Link przeglądarki w programie ASP.NET Core
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z bieżącą wersją, zobacz wersję tego artykułu platformy .NET 9.
Ważne
Te informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany, zanim zostanie wydany komercyjnie. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Aby zapoznać się z bieżącą wersją, zobacz wersję tego artykułu platformy .NET 9.
Przez Nicolò Carandini i Tom Dykstra
Link przeglądarki to funkcja programu Visual Studio. Tworzy kanał komunikacyjny między środowiskiem projektowym a co najmniej jedną przeglądarką internetową. Użyj linku przeglądarki, aby:
- Odśwież aplikację internetową w kilku przeglądarkach jednocześnie.
- Przetestuj wiele przeglądarek z określonymi ustawieniami, takimi jak rozmiary ekranu.
- Wybierz elementy interfejsu użytkownika w przeglądarkach w czasie rzeczywistym, zobacz, do jakich znaczników i źródła są skorelowane w programie Visual Studio.
- Przeprowadzanie automatyzacji testów przeglądarki w czasie rzeczywistym.
Kompilacja środowiska uruchomieniowego a ponowne ładowanie na gorąco
Użyj linku przeglądarki z kompilacją środowiska uruchomieniowego lub przeładowywania na gorąco, aby zobaczyć efekt zmian czasu wykonywania w Razor plikach (.cshtml). Zalecamy ponowne ładowanie na gorąco.
Jak używać linku przeglądarki
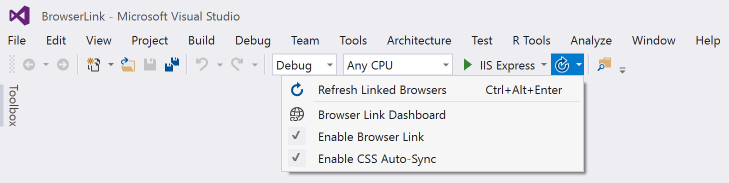
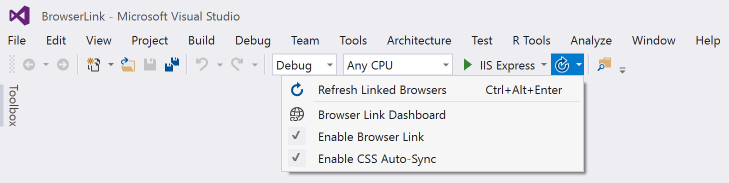
Po otwarciu projektu ASP.NET Core program Visual Studio wyświetli kontrolkę paska narzędzi linku przeglądarki obok kontrolki paska narzędzi Typ debugowania:

Za pomocą kontrolki paska narzędzi linku przeglądarki możesz wykonywać następujące czynności:
- Odśwież aplikację internetową w kilku przeglądarkach jednocześnie.
- Otwórz pulpit nawigacyjny linku przeglądarki.
- Włącz lub wyłącz łącze przeglądarki.
- Włącz lub wyłącz Przeładowywanie na gorąco CSS.
Odświeżanie aplikacji internetowej w kilku przeglądarkach jednocześnie
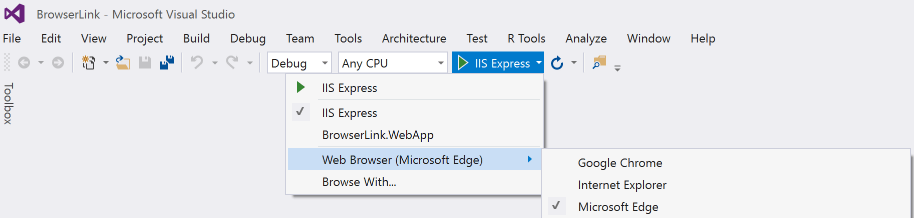
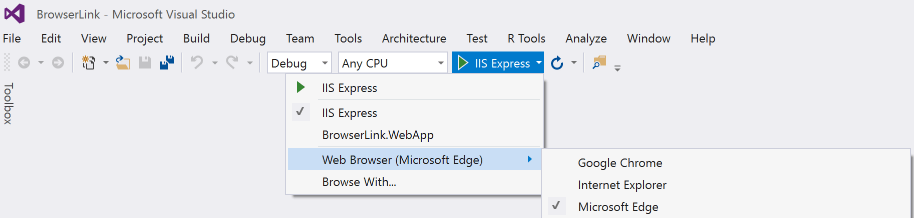
Aby wybrać jedną przeglądarkę internetową do uruchomienia podczas uruchamiania projektu, użyj menu rozwijanego w kontrolce paska narzędzi Debugowanie elementu docelowego :

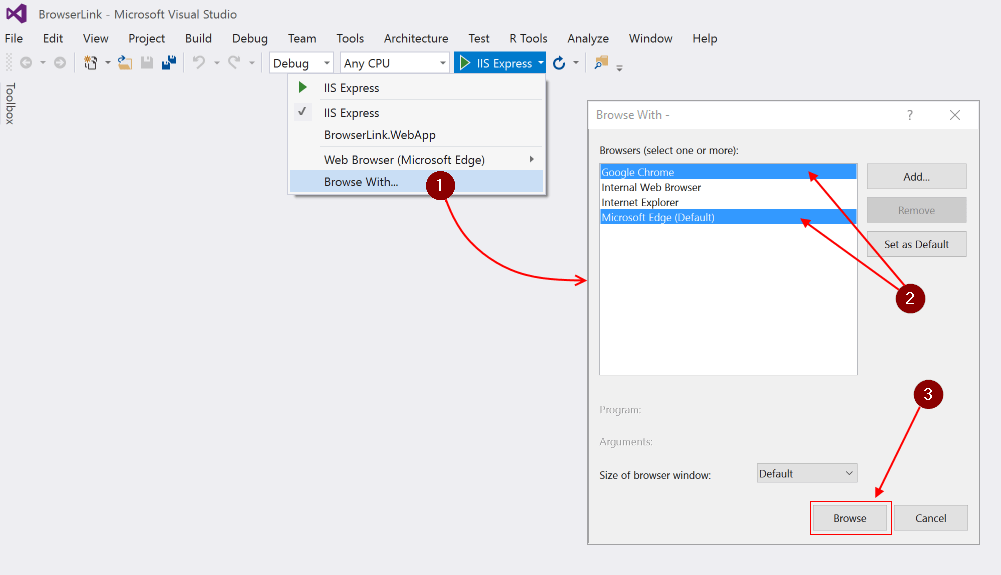
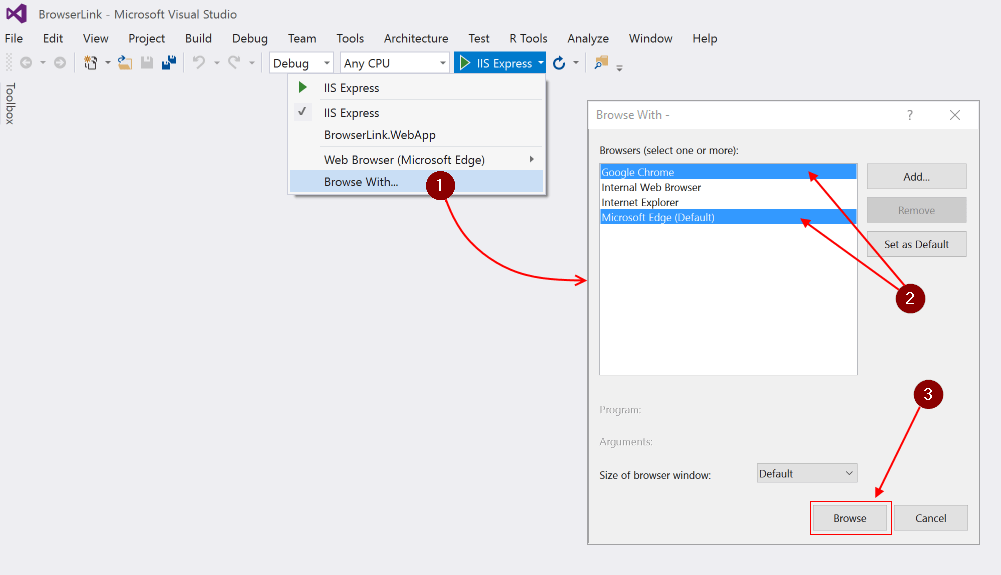
Aby otworzyć wiele przeglądarek jednocześnie, wybierz pozycję Przeglądaj za pomocą... z tej samej listy rozwijanej. Przytrzymaj wciśnięty Ctrl , aby wybrać żądane przeglądarki, a następnie kliknij przycisk Przeglądaj:

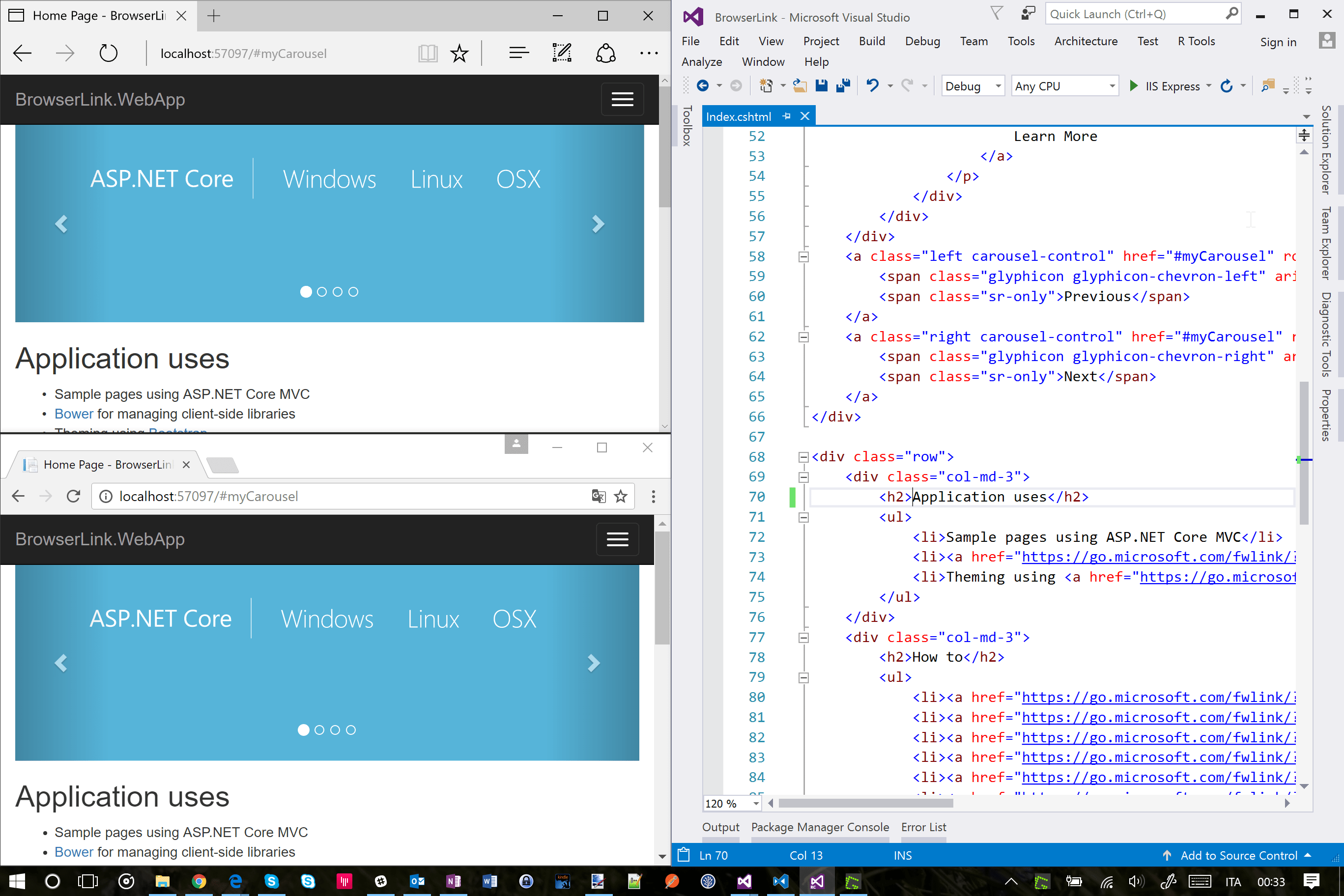
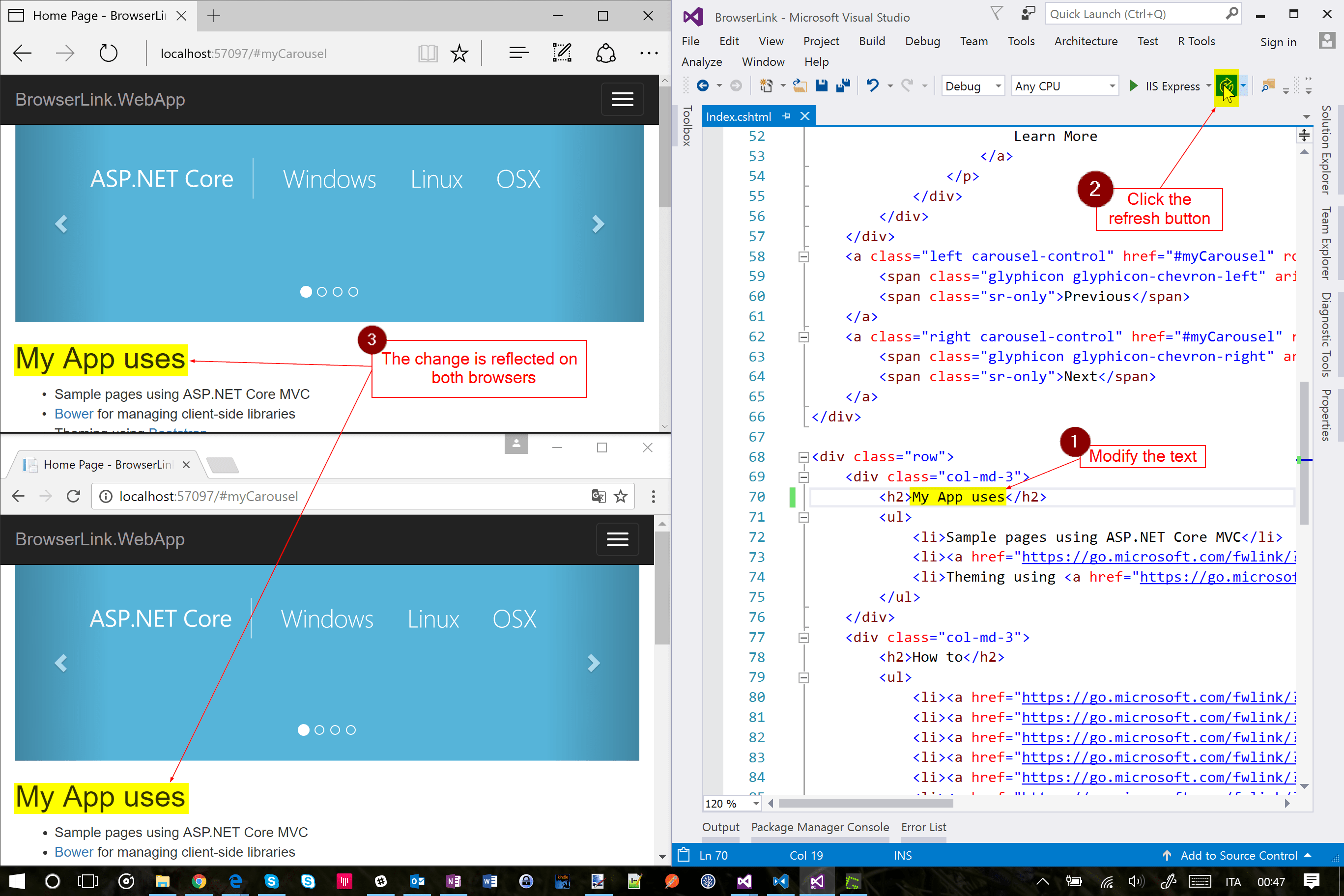
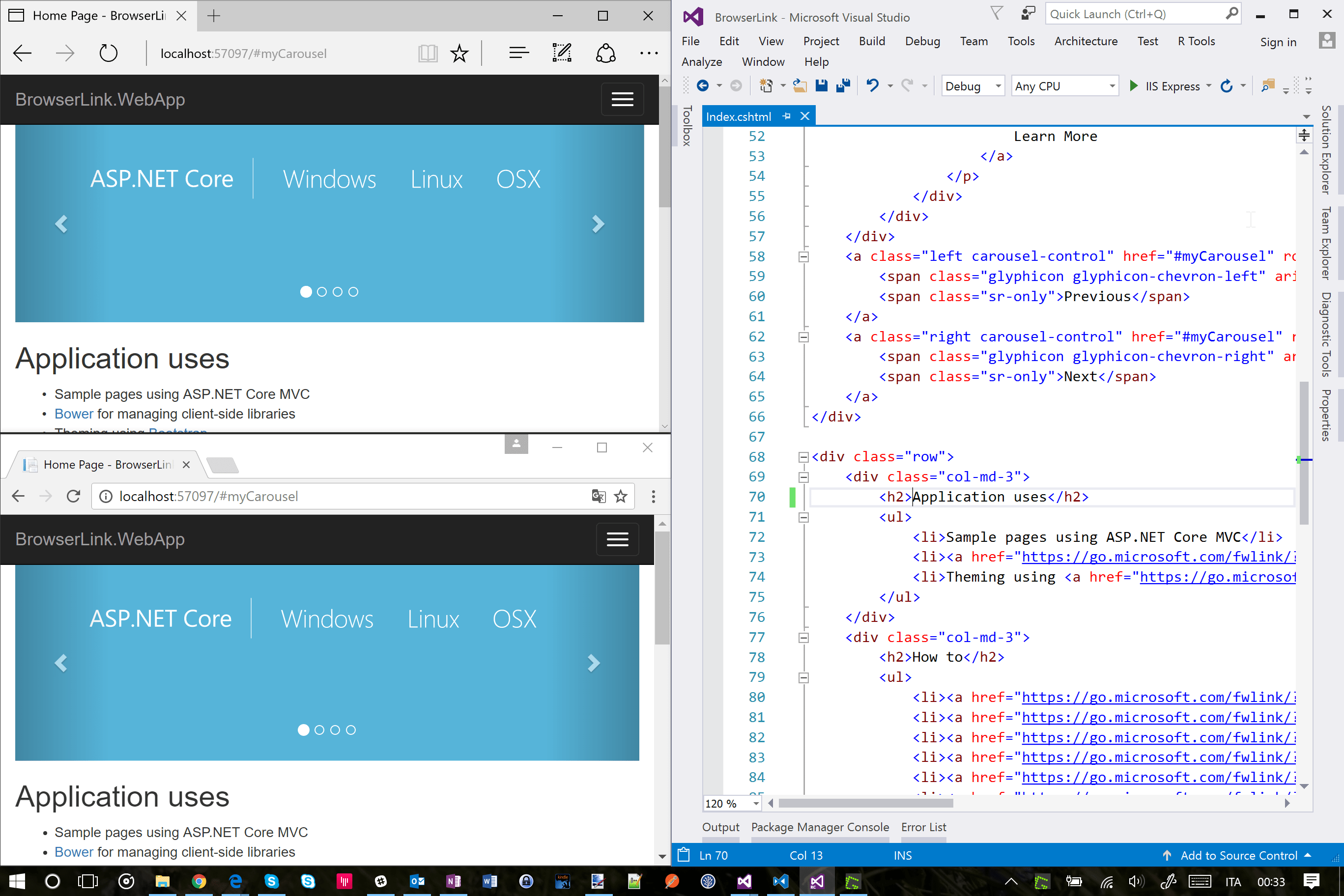
Poniższy zrzut ekranu przedstawia program Visual Studio z otwartym widokiem indeksu i dwoma otwartymi przeglądarkami:

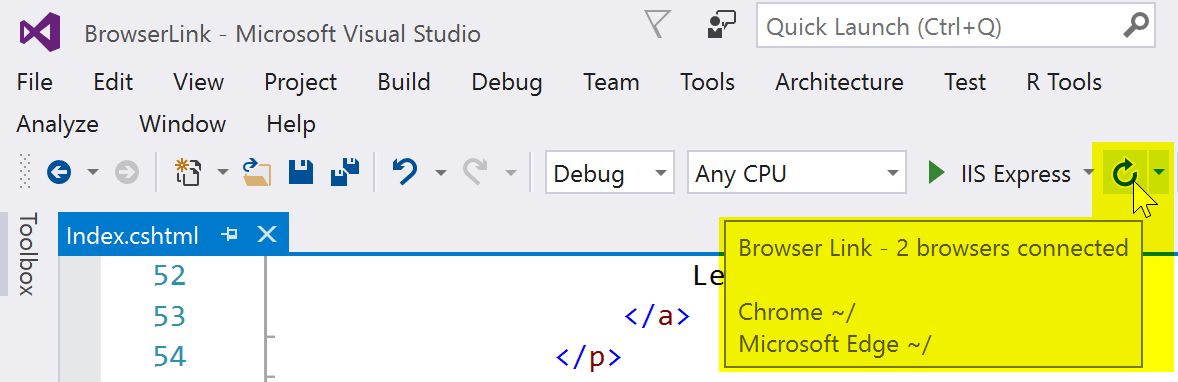
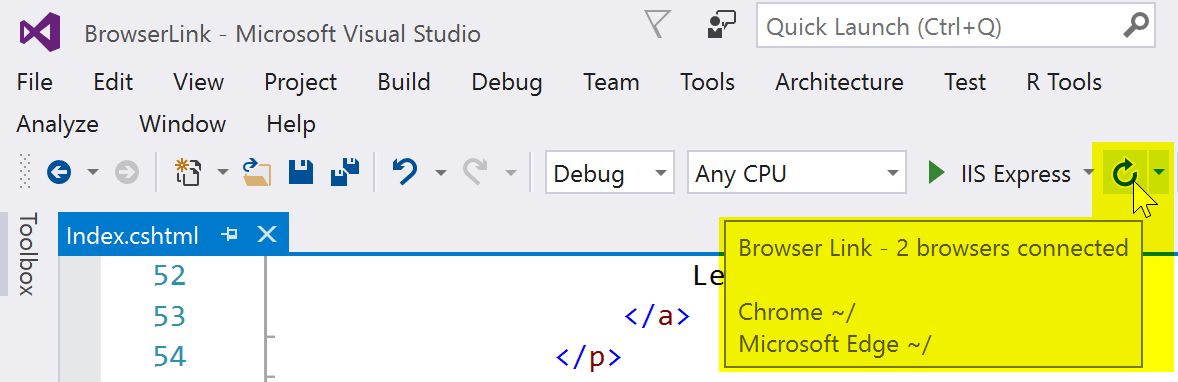
Umieść kursor na kontrolce paska narzędzi linku przeglądarki, aby wyświetlić przeglądarki połączone z projektem:

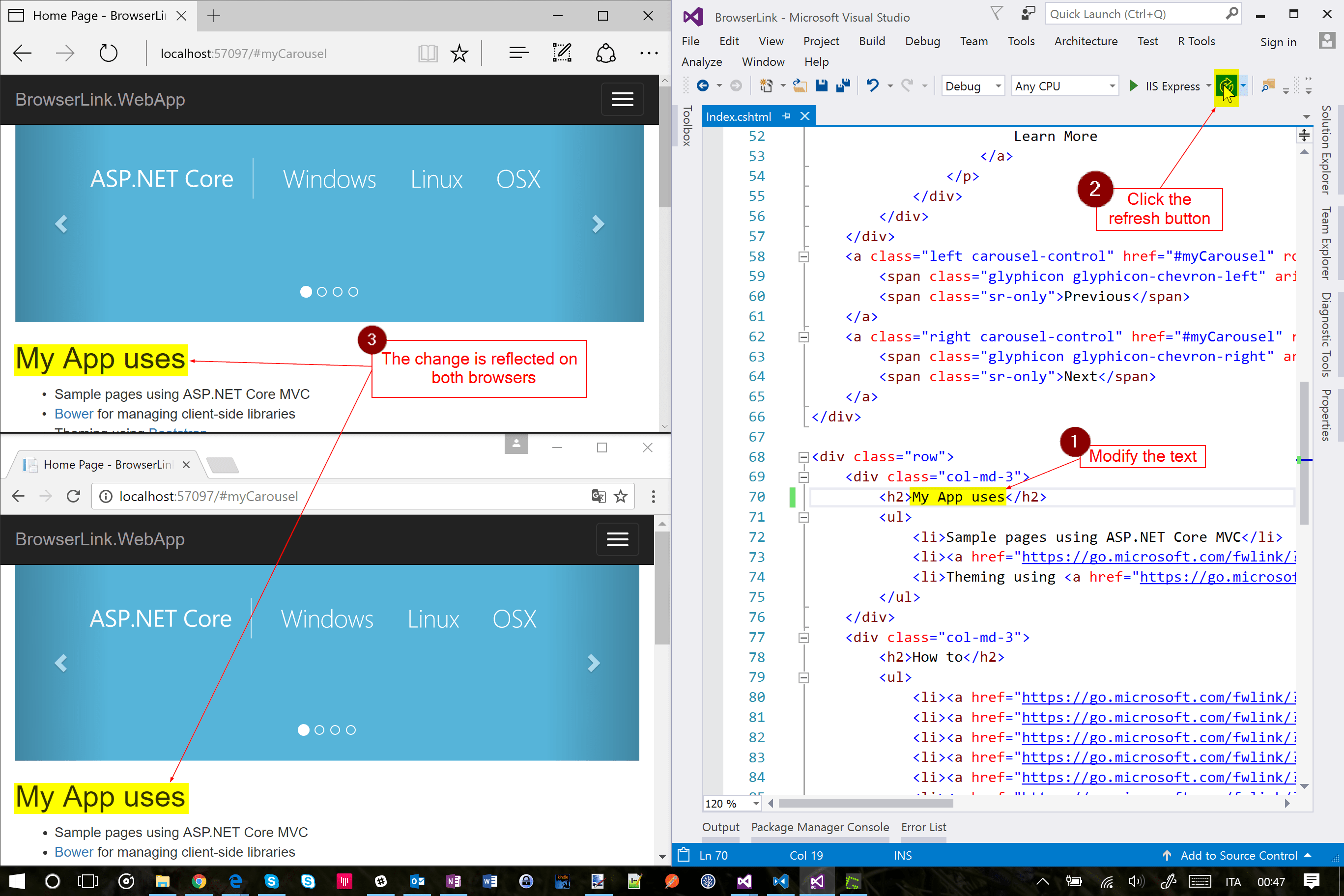
Zmień widok indeksu, a wszystkie połączone przeglądarki są aktualizowane po kliknięciu przycisku odświeżania linku przeglądarki:

Link przeglądarki działa również z przeglądarkami uruchamianymi spoza programu Visual Studio i przejdź do adresu URL aplikacji.
Pulpit nawigacyjny linku przeglądarki
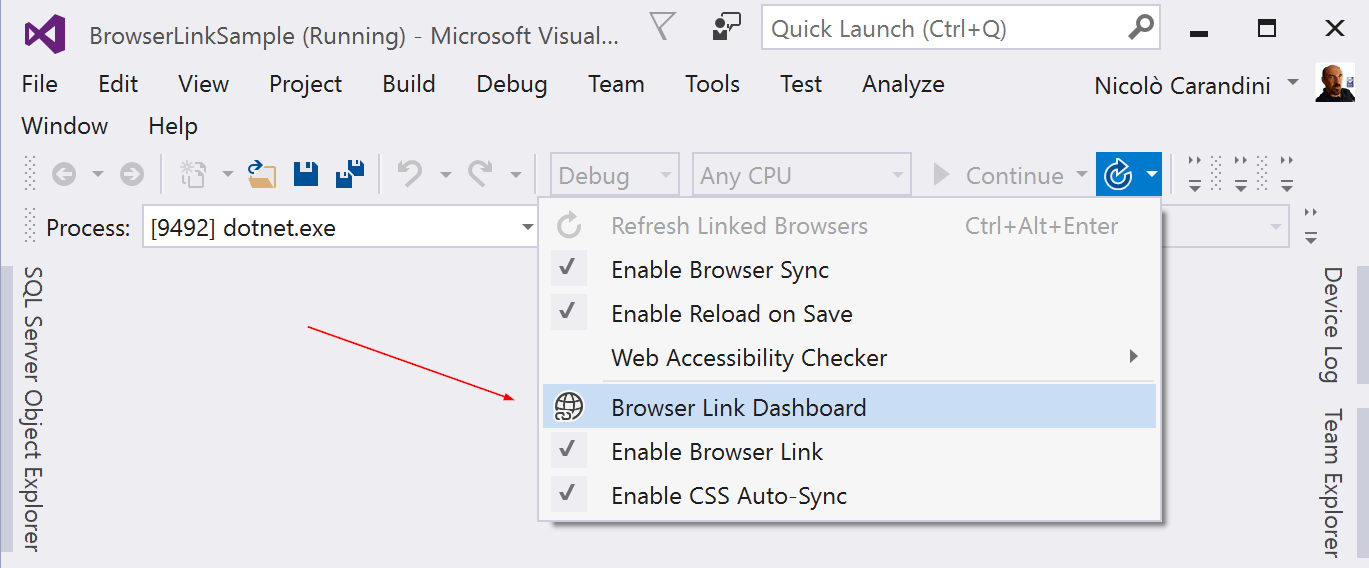
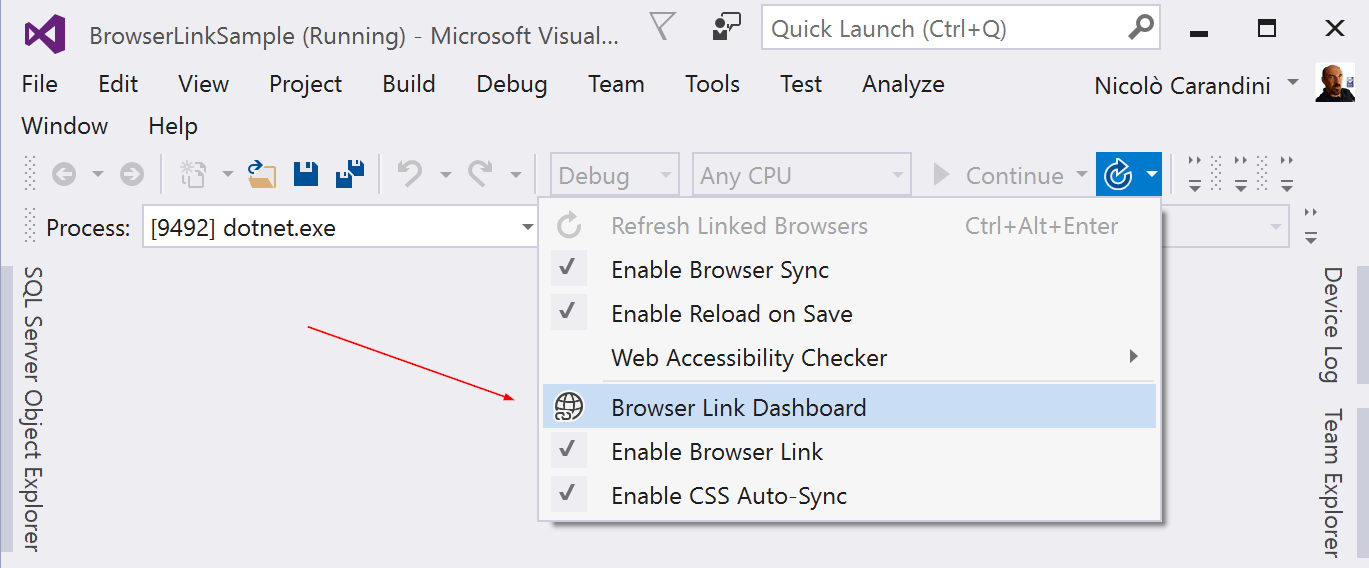
Otwórz okno pulpitu nawigacyjnego linku przeglądarki z menu rozwijanego linku przeglądarki, aby zarządzać połączeniem z otwartymi przeglądarkami:

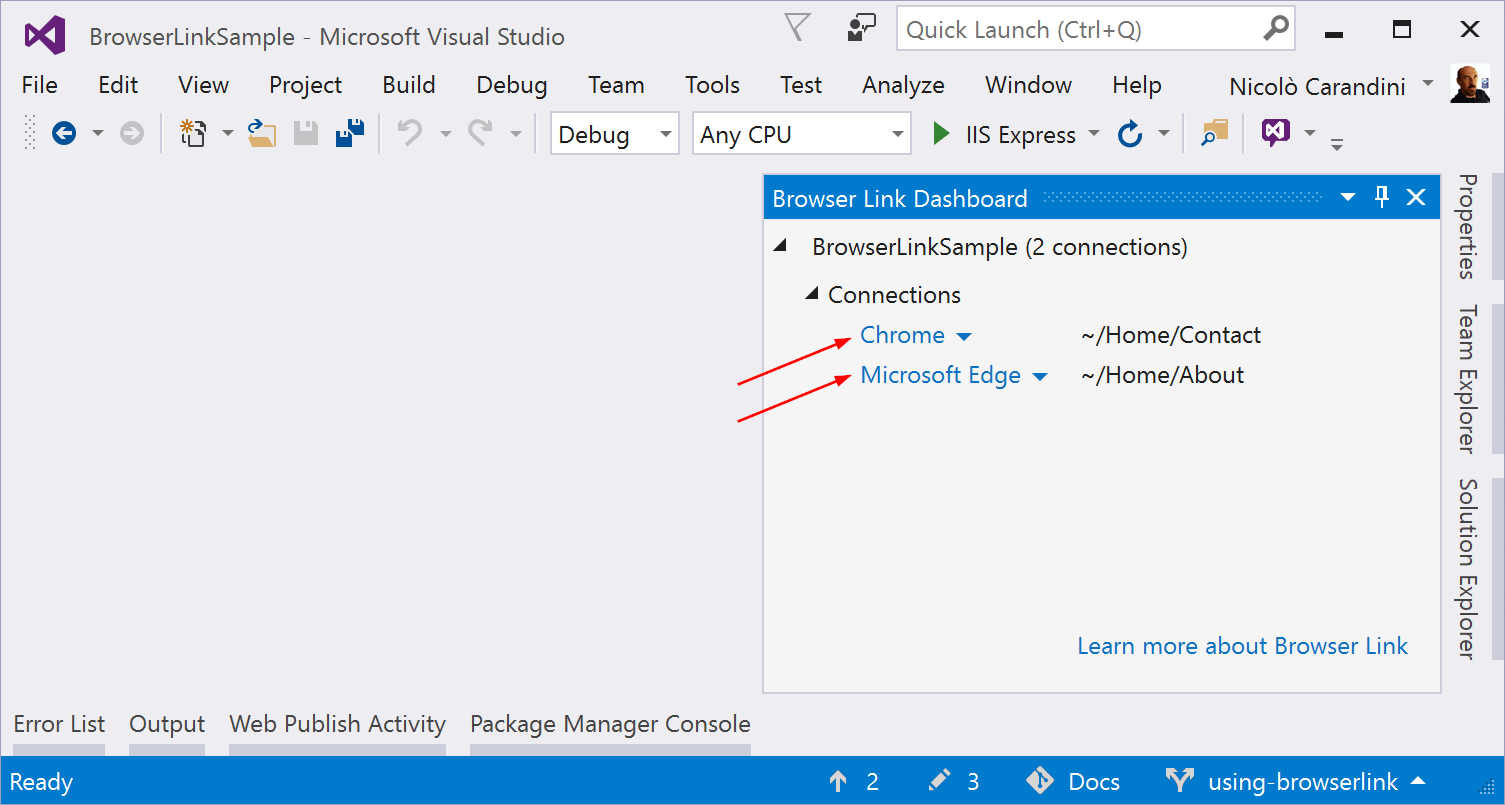
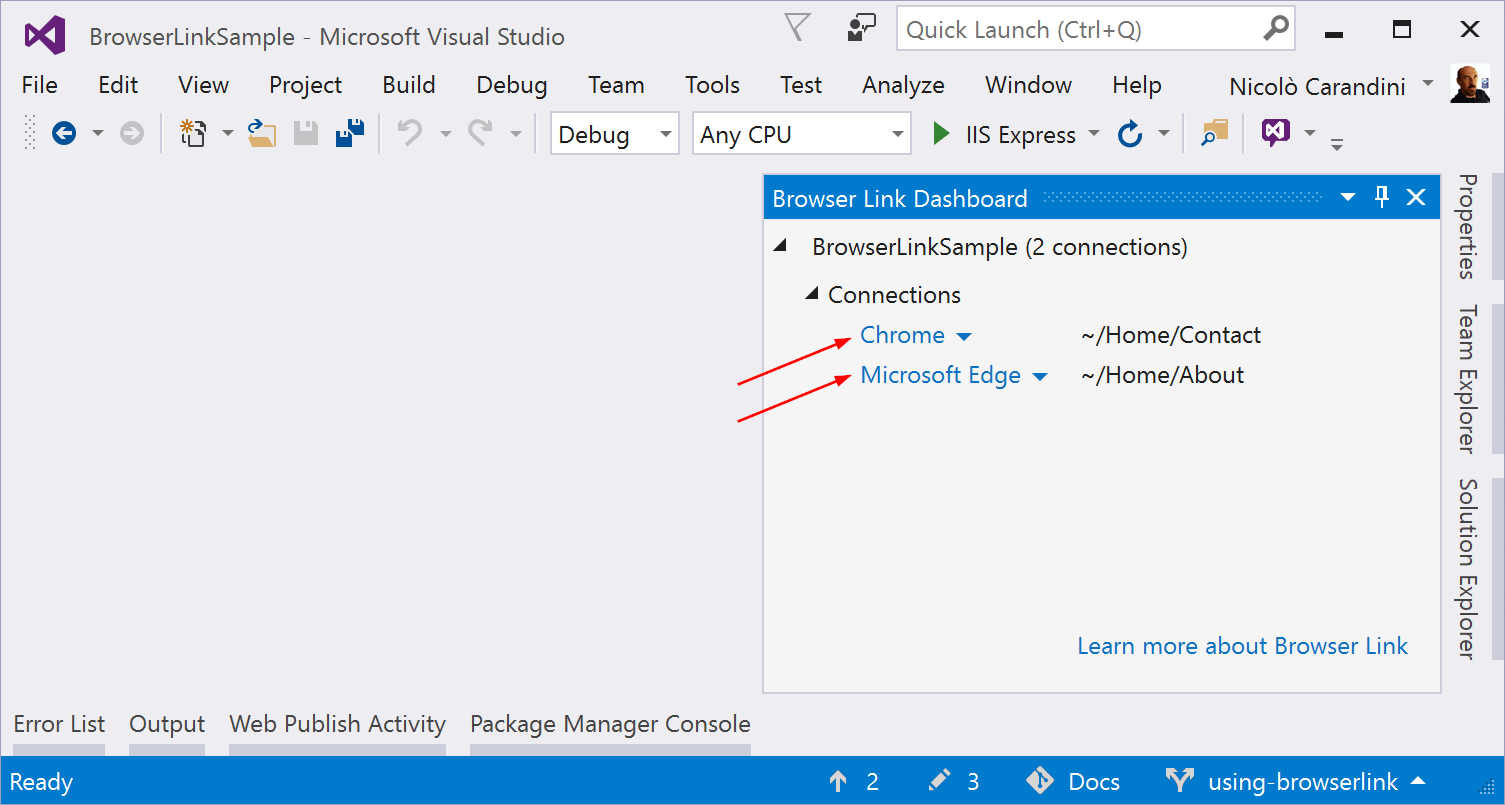
Połączone przeglądarki są wyświetlane ze ścieżką do strony wyświetlanej w każdej przeglądarce:

Możesz również kliknąć pojedynczą nazwę przeglądarki, aby odświeżyć tylko tę przeglądarkę.
Włączanie lub wyłączanie linku przeglądarki
Po ponownym włączeniu linku przeglądarki po jego wyłączeniu należy odświeżyć przeglądarki, aby je ponownie połączyć.
Włączanie lub wyłączanie przeładowywania kodu CSS na gorąco
Po włączeniu ponownego ładowania kodu CSS podczas wprowadzania zmian w plikach CSS połączone przeglądarki są automatycznie odświeżane.
Jak to działa
Link przeglądarki używa SignalR metody do tworzenia kanału komunikacyjnego między programem Visual Studio i przeglądarką. Po włączeniu linku przeglądarki program Visual Studio działa jako serwer, z który SignalR może łączyć się wielu klientów (przeglądarki). Link przeglądarki rejestruje również składnik oprogramowania pośredniczącego w potoku żądań ASP.NET Core. Ten składnik wprowadza specjalne <script> odwołania do każdego żądania strony z serwera. Odwołania do skryptu można wyświetlić, wybierając pozycję Wyświetl źródło w przeglądarce i przewijając na końcu zawartości tagu <body> :
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Pliki źródłowe nie są modyfikowane. Składnik oprogramowania pośredniczącego dynamicznie wprowadza odwołania do skryptu.
Ponieważ kod po stronie przeglądarki to cały kod JavaScript, działa we wszystkich przeglądarkach, które SignalR obsługują bez konieczności wtyczki przeglądarki.
Przez Nicolò Carandini i Tom Dykstra
Link przeglądarki to funkcja programu Visual Studio. Tworzy kanał komunikacyjny między środowiskiem projektowym a co najmniej jedną przeglądarką internetową. Użyj linku przeglądarki, aby:
- Odśwież aplikację internetową w kilku przeglądarkach jednocześnie.
- Przetestuj wiele przeglądarek z określonymi ustawieniami, takimi jak rozmiary ekranu.
- Wybierz elementy interfejsu użytkownika w przeglądarkach w czasie rzeczywistym, zobacz, do jakich znaczników i źródła są skorelowane w programie Visual Studio.
- Przeprowadzanie automatyzacji testów przeglądarki w czasie rzeczywistym. Link przeglądarki jest również rozszerzalny.
Konfiguracja linku przeglądarki
Dodaj pakiet Microsoft.VisualStudio.Web.BrowserLink do projektu. W przypadku projektów ASP.NET Core Razor Pages lub MVC włącz również kompilację Razor plików () środowiska uruchomieniowego zgodnie.cshtml z opisem w Razor kompilacji plików w programie ASP.NET Core. Razor zmiany składni są stosowane tylko wtedy, gdy kompilacja środowiska uruchomieniowego została włączona.
Podczas konwertowania projektu ASP.NET Core 2.0 na ASP.NET Core 2.1 i przejścia na metapakiet Microsoft.AspNetCore.App zainstaluj pakiet Microsoft.VisualStudio.Web.BrowserLink dla funkcji linku przeglądarki. Szablony projektów ASP.NET Core 2.1 domyślnie używają Microsoft.AspNetCore.App metapakiet.
Szablony projektów ASP.NET Core 2.0 Web Application, Empty i Web API używają metapakiet Microsoft.AspNetCore.All, który zawiera odwołanie do pakietu microsoft.VisualStudio.Web.BrowserLink. W związku z tym użycie Microsoft.AspNetCore.All metapakietowania nie wymaga dalszych działań w celu udostępnienia linku przeglądarki do użycia.
Szablon projektu aplikacji internetowej platformy ASP.NET Core 1.x zawiera odwołanie do pakietu pakietu Microsoft.VisualStudio.Web.BrowserLink. Inne typy projektów wymagają dodania odwołania do pakietu do Microsoft.VisualStudio.Web.BrowserLinkelementu .
Konfigurowanie
Wywołaj metodę UseBrowserLink Startup.Configure :
app.UseBrowserLink();
Wywołanie UseBrowserLink jest zwykle umieszczane wewnątrz if bloku, który włącza tylko link przeglądarki w środowisku deweloperów. Na przykład:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Więcej informacji można znaleźć w temacie Używanie wielu środowisk na platformie ASP.NET Core.
Jak używać linku przeglądarki
Po otwarciu projektu ASP.NET Core program Visual Studio wyświetli kontrolkę paska narzędzi Link przeglądarki obok kontrolki paska narzędzi Debugowanie elementu docelowego :

W kontrolce pasek narzędzi Link przeglądarki możesz wykonywać następujące czynności:
- Odśwież aplikację internetową w kilku przeglądarkach jednocześnie.
- Otwórz pulpit nawigacyjny linku przeglądarki.
- Włącz lub wyłącz łącze przeglądarki. Uwaga: Link przeglądarki jest domyślnie wyłączony w programie Visual Studio.
- Włącz lub wyłącz automatyczną synchronizację CSS.
Odświeżanie aplikacji internetowej w kilku przeglądarkach jednocześnie
Aby wybrać jedną przeglądarkę internetową do uruchomienia podczas uruchamiania projektu, użyj menu rozwijanego w kontrolce paska narzędzi Debugowanie elementu docelowego :

Aby otworzyć wiele przeglądarek jednocześnie, wybierz pozycję Przeglądaj za pomocą... z tej samej listy rozwijanej. Przytrzymaj wciśnięty Ctrl , aby wybrać żądane przeglądarki, a następnie kliknij przycisk Przeglądaj:

Poniższy zrzut ekranu przedstawia program Visual Studio z otwartym widokiem indeksu i dwoma otwartymi przeglądarkami:

Umieść kursor na kontrolce paska narzędzi Link przeglądarki, aby wyświetlić przeglądarki połączone z projektem:

Zmień widok indeksu, a wszystkie połączone przeglądarki zostaną zaktualizowane po kliknięciu przycisku Odświeżanie linku przeglądarki:

Link przeglądarki działa również z przeglądarkami uruchamianymi spoza programu Visual Studio i przejdź do adresu URL aplikacji.
Pulpit nawigacyjny linku przeglądarki
Otwórz okno pulpitu nawigacyjnego linku przeglądarki z menu rozwijanego Link przeglądarki, aby zarządzać połączeniem z otwartymi przeglądarkami:

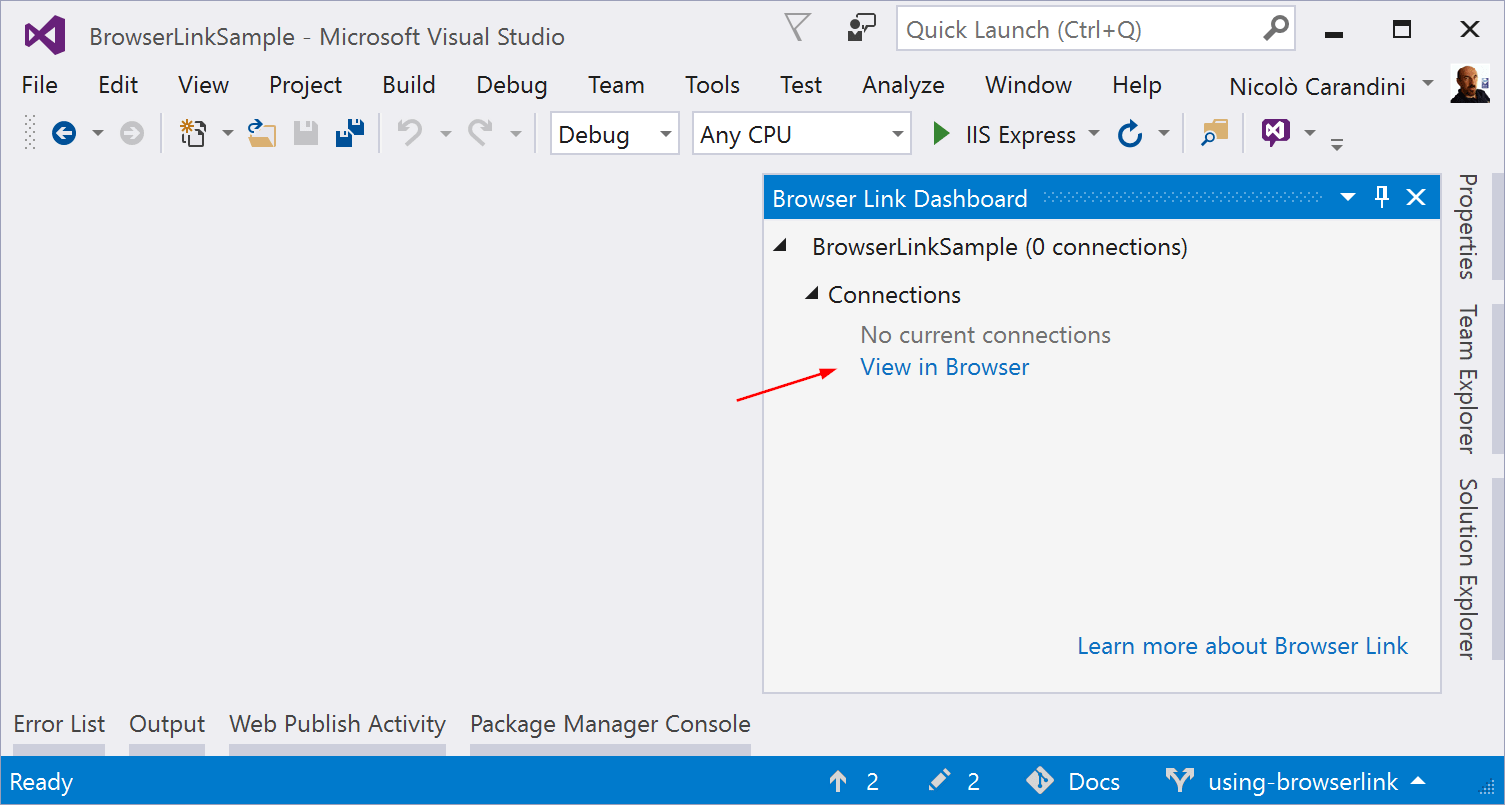
Jeśli żadna przeglądarka nie jest połączona, możesz uruchomić sesję bez debugowania, wybierając link Wyświetl w przeglądarce :

W przeciwnym razie połączone przeglądarki są wyświetlane ze ścieżką do strony wyświetlanej w każdej przeglądarce:

Możesz również kliknąć pojedynczą nazwę przeglądarki, aby odświeżyć tylko tę przeglądarkę.
Włączanie lub wyłączanie linku przeglądarki
Po ponownym włączeniu linku przeglądarki po jego wyłączeniu należy odświeżyć przeglądarki, aby je ponownie połączyć.
Włączanie lub wyłączanie automatycznej synchronizacji CSS
Po włączeniu automatycznej synchronizacji CSS połączone przeglądarki są automatycznie odświeżane po zmianie plików CSS.
Jak to działa
Link przeglądarki używa SignalR metody do tworzenia kanału komunikacyjnego między programem Visual Studio i przeglądarką. Po włączeniu linku przeglądarki program Visual Studio działa jako serwer, z który SignalR może łączyć się wielu klientów (przeglądarek). Link przeglądarki rejestruje również składnik oprogramowania pośredniczącego w potoku żądania ASP.NET Core. Ten składnik wprowadza specjalne <script> odwołania do każdego żądania strony z serwera. Odwołania do skryptu można wyświetlić, wybierając pozycję Wyświetl źródło w przeglądarce i przewijając na końcu zawartości tagu <body> :
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Pliki źródłowe nie są modyfikowane. Składnik oprogramowania pośredniczącego dynamicznie wprowadza odwołania do skryptu.
Ponieważ kod po stronie przeglądarki to cały kod JavaScript, działa we wszystkich przeglądarkach, które SignalR obsługują bez konieczności wtyczki przeglądarki.
