ASP.NET MVC 4 — funkcje mobilne
Autor : Rick Anderson
Ten samouczek zawiera teraz wersję MVC 5 z przykładami kodu dostępnymi w temacie Deploy an ASP.NET MVC 5 Mobile Web Application on Azure Web Sites (Wdrażanie aplikacji mobilnej MVC 5 w witrynach internetowych platformy Azure).
Ten samouczek zawiera podstawowe informacje na temat pracy z funkcjami mobilnymi w aplikacji internetowej platformy ASP.NET MVC 4. W tym samouczku można użyć Visual Studio Express 2012 lub Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer or VWD"). Jeśli już masz, możesz użyć profesjonalnej wersji programu Visual Studio.
Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej.
- Visual Studio Express 2012 (zalecane) lub Visual Studio Web Developer Express SP1. Program Visual Studio 2012 zawiera ASP.NET MVC 4. Jeśli używasz programu Visual Web Developer 2010, musisz zainstalować ASP.NET MVC 4.
Będziesz również potrzebować emulatora przeglądarki mobilnej. Każda z następujących czynności będzie działać:
- Emulator systemu Windows 7 Phone. (Jest to emulator używany w większości zrzutów ekranu w tym samouczku).
- Zmień ciąg agenta użytkownika, aby emulować telefon iPhone. Zobacz ten wpis w blogu.
- Opera Mobile Emulator
- Apple Safari z agentem użytkownika ustawionym na iPhone. Aby uzyskać instrukcje dotyczące ustawiania agenta użytkownika w przeglądarce Safari na "iPhone", zobacz Jak pozwolić Safari udawać, że jest to IE na blogu Davida Alisona.
Projekty programu Visual Studio z kodem źródłowym języka C# są dostępne do dołączenia do tego tematu:
Co utworzysz
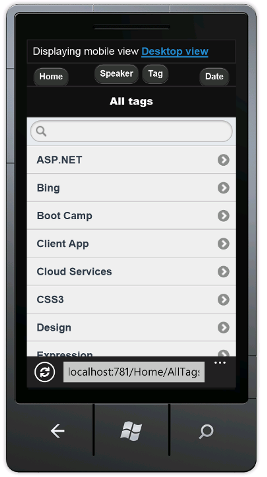
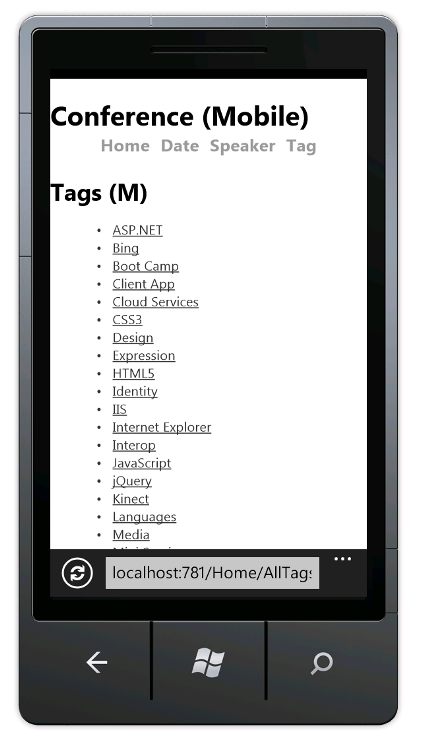
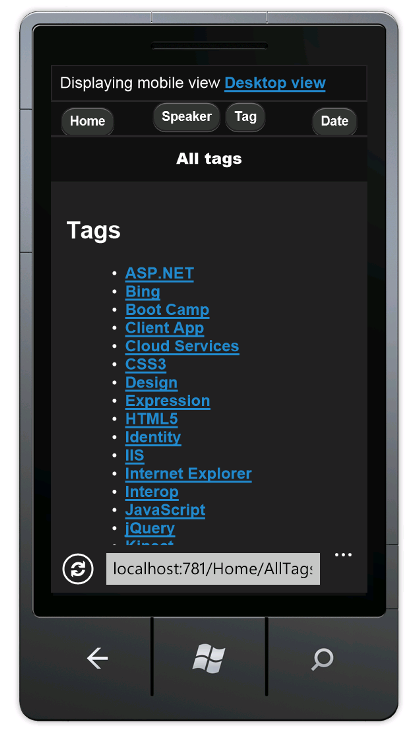
W tym samouczku dodasz funkcje mobilne do prostej aplikacji z listą konferencji, która jest dostępna w projekcie startowym. Poniższy zrzut ekranu przedstawia stronę tagów ukończonej aplikacji, jak pokazano w emulatorze systemu Windows 7 Phone. Zobacz Mapowanie klawiatury dla emulatora Windows Phone, aby uprościć wprowadzanie klawiatury.
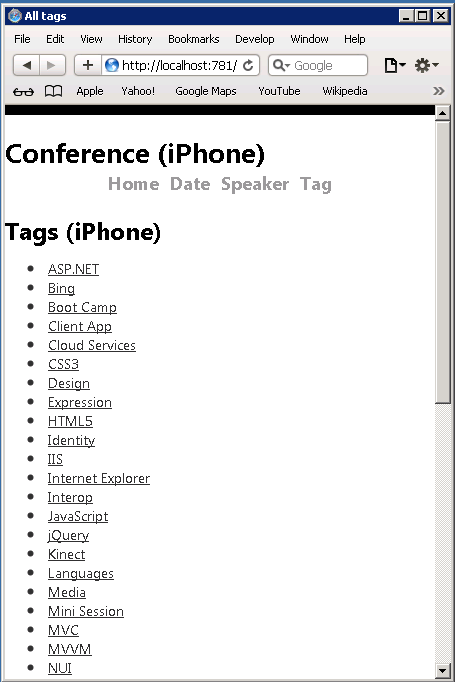
Aby utworzyć aplikację mobilną, możesz użyć programu Internet Explorer w wersji 9 lub 10, FireFox lub Chrome, ustawiając ciąg agenta użytkownika. Na poniższej ilustracji przedstawiono ukończony samouczek z użyciem programu Internet Explorer emulującego telefon iPhone. Aby ułatwić debugowanie aplikacji, możesz użyć narzędzi deweloperskich F-12 programu Internet Explorer i narzędzia Fiddler .

Umiejętności, których nauczysz się
Dowiesz się, jak:
- W jaki sposób szablony ASP.NET MVC 4 używają atrybutu HTML5
viewporti renderowania adaptacyjnego do ulepszania wyświetlania na urządzeniach przenośnych. - Jak tworzyć widoki specyficzne dla urządzeń przenośnych.
- Jak utworzyć przełącznik widoków, który umożliwia użytkownikom przełączanie się między widokiem mobilnym a widokiem pulpitu aplikacji.
Getting Started
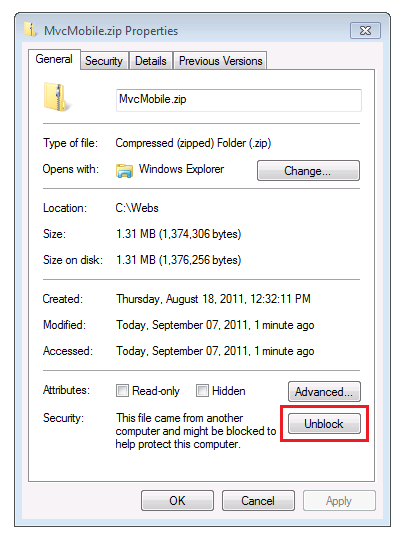
Pobierz aplikację listy konferencyjnej dla projektu startowego, korzystając z następującego linku: Pobierz. Następnie w Eksploratorze Windows kliknij prawym przyciskiem myszy plik MvcMobile.zip i wybierz polecenie Właściwości. W oknie dialogowym właściwościMvcMobile.zip wybierz przycisk Odblokuj . (Odblokowywanie uniemożliwia ostrzeżenie o zabezpieczeniach występujące podczas próby użycia pliku .zip pobranego z sieci Web).

Kliknij prawym przyciskiem myszy plik MvcMobile.zip i wybierz polecenie Wyodrębnij wszystko , aby rozpakować plik. W programie Visual Studio otwórz plik MvcMobile.sln .
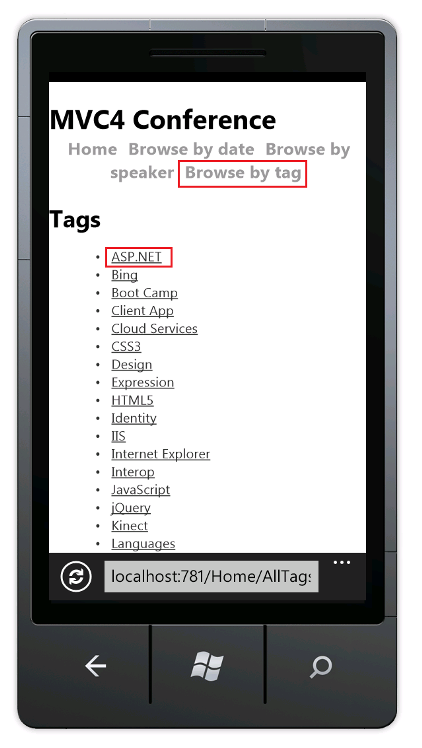
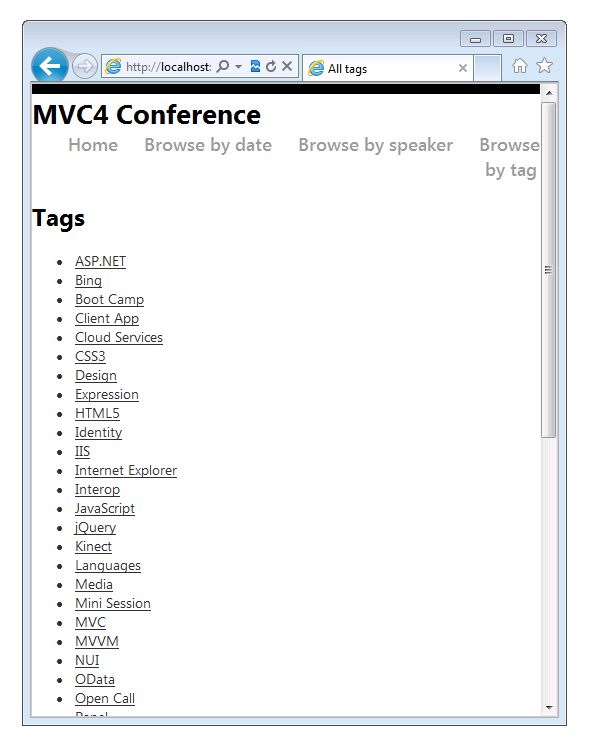
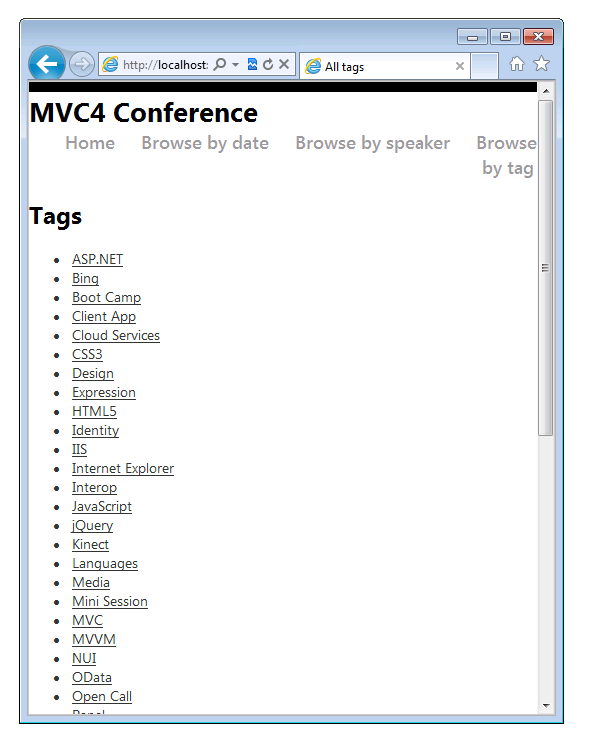
Naciśnij klawisze CTRL+F5, aby uruchomić aplikację, która będzie wyświetlać ją w przeglądarce klasycznej. Uruchom emulator przeglądarki mobilnej, skopiuj adres URL aplikacji konferencyjnej do emulatora, a następnie kliknij link Przeglądaj według tagu . Jeśli używasz emulatora Windows Phone, kliknij na pasku adresu URL i naciśnij klawisz Wstrzymaj, aby uzyskać dostęp za pomocą klawiatury. Na poniższej ilustracji przedstawiono widok AllTags (z opcji Przeglądaj według tagu).
Wyświetlacz jest bardzo czytelny na urządzeniu przenośnym. Wybierz link ASP.NET.
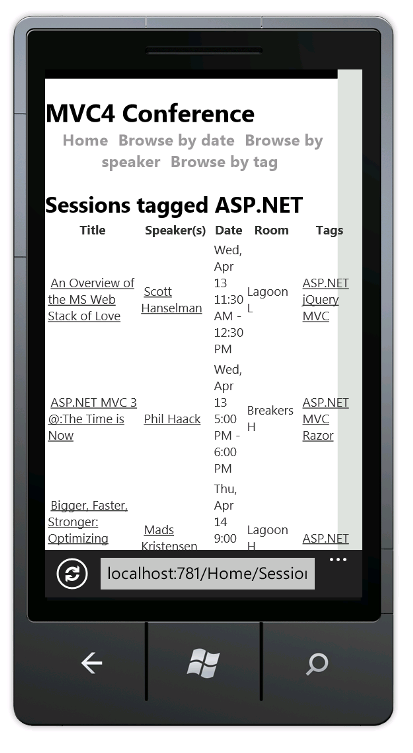
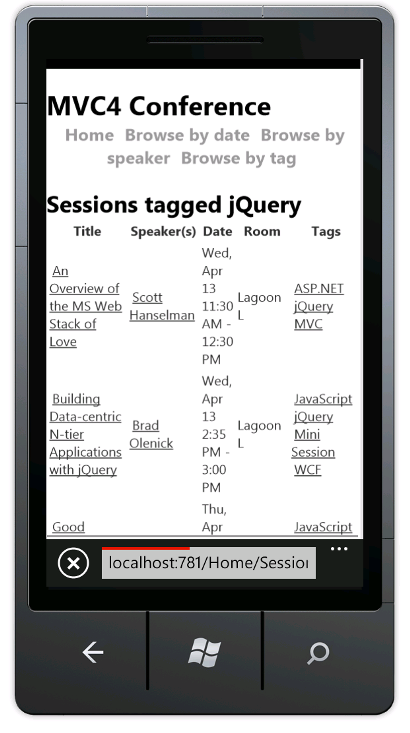
Widok tagu ASP.NET jest bardzo zaśmiecony. Na przykład kolumna Date jest bardzo trudna do odczytania. W dalszej części samouczka utworzysz wersję widoku AllTags , która jest przeznaczona specjalnie dla przeglądarek mobilnych i sprawi, że ekran będzie czytelny.
Uwaga: obecnie w aucie buforowania mobilnego istnieje usterka. W przypadku aplikacji produkcyjnych należy zainstalować pakiet nugget Fixed DisplayModes . Aby uzyskać szczegółowe informacje na temat poprawki, zobacz ASP.NET MVC 4 Mobile Caching Bug Naprawiono .
Zapytania multimediów CSS
Zapytania multimediów CSS to rozszerzenie css dla typów multimediów. Umożliwiają one tworzenie reguł, które zastępują domyślne reguły CSS dla określonych przeglądarek (agentów użytkowników). Typową regułą css przeznaczoną dla przeglądarek mobilnych jest zdefiniowanie maksymalnego rozmiaru ekranu. Plik Content\Site.css tworzony podczas tworzenia nowego projektu internetowego ASP.NET MVC 4 zawiera następujące zapytanie multimedialne:
@media only screen and (max-width: 850px) {
Jeśli okno przeglądarki ma szerokość lub mniej 850 pikseli, użyje reguł CSS wewnątrz tego bloku multimediów. Możesz użyć takich zapytań multimedialnych CSS, aby zapewnić lepsze wyświetlanie zawartości HTML w małych przeglądarkach (takich jak przeglądarki mobilne) niż domyślne reguły CSS, które są przeznaczone dla szerszego wyświetlania przeglądarek klasycznych.
Tag metaportu Viewport
Większość przeglądarek mobilnych definiuje szerokość okna przeglądarki wirtualnej ( widokportu), która jest znacznie większa niż rzeczywista szerokość urządzenia przenośnego. Dzięki temu przeglądarki mobilne mogą zmieścić całą stronę internetową wewnątrz ekranu wirtualnego. Użytkownicy mogą następnie powiększać interesującą zawartość. Jeśli jednak ustawisz szerokość ekranu na rzeczywistą szerokość urządzenia, nie jest wymagane powiększanie, ponieważ zawartość mieści się w przeglądarce mobilnej.
Tag viewport <meta> w pliku układu ASP.NET MVC 4 ustawia widok na szerokość urządzenia. Poniższy wiersz przedstawia tag viewport <meta> w pliku układu ASP.NET MVC 4.
<meta name="viewport" content="width=device-width">
Badanie wpływu zapytań multimedialnych CSS i tagu metaportu Viewport
Otwórz plik Views\Shared\_Layout.cshtml w edytorze i oznacz jako komentarz tag viewport <meta> . Na poniższej adiustacji jest wyświetlana linia oznaczona jako komentarz.
@*<meta name="viewport" content="width=device-width">*@
Otwórz plik MvcMobile\Content\Site.css w edytorze i zmień maksymalną szerokość zapytania multimediów na zero pikseli. Uniemożliwi to korzystanie z reguł CSS w przeglądarkach mobilnych. W poniższym wierszu przedstawiono zmodyfikowane zapytanie multimediów:
@media only screen and (max-width: 0px) { ...
Zapisz zmiany i przejdź do aplikacji Konferencji w emulatorze przeglądarki mobilnej. Niewielki tekst na poniższej ilustracji jest wynikiem usunięcia tagu viewport <meta> . Bez tagu viewport przeglądarka pomniejsza domyślną szerokość okienka <meta> widoku (850 pikseli lub szerszą dla większości przeglądarek mobilnych).
Cofnij zmiany — usuń komentarz z tagu viewport <meta> w pliku układu i przywróć zapytanie multimedialne do 850 pikseli w pliku Site.css . Zapisz zmiany i odśwież przeglądarkę mobilną, aby sprawdzić, czy ekran przyjazny dla urządzeń przenośnych został przywrócony.
Tag viewport <meta> i zapytanie multimediów CSS nie są specyficzne dla ASP.NET MVC 4 i można korzystać z tych funkcji w dowolnej aplikacji internetowej. Są one jednak teraz wbudowane w pliki, które są generowane podczas tworzenia nowego projektu ASP.NET MVC 4.
Aby uzyskać więcej informacji na temat tagu viewport <meta> , zobacz opowieść o dwóch portach widoków — część druga.
W następnej sekcji zobaczysz, jak zapewnić widoki specyficzne dla przeglądarki mobilnej.
Zastępowanie widoków, układów i widoków częściowych
Znacząca nowa funkcja w ASP.NET MVC 4 to prosty mechanizm, który umożliwia zastąpienie dowolnego widoku (w tym układów i widoków częściowych) dla przeglądarek dla urządzeń przenośnych w ogóle, dla pojedynczej przeglądarki mobilnej lub dla dowolnej konkretnej przeglądarki. Aby udostępnić widok specyficzny dla urządzeń przenośnych, możesz skopiować plik widoku i dodać polecenie . Na urządzeniu przenośnym do nazwy pliku. Aby na przykład utworzyć widok indeksu dla urządzeń przenośnych, skopiuj plik Views\Home\Index.cshtml do pliku Views\Home\Index.Mobile.cshtml.
W tej sekcji utworzysz plik układu specyficzny dla urządzeń przenośnych.
Aby rozpocząć, skopiuj plik Views\Shared\_Layout.cshtml do pliku Views\Shared\_Layout.Mobile.cshtml. Otwórz plik _Layout.Mobile.cshtml i zmień tytuł z MVC4 Conference na Conference (mobile).
W każdym Html.ActionLink wywołaniu usuń element "Przeglądaj według" w każdym linku ActionLink. Poniższy kod przedstawia ukończoną sekcję treści pliku układu mobilnego.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Skopiuj plik Views\Home\AllTags.cshtml do pliku Views\Home\AllTags.Mobile.cshtml. Otwórz nowy plik i zmień <h2> element z "Tags" na "Tags (M)":
<h2>Tags (M)</h2>
Przejdź do strony tagów przy użyciu przeglądarki klasycznej i emulatora przeglądarki mobilnej. Emulator przeglądarki mobilnej pokazuje dwie wprowadzone zmiany.
Z kolei wyświetlacz pulpitu nie uległ zmianie.
widoki Browser-Specific
Oprócz widoków specyficznych dla urządzeń przenośnych i pulpitu można tworzyć widoki dla poszczególnych przeglądarek. Na przykład można tworzyć widoki przeznaczone specjalnie dla przeglądarki iPhone'a. W tej sekcji utworzysz układ dla przeglądarki iPhone i wersji telefonu iPhone w widoku AllTags .
Otwórz plik Global.asax i dodaj następujący kod do Application_Start metody .
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Ten kod definiuje nowy tryb wyświetlania o nazwie "iPhone", który zostanie dopasowany do każdego przychodzącego żądania. Jeśli żądanie przychodzące pasuje do zdefiniowanego warunku (czyli jeśli agent użytkownika zawiera ciąg "iPhone"), ASP.NET MVC wyszuka widoki, których nazwa zawiera sufiks "iPhone".
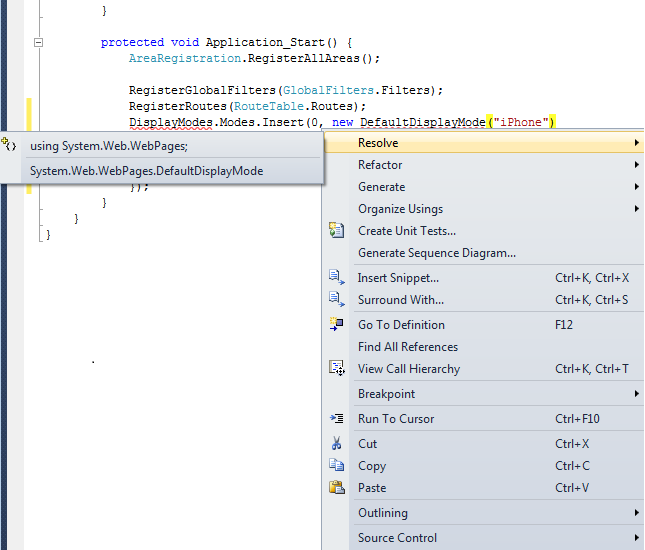
W kodzie kliknij prawym przyciskiem myszy pozycję DefaultDisplayMode, wybierz polecenie Rozwiąż, a następnie wybierz pozycję using System.Web.WebPages;. Spowoduje to dodanie odwołania do System.Web.WebPages przestrzeni nazw, w której DisplayModes zdefiniowano typy i DefaultDisplayMode .
Alternatywnie możesz ręcznie dodać następujący wiersz do using sekcji pliku.
using System.Web.WebPages;
Poniżej przedstawiono pełną zawartość pliku Global.asax .
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Zapisz zmiany. Skopiuj plik MvcMobile\Views\Shared\_Layout.Mobile.cshtml do pliku MvcMobile\Views\Shared\_Layout.iPhone.cshtml. Otwórz nowy plik, a następnie zmień h1 nagłówek z Conference (Mobile) na Conference (iPhone).
Skopiuj plik MvcMobile\Views\Home\AllTags.Mobile.cshtml do pliku MvcMobile\Views\Home\AllTags.iPhone.cshtml. W nowym pliku zmień <h2> element z "Tagi (M)" na "Tagi (iPhone)".
Uruchom aplikację. Uruchom emulator przeglądarki mobilnej, upewnij się, że jego agent użytkownika ma ustawioną wartość "iPhone" i przejdź do widoku AllTags . Poniższy zrzut ekranu przedstawia widok AllTags renderowany w przeglądarce Safari . Możesz pobrać przeglądarkę Safari dla systemu Windows.
W tej sekcji przedstawiono sposób tworzenia układów i widoków dla urządzeń przenośnych oraz tworzenia układów i widoków dla określonych urządzeń, takich jak iPhone. W następnej sekcji zobaczysz, jak korzystać z usługi jQuery Mobile w celu uzyskania bardziej atrakcyjnych widoków mobilnych.
Korzystanie z usługi jQuery Mobile
Biblioteka jQuery Mobile udostępnia strukturę interfejsu użytkownika, która działa we wszystkich głównych przeglądarkach dla urządzeń przenośnych. Aplikacja jQuery Mobile stosuje progresywne ulepszenia dla przeglądarek mobilnych, które obsługują arkusze CSS i JavaScript. Stopniowe ulepszanie umożliwia wszystkim przeglądarkom wyświetlanie podstawowej zawartości strony internetowej przy jednoczesnym umożliwieniu bardziej zaawansowanych przeglądarek i urządzeń bogatszego wyświetlania. Pliki JavaScript i CSS, które są dołączone do stylu jQuery Mobile, wiele elementów pasujących do przeglądarek mobilnych bez wprowadzania żadnych zmian znaczników.
W tej sekcji zainstalujesz pakiet NuGet jQuery.Mobile.MVC , który instaluje pakiet jQuery Mobile i widżet przełącznika widoku.
Aby rozpocząć, usuń utworzone wcześniej pliki Shared\_Layout.Mobile.cshtml i Shared\_Layout.iPhone.cshtml .
Zmień nazwę plików Views\Home\AllTags.Mobile.cshtml i Views\Home\AllTags.iPhone.cshtml na Views\Home\AllTags.iPhone.cshtml.hide i Views\Home\AllTags.Mobile.cshtml.hide. Ponieważ pliki nie mają już rozszerzenia cshtml , nie będą one używane przez środowisko uruchomieniowe ASP.NET MVC do renderowania widoku AllTags .
Zainstaluj pakiet NuGet jQuery.Mobile.MVC , wykonując następujące czynności:
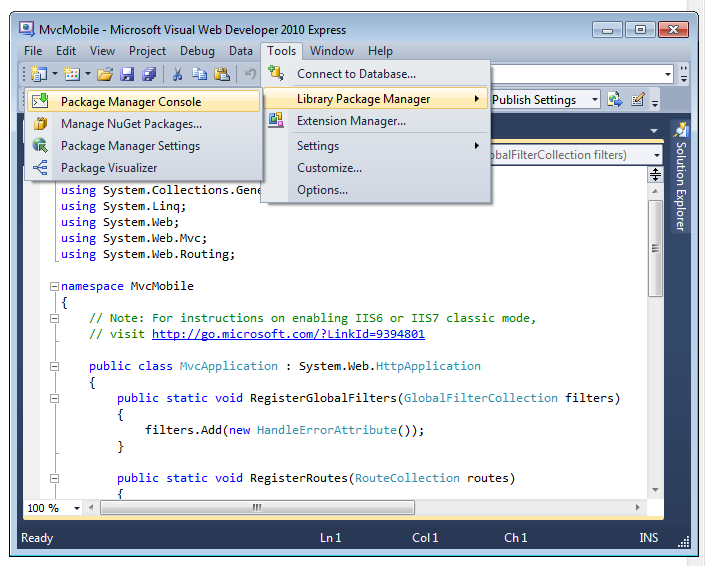
Z menu Narzędzia wybierz pozycję Menedżer pakietów NuGet, a następnie wybierz pozycję Konsola menedżera pakietów.
W konsoli menedżera pakietów wprowadź polecenie
Install-Package jQuery.Mobile.MVC -version 1.0.0
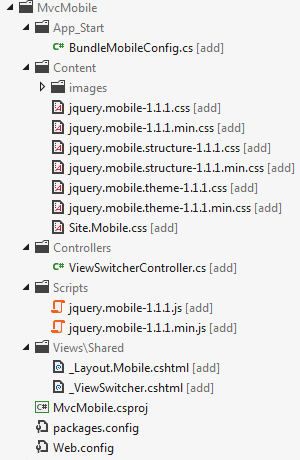
Na poniższej ilustracji przedstawiono pliki dodane i zmienione do projektu MvcMobile przez pakiet NuGet jQuery.Mobile.MVC. Dodane pliki mają dołączony ciąg [add] po nazwie pliku. Obraz nie pokazuje plików GIF i PNG dodanych do folderu Content\images .

Pakiet NuGet jQuery.Mobile.MVC instaluje następujące elementy:
- Plik App_Start\BundleMobileConfig.cs , który jest potrzebny do odwoływanie się do dodanych plików jQuery JavaScript i CSS. Należy postępować zgodnie z poniższymi instrukcjami i odwołać się do pakietu mobilnego zdefiniowanego w tym pliku.
- Pliki CSS dla urządzeń przenośnych jQuery.
ViewSwitcherWidżet kontrolera (Controllers\ViewSwitcherController.cs).- Pliki JavaScript dla urządzeń przenośnych jQuery.
- Plik układu w stylu jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml).
- Widok częściowy przełącznika widoku (MvcMobile\Views\Shared\_ViewSwitcher.cshtml), który udostępnia link w górnej części każdej strony, aby przełączyć się z widoku pulpitu na widok mobilny i na odwrót.
- Kilka.png i .gif plików obrazów w folderze Content\images .
Otwórz plik Global.asax i dodaj następujący kod jako ostatni wiersz Application_Start metody.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
Poniższy kod przedstawia kompletny plik Global.asax .
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Uwaga
Jeśli używasz programu Internet Explorer 9 i nie widzisz powyższego BundleMobileConfig wiersza w żółtym wyróżnieniu, kliknij przycisk Widok zgodności") w programie IE, aby zmienić ikonę z konspektu ") do koloru stałego "). Alternatywnie możesz wyświetlić ten samouczek w aplikacji FireFox lub Chrome.
Otwórz plik MvcMobile\Views\Shared\_Layout.Mobile.cshtml i dodaj następujące znaczniki bezpośrednio po wywołaniu Html.Partial :
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
Poniżej przedstawiono kompletny plik MvcMobile\Views\Shared\_Layout.Mobile.cshtml :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
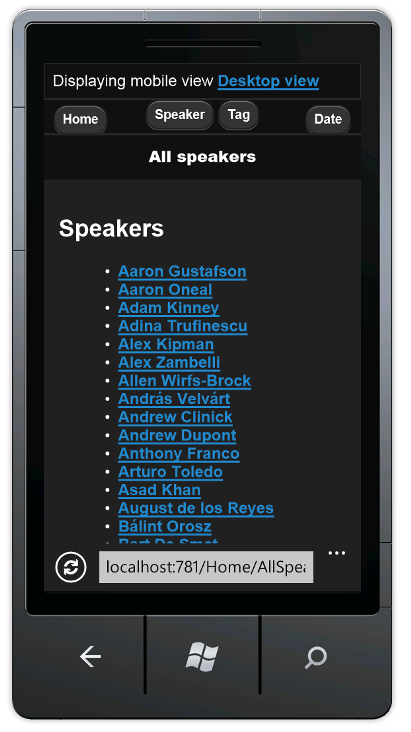
Skompiluj aplikację i w emulatorze przeglądarki mobilnej przejdź do widoku AllTags . Zobaczysz następujące elementy:
Uwaga
Kod specyficzny dla urządzeń przenośnych można debugować, ustawiając ciąg agenta użytkownika dla programu IE lub Chrome na iPhone, a następnie używając narzędzi deweloperskich F-12. Jeśli przeglądarka mobilna nie wyświetla linków Home, Speaker, Tag i Date jako przycisków, odwołania do skryptów jQuery Mobile i plików CSS prawdopodobnie nie są poprawne.
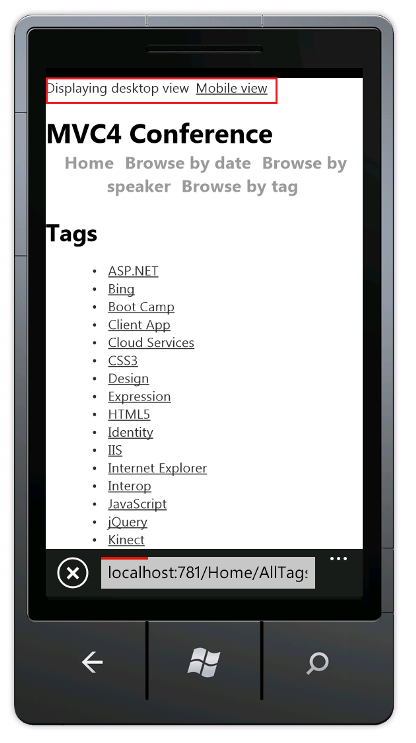
Oprócz zmian stylu zobaczysz wyświetlanie widoku dla urządzeń przenośnych i link, który umożliwia przełączenie się z widoku mobilnego na widok klasyczny. Wybierz link Widok pulpitu , a zostanie wyświetlony widok pulpitu.
Widok pulpitu nie zapewnia możliwości bezpośredniego przechodzenia z powrotem do widoku mobilnego. Naprawisz to teraz. Otwórz plik Views\Shared\_Layout.cshtml . Tuż pod elementem strony body dodaj następujący kod, który renderuje widżet przełącznika widoku:
@Html.Partial("_ViewSwitcher")
Odśwież widok AllTags w przeglądarce mobilnej. Teraz możesz nawigować między widokami komputerów stacjonarnych i mobilnych.
Uwaga
Uwaga dotycząca debugowania: możesz dodać następujący kod na końcu pliku Views\Shared\_ViewSwitcher.cshtml, aby ułatwić debugowanie widoków podczas korzystania z przeglądarki w ciągu agenta użytkownika ustawionym na urządzenie przenośne.
else
{
@:Not Mobile/Get
}
i dodaj następujący nagłówek do pliku Views\Shared\_Layout.cshtml .
<h1> Non Mobile Layout MVC4 Conference </h1>
Przejdź do strony Wszystkietagi w przeglądarce klasycznej. Widżet przełącznika widoku nie jest wyświetlany w przeglądarce klasycznej, ponieważ jest dodawany tylko do strony układu mobilnego. W dalszej części samouczka zobaczysz, jak dodać widżet przełącznika widoku do widoku pulpitu.
Ulepszanie listy prelegentów
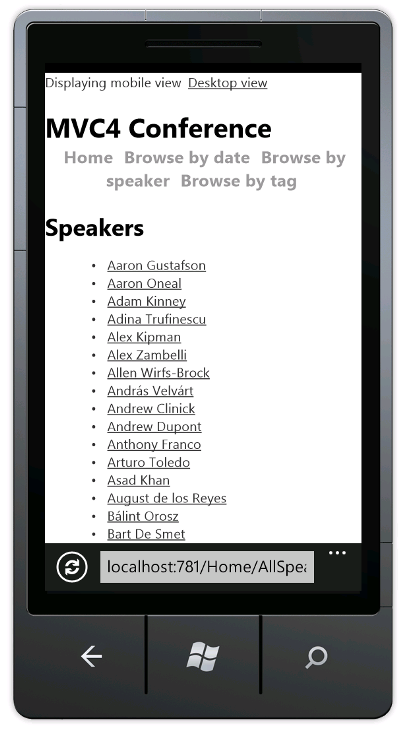
W przeglądarce mobilnej wybierz link Prelegenci . Ponieważ nie ma widoku dla urządzeń przenośnych (AllSpeakers.Mobile.cshtml), domyślny ekran prelegentów (AllSpeakers.cshtml) jest renderowany przy użyciu widoku układu mobilnego (_Layout.Mobile.cshtml).
Możesz globalnie wyłączyć domyślny (nienależące do urządzeń przenośnych) widok z renderowania wewnątrz układu mobilnego, ustawiając wartość RequireConsistentDisplayMode na true w pliku Views\_ViewStart.cshtml w następujący sposób:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
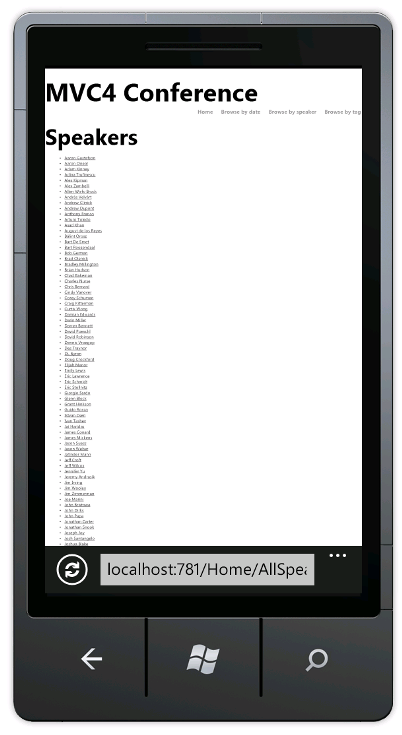
Gdy RequireConsistentDisplayMode jest ustawiona wartość true, układ mobilny (_Layout.Mobile.cshtml) jest używany tylko w przypadku widoków mobilnych. (Oznacza to, że plik widoku ma postać **ViewName. Mobile.cshtml.) Możesz ustawić wartość na true , RequireConsistentDisplayMode jeśli układ mobilny nie działa dobrze z widokami nienależących do urządzeń przenośnych. Poniższy zrzut ekranu przedstawia sposób renderowania strony Prelegenci , gdy RequireConsistentDisplayMode jest ustawiona na truewartość .
Możesz wyłączyć spójny tryb wyświetlania w widoku, ustawiając wartość RequireConsistentDisplayMode na false w pliku widoku. Następujące znaczniki w pliku Views\Home\AllSpeakers.cshtml są ustawiane RequireConsistentDisplayMode na false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Tworzenie widoku osoby mówiącej dla urządzeń przenośnych
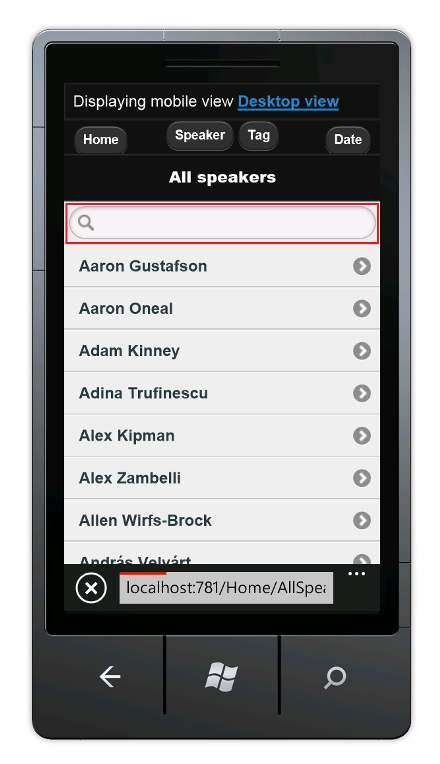
Jak widać, widok Prelegenci jest czytelny, ale linki są małe i są trudne do naciśnięcia na urządzeniu przenośnym. W tej sekcji utworzysz widok osoby mówiącej dla urządzeń przenośnych, który wygląda jak nowoczesna aplikacja mobilna — wyświetla duże, łatwe do naciśnięcia linki i zawiera pole wyszukiwania umożliwiające szybkie znajdowanie osób mówiących.
Skopiuj plik AllSpeakers.cshtml do pliku AllSpeakers.Mobile.cshtml. Otwórz plik AllSpeakers.Mobile.cshtml i usuń element nagłówka <h2> .
W tagu <ul> dodaj data-role atrybut i ustaw jego wartość na listview. Podobnie jak inne data-* atrybuty, data-role="listview" ułatwia naciśnięcie dużych elementów listy. Oto jak wygląda ukończona adiustacja:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
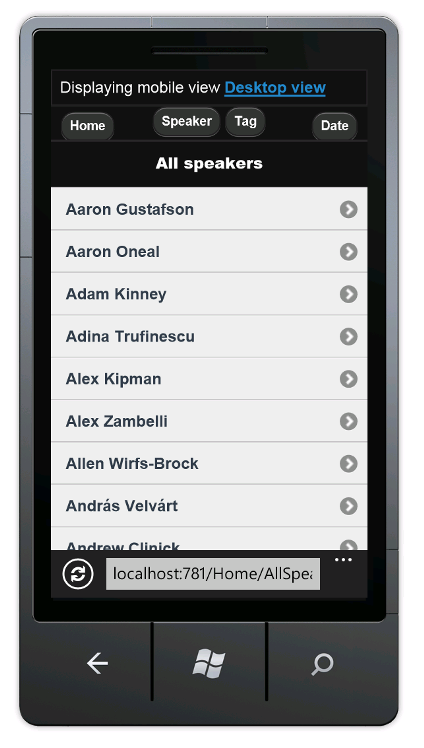
Odśwież przeglądarkę mobilną. Zaktualizowany widok wygląda następująco:
Mimo że widok dla urządzeń przenośnych został ulepszony, trudno jest nawigować po długiej liście głośników. Aby rozwiązać ten problem, w tagu <ul> dodaj data-filter atrybut i ustaw go na true. Poniższy kod przedstawia znaczniki ul .
<ul data-role="listview" data-filter="true">
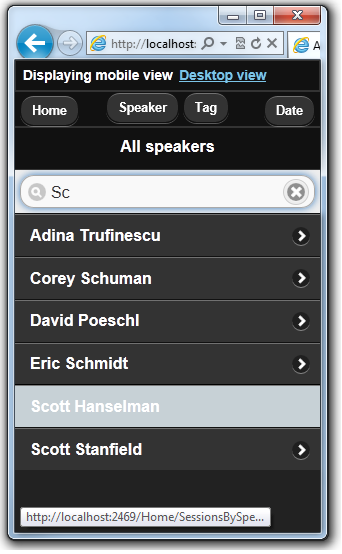
Na poniższej ilustracji przedstawiono pole filtru wyszukiwania w górnej części strony, która wynika z atrybutu data-filter .
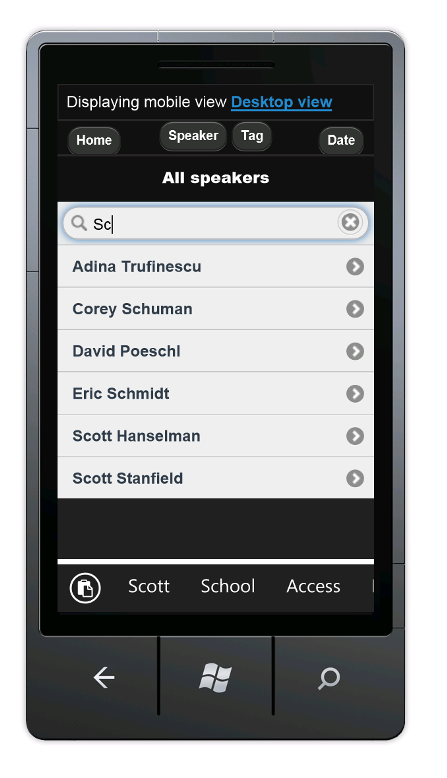
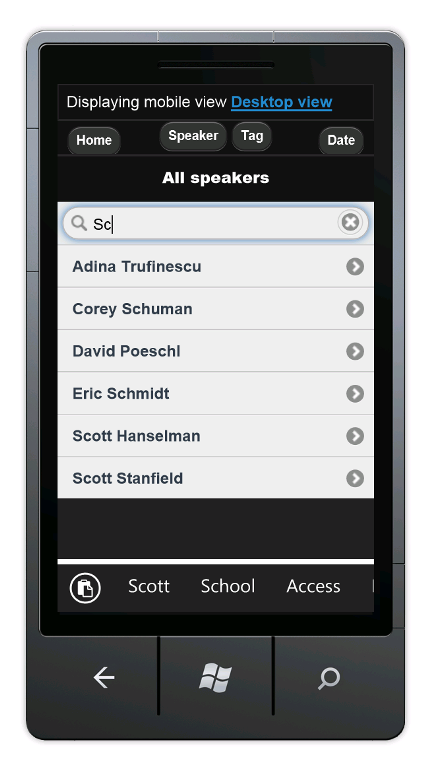
Podczas wpisywania każdej litery w polu wyszukiwania aplikacja jQuery Mobile filtruje wyświetlaną listę, jak pokazano na poniższej ilustracji.
Ulepszanie listy tagów
Podobnie jak domyślny widok Prelegenci , widok Tagi jest czytelny, ale linki są małe i trudne do naciśnięcia na urządzeniu przenośnym. W tej sekcji naprawisz widok Tagi tak samo, jak w przypadku naprawy widoku Prelegenci .
Usuń sufiks "hide" do pliku Views\Home\AllTags.Mobile.cshtml.hide , aby nazwa to Views\Home\AllTags.Mobile.cshtml. Otwórz plik o zmienionej nazwie i usuń <h2> element .
data-role Dodaj atrybuty i data-filter do tagu<ul>, jak pokazano poniżej:
<ul data-role="listview" data-filter="true">
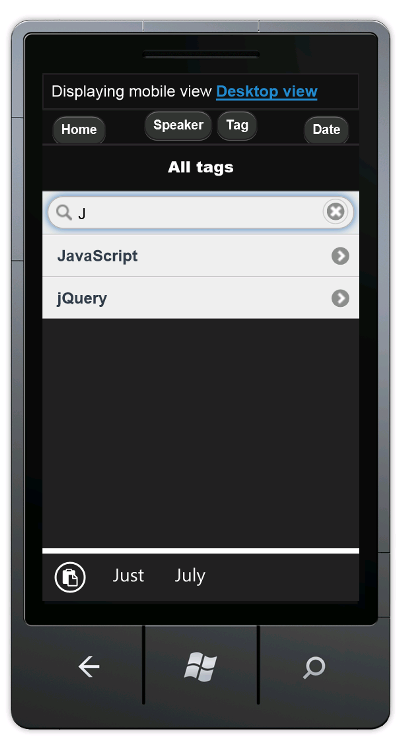
Na poniższej ilustracji przedstawiono filtrowanie stron tagów na literę J.
Ulepszanie listy dat
Możesz ulepszyć widok Daty , tak jak ulepszono widoki Prelegenci i Tagi , aby ułatwić korzystanie z niego na urządzeniu przenośnym.
Skopiuj plik Views\Home\AllDates.cshtml do pliku Views\Home\AllDates.Mobile.cshtml. Otwórz nowy plik i usuń <h2> element .
Dodaj data-role="listview" do tagu <ul> w następujący sposób:
<ul data-role="listview">
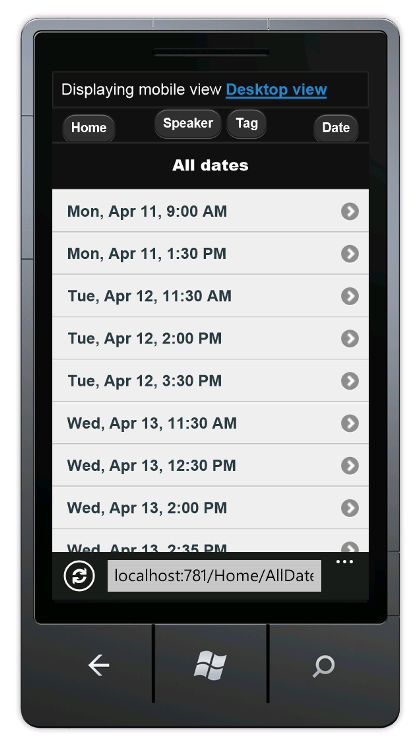
Na poniższej ilustracji przedstawiono wygląd strony Date (Data ) z atrybutem data-role .
 Zastąp zawartość pliku Views\Home\AllDates.Mobile.cshtml następującym kodem:
Zastąp zawartość pliku Views\Home\AllDates.Mobile.cshtml następującym kodem:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
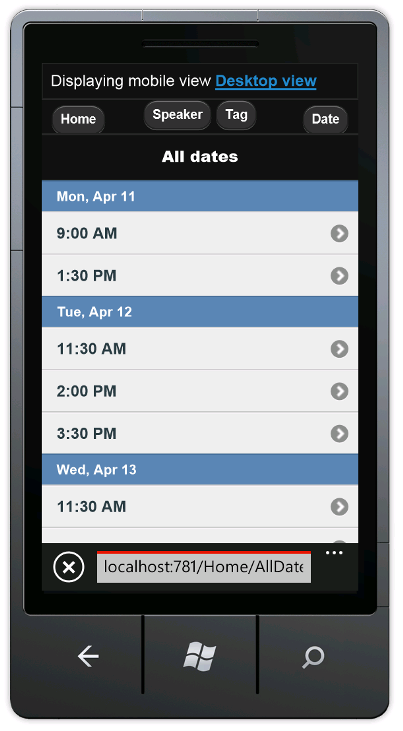
Ten kod grupuje wszystkie sesje według dni. Tworzy on dzielnik listy dla każdego nowego dnia i wyświetla listę wszystkich sesji dla każdego dnia w ramach dzielenia. Oto jak wygląda to po uruchomieniu tego kodu:
Ulepszanie widoku SessionsTable
W tej sekcji utworzysz widok sesji specyficzny dla urządzeń przenośnych. Wprowadzone zmiany będą bardziej rozbudowane niż w innych utworzonych widokach.
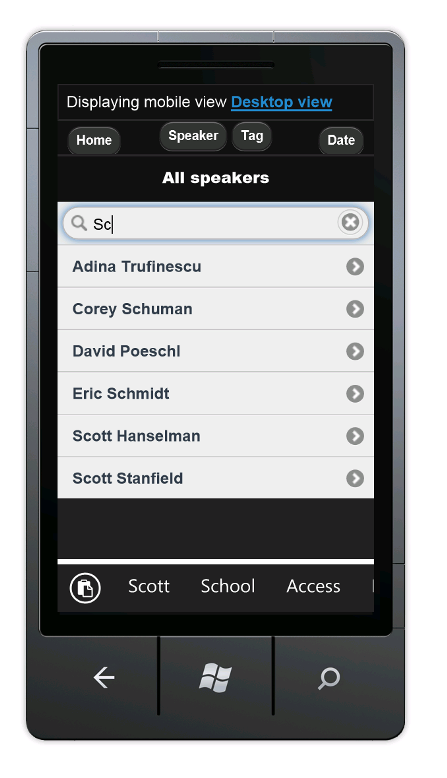
W przeglądarce mobilnej naciśnij przycisk Głośnik , a następnie wprowadź Sc ciąg w polu wyszukiwania.
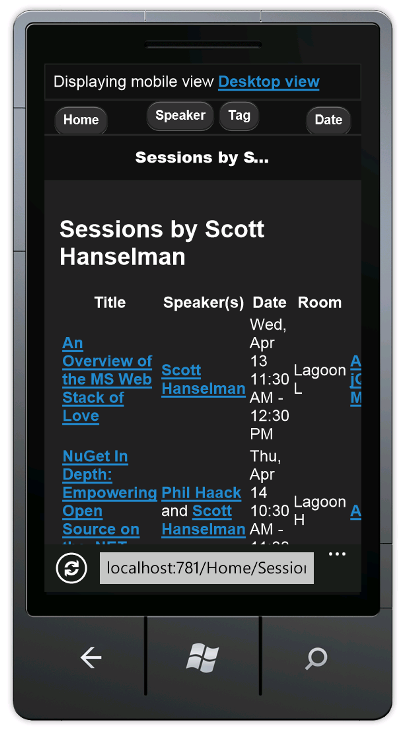
Naciśnij link Scott Hanselman .
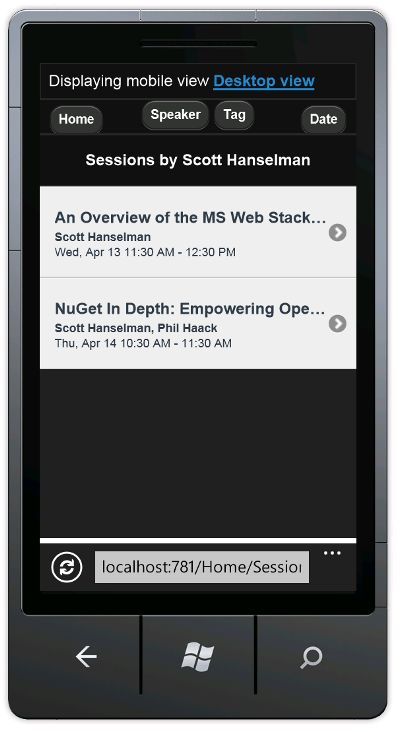
Jak widać, ekran jest trudny do odczytania w przeglądarce mobilnej. Kolumna daty jest trudna do odczytania, a kolumna tagów jest poza widokiem. Aby rozwiązać ten problem, skopiuj plik Views\Home\SessionsTable.cshtml do pliku Views\Home\SessionsTable.Mobile.cshtml, a następnie zastąp zawartość pliku następującym kodem:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
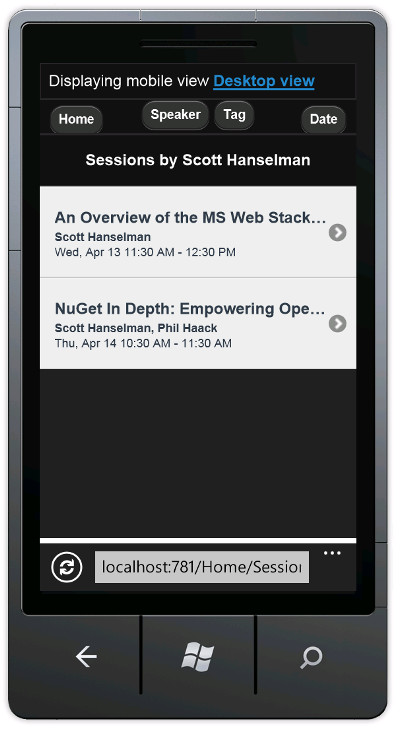
Kod usuwa kolumny pokoju i tagów oraz formatuje tytuł, prelegent i datę w pionie, aby wszystkie te informacje można było odczytać w przeglądarce mobilnej. Poniższy obraz odzwierciedla zmiany w kodzie.
Ulepszanie widoku SessionByCode
Na koniec utworzysz widok specyficzny dla urządzeń przenośnych w widoku SessionByCode . W przeglądarce mobilnej naciśnij przycisk Głośnik , a następnie wprowadź Sc ciąg w polu wyszukiwania.
Naciśnij link Scott Hanselman . Zostaną wyświetlone sesje Scotta Hanselmana.
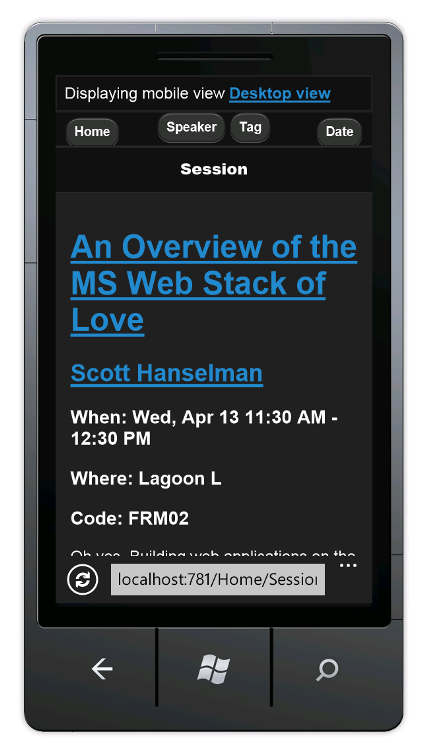
Wybierz link Przegląd usługi MS Web Stack of Love .
Domyślny widok pulpitu jest odpowiedni, ale można go ulepszyć.
Skopiuj plik Views\Home\SessionByCode.cshtml do pliku Views\Home\SessionByCode.Mobile.cshtml i zastąp zawartość pliku Views\Home\SessionByCode.Mobile.cshtml następującymi znacznikami:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
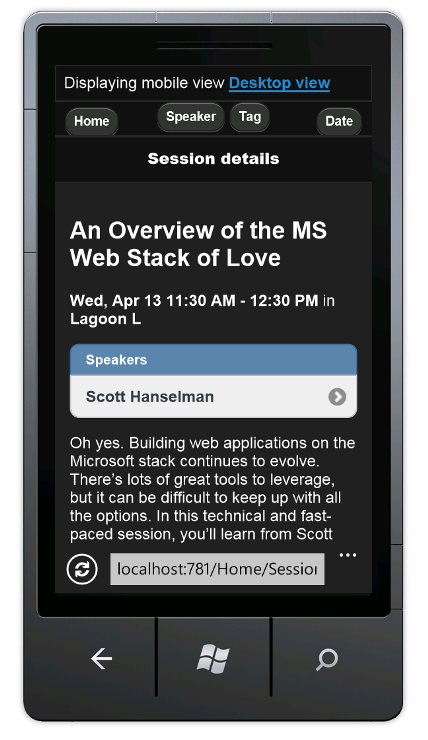
Nowy znacznik używa atrybutu data-role , aby poprawić układ widoku.
Odśwież przeglądarkę mobilną. Na poniższej ilustracji przedstawiono wprowadzone zmiany w kodzie:
Zawijanie i przegląd
W tym samouczku wprowadzono nowe funkcje mobilne ASP.NET MVC 4 Developer Preview. Funkcje mobilne obejmują:
- Możliwość zastąpienia układu, widoków i widoków częściowych zarówno w skali globalnej, jak i dla pojedynczego widoku.
- Kontrola nad układem i częściowym wymuszanie przesłonięcia przy użyciu
RequireConsistentDisplayModewłaściwości . - Widżet przełącznika widoków dla widoków mobilnych, który może być również wyświetlany w widokach pulpitu.
- Obsługa obsługi określonych przeglądarek, takich jak przeglądarka iPhone.