nastąpi przekierowanie do adresu URL /Movies , w którym możesz zobaczyć nowo utworzony film na liście.
Utwórz jeszcze kilka wpisów filmowych. Spróbuj użyć linków Edytuj, Szczegóły i Usuń , które są funkcjonalne.
Badanie wygenerowanego kodu
Otwórz plik Controllers\MoviesController.cs i sprawdź wygenerowaną Index metodę. Poniżej przedstawiono część kontrolera filmu z Index metodą .
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ViewResult Index()
{
return View(db.Movies.ToList());
}
Poniższy wiersz z MoviesController klasy tworzy wystąpienie kontekstu bazy danych filmu zgodnie z wcześniejszym opisem. Kontekst bazy danych filmów umożliwia wykonywanie zapytań, edytowanie i usuwanie filmów.
private MovieDBContext db = new MovieDBContext();
Żądanie do Movies kontrolera zwraca wszystkie wpisy w Movies tabeli bazy danych filmów, a następnie przekazuje wyniki do Index widoku.
Silnie typizowane modele i @model słowo kluczowe
Wcześniej w tym samouczku pokazano, jak kontroler może przekazywać dane lub obiekty do szablonu widoku przy użyciu ViewBag obiektu . Jest ViewBag to obiekt dynamiczny, który zapewnia wygodny, opóźniony sposób przekazywania informacji do widoku.
ASP.NET MVC zapewnia również możliwość przekazywania silnie typiowanych danych lub obiektów do szablonu widoku. To silnie typizowane podejście umożliwia lepsze sprawdzanie czasu kompilacji kodu i bogatszą funkcję IntelliSense w edytorze visual Web Developer. Używamy tego podejścia z szablonem MoviesController widoku Index.cshtml i klasy.
Zwróć uwagę, że kod tworzy obiekt, gdy wywołuje View metodę List pomocnika w metodzie Index akcji. Następnie kod przekazuje tę Movies listę z kontrolera do widoku:
public ViewResult Index()
{
return View(db.Movies.ToList());
}
Dołączając instrukcję @model w górnej części pliku szablonu widoku, można określić typ obiektu, którego oczekuje widok. Po utworzeniu kontrolera filmu program Visual Web Developer automatycznie uwzględnił następującą @model instrukcję w górnej części pliku Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
Ta @model dyrektywa umożliwia dostęp do listy filmów przekazywanych przez kontroler do widoku przy użyciu silnie typizowanego Model obiektu. Na przykład w szablonie Index.cshtml kod wykonuje pętle kodu przez filmy, wykonując instrukcję foreach dla silnie typizowanego Model obiektu:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
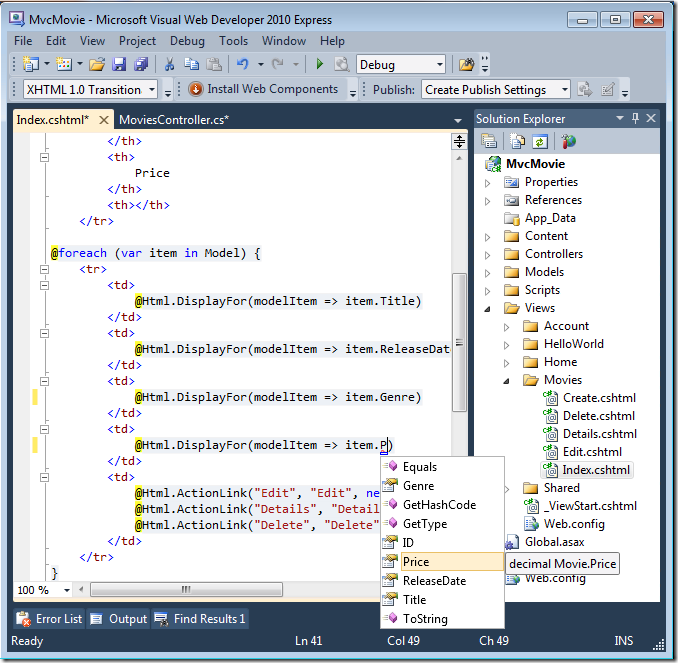
Model Ponieważ obiekt jest silnie typowany (jako IEnumerable<Movie> obiekt), każdy item obiekt w pętli jest typowany jako Movie. Między innymi oznacza to, że uzyskujesz kontrolę czasu kompilacji kodu i pełną obsługę funkcji IntelliSense w edytorze kodu:
Praca z programem SQL Server Compact
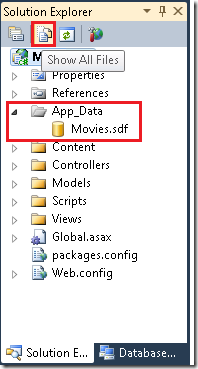
Program Entity Framework Code First wykrył, że baza danych parametry połączenia, która została podana, wskazywała Movies na bazę danych, która jeszcze nie istnieje, więc program Code First automatycznie utworzył bazę danych. Możesz sprawdzić, czy został on utworzony, patrząc w folderze App_Data . Jeśli nie widzisz pliku Movies.sdf, kliknij przycisk Pokaż wszystkie pliki na pasku narzędzi Eksplorator rozwiązań, kliknij przycisk Odśwież, a następnie rozwiń folder App_Data.
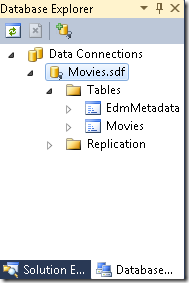
Kliknij dwukrotnie plik Movies.sdf , aby otworzyć Eksploratora serwera. Następnie rozwiń folder Tables, aby wyświetlić tabele , które zostały utworzone w bazie danych.
Uwaga
Jeśli podczas dwukrotnego kliknięcia pliku Movies.sdf wystąpi błąd, upewnij się, że zainstalowano program SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi). (Aby uzyskać linki do oprogramowania, zobacz listę wymagań wstępnych w części 1 tej serii samouczków). Jeśli zainstalujesz teraz wersję, musisz zamknąć i ponownie otworzyć program Visual Web Developer.
Istnieją dwie tabele: jedna dla Movie zestawu jednostek, a następnie EdmMetadata tabela. Tabela EdmMetadata jest używana przez program Entity Framework do określania, kiedy model i baza danych nie są zsynchronizowane.
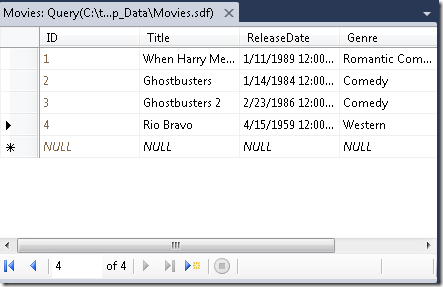
Kliknij prawym przyciskiem myszy tabelę Movies i wybierz polecenie Pokaż dane tabeli, aby wyświetlić utworzone dane.
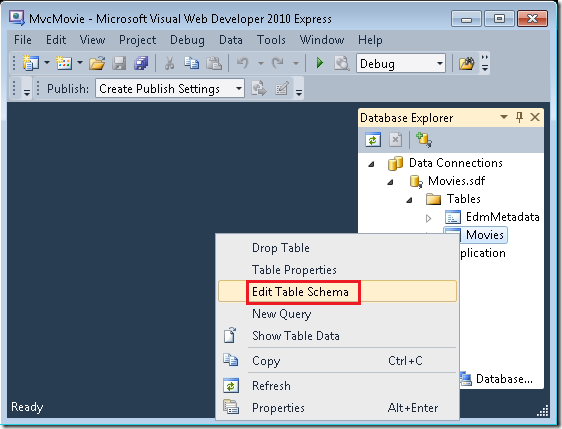
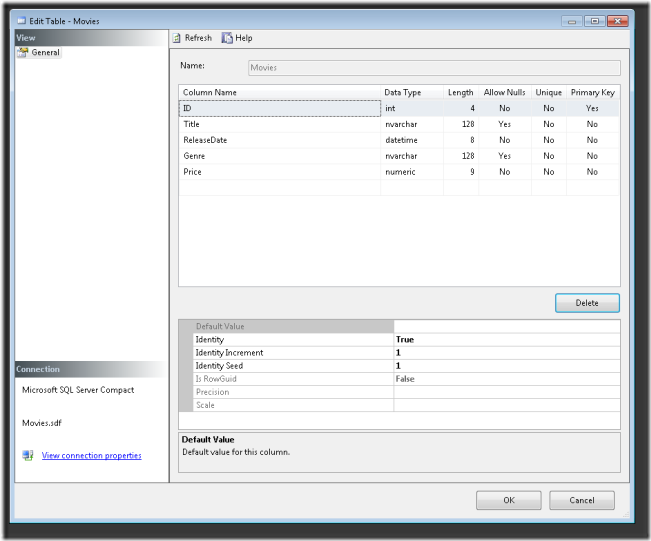
Kliknij prawym przyciskiem myszy tabelę Movies i wybierz polecenie Edytuj schemat tabeli.
Zwróć uwagę na sposób mapowania schematu Movies tabeli na utworzoną wcześniej klasę Movie . Program Entity Framework Code First automatycznie utworzył ten schemat na podstawie klasy Movie .
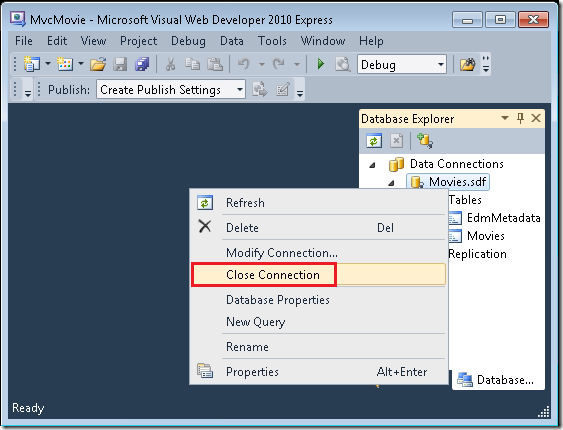
Po zakończeniu zamknij połączenie. (Jeśli nie zamkniesz połączenia, może zostać wyświetlony błąd przy następnym uruchomieniu projektu).
Teraz masz bazę danych i prostą stronę listy do wyświetlania z niej zawartości. W następnym samouczku przeanalizujemy resztę kodu szkieletowego i dodamy metodę SearchIndex i SearchIndex widok, który umożliwia wyszukiwanie filmów w tej bazie danych.