przykład ASP.NET Core 3.1 Razor Pages SameSite cookie
ASP.NET Core 3.0 ma wbudowaną obsługę atrybutu SameSite, w tym wartość atrybutu Unspecified w celu pomijania zapisywania atrybutu.SameSiteMode
ASP.NET Core Identity nie ma wpływu na pliki cookie SameSite, z wyjątkiem zaawansowanych scenariuszy, takich jak IFrames lub OpenIdConnect integracji.
W przypadku korzystania z programu Identitynie należy dodawać żadnych cookie dostawców ani dzwonić services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)do usługi , Identity dba o to.
Pisanie atrybutu SameSite
Poniżej przedstawiono przykład sposobu pisania atrybutu SameSite na obiekcie cookie;
var cookieOptions = new CookieOptions
{
// Set the secure flag, which Chrome's changes will require for SameSite none.
// Note this will also require you to be running on HTTPS
Secure = true,
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
HttpOnly = true,
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to SameSiteMode.Unspecified.
SameSite = SameSiteMode.None
};
// Add the cookie to the response cookie collection
Response.Cookies.Append(CookieName, "cookieValue", cookieOptions);
Ustawianie Cookie plików cookie uwierzytelniania i stanu sesji
Cookie uwierzytelnianie, stan sesji i różne inne składniki ustawiają te same opcje witryny za pośrednictwem Cookie opcji, na przykład
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
services.AddSession(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
W kodzie pokazanym powyżej zarówno uwierzytelniania, jak cookie i stanu sesji ustaw ich ten sam atrybutWitryna na None, emitując atrybut z wartością None , a także ustaw atrybut Secure na true.
Uruchamianie aplikacji przykładowej
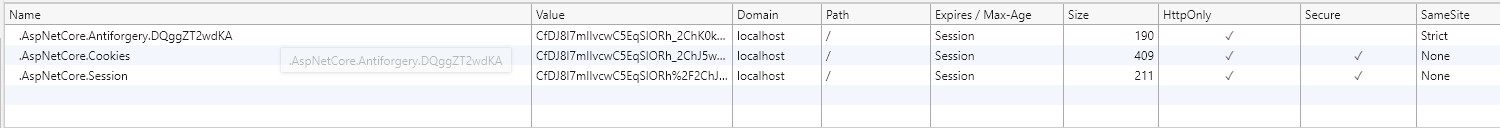
Jeśli uruchomisz przykładowy projekt, załaduj debuger przeglądarki na początkowej stronie i użyj go do wyświetlenia cookie zbioru dla witryny. W tym celu w przeglądarce Microsoft Edge i Chrome naciśnij F12 , a następnie wybierz Application kartę i kliknij adres URL witryny w Cookies obszarze opcji w Storage sekcji .

Na powyższym obrazie widać, że cookie utworzony przez przykład po kliknięciu przycisku "Utwórz to samowitrynę" ma wartość atrybutu LaxSameSite Cookiez wartością , odpowiadającą wartości ustawionej w przykładowym kodzie.
Przechwytywanie plików cookie
Aby przechwycić pliki cookie, aby dostosować wartość none zgodnie z jego obsługą w agencie przeglądarki użytkownika, należy użyć oprogramowania pośredniczącego CookiePolicy . Należy to umieścić w potoku żądania HTTP przed wszystkimi składnikami, które zapisują pliki cookie i konfigurowane w programie ConfigureServices().
Aby wstawić go do potoku, użyj app.UseCookiePolicy() metody Configure(IApplicationBuilder, IHostingEnvironment) w Startup.cs. Na przykład
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
app.UseSession();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
Następnie w ConfigureServices(IServiceCollection services) konfiguracji cookie zasad w celu wywołania klasy pomocniczej, gdy pliki cookie są dołączane lub usuwane, w następujący sposób;
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.OnAppendCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
options.OnDeleteCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
});
}
private void CheckSameSite(HttpContext httpContext, CookieOptions options)
{
if (options.SameSite == SameSiteMode.None)
{
var userAgent = httpContext.Request.Headers["User-Agent"].ToString();
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
options.SameSite = SameSiteMode.Unspecified;
}
}
}
Funkcja CheckSameSite(HttpContext, CookieOptions)pomocnika :
- Jest wywoływany, gdy pliki cookie są dołączane do żądania lub usuwane z żądania.
- Sprawdza, czy właściwość jest ustawiona
SameSitenaNone. - Jeśli
SameSitejest ustawionaNonewartość i bieżący agent użytkownika jest znany, aby nie obsługiwać wartości atrybutu none. Sprawdzanie odbywa się przy użyciu klasy SameSiteSupport :- Ustawia
SameSitewartość , aby nie emitować wartości, ustawiając właściwość na(SameSiteMode)(-1)
- Ustawia
Więcej informacji
Aktualizacjeprogramu Chrome ASP.NET Core — dokumentacja witryny SameSite
