Wykonywanie prostej walidacji (VB)
Dowiedz się, jak przeprowadzić walidację w aplikacji ASP.NET MVC. W tym samouczku Stephen Walther przedstawia stan modelu i pomocników HTML weryfikacji.
Celem tego samouczka jest wyjaśnienie sposobu przeprowadzania walidacji w aplikacji MVC ASP.NET. Na przykład dowiesz się, jak uniemożliwić komuś przesłanie formularza, który nie zawiera wartości wymaganego pola. Dowiesz się, jak używać stanu modelu i pomocników HTML weryfikacji.
Opis stanu modelu
Do reprezentowania błędów weryfikacji używa się stanu modelu — lub dokładniej słownika stanu modelu. Na przykład akcja Create() w pozycji List 1 weryfikuje właściwości klasy Product przed dodaniem klasy Product do bazy danych.
Nie zalecamy dodawania logiki weryfikacji lub bazy danych do kontrolera. Kontroler powinien zawierać tylko logikę związaną z kontrolą przepływu aplikacji. Robimy skrót, aby zachować proste rzeczy.
Lista 1 — Controllers\ProductController.vb
'
' POST: /Product/Create
<AcceptVerbs(HttpVerbs.Post)> _
Public Function Create(<Bind(Exclude:="Id")> ByVal productToCreate As Product) As ActionResult
' Validation logic
If productToCreate.Name.Trim().Length = 0 Then
ModelState.AddModelError("Name", "Name is required.")
End If
If productToCreate.Description.Trim().Length = 0 Then
ModelState.AddModelError("Description", "Description is required.")
End If
If productToCreate.UnitsInStock
Na liście 1 właściwości Name, Description i UnitsInStock klasy Product są weryfikowane. Jeśli którakolwiek z tych właściwości nie powiedzie się testowi walidacji, do słownika stanu modelu zostanie dodany błąd (reprezentowany przez właściwość ModelState klasy Controller).
Jeśli występują błędy w stanie modelu, właściwość ModelState.IsValid zwraca wartość false. W takim przypadku formularz HTML do tworzenia nowego produktu jest odtwarzany ponownie. W przeciwnym razie, jeśli nie ma błędów walidacji, nowy produkt zostanie dodany do bazy danych.
Korzystanie z pomocników weryfikacji
Struktura ASP.NET MVC zawiera dwóch pomocników weryfikacji: pomocnika Html.ValidationMessage() i pomocnika Html.ValidationSummary(). Te dwa pomocniki są używane w widoku do wyświetlania komunikatów o błędach weryfikacji.
Pomocnicy Html.ValidationMessage() i Html.ValidationSummary() są używane w widokach Tworzenie i edytowanie generowanych automatycznie przez szkielet ASP.NET MVC. Wykonaj następujące kroki, aby wygenerować widok Tworzenie:
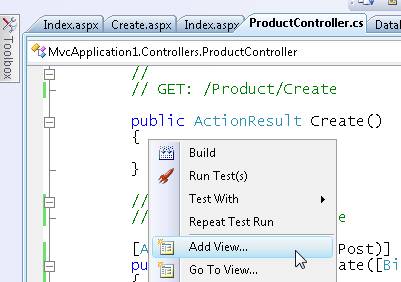
- Kliknij prawym przyciskiem myszy akcję Utwórz() na kontrolerze produktu i wybierz opcję menu Dodaj widok (zobacz Rysunek 1).
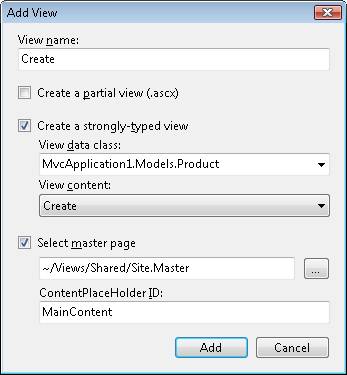
- W oknie dialogowym Dodawanie widoku zaznacz pole wyboru z etykietą Utwórz silnie wpisany widok (zobacz Rysunek 2).
- Z listy rozwijanej Wyświetl klasę danych wybierz klasę Product.
- Z listy rozwijanej Wyświetl zawartość wybierz pozycję Utwórz.
- Kliknij przycisk Dodaj .
Przed dodaniem widoku upewnij się, że utworzono aplikację. W przeciwnym razie lista klas nie będzie wyświetlana na liście rozwijanej Wyświetl klasę danych .
Rysunek 01. Dodawanie widoku (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 02. Tworzenie silnie typizowanego widoku (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po wykonaniu tych kroków zostanie wyświetlony widok Utwórz na liście 2.
Lista 2 — Views\Product\Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of MvcApplication1.Product)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="Price">Price:</label>
<%= Html.TextBox("Price") %>
<%= Html.ValidationMessage("Price", "*") %>
</p>
<p>
<label for="UnitsInStock">UnitsInStock:</label>
<%= Html.TextBox("UnitsInStock") %>
<%= Html.ValidationMessage("UnitsInStock", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Na liście 2 pomocnik Html.ValidationSummary() jest wywoływany bezpośrednio nad formularzem HTML. Ten pomocnik służy do wyświetlania listy komunikatów o błędach weryfikacji. Pomocnik Html.ValidationSummary() renderuje błędy na liście punktowanej.
Pomocnik Html.ValidationMessage() jest wywoływany obok każdego z pól formularza HTML. Ten pomocnik służy do wyświetlania komunikatu o błędzie bezpośrednio obok pola formularza. W przypadku listy 2 pomocnik Html.ValidationMessage() wyświetla gwiazdkę, gdy wystąpi błąd.
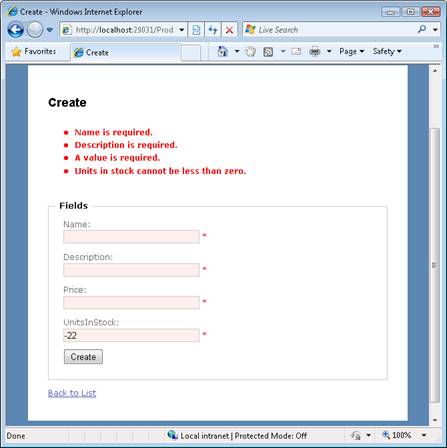
Strona na rysunku 3 ilustruje komunikaty o błędach renderowane przez pomocników walidacji, gdy formularz jest przesyłany z brakującymi polami i nieprawidłowymi wartościami.
Rysunek 03. Widok tworzenia przesłany z problemami (kliknij, aby wyświetlić obraz pełnowymiarowy)
Zwróć uwagę, że wygląd pól wejściowych HTML jest również modyfikowany, gdy występuje błąd walidacji. Pomocnik Html.TextBox() renderuje atrybut class="input-validation-error" , gdy występuje błąd walidacji skojarzony z właściwością renderowaną przez pomocnik Html.TextBox().
Istnieją trzy kaskadowe klasy arkuszy stylów używane do kontrolowania wyglądu błędów walidacji:
- input-validation-error — zastosowano do tagu wejściowego <> renderowanego przez pomocnik Html.TextBox().
- field-validation-error — zastosowano do tagu <span> renderowanego przez pomocnik Html.ValidationMessage().
- validation-summary-errors — zastosowana do tagu <ul> renderowanego przez pomocnik Html.ValidationSummary().
Możesz zmodyfikować te kaskadowe klasy arkuszy stylów, a w związku z tym zmodyfikować wygląd błędów weryfikacji, modyfikując plik Site.css znajdujący się w folderze Content.
Uwaga
Klasa HtmlHelper zawiera właściwości statyczne tylko do odczytu na potrzeby pobierania nazw powiązanych z walidacją klas CSS. Te właściwości statyczne mają nazwę ValidationInputCssClassName, ValidationFieldCssClassName i ValidationSummaryCssClassName.
Walidacja łączenia wstępnego i walidacja pobinowania
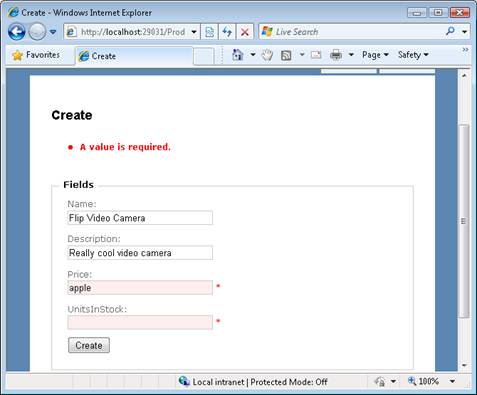
Jeśli prześlesz formularz HTML do utworzenia produktu i wprowadzisz nieprawidłową wartość pola ceny i nie ma wartości pola UnitsInStock, otrzymasz komunikaty weryfikacji wyświetlane na rysunku 4. Skąd pochodzą te komunikaty o błędach weryfikacji?
Rysunek 04. Wstępne łączenie błędów weryfikacji (kliknij, aby wyświetlić obraz pełnowymiarowy)
Istnieją w rzeczywistości dwa typy komunikatów o błędach weryfikacji — te wygenerowane przed polami formularza HTML są powiązane z klasą, a te generowane po powiązaniu pól formularza z klasą. Innymi słowy, występują błędy walidacji wstępnego powiązania i błędy weryfikacji pobindingu.
Akcja Create() uwidoczniona przez kontroler produktu na liście 1 akceptuje wystąpienie klasy Product. Podpis metody Create wygląda następująco:
Public Function Create(<Bind(Exclude:="Id")> ByVal productToCreate As Product) As ActionResult
Wartości pól formularza HTML z formularza Tworzenie są powiązane z klasą productToCreate o nazwie binder modelu. Domyślny binder modelu dodaje komunikat o błędzie do stanu modelu automatycznie, gdy nie może powiązać pola formularza z właściwością formularza.
Domyślny binder modelu nie może powiązać ciągu "apple" z właściwością Price klasy Product. Nie można przypisać ciągu do właściwości dziesiętnej. W związku z tym binder modelu dodaje błąd do stanu modelu.
Domyślny binder modelu nie może również przypisać wartości Nic do właściwości, która nie akceptuje wartości Nic. W szczególności powiązanie modelu nie może przypisać wartości Nic do właściwości UnitsInStock. Po raz kolejny binder modelu rezygnuje i dodaje komunikat o błędzie do stanu modelu.
Jeśli chcesz dostosować wygląd tych komunikatów o błędach wstępnego łączenia, musisz utworzyć ciągi zasobów dla tych komunikatów.
Podsumowanie
Celem tego samouczka było opisanie podstawowej mechaniki weryfikacji w strukturze ASP.NET MVC. Wiesz już, jak używać stanu modelu i pomocników HTML weryfikacji. Omówiliśmy również rozróżnienie między walidacją łączenia wstępnego i postbindingu. W innych samouczkach omówimy różne strategie przenoszenia kodu weryfikacji z kontrolerów i do klas modelu.