Dodawanie systemu ASP.NET Identity do pustego lub istniejącego projektu Web Forms
W tym samouczku pokazano, jak dodać tożsamość ASP.NET (nowy system członkostwa dla ASP.NET) do aplikacji ASP.NET.
Podczas tworzenia nowego projektu Web Forms lub MVC w programie Visual Studio 2017 RTM z indywidualnymi kontami program Visual Studio zainstaluje wszystkie wymagane pakiety i doda wszystkie niezbędne klasy. W tym samouczku przedstawiono kroki dodawania obsługi tożsamości ASP.NET do istniejącego projektu Web Forms lub nowego pustego projektu. Przedstawię wszystkie pakiety NuGet, które należy zainstalować, i klasy, które należy dodać. Przejdę przez przykładowe Web Forms do rejestrowania nowych użytkowników i logowania podczas wyróżniania wszystkich głównych interfejsów API punktu wejścia na potrzeby zarządzania użytkownikami i uwierzytelniania. W tym przykładzie użyto domyślnej implementacji ASP.NET Identity dla magazynu danych SQL, który jest oparty na programie Entity Framework. W tym samouczku użyjemy bazy danych LocalDB dla bazy danych SQL.
Wprowadzenie do usługi ASP.NET Identity
Rozpocznij od zainstalowania i uruchomienia programu Visual Studio 2017.
Wybierz pozycję Nowy projekt na stronie Start lub możesz użyć menu i wybrać pozycję Plik, a następnie pozycję Nowy projekt.
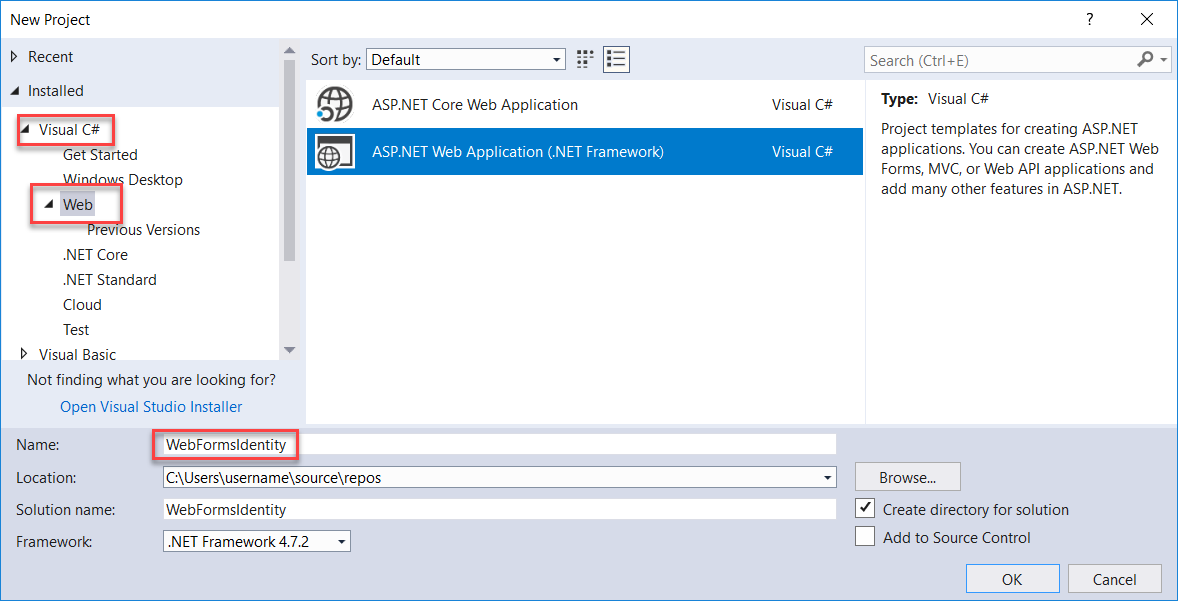
W okienku po lewej stronie rozwiń węzeł Visual C#, a następnie wybierz pozycję Sieć Web, a następnie ASP.NET aplikacja internetowa (.Net Framework). Nadaj projektowi nazwę "WebFormsIdentity" i wybierz przycisk OK.

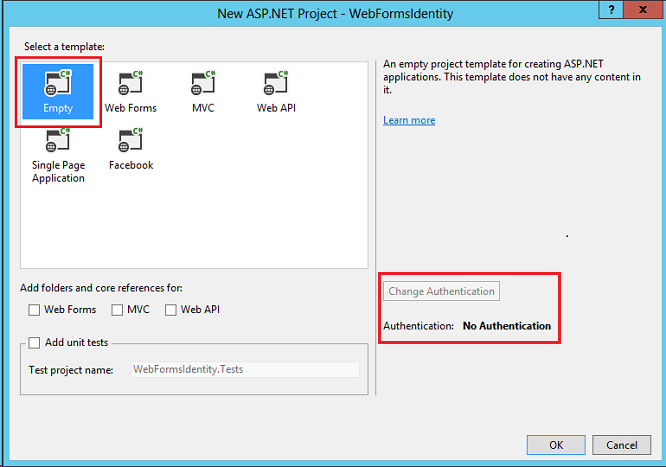
W oknie dialogowym Nowy projekt ASP.NET wybierz szablon Pusty .

Zwróć uwagę, że przycisk Zmień uwierzytelnianie jest wyłączony i w tym szablonie nie jest dostępna żadna obsługa uwierzytelniania. Szablony interfejsów API Web Forms, MVC i Web API umożliwiają wybranie podejścia do uwierzytelniania.
Dodawanie pakietów tożsamości do aplikacji
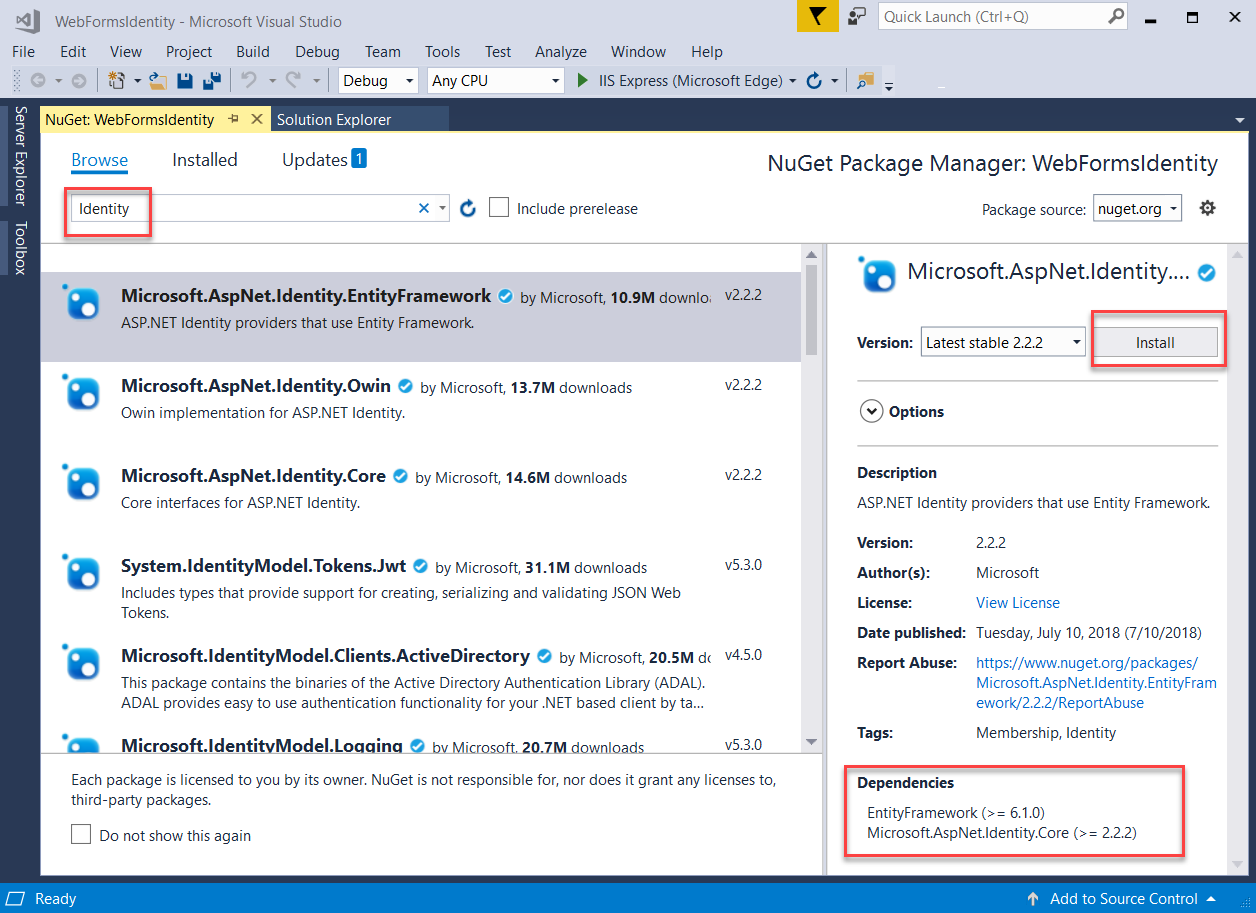
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz polecenie Zarządzaj pakietami NuGet. Wyszukaj i zainstaluj pakiet Microsoft.AspNet.Identity.EntityFramework .

Należy pamiętać, że ten pakiet zainstaluje pakiety zależności: EntityFramework i Microsoft ASP.NET Identity Core.
Dodawanie formularza internetowego do rejestrowania użytkowników
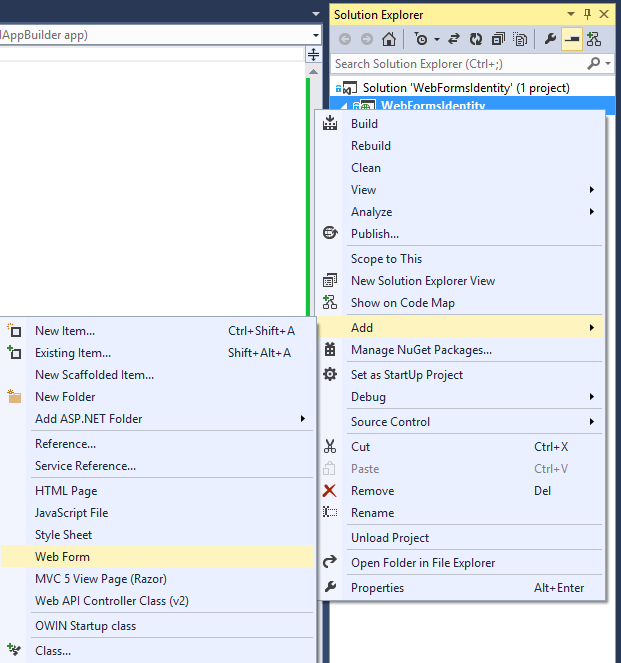
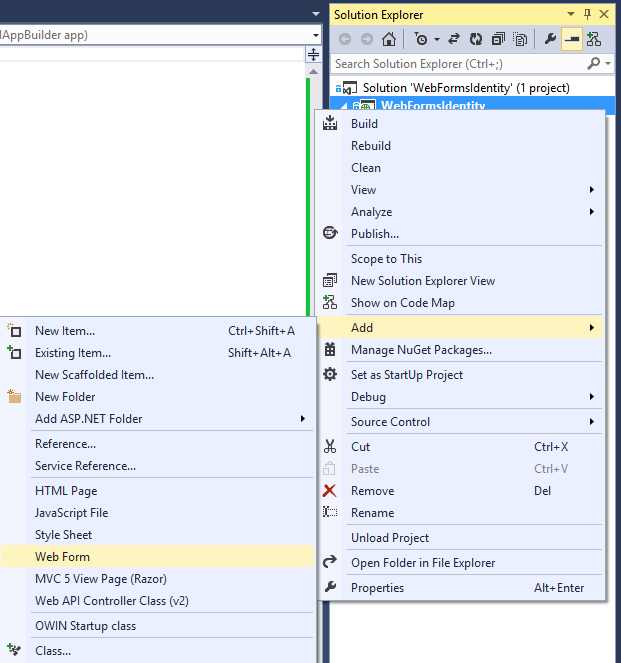
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz pozycję Dodaj, a następnie pozycję Formularz internetowy.

W oknie dialogowym Określanie nazwy elementu nadaj nowej formularzowi sieci Web nazwę Rejestruj, a następnie wybierz przycisk OK
Zastąp znaczniki w wygenerowanych plikach Register.aspx poniższym kodem. Zmiany kodu są wyróżnione.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>Uwaga
Jest to tylko uproszczona wersja pliku Register.aspx, który jest tworzony podczas tworzenia nowego projektu ASP.NET Web Forms. Powyższy znacznik dodaje pola formularza i przycisk umożliwiający zarejestrowanie nowego użytkownika.
Otwórz plik Register.aspx.cs i zastąp zawartość pliku następującym kodem:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Uwaga
- Powyższy kod jest uproszczoną wersją pliku Register.aspx.cs, który jest tworzony podczas tworzenia nowego projektu ASP.NET Web Forms.
- Klasa IdentityUser jest domyślną implementacją entityFramework interfejsu IUser . Interfejs IUser to minimalny interfejs użytkownika w usłudze ASP.NET Identity Core.
- Klasa UserStore jest domyślną implementacją EntityFramework magazynu użytkowników. Ta klasa implementuje minimalne interfejsy ASP.NET Identity Core: IUserStore, IUserLoginStore, IUserClaimStore i IUserRoleStore.
- Klasa UserManager uwidacznia powiązane z użytkownikami interfejsy API, które będą automatycznie zapisywać zmiany w magazynie użytkowników.
- Klasa IdentityResult reprezentuje wynik operacji tożsamości.
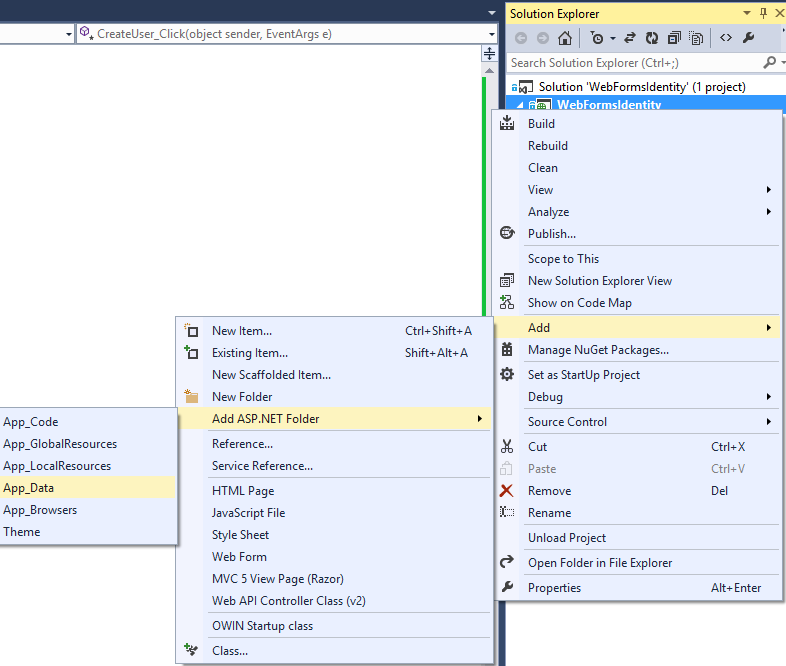
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz pozycję Dodaj, Dodaj folder ASP.NET, a następnie App_Data.

Otwórz plik Web.config i dodaj wpis parametrów połączenia dla bazy danych, której będziemy używać do przechowywania informacji o użytkowniku. Baza danych zostanie utworzona w czasie wykonywania przez element EntityFramework dla jednostek Identity. Parametry połączenia są podobne do tych utworzonych podczas tworzenia nowego projektu Web Forms. Wyróżniony kod pokazuje znaczniki, które należy dodać:
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit https://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>Uwaga
W przypadku programu Visual Studio 2015 lub nowszego zastąp ciąg
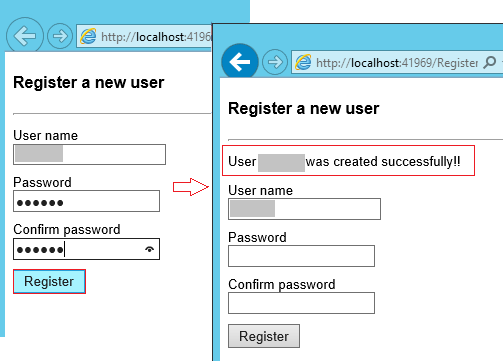
(localdb)\v11.0ciągiem(localdb)\MSSQLLocalDBw parametrach połączenia.Kliknij prawym przyciskiem myszy plik Register.aspx w projekcie i wybierz polecenie Ustaw jako stronę początkową. Naciśnij klawisze Ctrl + F5, aby skompilować i uruchomić aplikację internetową. Wprowadź nową nazwę użytkownika i hasło, a następnie wybierz pozycję Zarejestruj.

Uwaga
ASP.NET Identity obsługuje walidację, a w tym przykładzie możesz sprawdzić domyślne zachowanie modułów sprawdzania poprawności użytkowników i haseł pochodzących z pakietu Identity Core. Domyślny moduł sprawdzania poprawności dla użytkownika (
UserValidator) ma właściwośćAllowOnlyAlphanumericUserNames, która ma wartość domyślną ustawioną natruewartość . Domyślny moduł sprawdzania poprawności hasła (MinimumLengthValidator) gwarantuje, że hasło ma co najmniej 6 znaków. Te moduły sprawdzania poprawności są właściwościamiUserManager, które można zastąpić, jeśli chcesz mieć niestandardową walidację,
Weryfikowanie bazy danych Tożsamości bazy danych LocalDb i tabel wygenerowanych przez program Entity Framework
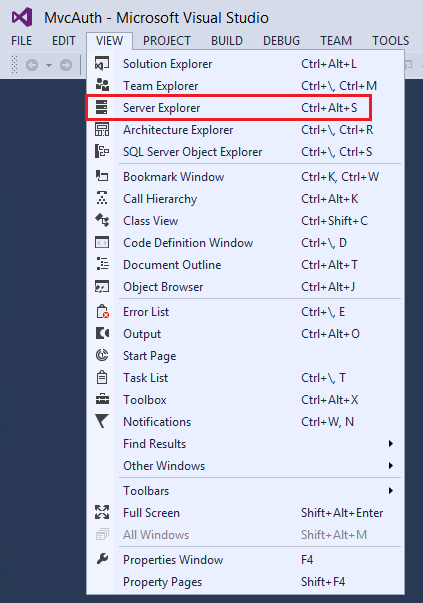
W menu Widok wybierz pozycję Eksplorator serwera.

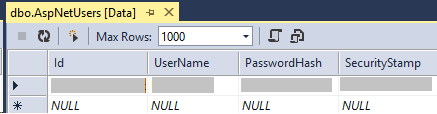
Rozwiń węzeł DefaultConnection (WebFormsIdentity), rozwiń węzeł Tabele, kliknij prawym przyciskiem myszy pozycję AspNetUsers , a następnie wybierz polecenie Pokaż dane tabeli.


Konfigurowanie aplikacji na potrzeby uwierzytelniania OWIN
W tym momencie dodaliśmy tylko obsługę tworzenia użytkowników. Teraz pokażemy, jak możemy dodać uwierzytelnianie, aby zalogować użytkownika. ASP.NET Identity używa oprogramowania pośredniczącego Microsoft OWIN Authentication na potrzeby uwierzytelniania formularzy. Uwierzytelnianie plików cookie OWIN to mechanizm uwierzytelniania oparty na plikach cookie i oświadczeniach, który może być używany przez dowolną strukturę hostowaną w usługach OWIN lub IIS. W tym modelu te same pakiety uwierzytelniania mogą być używane w wielu platformach, w tym ASP.NET MVC i Web Forms. Aby uzyskać więcej informacji na temat projektu Katana i sposobu uruchamiania oprogramowania pośredniczącego w gnostyce hosta, zobacz Wprowadzenie z projektem Katana.
Instalowanie pakietów uwierzytelniania w aplikacji
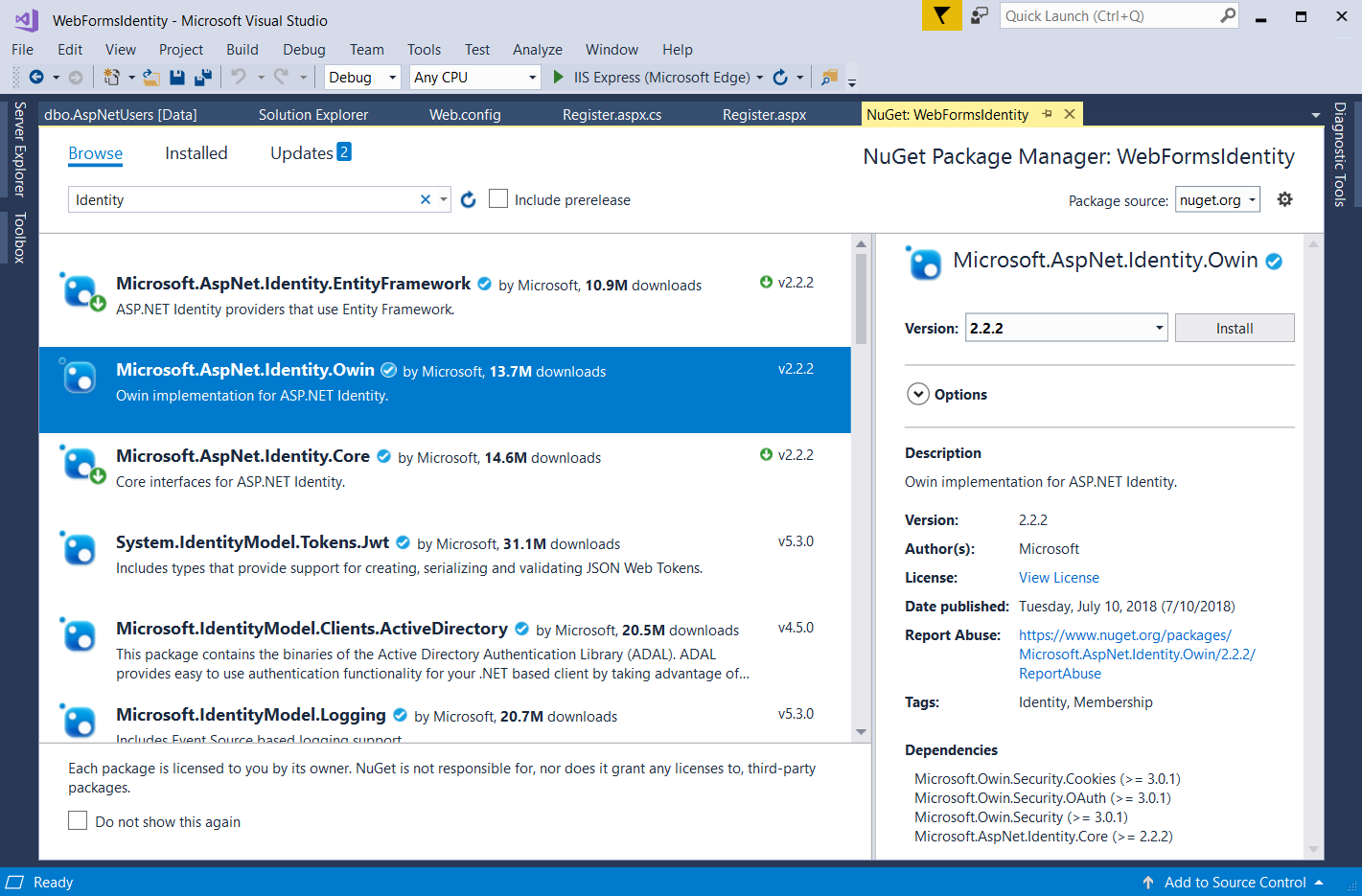
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz polecenie Zarządzaj pakietami NuGet. Wyszukaj i zainstaluj pakiet Microsoft.AspNet.Identity.Owin .

Wyszukaj i zainstaluj pakiet Microsoft.Owin.Host.SystemWeb .
Uwaga
Pakiet Microsoft.Aspnet.Identity.Owin zawiera zestaw klas rozszerzeń OWIN do zarządzania i konfigurowania oprogramowania pośredniczącego uwierzytelniania OWIN do korzystania z pakietów ASP.NET Identity Core. Pakiet Microsoft.Owin.Host.SystemWeb zawiera serwer OWIN, który umożliwia uruchamianie aplikacji opartych na OWIN w usługach IIS przy użyciu potoku żądania ASP.NET. Aby uzyskać więcej informacji, zobacz Oprogramowanie pośredniczące OWIN w zintegrowanym potoku usług IIS.
Dodawanie klas konfiguracji uruchamiania i uwierzytelniania OWIN
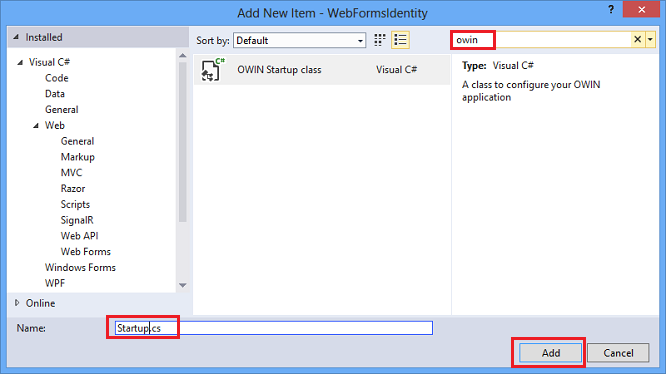
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, wybierz pozycję Dodaj, a następnie pozycję Dodaj nowy element. W oknie dialogowym wyszukiwania wpisz "owin". Nadaj klasie nazwę "Startup" i wybierz pozycję Dodaj.

W pliku Startup.cs dodaj wyróżniony kod pokazany poniżej, aby skonfigurować uwierzytelnianie plików cookie OWIN.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }Uwaga
Ta klasa zawiera atrybut określający klasę
OwinStartupuruchamiania OWIN. Każda aplikacja OWIN ma klasę uruchamiania, w której określa się składniki potoku aplikacji. Aby uzyskać więcej informacji na temat tego modelu, zobacz Wykrywanie klas uruchamiania OWIN .
Dodawanie formularzy internetowych do rejestrowania i logowania użytkowników
Otwórz plik Register.aspx.cs i dodaj następujący kod, który loguje się użytkownika po pomyślnym zakończeniu rejestracji.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Uwaga
- Ponieważ ASP.NET Identity and OWIN Cookie Authentication to system oparty na oświadczeniach, platforma wymaga od dewelopera aplikacji wygenerowania oświadczeniaIdentity dla użytkownika. ClaimsIdentity zawiera informacje o wszystkich oświadczeniach użytkownika, takich jak role, do których należy użytkownik. Możesz również dodać więcej oświadczeń dla użytkownika na tym etapie.
- Możesz zalogować się za pomocą uwierzytelnianiaManager z OWIN i wywołać
SignIni przekazać oświadczeniaDentity, jak pokazano powyżej. Ten kod również zaloguje użytkownika i wygeneruje plik cookie. To wywołanie jest podobne do elementu FormAuthentication.SetAuthCookie używanego przez moduł FormsAuthentication .
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, wybierz pozycję Dodaj, a następnie pozycję Formularz internetowy. Nadaj formularzowi sieci Web nazwę logowania.

Zastąp zawartość pliku Login.aspx następującym kodem:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>Zastąp zawartość pliku Login.aspx.cs następującym kodem:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }Uwaga
- Teraz
Page_Loadsprawdza stan bieżącego użytkownika i podejmuje działania na podstawie jegoContext.User.Identity.IsAuthenticatedstanu. Wyświetl zalogowaną nazwę użytkownika : Program Microsoft ASP.NET Identity Framework dodał metody rozszerzeń w witrynie System.Security.Principal.IIdentity , która umożliwia uzyskanieUserNameidentyfikatora iUserIddla zalogowanego użytkownika. Te metody rozszerzenia są definiowaneMicrosoft.AspNet.Identity.Corew zestawie. Te metody rozszerzenia zastępują HttpContext.User.Identity.Name . - Metoda SignIn:
Thismetoda zastępuje poprzedniąCreateUser_Clickmetodę w tym przykładzie, a teraz loguje się do użytkownika po pomyślnym utworzeniu użytkownika.
Platforma Microsoft OWIN Framework dodała metodySystem.Web.HttpContextrozszerzeń, które umożliwiają uzyskanie odwołania do elementuIOwinContext. Te metody rozszerzenia są definiowane wMicrosoft.Owin.Host.SystemWebzestawie. KlasaOwinContextuwidacznia właściwość reprezentującąIAuthenticationManagerfunkcję oprogramowania pośredniczącego uwierzytelnianie dostępne w bieżącym żądaniu. Możesz zalogować się za pomocąAuthenticationManagerpolecenia OWIN i wywołaćSignIni przekazać polecenieClaimsIdentity, jak pokazano powyżej. Ponieważ ASP.NET Identity and OWIN Cookie Authentication to system oparty na oświadczeniach, platforma wymaga wygenerowania aplikacjiClaimsIdentitydla użytkownika. ZawieraClaimsIdentityinformacje o wszystkich oświadczeniach użytkownika, takich jak role, do których należy użytkownik. Możesz również dodać więcej oświadczeń dla użytkownika na tym etapie Ten kod zaloguje użytkownika i wygeneruje również plik cookie. To wywołanie jest podobne do elementu FormAuthentication.SetAuthCookie używanego przez moduł FormsAuthentication . SignOutmetoda: pobiera odwołanie doAuthenticationManagerelementu z OWIN i wywołujeSignOutmetodę . Jest to analogiczne do metody FormsAuthentication.SignOut używanej przez moduł FormsAuthentication .
- Teraz
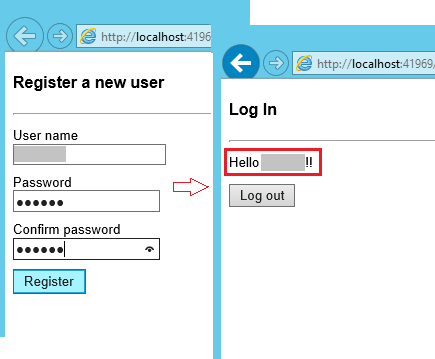
Naciśnij klawisze Ctrl + F5 , aby skompilować i uruchomić aplikację internetową. Wprowadź nową nazwę użytkownika i hasło, a następnie wybierz pozycję Zarejestruj.

Uwaga: w tym momencie nowy użytkownik zostanie utworzony i zalogowany.Wybierz przycisk Wyloguj. Nastąpi przekierowanie do formularza Logowanie.
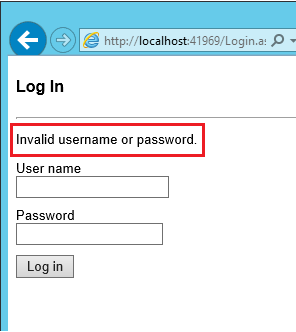
Wprowadź nieprawidłową nazwę użytkownika lub hasło i wybierz przycisk Zaloguj . Metoda
UserManager.Findzwróci wartość null i zostanie wyświetlony komunikat o błędzie: "Zostanie wyświetlona nieprawidłowa nazwa użytkownika lub hasło ".