Samouczek: generowanie widoków dla usługi EF Database First za pomocą aplikacji ASP.NET MVC
Przy użyciu wzorca MVC, platformy Entity Framework i tworzenia szkieletów ASP.NET można utworzyć aplikację internetową, która udostępnia interfejs istniejącej bazy danych. W tej serii samouczków pokazano, jak automatycznie generować kod, który umożliwia użytkownikom wyświetlanie, edytowanie, tworzenie i usuwanie danych znajdujących się w tabeli bazy danych. Wygenerowany kod odpowiada kolumnom w tabeli bazy danych.
Ten samouczek koncentruje się na używaniu szkieletu ASP.NET do generowania kontrolerów i widoków.
W tym samouczku zostały wykonane następujące czynności:
- Dodawanie szkieletu
- Dodawanie linków do nowych widoków
- Wyświetlanie widoków uczniów
- Wyświetlanie widoków rejestracji
Warunek wstępny
- Tworzenie aplikacji internetowej i modeli danych
- W przypadku korzystania z programu Visual Studio 2022 zainstaluj szablony projektów i elementów programu Net Framework.
Dodawanie szkieletu
Wszystko jest gotowe do wygenerowania kodu, który zapewni standardowe operacje na danych dla klas modelu. Kod można dodać, dodając element szkieletu. Istnieje wiele opcji dotyczących typu rusztowania, które można dodać; W tym samouczku szkielet będzie zawierać kontroler i widoki odpowiadające modelom studenta i rejestracji utworzonym w poprzedniej sekcji.
Aby zachować spójność w projekcie, nowy kontroler zostanie dodany do istniejącego folderu Kontrolery . Kliknij prawym przyciskiem myszy folder Kontrolery, a następnie wybierz polecenie Dodaj>nowy element szkieletowy.
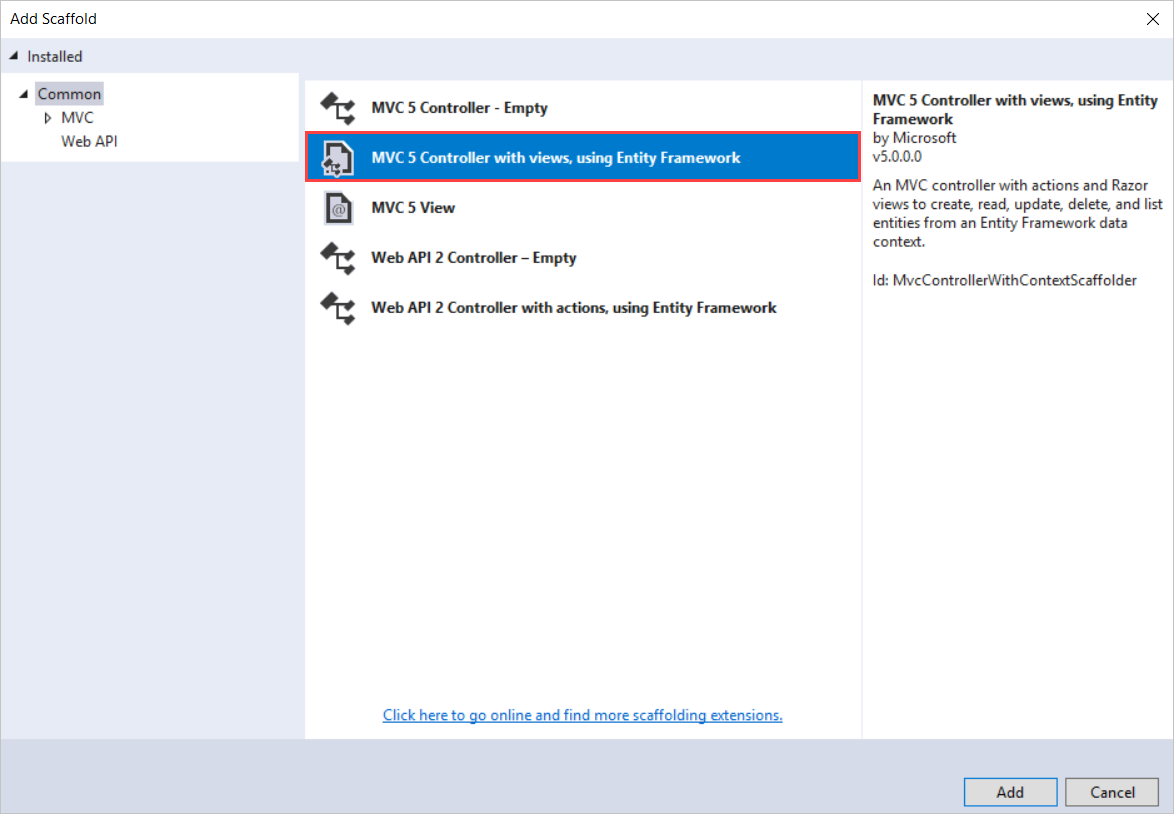
Wybierz kontroler MVC 5 z widokami przy użyciu opcji Entity Framework. Ta opcja spowoduje wygenerowanie kontrolera i widoków na potrzeby aktualizowania, usuwania, tworzenia i wyświetlania danych w modelu.

Wybierz pozycję Student (ContosoSite.Models) dla klasy modelu i wybierz dla klasy kontekstowej contosoUniversityDataEntities (ContosoSite.Models). Zachowaj nazwę kontrolera jako StudentsController.
Kliknij przycisk Dodaj.
Jeśli wystąpi błąd, może to być spowodowane tym, że nie skompilujesz projektu w poprzedniej sekcji. Jeśli tak, spróbuj sbudować projekt, a następnie ponownie dodaj element szkieletowy.
Po zakończeniu procesu generowania kodu w folderach Kontrolery i Widoki>projektu zobaczysz nowy kontroler i widoki uczniów.
Ponownie wykonaj te same kroki, ale dodaj szkielet dla klasy Enrollment . Po zakończeniu masz plik EnrollmentsController.cs i folder w obszarze Widoki o nazwie Enrollments z widokami Tworzenie, Usuwanie, Szczegóły, Edytowanie i Indeks.
Dodawanie linków do nowych widoków
Aby ułatwić przechodzenie do nowych widoków, możesz dodać kilka hiperlinków do widoków indeksu dla uczniów i rejestracji. Otwórz plik w pliku Views>Home>Index.cshtml, który jest stroną główną witryny. Dodaj następujący kod poniżej jumbotronu.
<div>
@Html.ActionLink("List of students", "Index", "Students")<br />
@Html.ActionLink("List of enrollments", "Index", "Enrollments")
</div>
W przypadku metody ActionLink pierwszy parametr jest tekstem wyświetlanym w linku. Drugi parametr to akcja, a trzeci parametr to nazwa kontrolera. Na przykład pierwszy link wskazuje akcję Indeks w aplikacji StudentsController. Rzeczywiste hiperłącze jest tworzone na podstawie tych wartości. Pierwszy link ostatecznie przenosi użytkowników do pliku Index.cshtml w folderze Views/Students .
Wyświetlanie widoków uczniów
Sprawdzisz, czy kod dodany do projektu prawidłowo wyświetla listę uczniów i umożliwia użytkownikom edytowanie, tworzenie lub usuwanie rekordów uczniów w bazie danych.
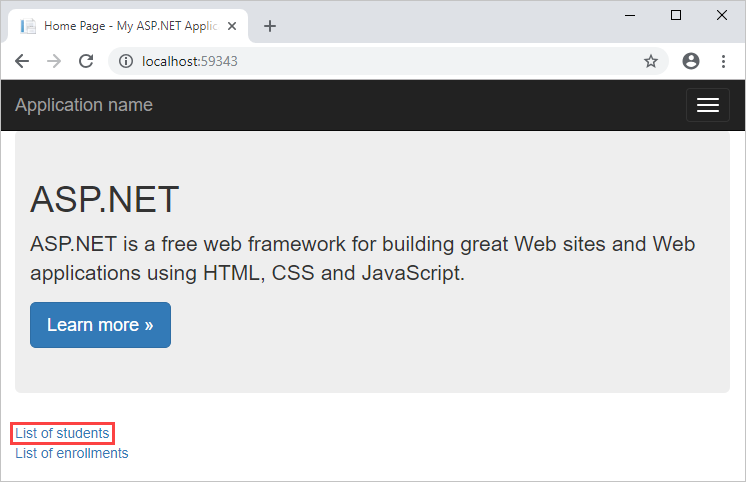
Kliknij prawym przyciskiem myszy plik Views>Home>Index.cshtml i wybierz polecenie Wyświetl w przeglądarce. Na stronie głównej aplikacji wybierz pozycję Lista uczniów.

Na stronie Indeks zwróć uwagę na listę uczniów i linki do modyfikowania tych danych. Wybierz link Utwórz nowy i podaj kilka wartości dla nowego ucznia. Kliknij pozycję Utwórz i zwróć uwagę, że nowy student zostanie dodany do listy.
Wróć na stronę Indeks , wybierz link Edytuj i zmień niektóre wartości dla ucznia. Kliknij pozycję Zapisz i zwróć uwagę, że rekord ucznia został zmieniony.
Na koniec wybierz link Usuń i potwierdź, że chcesz usunąć rekord, klikając przycisk Usuń .
Bez pisania kodu dodano widoki, które wykonują typowe operacje na danych w tabeli Student.
Być może zauważysz, że etykieta tekstowa pola jest oparta na właściwości bazy danych (takiej jak LastName), która nie musi być wyświetlana na stronie internetowej. Na przykład możesz preferować etykietę o nazwie Nazwisko. Ten problem z wyświetlaniem zostanie rozwiązany w dalszej części tego samouczka.
Wyświetlanie widoków rejestracji
Baza danych zawiera relację jeden do wielu między tabelami Student i Enrollment oraz relacją jeden do wielu między tabelami Course i Enrollment. Widoki rejestracji prawidłowo obsługują te relacje. Przejdź do strony głównej witryny i wybierz link Lista rejestracji , a następnie link Utwórz nowy .
W widoku zostanie wyświetlony formularz umożliwiający utworzenie nowego rekordu rejestracji. W szczególności zwróć uwagę, że formularz zawiera listę rozwijaną CourseID i listę rozwijaną StudentID . Oba są wypełniane wartościami z powiązanych tabel.
Ponadto walidacja podanych wartości jest automatycznie stosowana na podstawie typu danych pola. Klasa wymaga liczby, więc w przypadku próby podania niezgodnej wartości zostanie wyświetlony komunikat o błędzie: Klasa pola musi być liczbą.
Sprawdzono, że automatycznie generowane widoki umożliwiają użytkownikom pracę z danymi w bazie danych. W następnym samouczku z tej serii zaktualizujesz bazę danych i wprowadzisz odpowiednie zmiany w aplikacji internetowej.
Następne kroki
W tym samouczku zostały wykonane następujące czynności:
- Dodano szkielet
- Dodano łącza do nowych widoków
- Wyświetlane widoki uczniów
- Wyświetlane widoki rejestracji
Przejdź do następnego samouczka, aby dowiedzieć się, jak zmienić bazę danych.