Co nowego w programie ASP.NET Core 8.0
W tym artykule przedstawiono najważniejsze zmiany w programie ASP.NET Core 8.0 z linkami do odpowiedniej dokumentacji.
Blazor
Interfejs użytkownika pełnego stosu webowy
Wraz z wydaniem platformy .NET 8 Blazor jest wszechstronnym frameworkiem do tworzenia interfejsu użytkownika, służącym do tworzenia aplikacji generujących zawartość zarówno na poziomie komponentu, jak i strony za pomocą następujących elementów:
- Renderowanie statyczne serwera (nazywane również statycznym renderowaniem po stronie serwera, statycznym SSR) w celu wygenerowania statycznego HTML na serwerze.
- Renderowanie na serwerze interaktywnym (nazywane również renderowaniem po stronie serwera, interakcyjnym renderowaniem SSR) w celu wygenerowania interaktywnych składników z prerenderingiem na serwerze.
- Interaktywne renderowanie za pomocą WebAssembly (nazywane również renderowaniem po stronie klienta, CSR, które zawsze uważa się za interaktywne) w celu wygenerowania składników interaktywnych na kliencie z prerenderowaniem na serwerze.
- Interaktywne renderowanie automatyczne (automatyczne) w celu początkowego używania środowiska uruchomieniowego ASP.NET Core po stronie serwera na potrzeby renderowania zawartości i interakcyjności. Środowisko uruchomieniowe WebAssembly platformy .NET na kliencie jest używane do późniejszego renderowania i interaktywności po pobraniu pakietu Blazor i aktywacji środowiska uruchomieniowego WebAssembly. Interaktywne renderowanie automatyczne zwykle zapewnia najszybsze środowisko uruchamiania aplikacji.
Tryby renderowania interaktywnego również domyślnie wstępnie renderują zawartość.
Aby uzyskać więcej informacji, zobacz następujące artykuły:
- Podstawowe informacje o ASP.NET Core Blazor: w górnej części artykułu pojawiają się nowe sekcje dotyczące renderowania i pojęć statycznych/interaktywnych.
- tryby renderowania ASP.NET Core Blazor
- Pokrycie migracji: migracja z ASP.NET Core 7.0 do 8.0
Przykłady w całej Blazor dokumentacji zostały zaktualizowane do użytku w programie Blazor Web Apps. Blazor Server przykłady pozostają w zawartości w wersji dla platformy .NET 7 lub starszej.
Nowy artykuł o bibliotekach klas ze statycznym renderowaniem po stronie serwera (statyczny SSR)
Dodaliśmy nowy artykuł, który omawia tworzenie biblioteki składników w Razor bibliotekach klas (RCLs) ze statycznym renderowaniem po stronie serwera (static SSR).
Aby uzyskać więcej informacji, zobacz ASP.NET Core class libraries (RCLs) with static server-side rendering (static SSR) (Biblioteki klas podstawowych Razor (RCLS) ze statycznym renderowaniem po stronie serwera (static SSR).
Nowy artykuł dotyczący problemów z buforowaniem HTTP
Dodaliśmy nowy artykuł, w którym omówiono niektóre typowe problemy z buforowaniem HTTP, które mogą wystąpić podczas uaktualniania Blazor aplikacji w różnych wersjach głównych oraz sposobu rozwiązywania problemów z buforowaniem HTTP.
Aby uzyskać więcej informacji, zobacz Unikanie problemów z buforowaniem HTTP podczas aktualizacji aplikacji ASP.NET CoreBlazor.
Nowy Blazor Web App szablon
Wprowadziliśmy nowy Blazor szablon projektu: Blazor Web App. Nowy szablon zawiera pojedynczy punkt wyjścia do tworzenia dowolnego stylu internetowego interfejsu użytkownika przy użyciu Blazor składników. Szablon łączy mocne strony istniejących modeli hostingu Blazor Server i Blazor WebAssembly z nowymi możliwościami Blazor dodanymi w .NET 8: statyczne renderowanie po stronie serwera (statyczne SSR), renderowanie strumieniowe, ulepszoną nawigację i zarządzanie formularzami oraz możliwość dodawania interaktywności w oparciu o Blazor Server lub Blazor WebAssembly dla poszczególnych komponentów.
W ramach ujednolicenia różnych Blazor modeli hostingu w jednym modelu na platformie .NET 8 skonsolidujemy również liczbę Blazor szablonów projektów. Usunęliśmy Blazor Server szablon, a opcja ASP.NET Core Hosted została usunięta z szablonu Blazor WebAssembly . Oba te scenariusze są reprezentowane przez opcje podczas korzystania z szablonu Blazor Web App .
Uwaga
Istniejące aplikacje Blazor Server i Blazor WebAssembly pozostają obsługiwane na platformie .NET 8. Opcjonalnie te aplikacje można zaktualizować w celu korzystania z nowych funkcji interfejsu użytkownika internetowego Blazor pełnego stosu.
Aby uzyskać więcej informacji na temat nowego Blazor Web App szablonu, zobacz następujące artykuły:
Nowe JS inicjatory dla Blazor Web App
W przypadku aplikacji Blazor Server, Blazor WebAssembly i Blazor Hybrid
-
beforeStartsłuży do wykonywania zadań, takich jak dostosowywanie procesu ładowania, poziom rejestrowania i inne opcje. -
afterStartedsłuży do wykonywania zadań, takich jak rejestrowanie Blazor odbiorników zdarzeń i niestandardowych typów zdarzeń.
Starsze inicjatory JS nie są wywoływane standardowo w Blazor Web App. W przypadku Blazor Web App używany jest nowy zestaw JS inicjatorów: beforeWebStart, afterWebStarted, beforeServerStart, afterServerStarted, beforeWebAssemblyStart i afterWebAssemblyStarted.
Aby uzyskać więcej informacji, zobacz uruchamianie ASP.NET CoreBlazor.
Rozdzielenie wskazówek dotyczących prerenderingu i integracji
W przypadku wcześniejszych wersji platformy .NET omówiliśmy prerendering i integrację w jednym artykule. Aby uprościć i skoncentrować się na naszej tematyce, podzieliliśmy tematy na następujące nowe artykuły, które zostały zaktualizowane dla .NET 8.
- Wstępne renderowanie składników ASP.NET Core Razor
- Integracja składników ASP.NET Core Razor z MVC lub Razor Strony
Utrwalanie stanu składnika w elemencie Blazor Web App
Stan składnika można utrwalać i odczytywać za pomocą istniejącej usługi PersistentComponentState w Blazor Web App. Jest to przydatne w przypadku utrwalania stanu składnika podczas prerenderingu.
Blazor Web Appprogram automatycznie utrzymuje wszystkie zarejestrowane stany aplikacji utworzone w trakcie prerenderingu, eliminując potrzebę korzystania z pomocnika tagu utrwalenia stanu składnika.
Obsługa formularzy i powiązanie modelu
Blazor Składniki mogą teraz obsługiwać przesłane żądania formularzy, w tym powiązanie modelu i weryfikowanie danych żądania. Składniki mogą implementować formularze z oddzielnymi procedurami obsługi formularzy przy użyciu standardowego tagu HTML <form> lub istniejącego EditForm składnika.
Powiązanie modelu formularza w Blazor respektuje atrybuty kontraktu danych (na przykład [DataMember] i [IgnoreDataMember]) służące do dostosowywania sposobu, w jaki dane formularza są powiązane z modelem.
Nowa obsługa ochrony przed fałszerzami jest uwzględniona na platformie .NET 8. Nowy AntiforgeryToken składnik renderuje token przeciwdziałania fałszerstwu jako ukryte pole, a nowy [RequireAntiforgeryToken] atrybut zapewnia ochronę przed fałszerstwem. Jeśli sprawdzenie antywłamaniowe nie powiedzie się, zostanie zwrócona odpowiedź 400 (Nieprawidłowe żądanie) bez przetwarzania formularza. Nowe funkcje ochrony przed fałszerzami są domyślnie włączone dla formularzy opartych na Editform formularzach i mogą być stosowane ręcznie do standardowych formularzy HTML.
Aby uzyskać więcej informacji, zobacz
Ulepszona nawigacja i obsługa formularzy
Renderowanie statyczne po stronie serwera (statyczne SSR) zwykle wykonuje pełne odświeżanie strony za każdym razem, gdy użytkownik przechodzi do nowej strony lub przesyła formularz. Na platformie .NET 8 Blazor mogą ulepszać nawigację stron oraz obsługę formularzy, przechwytując żądanie i wykonując żądanie pobierania zamiast tego.
Blazor Następnie obsługuje zawartość renderowanej odpowiedzi, wprowadzając ją do DOM przeglądarki. Ulepszona nawigacja i obsługa formularzy pozwala uniknąć konieczności odświeżania pełnej strony i zachowywania większej liczby stanów strony, dzięki czemu strony są ładowane szybciej i sprawniej. Ulepszona nawigacja jest domyślnie włączona po załadowaniu skryptu Blazor (blazor.web.js). Rozszerzona obsługa formularzy może być opcjonalnie włączona dla określonych formularzy.
Nowy rozszerzony interfejs API nawigacji umożliwia odświeżenie bieżącej strony przez wywołanie metody NavigationManager.Refresh(bool forceLoad = false).
Aby uzyskać więcej informacji, zobacz następujące sekcje Blazorartykułu Routing :
Nowy artykuł dotyczący renderowania statycznego z ulepszoną nawigacją dla interoperacyjności JS
Niektóre aplikacje polegają na JS interoperacyjności, aby wykonywać zadania inicjalizacyjne specyficzne dla każdej strony. W przypadku korzystania z Blazor ulepszonej funkcji nawigacji ze statycznie renderowanych stron, które wykonują JS zadania inicjalizacji interop, specyficzne dla strony JS czynności mogą nie być wykonywane ponownie zgodnie z oczekiwaniami przy każdym wystąpieniu ulepszonej nawigacji po stronie. W nowym artykule wyjaśniono, jak rozwiązać ten scenariusz w następujących Blazor Web Appprzypadkach:
ASP.NET Core Blazor JavaScript ze statycznym renderowaniem po stronie serwera (statyczne SSR)
Przetwarzanie strumieniowe
Teraz możesz przesyłać strumieniowo aktualizacje zawartości w strumieniu odpowiedzi przy użyciu statycznego renderowania po stronie serwera (statycznego SSR) za pomocą polecenia Blazor. Renderowanie strumieniowe może poprawić doświadczenie użytkownika na stronach wykonujących długotrwałe zadania asynchroniczne celem pełnego renderowania, poprzez renderowanie zawartości, gdy tylko stanie się dostępna.
Na przykład aby renderować stronę, może być konieczne wykonanie długotrwałego zapytania bazy danych lub wywołania interfejsu API. Zwykle zadania asynchroniczne wykonywane w ramach renderowania strony muszą zostać wykonane przed wysłaniem renderowanej odpowiedzi, co może opóźnić ładowanie strony. Renderowanie strumieniowe początkowo generuje całą stronę z treścią zastępczą, podczas gdy asynchroniczne operacje są wykonywane. Po zakończeniu operacji asynchronicznych zaktualizowana zawartość jest wysyłana do klienta na tym samym połączeniu odpowiedzi i wprowadzana do DOM. Zaletą tego podejścia jest to, że główny układ aplikacji jest renderowany tak szybko, jak to możliwe, a strona jest aktualizowana tak szybko, jak tylko zawartość jest gotowa.
Aby uzyskać więcej informacji, zobacz Renderowanie składników platformy ASP.NET Core Razor.
Wstrzykiwanie kluczowych usług do składników
Blazor teraz obsługuje wstrzykiwanie usług z kluczem przy użyciu atrybutu [Inject]. Klucze umożliwiają określenie zakresu rejestracji i użycia usług podczas korzystania z iniekcji zależności. Użyj nowej InjectAttribute.Key właściwości, aby określić klucz, który ma być wstrzykiwany przez usługę:
[Inject(Key = "my-service")]
public IMyService MyService { get; set; }
Dyrektywa @injectRazor nie obsługuje usług z kluczem w tej wersji, ale prace nad tym są śledzone w ramach aktualizacji @inject w celu wsparcia usług z kluczem (dotnet/razor #9286) dla przyszłej wersji .NET.
Aby uzyskać więcej informacji, zobacz
Uzyskaj dostęp do HttpContext jako parametru kaskadowego
Teraz możesz uzyskać dostęp do bieżącego HttpContext parametru jako parametru kaskadowego ze składnika serwera statycznego:
[CascadingParameter]
public HttpContext? HttpContext { get; set; }
Uzyskiwanie HttpContext dostępu do elementu ze statycznego składnika serwera może być przydatne do sprawdzania i modyfikowania nagłówków lub innych właściwości.
Aby zapoznać się z przykładem, który przekazuje HttpContext tokeny stanu, dostępu i odświeżania do składników, zobacz ASP.NET Podstawowe scenariusze zabezpieczeń i Blazor Web App dodatkowe scenariusze zabezpieczeń.
Renderowanie Razor składników poza platformą ASP.NET Core
Teraz można renderować Razor składniki poza kontekstem żądania HTTP. Można renderować składniki Razor na HTML bezpośrednio jako ciąg tekstowy lub strumień, niezależnie od środowiska hostingu ASP.NET Core. Jest to wygodne w scenariuszach, w których chcesz wygenerować fragmenty HTML, takie jak generowanie wiadomości e-mail lub zawartości witryny statycznej.
Aby uzyskać więcej informacji, zobacz Render components outside of ASP.NET Core (Renderowanie Razor składników spoza platformy ASP.NET Core).
Wsparcie sekcji
Nowe komponenty SectionOutlet i SectionContent w Blazor dodają obsługę określania miejsc na treść, które można wypełnić później. Sekcje są często używane do definiowania symboli zastępczych w układach, które są następnie wypełniane przez określone strony. Do sekcji odnosi się unikatowa nazwa lub unikatowy identyfikator obiektu.
Aby uzyskać więcej informacji, zobacz sekcje
Obsługa strony błędu
Blazor Web Apps może zdefiniować niestandardową stronę błędu do użycia z oprogramowaniem pośredniczącym obsługi wyjątków ASP.NET Core. Szablon Blazor Web App projektu zawiera domyślną stronę błędu (Components/Pages/Error.razor) z podobną zawartością do tej używanej w aplikacjach MVC i Razor Pages. Gdy strona błędu jest renderowana w odpowiedzi na żądanie z oprogramowania pośredniczącego obsługi wyjątków, strona błędu zawsze jest renderowana jako składnik statycznego serwera, nawet jeśli interakcyjność jest w inny sposób włączona.
Error.razor źródło referencyjne w wersji 8.0
QuickGrid
Składnik BlazorQuickGrid nie jest już eksperymentalny i jest teraz częścią platformy Blazor na platformie .NET 8.
QuickGrid jest składnikiem siatki o wysokiej wydajności do wyświetlania danych w formie tabelarycznej. QuickGrid jest zbudowany jako prosty i wygodny sposób wyświetlania danych, zapewniając jednocześnie zaawansowane funkcje, takie jak sortowanie, filtrowanie, stronicowanie i wirtualizacja.
Aby uzyskać więcej informacji, zobacz ASP.NET Core Blazor "QuickGrid" składnik.
Przekierowanie do nazwanych elementów
Blazor Teraz obsługuje używanie routingu po stronie klienta w celu przejścia do określonego elementu HTML na stronie przy użyciu standardowych fragmentów adresów URL. Jeśli określisz identyfikator elementu HTML przy użyciu atrybutu standardowego id , poprawnie przewija się do tego elementu, Blazor gdy fragment adresu URL jest zgodny z identyfikatorem elementu.
Aby uzyskać więcej informacji, zobacz trasowanie i nawigacja w ASP.NET Core.
Wartości kaskadowe na poziomie głównym
Wartości kaskadowe na poziomie głównym można zarejestrować dla całej hierarchii składników. Obsługiwane są nazwane wartości kaskadowe oraz subskrypcje powiadomień o aktualizacjach.
Aby uzyskać więcej informacji, zobacz wartości kaskadowe i parametry ASP.NET Core.
Wirtualizacja pustej zawartości
Użyj nowego EmptyContent parametru w składniku Virtualize , aby podać zawartość, gdy składnik został załadowany i Items jest pusty lub ItemsProviderResult<T>.TotalItemCount ma wartość zero.
Aby uzyskać więcej informacji, zobacz
Zamykanie obwodów, gdy nie ma pozostałych składników serwera interakcyjnego
Interaktywne składniki serwera obsługują zdarzenia interfejsu użytkownika w sieci, używając połączenia w czasie rzeczywistym z przeglądarką, zwanego obwodem komunikacyjnym. Obwód i skojarzony stan są konfigurowane, gdy jest renderowany główny składnik interaktywnego serwera. Obwód jest zamykany, gdy na stronie internetowej nie ma pozostałych interaktywnych komponentów serwera, co uwalnia zasoby serwera.
Monitorowanie SignalR aktywności obwodu
Teraz możesz monitorować aktywność obwodu przychodzącego w aplikacjach po stronie serwera, używając nowej metody CreateInboundActivityHandler na CircuitHandler. Działanie obwodu przychodzącego to wszelkie działania wysyłane z przeglądarki do serwera, takie jak zdarzenia interfejsu użytkownika lub JavaScript-to-.NET wywołania międzyoperacowe.
Aby uzyskać więcej informacji, zobacz wskazówki dotyczące platformy ASP.NET CoreBlazorSignalR.
Szybsza wydajność środowiska uruchomieniowego za pomocą narzędzia Jiterpreter
W .NET 8 Jiterpreter jest nową funkcją środowiska uruchomieniowego, która umożliwia częściową obsługę kompilacji just-in-time (JIT) przy uruchamianiu na WebAssembly w celu poprawy wydajności działania.
Aby uzyskać więcej informacji, zobacz Host and deploy ASP.NET Core Blazor WebAssembly.
Obsługa karty SIMD z wyprzedzeniem (AOT) i wyjątków
Blazor WebAssembly Kompilacja z wyprzedzeniem (AOT) używa domyślnie funkcji WebAssembly Fixed-width SIMD i obsługi wyjątków WebAssembly w celu zwiększenia wydajności środowiska uruchomieniowego.
Aby uzyskać więcej informacji, zobacz następujące artykuły:
Przyjazne dla sieci Web opakowanie Webcil
Webcil to przyjazne dla sieci Web pakowanie zestawów .NET, które usuwa zawartość specyficzną dla natywnego wykonywania systemu Windows, aby uniknąć problemów podczas wdrażania w środowiskach, które blokują pobieranie lub używanie .dll plików. Webcil jest domyślnie włączony dla Blazor WebAssembly aplikacji.
Aby uzyskać więcej informacji, zobacz Host and deploy ASP.NET Core Blazor WebAssembly.
Uwaga
Przed wydaniem platformy .NET 8 wskazówki zawarte w Układzie wdrożeniowym dla aplikacji hostowanych w ASP.NET Core odnoszą się do środowisk, które blokują klientom pobieranie i wykonywanie bibliotek DLL, stosując podejście z wieloczęściowym pakietowaniem. W programie .NET 8 lub nowszym Blazor format pliku Webcil jest używany do rozwiązania tego problemu. Tworzenie pakietów wielopartowych przy użyciu eksperymentalnego pakietu NuGet opisanego w artykule dotyczącym układu wdrożenia zestawu WebAssembly nie jest obsługiwane w przypadku Blazor aplikacji na platformie .NET 8 lub nowszej. Aby uzyskać więcej informacji, zobacz Ulepszanie Microsoft.AspNetCore.Components.WebAssembly.MultipartBundle pakietu w celu zdefiniowania niestandardowego formatu pakietu (dotnet/aspnetcore #36978). Jeśli chcesz nadal korzystać z pakietu wieloczęściowego w aplikacjach platformy .NET 8 lub nowszych, możesz użyć wskazówek zawartych w artykule, aby utworzyć własny pakiet NuGet wieloczęściowy, ale nie będzie on obsługiwany przez Microsoft.
Blazor WebAssembly ulepszenia debugowania
Podczas debugowania platformy .NET w zestawie WebAssembly debuger pobiera teraz dane symboli z lokalizacji symboli skonfigurowanych w preferencjach programu Visual Studio. Poprawia to środowisko debugowania dla aplikacji korzystających z pakietów NuGet.
Teraz możesz debugować Blazor WebAssembly aplikacje przy użyciu przeglądarki Firefox. Debugowanie Blazor WebAssembly aplikacji wymaga skonfigurowania przeglądarki do zdalnego debugowania, a następnie połączenia się z przeglądarką za pomocą narzędzi deweloperskich przeglądarki przez proxy debugowania .NET WebAssembly. Debugowanie przeglądarki Firefox z programu Visual Studio nie jest obecnie obsługiwane.
Aby uzyskać więcej informacji, zobacz Debugowanie aplikacji ASP.NET CoreBlazor.
Zgodność z zasadami zabezpieczeń zawartości (CSP)
Blazor WebAssembly nie wymaga już włączenia źródła skryptu unsafe-eval podczas określania zasad zabezpieczeń zawartości (CSP).
Aby uzyskać więcej informacji, zobacz Wymuszanie zasad zabezpieczeń zawartości dla ASP.NET Core Blazor.
Przechwycone wyjątki obsługuj poza cyklem życia komponentu Razor
Użyj ComponentBase.DispatchExceptionAsync w komponencie Razor, aby przetworzyć wyjątki zgłoszone poza stosem wywołań związanym z cyklem życia komponentu. Pozwala to kodowi składnika traktować wyjątki tak, jakby były wyjątkami metody cyklu życia. Następnie mechanizmy obsługi błędów, Blazortakie jak granice błędów, mogą przetwarzać wyjątki.
Aby uzyskać więcej informacji, zobacz Obsługa błędów w aplikacjach ASP.NET CoreBlazor.
Konfigurowanie środowiska uruchomieniowego .NET dla WebAssembly
Środowisko uruchomieniowe WebAssembly platformy .NET można teraz skonfigurować w celu uruchomienia Blazor.
Aby uzyskać więcej informacji, zobacz uruchamianie ASP.NET CoreBlazor.
Konfiguracja limitów czasu połączenia w HubConnectionBuilder
Wcześniejsze obejścia dotyczące konfigurowania limitów czasu połączenia koncentratora można zastąpić formalną SignalR konfiguracją limitu czasu konstruktora połączeń koncentratora.
Aby uzyskać więcej informacji, zobacz następujące zasoby:
- wskazówki dotyczące platformy ASP.NET Core BlazorSignalR
- Hostowanie i wdrażanie serwera ASP.NET Core Blazor WebAssembly
- Hostowanie i wdrażanie aplikacji po stronie Blazor serwera ASP.NET Core
Szablony projektów pozbywają się Open Iconic
Szablony Blazor projektów nie zależą już od platformy Open Iconic dla ikon.
Obsługa anulowania i zamykania zdarzeń w oknie dialogowym
Blazor teraz obsługuje zdarzenia cancel i close w elemencie dialog HTML.
W poniższym przykładzie:
-
OnClosejest wywoływana pomy-dialogzamknięciu okna dialogowego za pomocą przycisku Zamknij . -
OnCanceljest wywoływany po anulowaniu okna dialogowego za pomocą Esc . Gdy okno dialogowe HTML zostanie odrzucone przy użyciu Esc , wyzwalane są zdarzeniacanceliclose.
<div>
<p>Output: @message</p>
<button onclick="document.getElementById('my-dialog').showModal()">
Show modal dialog
</button>
<dialog id="my-dialog" @onclose="OnClose" @oncancel="OnCancel">
<p>Hi there!</p>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
</div>
@code {
private string? message;
private void OnClose(EventArgs e) => message += "onclose, ";
private void OnCancel(EventArgs e) => message += "oncancel, ";
}
Blazor Identity Interfejs użytkownika
Blazor obsługuje generowanie pełnego interfejsu użytkownika opartego na Blazor i Identity podczas wybierania opcji uwierzytelniania dla indywidualnych kont. Możesz wybrać opcję Indywidualne konta w oknie dialogowym Blazor Web Appnowego projektu dla programu Visual Studio lub przekazać -au|--auth opcję ustawioną na Individual z wiersza polecenia podczas tworzenia nowego projektu.
Aby uzyskać więcej informacji, zobacz następujące zasoby:
- Uwierzytelnianie i autoryzacja w aplikacjach Blazor na platformie ASP.NET Core
- Co nowego w tożsamości na platformie .NET 8 (wpis w blogu)
Zabezpieczanie Blazor WebAssembly za pomocą ASP.NET Core Identity
Dokumentacja Blazor hostuje nowy artykuł i przykładową aplikację do zabezpieczania autonomicznej Blazor WebAssembly aplikacji przy użyciu platformy ASP.NET Core Identity.
Aby uzyskać więcej informacji, zobacz następujące zasoby:
- Zabezpieczanie ASP.NET Core Blazor WebAssembly za pomocą platformy ASP.NET Core Identity
- Co nowego w tożsamości na platformie .NET 8 (wpis w blogu)
Blazor Server z routingiem yarp
Routing i głębokie łączenie z Blazor Server usługą Yarp działa poprawnie na platformie .NET 8.
Aby uzyskać więcej informacji, zobacz Migrowanie z ASP.NET Core 7.0 do 8.0.
Wiele elementów Blazor Web App na projekt serwera
Obsługa wielu Blazor Web Apps na projekt serwera zostanie uwzględniona w przypadku platformy .NET 10 (listopad 2025).
Aby uzyskać więcej informacji, zobacz Obsługa wielu Blazor aplikacji webowych na każdy projekt serwera (dotnet/aspnetcore #52216).
Blazor Hybrid
Następujące artykuły dokumentują zmiany dla Blazor Hybrid w .NET 8:
- Rozwiązywanie problemów z ASP.NET Core Blazor Hybrid: Nowy artykuł wyjaśnia, jak używać BlazorWebView rejestrowania.
- .NET MAUI Blazor Hybrid Tworzenie aplikacji: nazwa .NET MAUI Blazor szablonu projektu została zmieniona na .NET MAUI Blazor Hybrid.
-
ASP.NET Core Blazor Hybrid:
BlazorWebViewzyskuje metodęTryDispatchAsync, która asynchronicznie wywołuje określonąAction<ServiceProvider>i przekazuje usługi w określonych zakresach dostępne w Razor składnikach. Dzięki temu kod z natywnego interfejsu użytkownika może uzyskiwać dostęp do usług o określonym zakresie, takich jakNavigationManager. -
Routing i nawigacja w ASP.NET Core: Użyj właściwości
BlazorWebView.StartPath, aby uzyskać lub ustawić ścieżkę do początkowej nawigacji w kontekście Blazor nawigacji, gdy składnik Razor zakończy ładowanie.
[Parameter] atrybut nie jest już wymagany w przypadku dostarczenia z ciągu zapytania
Atrybut [Parameter] nie jest już wymagany podczas podawania parametru z ciągu zapytania:
- [Parameter]
[SupplyParameterFromQuery]
SignalR
Nowe podejście do ustawiania limitu czasu serwera i interwału Keep-Alive
ServerTimeout(ustawienie domyślne: 30 sekund) i KeepAliveInterval (ustawienie domyślne: 15 sekund) można ustawić bezpośrednio na .HubConnectionBuilder
Wcześniejsze podejście dla klientów języka JavaScript
W poniższym przykładzie pokazano przypisanie wartości, które są dwukrotnie wartościami domyślnymi w ASP.NET Core 7.0 lub starszym:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.serverTimeoutInMilliseconds = 60000;
connection.keepAliveIntervalInMilliseconds = 30000;
Nowe podejście dla klientów języka JavaScript
W poniższym przykładzie przedstawiono nowe podejście do przypisywania wartości, które są dwukrotnie wartościami domyślnymi w programie ASP.NET Core 8.0 lub nowszym:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.withServerTimeout(60000)
.withKeepAlive(30000)
.build();
Wcześniejsze podejście dla klienta Blazor Server javaScript aplikacji
W poniższym przykładzie pokazano przypisanie wartości, które są dwukrotnie wartościami domyślnymi w ASP.NET Core 7.0 lub starszym:
Blazor.start({
configureSignalR: function (builder) {
let c = builder.build();
c.serverTimeoutInMilliseconds = 60000;
c.keepAliveIntervalInMilliseconds = 30000;
builder.build = () => {
return c;
};
}
});
Nowe podejście dla klienta JavaScript aplikacji po stronie Blazor serwera
W poniższym przykładzie przedstawiono nowe podejście do przypisywania wartości, które są dwukrotnie wartościami domyślnymi w ASP.NET Core 8.0 lub nowszym dla Blazor Web Apps i Blazor Server.
Blazor Web App:
Blazor.start({
circuit: {
configureSignalR: function (builder) {
builder.withServerTimeout(60000).withKeepAliveInterval(30000);
}
}
});
Blazor Server:
Blazor.start({
configureSignalR: function (builder) {
builder.withServerTimeout(60000).withKeepAliveInterval(30000);
}
});
Wcześniejsze podejście dla klientów platformy .NET
W poniższym przykładzie pokazano przypisanie wartości, które są dwukrotnie wartościami domyślnymi w ASP.NET Core 7.0 lub starszym:
var builder = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
builder.ServerTimeout = TimeSpan.FromSeconds(60);
builder.KeepAliveInterval = TimeSpan.FromSeconds(30);
builder.On<string, string>("ReceiveMessage", (user, message) => ...
await builder.StartAsync();
Nowe podejście dla klientów platformy .NET
W poniższym przykładzie przedstawiono nowe podejście do przypisywania wartości, które są dwukrotnie wartościami domyślnymi w programie ASP.NET Core 8.0 lub nowszym:
var builder = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.WithServerTimeout(TimeSpan.FromSeconds(60))
.WithKeepAliveInterval(TimeSpan.FromSeconds(30))
.Build();
builder.On<string, string>("ReceiveMessage", (user, message) => ...
await builder.StartAsync();
SignalR ponowne połączenie stanowe
SignalR przywracanie połączenia z zachowaniem stanu zmniejsza postrzegany przestój klientów, którzy doświadczają przerwy w połączeniu sieciowym, na przykład podczas przełączania połączeń sieciowych lub krótkiej tymczasowej utraty dostępu.
Stanowe ponowne nawiązywanie połączenia umożliwia wykonanie następujących kroków:
- Tymczasowo buforowanie danych na serwerze i kliencie.
- Potwierdzenie odebranych komunikatów (ACK-ing) zarówno przez serwer, jak i klienta.
- Rozpoznawanie, gdy połączenie zostaje przywrócone, i odtwarzanie komunikatów, które mogły zostać wysłane, gdy połączenie nie działało.
Stanowe ponowne połączenie jest dostępne w ASP.NET Core 8.0 i nowszych wersjach.
Włącz stanowe wznawianie połączeń zarówno na końcówce serwera, jak i po stronie klienta.
Zaktualizuj konfigurację punktu końcowego centrum serwera, aby włączyć
AllowStatefulReconnectsopcję:app.MapHub<MyHub>("/hubName", options => { options.AllowStatefulReconnects = true; });Opcjonalnie maksymalny rozmiar buforu w bajtach dozwolonych przez serwer można ustawić globalnie lub dla określonego centrum z opcją
StatefulReconnectBufferSize:Opcja
StatefulReconnectBufferSizeustawiona globalnie:builder.AddSignalR(o => o.StatefulReconnectBufferSize = 1000);Zestaw opcji
StatefulReconnectBufferSizedla konkretnego centrum:builder.AddSignalR().AddHubOptions<MyHub>(o => o.StatefulReconnectBufferSize = 1000);Opcja
StatefulReconnectBufferSizejest opcjonalna z wartością domyślną 100 000 bajtów.Zaktualizuj kod klienta JavaScript lub TypeScript, aby włączyć
withStatefulReconnectopcję.const builder = new signalR.HubConnectionBuilder() .withUrl("/hubname") .withStatefulReconnect({ bufferSize: 1000 }); // Optional, defaults to 100,000 const connection = builder.build();Opcja
bufferSizejest opcjonalna z wartością domyślną 100 000 bajtów.Zaktualizuj kod klienta platformy .NET, aby włączyć
WithStatefulReconnectopcję:var builder = new HubConnectionBuilder() .WithUrl("<hub url>") .WithStatefulReconnect(); builder.Services.Configure<HubConnectionOptions>(o => o.StatefulReconnectBufferSize = 1000); var hubConnection = builder.Build();Opcja
StatefulReconnectBufferSizejest opcjonalna z wartością domyślną 100 000 bajtów.
Aby uzyskać więcej informacji, zobacz Konfigurowanie stanowego ponownego nawiązywania połączenia.
Minimalne API
W tej sekcji opisano nowe funkcje dla minimalnych interfejsów API. Zobacz również sekcję dotyczącą natywnej sztucznej inteligencji , aby uzyskać więcej informacji dotyczących minimalnych interfejsów API.
Zastąp ustawienia kultury użytkownika
Począwszy od ASP.NET Core 8.0, właściwość RequestLocalizationOptions.CultureInfoUseUserOverride umożliwia aplikacji podjęcie decyzji, czy używać niestandardowych ustawień Windows dla właściwości CultureInfo, DateTimeFormat i NumberFormat. Nie ma to wpływu na system Linux. Odpowiada to bezpośrednio UseUserOverride.
app.UseRequestLocalization(options =>
{
options.CultureInfoUseUserOverride = false;
});
Wiązanie z formularzami
Jawne powiązanie z wartościami formularza przy użyciu atrybutu [FromForm] jest teraz obsługiwane. Parametry powiązane z żądaniem z [FromForm] obejmują token antyforgery. Token ochrony przed fałszerstwami jest weryfikowany, gdy żądanie jest przetwarzane.
Również obsługiwane jest wnioskowane powiązanie z formularzami z użyciem typów IFormCollection, IFormFile i IFormFileCollection. Metadane OpenAPI są wnioskowane dla parametrów formularza w celu wsparcia integracji z Swagger UI.
Aby uzyskać więcej informacji, zobacz:
- Jawne powiązanie z wartościami formularza.
- Wiązanie formularzy za pomocą IFormCollection, IFormFile i IFormFileCollection.
- Powiązanie formularzy w prostych interfejsach API
Powiązanie z formularzy jest teraz obsługiwane w następujących celach:
Aby uzyskać więcej informacji, zobacz Wiązanie z kolekcjami i złożonymi typami z formularzy.
Ochrona przed fałszerstwem przy użyciu minimalnych interfejsów programistycznych.
W tej wersji dodano middleware do walidacji tokenów antyfałszywkowych, które są używane do łagodzenia ataków typu cross-site request forgery (CSRF). Wywołaj AddAntiforgery, aby zarejestrować usługi antyfałszerzowe w DI.
WebApplicationBuilder automatycznie dodaje oprogramowanie pośredniczące, gdy usługi antyfałszerzowe zostały zarejestrowane w kontenerze DI. Tokeny chroniące przed fałszerzami służą do eliminowania ataków fałszerzowania żądań między witrynami.
var builder = WebApplication.CreateBuilder();
builder.Services.AddAntiforgery();
var app = builder.Build();
app.UseAntiforgery();
app.MapGet("/", () => "Hello World!");
app.Run();
Oprogramowanie pośredniczące chroniące przed fałszerzami:
- Czy nie przerywa wykonywanie pozostałej części potoku żądania.
- Ustawia IAntiforgeryValidationFeature w HttpContext.Features dla bieżącego żądania.
Token antyforgery jest weryfikowany tylko wtedy, gdy:
- Punkt końcowy zawiera metadane implementujące IAntiforgeryMetadata, gdzie znajduje się
RequiresValidation=true. - Metoda HTTP skojarzona z punktem końcowym jest odpowiednią metodą HTTP. Odpowiednie metody to wszystkie metody HTTP z wyjątkiem metod TRACE, OPTIONS, HEAD i GET.
- Żądanie jest skojarzone z prawidłowym punktem końcowym.
Aby uzyskać więcej informacji, zobacz Antiforgery with Minimal APIs.
Nowy IResettable interfejs w ObjectPool
Microsoft.Extensions.ObjectPool zapewnia wsparcie dla zarządzania pulą instancji obiektów w pamięci. Aplikacje mogą używać puli obiektów, jeśli wartości są kosztowne do przydzielenia lub zainicjowania.
W tej wersji ułatwiliśmy korzystanie z puli obiektów przez dodanie interfejsu IResettable . Typy wielokrotnego użytku często muszą być resetowane z powrotem do stanu domyślnego między użyciem.
IResettable typy są automatycznie resetowane po powrocie do puli obiektów.
Aby uzyskać więcej informacji, zobacz przykład ObjectPool.
Natywna AOT
Dodano obsługę platformy .NET native przed czasem (AOT). Aplikacje publikowane przy użyciu usługi AOT mogą mieć znacznie lepszą wydajność: mniejszy rozmiar aplikacji, mniejsze użycie pamięci i krótszy czas uruchamiania. Natywne AOT jest obecnie obsługiwane przez gRPC, minimalne API i aplikacje usługi roboczej. Aby uzyskać więcej informacji, zobacz ASP.NET Core support for Native AOT and Tutorial: Publish an ASP.NET Core app using Native AOT (Obsługa natywnej funkcji AOT i samouczek: publikowanie aplikacji ASP.NET Core przy użyciu natywnej usługi AOT). Aby uzyskać informacje o znanych problemach ze zgodnością ASP.NET Core z natywną funkcją AOT, zobacz zgłoszenie na GitHubie dotnet/core #8288.
Biblioteki i natywna usługa AOT
Wiele popularnych bibliotek używanych w projektach ASP.NET Core ma obecnie pewne problemy ze zgodnością w przypadku użycia w projekcie przeznaczonym dla natywnej funkcji AOT, takich jak:
- Używanie odbicia do sprawdzania i odnajdywania typów.
- Warunkowe ładowanie bibliotek w czasie wykonywania.
- Generowanie kodu na bieżąco w celu zaimplementowania funkcji.
Biblioteki korzystające z tych funkcji dynamicznych należy zaktualizować w celu pracy z natywną usługą AOT. Można je aktualizować przy użyciu narzędzi, takich jak generatory źródeł Roslyn.
Autorzy bibliotek, którzy chcą wspierać natywne AOT, są zachęcani do:
- Przeczytaj o wymaganiach dotyczących zgodności z natywną usługą AOT.
- Przygotowanie biblioteki do przycinania.
Nowy szablon projektu
Nowy szablon projektu ASP.NET Core Web API (Native AOT) (krótka nazwa webapiaot) tworzy projekt z włączoną funkcją publikowania AOT. Aby uzyskać więcej informacji, zobacz Szablon Web API (natywne AOT).
Nowa CreateSlimBuilder metoda
Metoda CreateSlimBuilder() używana w szablonie Web API (Native AOT) inicjuje WebApplicationBuilder z minimalnymi funkcjami ASP.NET Core niezbędnymi do uruchomienia aplikacji. Metoda CreateSlimBuilder zawiera następujące funkcje, które są zwykle potrzebne do wydajnego środowiska programistycznego:
- Konfiguracja pliku JSON dla elementów
appsettings.jsoniappsettings.{EnvironmentName}.json. - Konfiguracja sekretów użytkownika.
- Logowanie konsoli.
- Konfiguracja rejestrowania.
Aby uzyskać więcej informacji, zobacz metodę CreateSlimBuilder.
Nowa CreateEmptyBuilder metoda
Istnieje inna nowa WebApplicationBuilder metoda fabryczna do tworzenia małych aplikacji, które zawierają wyłącznie niezbędne funkcje: WebApplication.CreateEmptyBuilder(WebApplicationOptions options). Jest to WebApplicationBuilder tworzone bez wbudowanego zachowania. Aplikacja, którą kompiluje, zawiera tylko usługi i oprogramowanie pośredniczące, które są jawnie skonfigurowane.
Oto przykład użycia tego interfejsu API do utworzenia małej aplikacji internetowej:
var builder = WebApplication.CreateEmptyBuilder(new WebApplicationOptions());
builder.WebHost.UseKestrelCore();
var app = builder.Build();
app.Use(async (context, next) =>
{
await context.Response.WriteAsync("Hello, World!");
await next(context);
});
Console.WriteLine("Running...");
app.Run();
Opublikowanie tego kodu przy użyciu natywnej funkcji AOT przy użyciu platformy .NET 8 (wersja zapoznawcza 7) na komputerze z systemem linux-x64 powoduje utworzenie samodzielnego natywnego pliku wykonywalnego o wartości około 8,5 MB.
Zmniejszony rozmiar aplikacji z konfigurowalną obsługą protokołu HTTPS
Dodatkowo zmniejszyliśmy natywny rozmiar binarny AOT dla aplikacji, które nie potrzebują obsługi protokołu HTTPS ani HTTP/3. Nieużywanie protokołów HTTPS lub HTTP/3 jest powszechne w przypadku aplikacji uruchamianych za proxy do kończenia żądań TLS (na przykład hostowanych na platformie Azure). Nowa WebApplication.CreateSlimBuilder metoda domyślnie pomija tę funkcję. Można go dodać przez wywołanie builder.WebHost.UseKestrelHttpsConfiguration() dla HTTPS lub builder.WebHost.UseQuic() dla HTTP/3. Aby uzyskać więcej informacji, zobacz Metoda CreateSlimBuilder.
Serializacja JSON typów generowanych IAsyncEnumerable<T> przez kompilator
Dodano nowe funkcje do System.Text.Json, aby lepiej wspierać Native AOT. Te nowe funkcjonalności dodają możliwości dla trybu generowania źródeł System.Text.Json, ponieważ refleksja nie jest obsługiwana przez AOT.
Jedną z nowych funkcji jest obsługa serializacji JSON implementacji generowanych przez kompilator C#. Ta obsługa umożliwia wykorzystanie jej w projektach ASP.NET Core skonfigurowanych do publikowania jako Native AOT.
To API jest przydatne w scenariuszach, w których obsługiwacz tras używa yield return do asynchronicznego zwracania wyliczenia. Na przykład w celu zmaterializowania wierszy z zapytania bazy danych. Aby uzyskać więcej informacji, zobacz Obsługę typów nieopisanych w zapowiedzi wersji .NET 8 Preview 4.
Aby uzyskać informacje dotyczące innych ulepszeń w generowaniu kodu źródłowego System.Text.Json, zobacz Ulepszenia serializacji na platformie .NET 8.
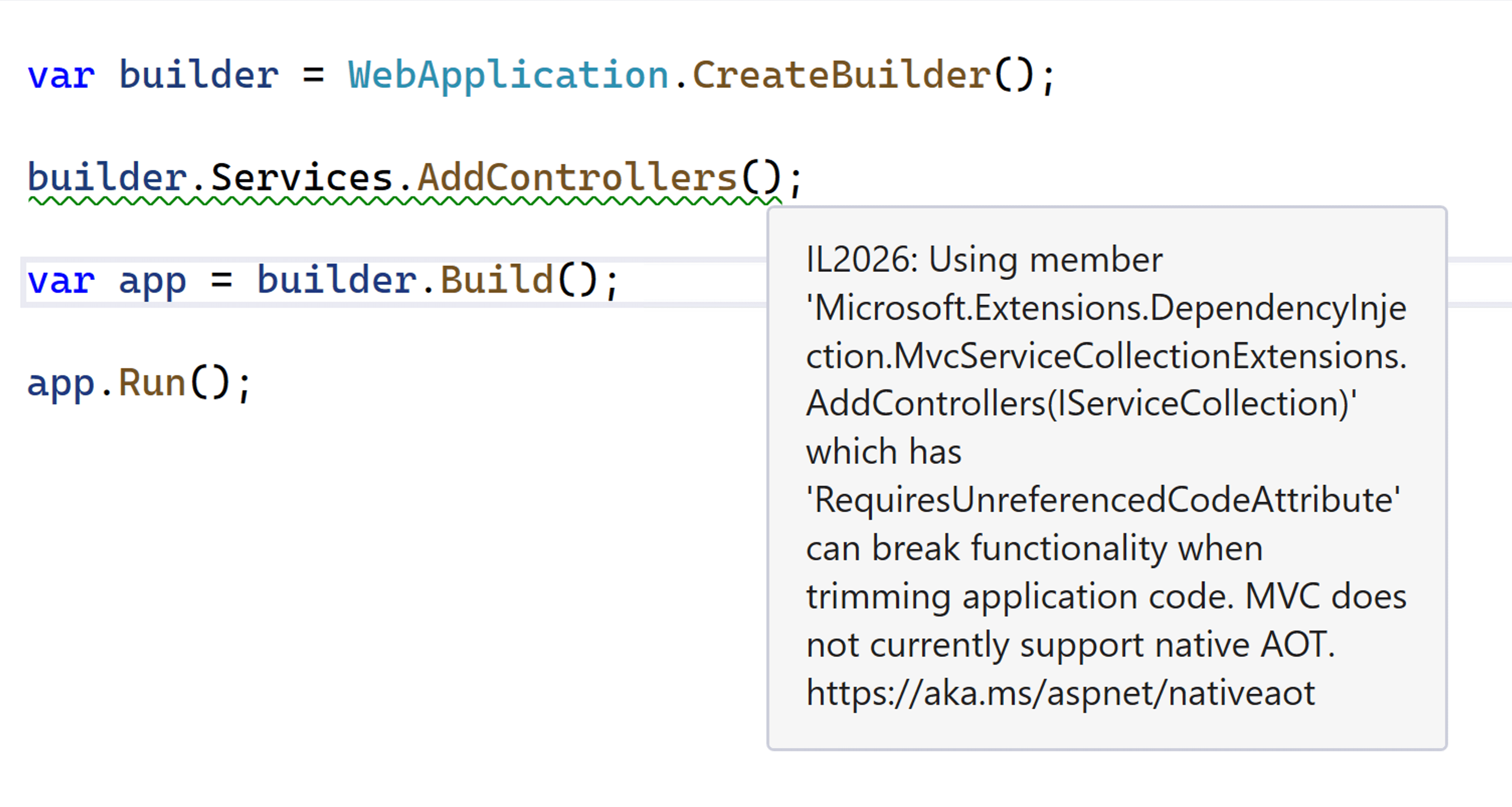
API najwyższego poziomu z adnotacjami dla ostrzeżeń dotyczących trimowania
Główne punkty wejścia do podsystemów, które nie działają niezawodnie z natywną funkcją AOT, są teraz oznaczone adnotacjami. Gdy te metody są wywoływane z aplikacji z włączoną natywną funkcją AOT, zostanie wyświetlone ostrzeżenie. Na przykład poniższy kod generuje ostrzeżenie podczas wywołania AddControllers , ponieważ ten interfejs API nie jest bezpieczny i nie jest obsługiwany przez natywną funkcję AOT.

Generator delegatów żądań
Aby zapewnić zgodność minimalnych interfejsów API z natywną funkcją AOT, wprowadzamy generator delegatów żądań (RDG). RDG jest generatorem źródłowym, który wykonuje to, co robi RequestDelegateFactory (RDF). Oznacza to, że przekształca różne wywołania, takie jak MapGet(), MapPost(), w instancje RequestDelegate powiązane z określonymi trasami. Jednak zamiast wykonywać je w pamięci w aplikacji podczas jej uruchamiania, rdG wykonuje go w czasie kompilacji i generuje kod języka C# bezpośrednio w projekcie. RDG:
- Usuwa generowanie tego kodu w czasie wykonywania.
- Gwarantuje, że typy używane w interfejsach API są statycznie analizowane przez natywny łańcuch narzędzi AOT.
- Gwarantuje, że wymagany kod nie zostanie przycięty.
Pracujemy nad zapewnieniem, aby jak najwięcej funkcji Minimalnego interfejsu API było obsługiwanych przez RDG i tym samym zgodnych z Native AOT.
Funkcja RDG jest włączana automatycznie w projekcie, gdy włączone jest publikowanie z użyciem Native AOT. RdG można włączyć ręcznie, nawet jeśli nie używa natywnej AOT, ustawiając <EnableRequestDelegateGenerator>true</EnableRequestDelegateGenerator> w pliku projektu. Może to być przydatne podczas początkowej oceny gotowości projektu dla natywnej funkcji AOT lub skrócenia czasu uruchamiania aplikacji.
Zwiększona wydajność dzięki użyciu interceptorów
Generator delegatów żądań używa nowej funkcji kompilatora interceptorów języka C# 12, aby obsługiwać przechwytywanie wywołań do metod Map minimalnego interfejsu API za pomocą statycznie generowanych wariantów w czasie wykonywania. Użycie przechwytywaczy powoduje zwiększenie wydajności uruchamiania aplikacji skompilowanych z PublishAot.
Rejestrowanie i obsługa wyjątków w czasie kompilacji wygenerowanych minimalnych interfejsów API
Minimalne API generowane w czasie działania obsługują automatyczne rejestrowanie błędów (lub zgłaszanie wyjątków w środowiskach deweloperskich), gdy nie uda się powiązać parametru. Platforma .NET 8 wprowadza takie samo wsparcie dla interfejsów API generowanych w czasie kompilacji za pośrednictwem generatora delegatów żądań (RDG). Aby uzyskać więcej informacji, zobacz Rejestrowanie i obsługa wyjątków w czasie kompilacji wygenerowanych minimalnych interfejsów API.
AOT i System.Text.Json
Minimalne interfejsy API są zoptymalizowane pod kątem odbierania i zwracania ładunków JSON przy użyciu metody System.Text.Json, dlatego również mają zastosowanie wymagania zgodności dla formatu JSON i natywnego AOT. Natywna zgodność AOT wymaga użycia generatora źródłowego System.Text.Json. Wszystkie typy akceptowane jako parametry lub zwracane z delegatów żądań w minimalnych interfejsach API muszą być skonfigurowane na obiekcie JsonSerializerContext , który jest zarejestrowany za pośrednictwem iniekcji zależności ASP.NET Core, na przykład:
// Register the JSON serializer context with DI
builder.Services.ConfigureHttpJsonOptions(options =>
{
options.SerializerOptions.TypeInfoResolverChain.Insert(0, AppJsonSerializerContext.Default);
});
...
// Add types used in the minimal API app to source generated JSON serializer content
[JsonSerializable(typeof(Todo[]))]
internal partial class AppJsonSerializerContext : JsonSerializerContext
{
}
Aby uzyskać więcej informacji na temat interfejsu TypeInfoResolverChain API, zobacz następujące zasoby:
- JsonSerializerOptions.TypeInfoResolverChain
- Generatory źródeł łańcucha
- Zmiany w zakresie obsługi generowania źródła
Biblioteki i natywna usługa AOT
Wiele popularnych bibliotek dostępnych dla projektów ASP.NET Core ma obecnie pewne problemy ze zgodnością, jeśli są używane w projekcie przeznaczonym dla natywnej AOT. Popularne biblioteki często polegają na dynamicznych możliwościach mechanizmu odbicia .NET w celu sprawdzania i odnajdywania typów, warunkowego ładowania bibliotek w czasie wykonywania oraz generowania kodu na bieżąco, aby zaimplementować ich funkcjonalność. Te bibliotek należy zaktualizować, aby działały z rodzimym AOT, używając narzędzi takich jak generatory źródeł Roslyn.
Autorów bibliotek, którzy chcą dowiedzieć się więcej o przygotowywaniu swoich bibliotek do Natywnej kompilacji AOT, zachęcamy do rozpoczęcia od przygotowania swojej biblioteki pod kątem przycinania i dowiedzenia się więcej o wymaganiach dotyczących zgodności z natywną kompilacją AOT.
Kestrel i serwery HTTP.sys
Istnieje kilka nowych funkcji dla Kestrel i HTTP.sys.
Obsługa nazwanych potoków w systemie Kestrel
Nazwane potoki to popularna technologia tworzenia komunikacji między procesami (IPC) między aplikacjami systemu Windows. Teraz można utworzyć serwer IPC przy użyciu platformy .NET, Kestrel oraz nazwanych potoków.
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel(serverOptions =>
{
serverOptions.ListenNamedPipe("MyPipeName");
});
Aby uzyskać więcej informacji o tej funkcji i sposobie używania platformy .NET i gRPC do tworzenia serwera i klienta IPC, zobacz Komunikacja między procesami z usługą gRPC.
Ulepszenia w zakresie wydajności w transporcie nazwanych potoków
Poprawiliśmy wydajność połączeń nazwanych potoków. KestrelTransport nazwanych potoków akceptuje teraz połączenia równolegle i ponownie używa NamedPipeServerStream wystąpień.
Czas tworzenia 100 000 połączeń:
- Przed : 5,916 sekund
- Po : 2,374 sekundy
Obsługa protokołu HTTP/2 za pośrednictwem protokołu TLS (HTTPS) w systemie macOS Kestrel
Platforma .NET 8 dodaje obsługę negocjacji protokołu warstwy aplikacji (ALPN) w systemie macOS. ALPN to funkcja PROTOKOŁU TLS używana do negocjowania protokołu HTTP używanego przez połączenie. Na przykład ALPN umożliwia przeglądarkom i innym klientom HTTP żądanie połączenia HTTP/2. Ta funkcja jest szczególnie przydatna w przypadku aplikacji gRPC, które wymagają protokołu HTTP/2. Aby uzyskać więcej informacji, zobacz Użyj HTTP/2 z serwerem Kestrel internetowym w ASP.NET Core.
Obserwowanie pliku certyfikatu w programie Kestrel
Certyfikaty TLS skonfigurowane przez ścieżkę są teraz monitorowane pod kątem zmian, gdy reloadOnChange jest przekazywany do KestrelServerOptions.Configure(). Zmiana pliku certyfikatu jest traktowana tak samo jak zmiana skonfigurowanej ścieżki (czyli punkty końcowe są ładowane ponownie).
Należy pamiętać, że usunięcia plików nie są śledzone, ponieważ występują przejściowo i spowodowałyby awarię serwera, gdyby były trwałe.
Ostrzeżenie, gdy określone protokoły HTTP nie będą używane
Jeśli protokół TLS jest wyłączony, a protokół HTTP/1.x jest dostępny, protokół HTTP/2 i HTTP/3 zostaną wyłączone, nawet jeśli zostały określone. Może to spowodować kilka niemiłych niespodzianek, więc dodaliśmy komunikat ostrzegawczy, aby poinformować Cię, kiedy to się stanie.
klucze konfiguracji HTTP_PORTS i HTTPS_PORTS
Aplikacje i kontenery często otrzymują tylko port do nasłuchiwania, na przykład 80, bez dodatkowych ograniczeń, takich jak host lub ścieżka.
HTTP_PORTS i HTTPS_PORTS to nowe klucze konfiguracji, które umożliwiają określenie portów nasłuchiwania dla serwerów Kestrel oraz HTTP.sys. Można je zdefiniować za pomocą prefiksów zmiennych środowiskowych DOTNET_ lub ASPNETCORE_, albo określić bezpośrednio poprzez inne dane wejściowe konfiguracji, takie jak appsettings.json. Każda z nich jest rozdzieloną średnikami listą wartości portów. Na przykład:
ASPNETCORE_HTTP_PORTS=80;8080
ASPNETCORE_HTTPS_PORTS=443;8081
Jest to skrót od poniższej, która określa schemat (HTTP lub HTTPS) i dowolny host lub adres IP:
ASPNETCORE_URLS=http://*:80/;http://*:8080/;https://*:443/;https://*:8081/
Aby uzyskać więcej informacji, zobacz Konfiguracja końcówek dla serwera internetowego ASP.NET Core i Implementacja serwera internetowego HTTP.sys w ASP.NET Core.
Nazwa hosta SNI w ITlsHandshakeFeature
Nazwa hosta Wskazania Nazwy Serwera (SNI) jest teraz uwidoczniona we właściwości hostName interfejsu ITlsHandshakeFeature.
SNI jest częścią procesu uzgadniania protokołu TLS. Umożliwia klientom określenie nazwy hosta, z którą próbuje nawiązać połączenie, gdy serwer hostuje wiele hostów wirtualnych lub domen. Aby przedstawić prawidłowy certyfikat zabezpieczeń podczas procesu uzgadniania, serwer musi znać nazwę hosta wybraną dla każdego żądania.
Zwykle nazwa hosta jest obsługiwana tylko w obrębie stosu TLS i służy do wybierania zgodnego certyfikatu. Ujawniając je jednak, inne składniki w aplikacji mogą używać tych informacji do celów, takich jak diagnostyka, ograniczanie szybkości, routing i rozliczenia.
Uwidacznianie nazwy hosta jest przydatne w przypadku usług na dużą skalę, które zarządzają tysiącami powiązań SNI. Ta funkcja może znacznie poprawić wydajność debugowania podczas eskalacji zgłoszeń klientów. Zwiększona przejrzystość umożliwia szybsze rozwiązywanie problemów i zwiększoną niezawodność usługi.
Aby uzyskać więcej informacji, zobacz ITlsHandshakeFeature.HostName.
IHttpSysRequestTimingFeature
[IHttpSysRequestTimingFeature](https://source.dot.net/#Microsoft.AspNetCore.Server.HttpSys/IHttpSysRequestTimingFeature.cs,3c5dc86dc837b1f4) zawiera szczegółowe informacje o czasie realizacji żądań podczas korzystania z serwera [HTTP.sys](xref:fundamentals/servers/httpsys) i hostingu w trybie in-process z IIS (xref:host-and-deploy/iis/in-process-hosting?view=aspnetcore-8.0&preserve-view=true#ihsrtf8):- Znaczniki czasu są uzyskiwane przy użyciu elementu QueryPerformanceCounter.
- Częstotliwość znacznika czasu można uzyskać za pomocą QueryPerformanceFrequency.
- Indeks czasu wykonywania można rzutować na HttpSysRequestTimingType, aby dowiedzieć się, co reprezentuje czas wykonywania.
- Wartość może wynosić 0, jeśli czas nie jest dostępny dla bieżącego żądania.
using Microsoft.AspNetCore.Http.Features;
using Microsoft.AspNetCore.Server.HttpSys;
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.UseHttpSys();
var app = builder.Build();
app.Use((context, next) =>
{
var feature = context.Features.GetRequiredFeature<IHttpSysRequestTimingFeature>();
var loggerFactory = context.RequestServices.GetRequiredService<ILoggerFactory>();
var logger = loggerFactory.CreateLogger("Sample");
var timingType = HttpSysRequestTimingType.RequestRoutingEnd;
if (feature.TryGetTimestamp(timingType, out var timestamp))
{
logger.LogInformation("Timestamp {timingType}: {timestamp}",
timingType, timestamp);
}
else
{
logger.LogInformation("Timestamp {timingType}: not available for the "
+ "current request", timingType);
}
return next(context);
});
app.MapGet("/", () => Results.Ok());
app.Run();
Aby uzyskać więcej informacji, zobacz Uzyskiwanie szczegółowych informacji o chronometrażu za pomocą funkcji IHttpSysRequestTimingFeature oraz informacje o chronometrażu i hosting in-process za pomocą usług IIS.
HTTP.sys: włączanie obsługi buforowania odpowiedzi w trybie jądra
W niektórych scenariuszach duże ilości małych zapisów z dużym opóźnieniem mogą spowodować znaczny wpływ na wydajność.HTTP.sys Wpływ ten wynika z braku buforu Pipe w implementacji HTTP.sys. Aby zwiększyć wydajność w tych scenariuszach, dodano obsługę buforowania odpowiedzi do programu HTTP.sys. Włącz buforowanie, ustawiając wartość HttpSysOptions.EnableKernelResponseBuffering na true.
Buforowanie odpowiedzi powinno być włączone przez aplikację, która wykonuje synchroniczne operacje we/wy lub asynchroniczne operacje we/wy bez więcej niż jednego zaległego zapisu naraz. W tych scenariuszach buforowanie odpowiedzi może znacznie zwiększyć przepływność w przypadku połączeń o dużym opóźnieniu.
Aplikacje korzystające z asynchronicznego we/wy, które mogą mieć więcej niż jeden zapis w danym momencie, nie powinny używać tej flagi. Włączenie tej flagi może spowodować wyższe użycie procesora CPU i pamięci przez HTTP.Sys.
Uwierzytelnianie i autoryzacja
ASP.NET Core 8 dodaje nowe funkcje do uwierzytelniania i autoryzacji.
Identity Punkty końcowe interfejsu API
MapIdentityApi<TUser> to nowa metoda rozszerzenia, która dodaje dwa punkty końcowe interfejsu API (/register i /login). Głównym celem programu MapIdentityApi jest ułatwienie deweloperom korzystania z platformy ASP.NET Core Identity na potrzeby uwierzytelniania w aplikacjach jednostronicowych (SPA) opartych na języku JavaScript lub Blazor aplikacjach. Zamiast używać domyślnego interfejsu użytkownika udostępnianego przez platformę ASP.NET Core Identity, która jest oparta na Razor Pages, MapIdentityApi dodaje punkty końcowe API w formacie JSON, które są bardziej odpowiednie dla aplikacji SPA oraz aplikacji innych niż przeglądarkowe. Aby uzyskać więcej informacji, zobacz Identity Punkty końcowe interfejsu API.
IAuthorizationRequirementData
Przed ASP.NET Core 8 dodanie sparametryzowanej polityki autoryzacji do punktu końcowego wymagało implementacji:
-
AuthorizeAttributedla każdej polisy. -
AuthorizationPolicyProviderw celu przetworzenia niestandardowej polityki z kontraktu opartego na tekście. -
AuthorizationRequirementdla polityki. -
AuthorizationHandlerdla każdego wymagania.
Rozważmy na przykład następujący przykład napisany dla ASP.NET Core 7.0:
using AuthRequirementsData.Authorization;
using Microsoft.AspNetCore.Authorization;
var builder = WebApplication.CreateBuilder();
builder.Services.AddAuthentication().AddJwtBearer();
builder.Services.AddAuthorization();
builder.Services.AddControllers();
builder.Services.AddSingleton<IAuthorizationPolicyProvider, MinimumAgePolicyProvider>();
builder.Services.AddSingleton<IAuthorizationHandler, MinimumAgeAuthorizationHandler>();
var app = builder.Build();
app.MapControllers();
app.Run();
using Microsoft.AspNetCore.Mvc;
namespace AuthRequirementsData.Controllers;
[ApiController]
[Route("api/[controller]")]
public class GreetingsController : Controller
{
[MinimumAgeAuthorize(16)]
[HttpGet("hello")]
public string Hello() => $"Hello {(HttpContext.User.Identity?.Name ?? "world")}!";
}
using Microsoft.AspNetCore.Authorization;
using System.Globalization;
using System.Security.Claims;
namespace AuthRequirementsData.Authorization;
class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeRequirement>
{
private readonly ILogger<MinimumAgeAuthorizationHandler> _logger;
public MinimumAgeAuthorizationHandler(ILogger<MinimumAgeAuthorizationHandler> logger)
{
_logger = logger;
}
// Check whether a given MinimumAgeRequirement is satisfied or not for a particular
// context.
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
MinimumAgeRequirement requirement)
{
// Log as a warning so that it's very clear in sample output which authorization
// policies(and requirements/handlers) are in use.
_logger.LogWarning("Evaluating authorization requirement for age >= {age}",
requirement.Age);
// Check the user's age
var dateOfBirthClaim = context.User.FindFirst(c => c.Type ==
ClaimTypes.DateOfBirth);
if (dateOfBirthClaim != null)
{
// If the user has a date of birth claim, check their age
var dateOfBirth = Convert.ToDateTime(dateOfBirthClaim.Value, CultureInfo.InvariantCulture);
var age = DateTime.Now.Year - dateOfBirth.Year;
if (dateOfBirth > DateTime.Now.AddYears(-age))
{
// Adjust age if the user hasn't had a birthday yet this year.
age--;
}
// If the user meets the age criterion, mark the authorization requirement
// succeeded.
if (age >= requirement.Age)
{
_logger.LogInformation("Minimum age authorization requirement {age} satisfied",
requirement.Age);
context.Succeed(requirement);
}
else
{
_logger.LogInformation("Current user's DateOfBirth claim ({dateOfBirth})" +
" does not satisfy the minimum age authorization requirement {age}",
dateOfBirthClaim.Value,
requirement.Age);
}
}
else
{
_logger.LogInformation("No DateOfBirth claim present");
}
return Task.CompletedTask;
}
}
Kompletny przykład znajduje się tutaj w repozytorium AspNetCore.Docs.Samples .
ASP.NET Core 8 wprowadza IAuthorizationRequirementData interfejs. Interfejs IAuthorizationRequirementData umożliwia definicji atrybutów określenie wymagań skojarzonych z zasadami autoryzacji. Przy użyciu metody IAuthorizationRequirementDatamożna napisać poprzedni kod zasad autoryzacji niestandardowej z mniejszą liczbą wierszy kodu. Zaktualizowany Program.cs plik:
using AuthRequirementsData.Authorization;
using Microsoft.AspNetCore.Authorization;
var builder = WebApplication.CreateBuilder();
builder.Services.AddAuthentication().AddJwtBearer();
builder.Services.AddAuthorization();
builder.Services.AddControllers();
- builder.Services.AddSingleton<IAuthorizationPolicyProvider, MinimumAgePolicyProvider>();
builder.Services.AddSingleton<IAuthorizationHandler, MinimumAgeAuthorizationHandler>();
var app = builder.Build();
app.MapControllers();
app.Run();
Zaktualizowany MinimumAgeAuthorizationHandlerelement :
using Microsoft.AspNetCore.Authorization;
using System.Globalization;
using System.Security.Claims;
namespace AuthRequirementsData.Authorization;
- class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeRequirement>
+ class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeAuthorizeAttribute>
{
private readonly ILogger<MinimumAgeAuthorizationHandler> _logger;
public MinimumAgeAuthorizationHandler(ILogger<MinimumAgeAuthorizationHandler> logger)
{
_logger = logger;
}
// Check whether a given MinimumAgeRequirement is satisfied or not for a particular
// context
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
- MinimumAgeRequirement requirement)
+ MinimumAgeAuthorizeAttribute requirement)
{
// Remaining code omitted for brevity.
Kompletny zaktualizowany przykład można znaleźć tutaj.
Zobacz Niestandardowe zasady autoryzacji za pomocą interfejsu IAuthorizationRequirementData, aby szczegółowo przeanalizować nową próbkę.
Zabezpieczanie punktów końcowych interfejsu użytkownika programu Swagger
Punkty końcowe interfejsu użytkownika Swagger można teraz zabezpieczyć w środowiskach produkcyjnych przez wywołanie MapSwagger().RequireAuthorization. Aby uzyskać więcej informacji, zobacz Zabezpieczanie punktów końcowych interfejsu użytkownika programu Swagger
Różne
W poniższych sekcjach opisano różne nowe funkcje w ASP.NET Core 8.
Obsługa usług kluczowanych w iniekcji zależności
Serwisy kluczowe odnosi się do mechanizmu rejestrowania i pobierania serwisów Dependency Injection (DI) opartych na kluczu. Usługa jest skojarzona z kluczem przez wywołanie AddKeyedSingleton (lub AddKeyedScoped lub AddKeyedTransient) w celu jej zarejestrowania. Uzyskaj dostęp do zarejestrowanej usługi, określając klucz za pomocą atrybutu [FromKeyedServices] . Poniższy kod pokazuje, jak używać usług z przypisanymi kluczami:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.SignalR;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) =>
smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key} from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}
Szablony projektów programu Visual Studio dla aplikacji SPA z zapleczem ASP.NET Core
Szablony projektów programu Visual Studio są teraz zalecanym sposobem tworzenia jednostronicowych aplikacji (SPA), które mają zaplecze ASP.NET Core. Szablony są udostępniane, aby tworzyć aplikacje na podstawie platform JavaScript Angular, React i Vue. Te szablony:
- Utwórz rozwiązanie programu Visual Studio z projektem frontonu i projektem zaplecza.
- Użyj typu projektu programu Visual Studio dla języków JavaScript i TypeScript (esproj) dla frontonu.
- Użyj projektu ASP.NET Core dla zaplecza.
Aby uzyskać więcej informacji na temat szablonów programu Visual Studio i sposobu uzyskiwania dostępu do starszych szablonów, zobacz Omówienie aplikacji jednostronicowych (SPA) w programie ASP.NET Core
Obsługa atrybutów ogólnych
Atrybuty, które wcześniej wymagały parametru Type , są teraz dostępne w czystszych wariantach ogólnych. Jest to możliwe dzięki obsłudze atrybutów ogólnych w języku C# 11. Na przykład składnia dodawania adnotacji do typu odpowiedzi akcji można zmodyfikować w następujący sposób:
[ApiController]
[Route("api/[controller]")]
public class TodosController : Controller
{
[HttpGet("/")]
- [ProducesResponseType(typeof(Todo), StatusCodes.Status200OK)]
+ [ProducesResponseType<Todo>(StatusCodes.Status200OK)]
public Todo Get() => new Todo(1, "Write a sample", DateTime.Now, false);
}
Warianty ogólne są obsługiwane dla następujących atrybutów:
[ProducesResponseType<T>][Produces<T>][MiddlewareFilter<T>][ModelBinder<T>][ModelMetadataType<T>][ServiceFilter<T>][TypeFilter<T>]
Analiza kodu w aplikacjach ASP.NET Core
Nowe analizatory przedstawione w poniższej tabeli są dostępne w ASP.NET Core 8.0.
| Identyfikator diagnostyczny | Łamiące lub nielamiące | opis |
|---|---|---|
| ASP0016 | Niełamliwy | Nie zwracaj wartości z elementu RequestDelegate |
| ASP0019 | Niełamliwy | Sugeruję użycie metody IHeaderDictionary.Append lub indeksatora. |
| ASP0020 | Niełamliwy | Typy złożone, do których odwołuje się parametry trasy, muszą być analizowane |
| ASP0021 | Niełamliwy | Zwracany typ metody BindAsync musi być ValueTask<T> |
| ASP0022 | Niezłamliwy | Wykryto konflikt tras między obsługiwaczami tras |
| ASP0023 | Niełamliwa | MVC: wykryto konflikt tras między procedurami obsługi tras |
| ASP0024 | Niełamliwy | Procedura obsługi tras ma wiele parametrów z atrybutem [FromBody] |
| ASP0025 | Niełamliwy | Użyj AddAuthorizationBuilder |
Narzędzia do trasowania
ASP.NET Core jest oparta na routingu. Minimalne interfejsy API, internetowe interfejsy API, Razor strony i Blazor wszystkie używają tras, aby dostosować sposób mapowania żądań HTTP na kod.
Na platformie .NET 8 zainwestowaliśmy w zestaw nowych funkcji, aby ułatwić uczenie się i używanie routingu. Te nowe funkcje obejmują:
- Wyróżnianie składni trasy
- Autouzupełnianie nazw parametrów i tras
- Autouzupełnianie ograniczeń trasy
- Analizatory tras i naprawiacze
- Obsługa minimalnych interfejsów API, internetowych interfejsów API i Blazor
Aby uzyskać więcej informacji, zobacz Narzędzia tras na platformie .NET 8.
Metryki ASP.NET Core
Metryki są miarami zgłaszanymi w czasie i są najczęściej używane do monitorowania kondycji aplikacji i generowania alertów. Na przykład licznik zgłaszający nieudane żądania HTTP może być wyświetlany na pulpitach nawigacyjnych lub generować alerty, gdy niepowodzenia przekroczą próg.
Ta wersja zapoznawcza dodaje nowe metryki w ASP.NET Core przy użyciu polecenia System.Diagnostics.Metrics.
Metrics to nowoczesny interfejs API do raportowania i zbierania informacji o aplikacjach.
Metryki oferują wiele ulepszeń w porównaniu z istniejącymi licznikami zdarzeń:
- Nowe rodzaje pomiarów z licznikami, miernikami i histogramami.
- Zaawansowane raportowanie z wartościami wielowymiarowymi.
- Integracja z szerszym ekosystemem natywnym dla chmury dzięki dostosowaniu do standardów OpenTelemetry.
Metryki zostały dodane dla hostingu ASP.NET Core, Kestreli SignalR. Aby uzyskać więcej informacji, zobacz System.Diagnostics.Metrics.
IExceptionHandler
IExceptionHandler to nowy interfejs, który daje deweloperowi możliwość użycia callbacku do obsługi znanych wyjątków w centralnym miejscu.
IExceptionHandler implementacje są rejestrowane przez wywołanie metody IServiceCollection.AddExceptionHandler<T>. Można dodać wiele implementacji i są one wywoływane w kolejności zarejestrowanej. Jeśli program obsługi wyjątków obsługuje żądanie, może wrócić true do zatrzymania przetwarzania. Jeśli wyjątek nie jest obsługiwany przez żadną procedurę obsługi wyjątków, kontrolka powraca do domyślnego zachowania i opcji oprogramowania pośredniczącego.
Aby uzyskać więcej informacji, zobacz IExceptionHandler.
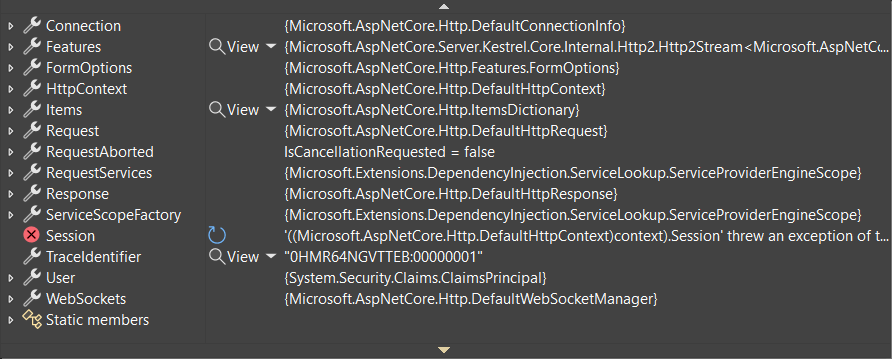
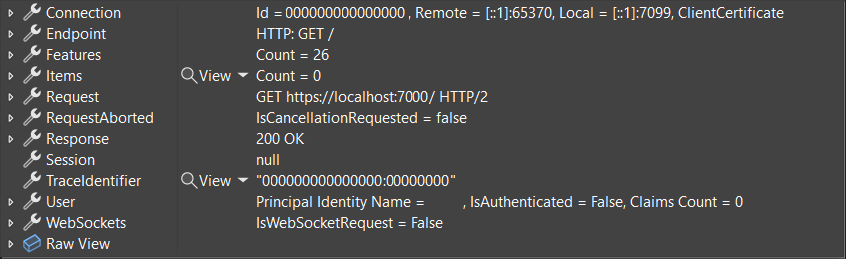
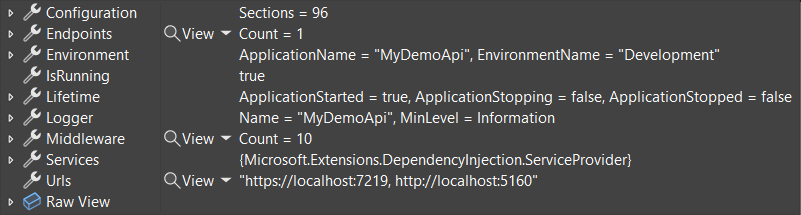
Ulepszone środowisko debugowania
Atrybuty dostosowywania debugowania zostały dodane do typów, takich jak HttpContext, , HttpRequestHttpResponse, ClaimsPrincipali WebApplication. Ulepszony debuger wyświetlany dla tych typów ułatwia znajdowanie ważnych informacji w debugerze środowiska IDE. Na poniższych zrzutach ekranu przedstawiono różnicę, jaką te atrybuty tworzą w wyświetlaczu HttpContextdebugera .
.NET 7:

.NET 8:

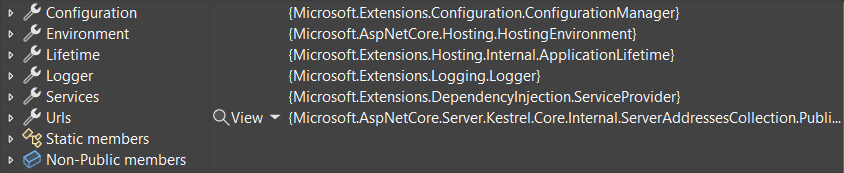
Wyświetlanie debugera dla WebApplication wyróżnia ważne informacje, takie jak skonfigurowane punkty końcowe, warstwa pośrednia i IConfiguration wartości.
.NET 7:

.NET 8:

Aby uzyskać więcej informacji na temat ulepszeń debugowania na platformie .NET 8, zobacz:
- Ulepszenia debugowania na platformie .NET 8
- Zgłoszenie GitHub dotnet/aspnetcore 48205
IPNetwork.Parse i TryParse
Nowe metody Parse i TryParse na IPNetwork dodają obsługę tworzenia IPNetwork przy użyciu ciągu wejściowego w notacji CIDR lub "notacji ukośnika".
Oto przykłady protokołu IPv4:
// Using Parse
var network = IPNetwork.Parse("192.168.0.1/32");
// Using TryParse
bool success = IPNetwork.TryParse("192.168.0.1/32", out var network);
// Constructor equivalent
var network = new IPNetwork(IPAddress.Parse("192.168.0.1"), 32);
Oto przykłady dla protokołu IPv6:
// Using Parse
var network = IPNetwork.Parse("2001:db8:3c4d::1/128");
// Using TryParse
bool success = IPNetwork.TryParse("2001:db8:3c4d::1/128", out var network);
// Constructor equivalent
var network = new IPNetwork(IPAddress.Parse("2001:db8:3c4d::1"), 128);
Buforowanie danych wyjściowych opartych na usłudze Redis
ASP.NET Core 8 dodaje obsługę używania usługi Redis jako rozproszonej pamięci podręcznej na potrzeby buforowania danych wyjściowych. Buforowanie danych wyjściowych to funkcja umożliwiająca aplikacji buforowanie danych wyjściowych minimalnego punktu końcowego interfejsu API, akcji kontrolera lub Razor strony. Aby uzyskać więcej informacji, zobacz Buforowanie danych wyjściowych.
Oprogramowanie pośredniczące przerywające po routingu
Gdy routing jest zgodny z elementem końcowym, zazwyczaj umożliwia uruchomienie pozostałej części potoku oprogramowania pośredniego przed wywołaniem logiki elementu końcowego. Usługi mogą zmniejszyć użycie zasobów, odfiltrowując znane żądania na wczesnym etapie potoku. Użyj metody rozszerzenia ShortCircuit, aby natychmiast wywołać logikę punktu końcowego i zakończyć żądanie. Na przykład dana trasa może nie wymagać uwierzytelniania lub oprogramowania pośredniczącego CORS. Przykład poniżej przerywa żądania, które pasują do trasy /short-circuit:
app.MapGet("/short-circuit", () => "Short circuiting!").ShortCircuit();
Użyj metody MapShortCircuit do skonfigurowania zwarcia dla wielu tras jednocześnie, przekazując do niej tablicę prefiksów URL jako parametry. Na przykład przeglądarki i boty często sondują serwery pod kątem dobrze znanych ścieżek, takich jak robots.txt i favicon.ico. Jeśli aplikacja nie ma tych plików, jeden wiersz kodu może skonfigurować obie trasy:
app.MapShortCircuit(404, "robots.txt", "favicon.ico");
Aby uzyskać więcej informacji, zobacz Oprogramowanie pośredniczące skracające obwód po routingu.
Rozszerzalność oprogramowania pośredniczącego rejestrowania HTTP
Oprogramowanie pośredniczące rejestrowania HTTP ma kilka nowych możliwości:
- HttpLoggingFields.Duration: Po włączeniu oprogramowanie pośredniczące generuje nowy dziennik na końcu żądania i odpowiedzi, który mierzy całkowity czas potrzebny do przetworzenia. To nowe pole zostało dodane do HttpLoggingFields.All zestawu.
- HttpLoggingOptions.CombineLogs: Po włączeniu warstwa pośrednicząca konsoliduje wszystkie aktywne logi dla żądania i odpowiedzi do jednego logu końcowego. Pojedynczy komunikat dziennika zawiera żądanie, treść żądania, odpowiedź, treść odpowiedzi i czas trwania.
-
IHttpLoggingInterceptor: Nowy interfejs dla usługi, który można zaimplementować i zarejestrować (przy użyciu AddHttpLoggingInterceptor) w celu odbierania wywołań zwrotnych na poziomie żądania i odpowiedzi, aby dostosować rejestrowane szczegóły. Wszystkie ustawienia dziennika specyficzne dla punktu końcowego są stosowane najpierw, a następnie można je przesłonić w tych wywołaniach zwrotnych. Implementacja może:
- Sprawdź żądanie i odpowiedź.
- Włącz lub wyłącz dowolny HttpLoggingFields.
- Dostosuj liczbę rejestrowanych treści żądania lub odpowiedzi.
- Dodaj pola niestandardowe do dzienników.
Aby uzyskać więcej informacji, zobacz Rejestrowanie HTTP na platformie .NET Core i ASP.NET Core.
Nowe interfejsy API w rozwiązaniu ProblemDetails do obsługi bardziej odpornych integracji
Na platformie .NET 7 wprowadzono usługę ProblemDetails, aby ulepszyć środowisko generowania odpowiedzi na błędy zgodne ze specyfikacją ProblemDetails. W .NET 8 dodano nowy interfejs API, aby ułatwić implementację zachowania rezerwowego, gdy IProblemDetailsService nie może wygenerować elementu ProblemDetails. Poniższy przykład ilustruje użycie nowego TryWriteAsync interfejsu API:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddProblemDetails();
var app = builder.Build();
app.UseExceptionHandler(exceptionHandlerApp =>
{
exceptionHandlerApp.Run(async httpContext =>
{
var pds = httpContext.RequestServices.GetService<IProblemDetailsService>();
if (pds == null
|| !await pds.TryWriteAsync(new() { HttpContext = httpContext }))
{
// Fallback behavior
await httpContext.Response.WriteAsync("Fallback: An error occurred.");
}
});
});
app.MapGet("/exception", () =>
{
throw new InvalidOperationException("Sample Exception");
});
app.MapGet("/", () => "Test by calling /exception");
app.Run();
Aby uzyskać więcej informacji, zobacz IProblemDetailsService fallback
