Tworzenie aplikacji MVC 3 ze składnią Razor i dyskretnym kodem JavaScript
autor: Microsoft
Przykładowa aplikacja internetowa lista użytkowników pokazuje, jak łatwo jest utworzyć ASP.NET aplikacje MVC 3 przy użyciu aparatu widoku Razor. Przykładowa aplikacja pokazuje, jak używać nowego aparatu widoków Razor z ASP.NET MVC w wersji 3 i Visual Studio 2010, aby utworzyć fikcyjną witrynę internetową listy użytkowników, która zawiera funkcje, takie jak tworzenie, wyświetlanie, edytowanie i usuwanie użytkowników.
W tym samouczku opisano kroki, które zostały podjęte w celu utworzenia przykładowej listy użytkowników ASP.NET aplikacji MVC 3. Projekt programu Visual Studio z kodem źródłowym C# i VB jest dostępny do dołączenia do tego tematu: Pobierz. Jeśli masz pytania dotyczące tego samouczka, opublikuj je na forum MVC.
Omówienie
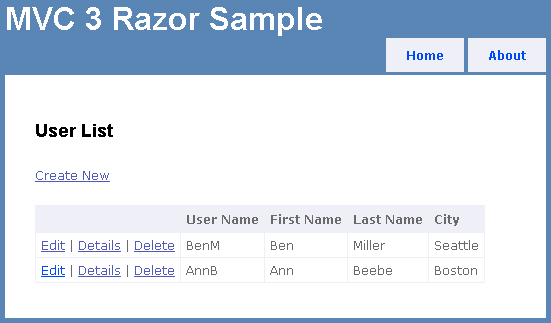
Aplikacja, którą utworzysz, jest prostą witryną internetową listy użytkowników. Użytkownicy mogą wprowadzać, wyświetlać i aktualizować informacje o użytkowniku.

Ukończony projekt VB i C# można pobrać tutaj.
Tworzenie aplikacji internetowej
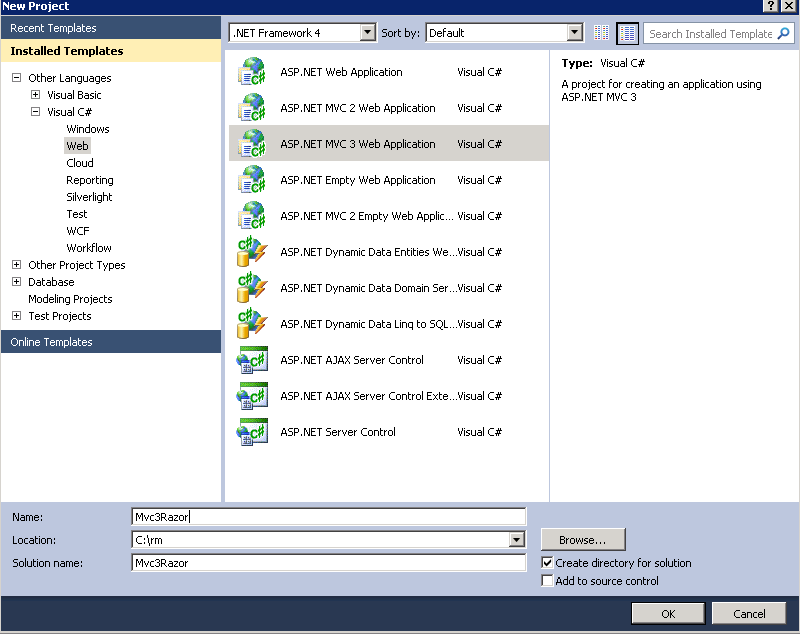
Aby rozpocząć samouczek, otwórz program Visual Studio 2010 i utwórz nowy projekt przy użyciu szablonu aplikacji internetowej platformy ASP.NET MVC 3 . Nadaj aplikacji nazwę "Mvc3Razor".
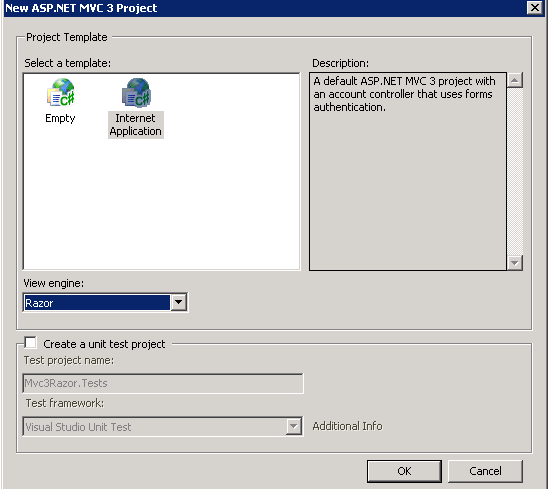
W oknie dialogowym Nowy projekt MVC 3 ASP.NET wybierz pozycję Aplikacja internetowa, wybierz aparat widoków Razor, a następnie kliknij przycisk OK.

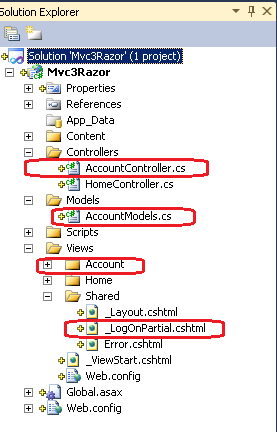
W tym samouczku nie będziesz używać dostawcy członkostwa ASP.NET, więc możesz usunąć wszystkie pliki skojarzone z logowaniem i członkostwem. W Eksplorator rozwiązań usuń następujące pliki i katalogi:
- Controllers\AccountController
- Models\AccountModels
- Views\Shared\_LogOnPartial
- Views\Account (i wszystkie pliki w tym katalogu)

Edytuj plik _Layout.cshtml i zastąp znaczniki wewnątrz <div> elementu o nazwie logindisplay komunikatem "Logowanie wyłączone". W poniższym przykładzie pokazano nowy znacznik:
<div id="logindisplay">
Login Disabled
</div>
Dodawanie modelu
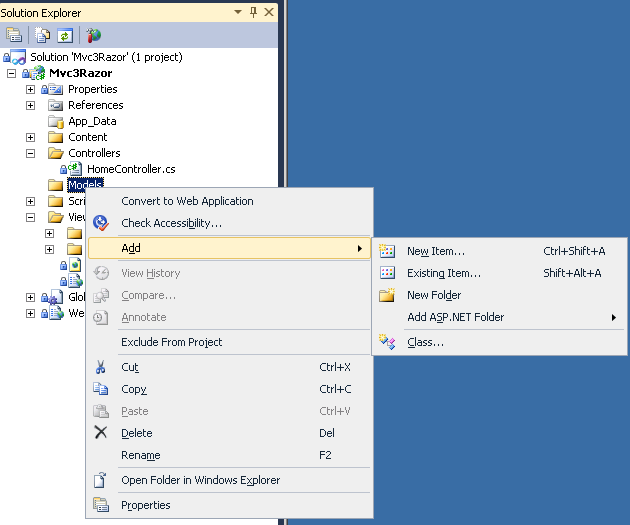
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Models, wybierz polecenie Dodaj, a następnie kliknij pozycję Klasa.

Nadaj klasie UserModelnazwę . Zastąp zawartość pliku UserModel następującym kodem:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
Klasa UserModel reprezentuje użytkowników. Każdy element członkowski klasy jest oznaczony adnotacją z atrybutem Required z przestrzeni nazw DataAnnotations . Atrybuty w przestrzeni nazw DataAnnotations zapewniają automatyczną weryfikację po stronie klienta i serwera dla aplikacji internetowych.
Otwórz klasę HomeController i dodaj dyrektywę using , aby uzyskać dostęp do UserModel klas i Users :
using Mvc3Razor.Models;
Tuż po deklaracji HomeController dodaj następujący komentarz i odwołanie do Users klasy:
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Klasa Users jest uproszczonym magazynem danych w pamięci, który będzie używany w tym samouczku. W rzeczywistej aplikacji należy użyć bazy danych do przechowywania informacji o użytkowniku. W poniższym przykładzie HomeController pokazano kilka pierwszych wierszy pliku:
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Skompiluj aplikację, aby model użytkownika był dostępny dla kreatora tworzenia szkieletów w następnym kroku.
Tworzenie widoku domyślnego
Następnym krokiem jest dodanie metody akcji i widoku w celu wyświetlenia użytkowników.
Usuń istniejący plik Views\Home\Index . Utworzysz nowy plik indeksu , aby wyświetlić użytkowników.
HomeController W klasie zastąp zawartość Index metody następującym kodem:
return View(_usrs._usrList);
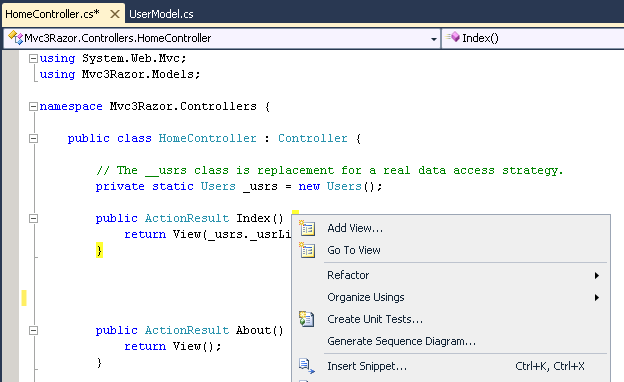
Kliknij prawym przyciskiem myszy wewnątrz Index metody, a następnie kliknij polecenie Dodaj widok.

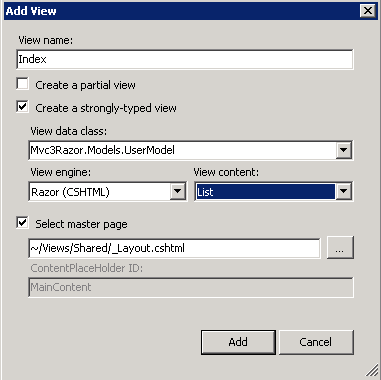
Wybierz opcję Utwórz silnie typizowany widok . W obszarze Wyświetl klasę danych wybierz pozycję Mvc3Razor.Models.UserModel. (Jeśli nie widzisz modelu Mvc3Razor.Models.UserModel w polu Wyświetl klasę danych , musisz skompilować projekt). Upewnij się, że aparat wyświetlania jest ustawiony na Razor. Ustaw opcję Wyświetl zawartość na Listę , a następnie kliknij przycisk Dodaj.

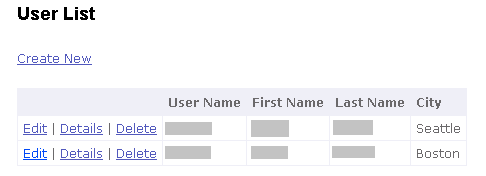
Nowy widok automatycznie szkieletuje dane użytkownika, które są przekazywane do Index widoku. Sprawdź nowo wygenerowany plik Views\Home\Index . Linki Utwórz nowy, Edytuj, Szczegóły i Usuń nie działają, ale pozostała część strony jest funkcjonalna. Uruchom stronę. Zostanie wyświetlona lista użytkowników.

Otwórz plik Index.cshtml i zastąp ActionLinkznaczniki Edit, Details i Delete następującym kodem:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
Nazwa użytkownika jest używana jako identyfikator w celu znalezienia wybranego rekordu w linkach Edytuj, Szczegóły i Usuń .
Tworzenie widoku szczegółów
Następnym krokiem Details jest dodanie metody akcji i widoku w celu wyświetlenia szczegółów użytkownika.

Dodaj następującą Details metodę do kontrolera macierzystego:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
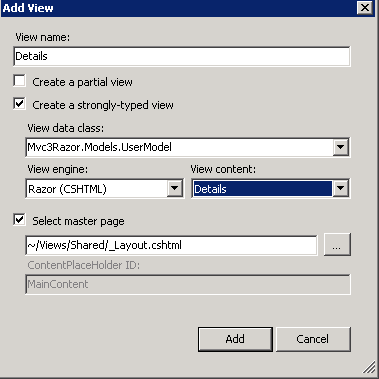
Kliknij prawym przyciskiem myszy wewnątrz Details metody, a następnie wybierz polecenie Dodaj widok. Sprawdź, czy pole Wyświetl klasę danych zawiera mvc3Razor.Models.UserModel. Ustaw pozycję Wyświetl zawartość na Szczegóły , a następnie kliknij przycisk Dodaj.

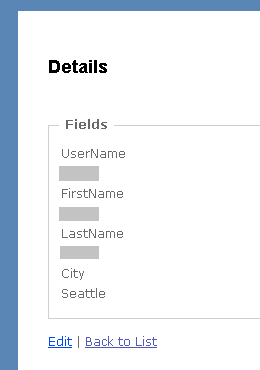
Uruchom aplikację i wybierz link szczegółów. Automatyczne tworzenie szkieletów pokazuje każdą właściwość w modelu.

Tworzenie widoku edycji
Dodaj następującą Edit metodę do kontrolera macierzystego.
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
return View("Details", um);
}
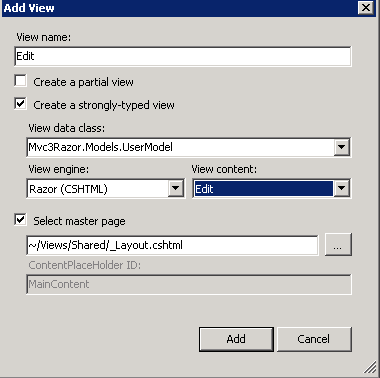
Dodaj widok, tak jak w poprzednich krokach, ale ustaw opcję Wyświetl zawartość na Edytuj.

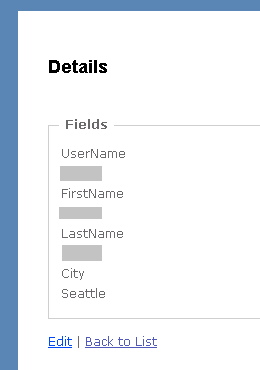
Uruchom aplikację i edytuj imię i nazwisko jednego z użytkowników. Jeśli naruszysz jakiekolwiek DataAnnotation ograniczenia, które zostały zastosowane do UserModel klasy, podczas przesyłania formularza zostaną wyświetlone błędy walidacji generowane przez kod serwera. Jeśli na przykład zmienisz imię "Ann" na "A", podczas przesyłania formularza w formularzu zostanie wyświetlony następujący błąd:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
W tym samouczku traktujesz nazwę użytkownika jako klucz podstawowy. W związku z tym nie można zmienić właściwości nazwy użytkownika. W pliku Edit.cshtml tuż po instrukcji Html.BeginForm ustaw nazwę użytkownika na ukryte pole. Powoduje to przekazanie właściwości w modelu. Poniższy fragment kodu przedstawia umieszczanie instrukcji Hidden :
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
Zastąp znaczniki TextBoxFor i ValidationMessageFor dla nazwy użytkownika wywołaniem DisplayFor . Metoda DisplayFor wyświetla właściwość jako element tylko do odczytu. W poniższym przykładzie pokazano ukończone znaczniki. Oryginał TextBoxFor i ValidationMessageFor wywołania są oznaczone znakami początku i komentarza Razor (@* *@)
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
Włączanie weryfikacji Client-Side
Aby włączyć weryfikację po stronie klienta w ASP.NET MVC 3, należy ustawić dwie flagi i dołączyć trzy pliki JavaScript.
Otwórz plik Web.config aplikacji. Sprawdź that ClientValidationEnabled i UnobtrusiveJavaScriptEnabled ustawiono wartość true w ustawieniach aplikacji. Poniższy fragment z głównego pliku Web.config pokazuje poprawne ustawienia:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Ustawienie UnobtrusiveJavaScriptEnabled wartości true umożliwia nietrudne sprawdzanie poprawności klienta Ajax i dyskretne. W przypadku korzystania z niestrudyjnej weryfikacji reguły walidacji są przekształcane w atrybuty HTML5. Nazwy atrybutów HTML5 mogą składać się tylko z małych liter, cyfr i kresek.
Ustawienie ClientValidationEnabled wartości true umożliwia walidację po stronie klienta. Ustawiając te klucze w pliku Web.config aplikacji, włączysz walidację klienta i nieuprawialny kod JavaScript dla całej aplikacji. Możesz również włączyć lub wyłączyć te ustawienia w poszczególnych widokach lub w metodach kontrolera przy użyciu następującego kodu:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Musisz również dołączyć kilka plików JavaScript w renderowany widok. Łatwym sposobem uwzględnienia kodu JavaScript we wszystkich widokach jest dodanie ich do pliku Views\Shared\_Layout.cshtml . Zastąp <head> element pliku _Layout.cshtml następującym kodem:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
Dwa pierwsze skrypty jQuery są hostowane przez usługę Microsoft Ajax Content Delivery Network (CDN). Korzystając z usługi Microsoft Ajax CDN, możesz znacznie poprawić wydajność aplikacji.
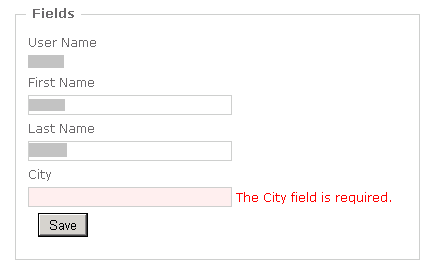
Uruchom aplikację i kliknij link edytuj. Wyświetl źródło strony w przeglądarce. Źródło przeglądarki wyświetla wiele atrybutów formularza data-val (na potrzeby walidacji danych). Gdy jest włączona walidacja klienta i nieuprawialny kod JavaScript, pola wejściowe z regułą weryfikacji klienta zawierają data-val="true" atrybut wyzwalający nieuprawną walidację klienta. Na przykład City pole w modelu zostało ozdobione atrybutem Wymagane , co powoduje wyświetlenie kodu HTML w poniższym przykładzie:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
Dla każdej reguły weryfikacji klienta dodawany jest atrybut z formularzem data-val-rulename="message". Korzystając z przedstawionego wcześniej przykładu City pola, wymagana reguła weryfikacji klienta generuje data-val-required atrybut i komunikat "Pole miasto jest wymagane". Uruchom aplikację, zmodyfikuj jednego z użytkowników i wyczyść City pole. Po wylogowaniu się z pola zostanie wyświetlony komunikat o błędzie weryfikacji po stronie klienta.

Podobnie dla każdego parametru w regule weryfikacji klienta dodawany jest atrybut z formularzem data-val-rulename-paramname=paramvalue. Na przykład FirstName właściwość jest oznaczona adnotacją z atrybutem StringLength i określa minimalną długość 3 i maksymalną długość 8. Reguła walidacji danych o nazwie length ma nazwę max parametru i wartość parametru 8. Poniżej przedstawiono kod HTML wygenerowany dla FirstName pola podczas edytowania jednego z użytkowników:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
Aby uzyskać więcej informacji na temat nieuprawniania weryfikacji klienta, zobacz wpis Unobtrusive Client Validation in ASP.NET MVC 3 in Brad Wilson's blog(Unobtrusive Client Validation in ASP.NET MVC 3 in Brad Wilson's blog).
Uwaga
W ASP.NET MVC 3 Beta czasami trzeba przesłać formularz, aby rozpocząć walidację po stronie klienta. Może to zostać zmienione w ostatecznej wersji.
Tworzenie widoku tworzenia
Następnym krokiem Create jest dodanie metody akcji i widoku w celu umożliwienia użytkownikowi utworzenia nowego użytkownika. Dodaj następującą Create metodę do kontrolera głównego:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
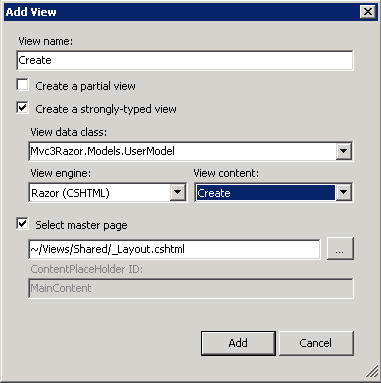
Dodaj widok tak jak w poprzednich krokach, ale ustaw opcję Wyświetl zawartość na Utwórz.

Uruchom aplikację, wybierz link Utwórz i dodaj nowego użytkownika. Metoda Create automatycznie korzysta z weryfikacji po stronie klienta i po stronie serwera. Spróbuj wprowadzić nazwę użytkownika zawierającą białe znaki, takie jak "Ben X". Po wybraniu karty z pola nazwa użytkownika zostanie wyświetlony błąd weryfikacji po stronie klienta (White space is not allowed).
Dodawanie metody Delete
Aby ukończyć samouczek, dodaj następującą Delete metodę do kontrolera macierzystego:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
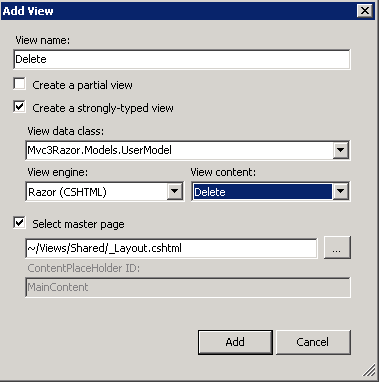
Delete Dodaj widok tak jak w poprzednich krokach, ustawiając opcję Wyświetl zawartość na Usuń.

Masz teraz prostą, ale w pełni funkcjon ASP.NET alną aplikację MVC 3 z walidacją.