지리적 위치 및 Bing 지도를 사용하는 위치 인식 앱 만들기
여러분이 개발한 앱의 비즈니스 논리와 사용자 위치 정보가 연동되면 여러분은 앱 사용자들에게 그들의 현재 위치에 맞는 날씨, 쿠폰, 스포츠 행사 또는 콘서트 목록을 간편하게 제공할 수 있습니다. 여러분은 Windows 8의 지리적 위치 기능과 Bing Maps SDK를 사용하여 위치 인식 Windows 스토어 앱을 만들 수 있습니다.
여러분의 앱에서 IP 주소, WiFi 네트워크 또는 GPS 데이터를 가지고 위치 서비스를 통해 사용자에게 위치에 따른 특정 정보를 제공하는 방법을 알아보겠습니다. 위치 정보가 있다면 Bing Maps SDK를 사용해서 사용자가 자신의 위치를 확인하도록 만들 수 있습니다.
위치 검색
Windows.Devices.Geolocation 네임스페이스로 사용자 위치를 검색할 수 있습니다. 사용자 위치를 검색하기 위해 GPS, WiFi 네트워크, IP 주소 중 어떤 것을 사용할지는 다음과 같은 두 가지 주요 요인에 따라 달라집니다.
- 요구되는 정확도 수준: 여러분의 앱에서 필요로 하는 기준을 충족하는 이상적인 정확도입니다.
- 위치 데이터 사용 가능성: 모든 장치에 GPS가 내장되어 있지는 않으며 위치 정보를 요청할 때 네트워크 또는 Wi-Fi 연결을 사용하지 못할 수도 있습니다.
원하는 정확도
위치 정보를 요청하는 경우, 사용자의 앱에서 원하는 정확도를 지정하면 지정된 범위 내에서 위치 정보가 신속하게 반환됩니다. 위치 정보 유형에 따라 정확도도 다릅니다.
- GPS – GPS의 오차 범위는 10m 이내로 정확도는 가장 높지만 GPS 센서를 '켜고' 위성 데이터를 수신 및 삼각 측량하여 자세한 위치 정보를 반환하려면 1~2분 정도의 시간이 걸릴 수 있습니다. 하지만 GPS의 위성 연결이 이루어지고 나면 이후의 위치 정보는 더 빨리 수신할 수 있습니다. 물론 GPS를 많이 사용할수록 전력 소비는 늘어나며 Geolocator.DesiredAccuracy 속성을 High로 설정해야 GPS에서 정보를 수신할 수 있습니다.
- Wi-Fi – Wi-Fi 연결의 오차 범위는 300m~500m입니다. 연결이 유지되는 동안은 GPS가 위성에 연결해서 데이터를 수신하는 것보다 더 빠르게 위치 데이터를 반환할 수 있습니다. Wi-Fi를 통해 위치 정보를 수신하려면 DesiredAccuracy 속성을 Default로 설정해야 합니다.
- IP 주소 – IP의 오차 범위는 1km 이하입니다. 네트워크 연결이 지속되는 동안에는 GPS가 위성에 연결해서 데이터를 수신하는 것보다 더 빠르게 위치 데이터를 반환할 수 있습니다. IP를 통해 위치 정보를 수신하려는 경우에도 DesiredAccuracy 속성을 Default로 설정합니다. 위치 서비스는 반환할 수 있는 최고의 정확도로 반환합니다. 반환된 정확도의 수준은 Geocoordinate.Accuracy 속성에서 확인할 수 있습니다.
앱의 성능과 전력 소비에 영향을 줄 수 있으니 원하는 정확도 값을 신중하게 생각하여 정하십시오. 예를 들어, 여러분의 앱이 날씨 예보 서비스를 제공하는 앱이라면 GPS 수준의 높은 정확도는 필요하지 않습니다. 또한 반환된 데이터의 정확도를 기반으로 오류 반경을 표시함으로써 사용자 데이터의 정확도를 나타내야 합니다. 아래는 여러분이 원하는 정확도를 설정할 수 있는 C# 코드입니다.
C#
Geolocator geolocator = new Geolocator(); geolocator.DesiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.High;
원하는 정확도 수준과 상관없이 위치 정보를 가져오는 호출 코드는 다음과 같습니다.
C#
Geoposition pos = await geolocator.GetGeopositionAsync().AsTask(token);
Geolocator 클래스의 인스턴스를 만들고 원하는 정확도를 설정하여 현재 위치를 수신할 수 있는 JavaScript 코드입니다. 아래의 'promise' 변수는 WinJS.Promise 개체라는 것을 유의하십시오. done 메서드를 사용해서 getGeopositionAsync로 호출 데이터를 액세스합니다.
JavaScript
var geolocator = Windows.Devices.Geolocation.Geolocator(); geolocator.desiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.high; // Get the geoposition, capturing the request in a 'promise' object. var promise = geolocator.getGeopositionAsync();
원하는 정확도를 High로 설정하더라도 사용자 장치에서 반환하는 데이터의 정확도는 높지 않을 수도 있습니다. 사용자의 PC에 GPS가 없거나 꺼져있을 수도 있고 Wi-Fi에 연결이 되어 있지 않을 수도 있기 때문입니다. 정확도가 낮은 데이터의 인스턴스도 정상적으로 처리할 수 있도록 항상 준비하시기 바랍니다. 앱의 기능에 따라 처리 방법이 달라지는데, 더 낮은 정확도를 유지할 수도 있고 GPS 수준의 정확도가 필요할 수도 있습니다. 자세한 내용은 위치 인식 앱에 대한 지침을 참조하십시오.
Bing 지도
Bing 지도 앱은 사용 가능한 위치 데이터의 정확도를 조정하는 앱의 좋은 예입니다. 일반적으로 GPS나 Wi-Fi를 사용하지 않는 데스크톱 PC인 경우에는 IP 주소를 기반으로 위치를 찾고 지도에서 현재 위치를 지역 수준으로 확대해서 표시합니다. 일반적으로 무선 LAN 카드가 설치되어 있는 랩톱의 경우에는 Wi-Fi를 사용해서 보다 정확한 위치를 찾고 더 자세한 수준으로 확대해서 표시합니다. 사용자가 그보다 더 자세한 수준으로 확대하려고 하면 현재 위치 아이콘에서 오류 반경이 표시됩니다. GPS가 탑재된 장치의 경우에는 Bing 지도에서 GPS를 통해 정확도가 높은 위치 데이터를 수신하여 더 자세한 위치를 표시합니다.
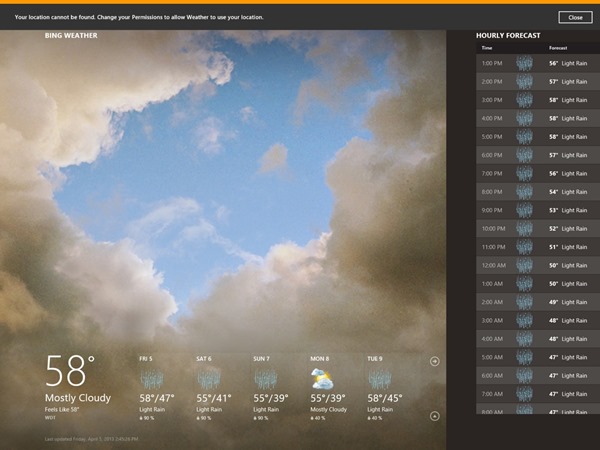
Bing 날씨
위에서 언급했듯이 Bing 날씨 앱 같은 앱에는 지역 수준의 정보만 제공해도 되기 때문에 신속하게 위치 값을 반환할 수 있도록 필요한 정확도를 낮게 지정할 수 있습니다. 이러한 설정으로 앱은 사용자에게 더욱 빠르게 반응할 수 있습니다. 이와 같이 지역 수준의 위치 정보만 제공해도 되는 앱으로는 라디오 방송국 가이드, 특가 상품 쇼핑, 지역 뉴스 피드 등의 앱이 있습니다.
Bing Maps SDK로 위치 데이터 표시
사용자의 GetGeopositionAsync호출에서 얻은 위치 정보를 지도상에서 확인할 수 있습니다.
- 우선 다음 코드를 사용해서 Geoposition을 Bing 지도에서 사용할 수 있는 Location으로 변환합니다.
C#
Location location = new Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude);
JavaScript:
promise.done( function (pos) { // Get the coordinates of the current location. var coord = pos.coordinate, location = new Microsoft.Maps.Location(coord.latitude, coord.longitude); }, function (err) { // Handle the error. });
그리고 Bing 지도를 사용하여 사용자의 위치를 표시합니다. Bing Maps SDK는 여기에서 다운로드할 수 있습니다. Bing 지도 키는 Bing 지도 포털에 등록하고 Bing 지도 키 얻기의 지침에 따라 얻을 수 있습니다. 등록할 때는 키 유형별 사용 제한사항을 확인하고 여러분의 앱에 적합한 키를 고르시기 바랍니다.
디자이너에 Bing 지도 컨트롤을 추가하고 자격 증명에 해당 키를 삽입하십시오.
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:SimpleMapping" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Maps="using:Bing.Maps" x:Class="SimpleMapping.MainPage" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Maps:Map x:Name="Map" Margin="0,120,0,0" Credentials="Insert Your Bing Maps Key Here"/> </Grid> </Page>
- 이제 여러분의 앱에서 지도가 표시될 페이지에 해당 코드를 적용할 수 있습니다. 해당 코드는 지도의 확대 수준을 설정하고 위치를 표시합니다. 확대 수준에 대한 자세한 내용은 Bing 지도에 위치를 표시하는 방법을 참조하시기 바랍니다.
C#
double zoomLevel = 13.0f; Map.SetView(location, zoomLevel);
JavaScript 및 HTML로 작성된 여러분의 앱에 간단하게 Bing 지도 컨트롤을 추가할 수 있습니다. 해당 앱의 HTML에 다음 <script> 태그를 추가하면 됩니다.
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"> /script>
그리고 액세스할 수 있게 ID 특성 값을 설정하여 지도가 들어가도록 <div> 태그를 만듭니다.
<div id=’map-div’></div>
마지막으로 HTML 페이지의 지도 컨트롤을 초기화합니다. 다음은 이에 해당되는 JavaScript의 코드입니다.
// Load the Microsoft.Maps.Map module and then call getMap when the // module has loaded. function initMap() { Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: getMap, culture: "en", homeRegion: "US" }); } // Get the div to contain the map from the interface of the app. function getMap() { // Create a new instance of the Map class, passing in the app ID. var map = new Microsoft.Maps.Map( document.getElementById(mapDivId), { credentials: “Insert your credentials here” }); // Set the initial zoom level and type of map. map.setView({ mapTypeId: Microsoft.Maps.MapTypeId.road, zoom: 3 }); }
마지막으로, 위치 정보를 사용하는 앱에서는 사용자 권한 설정을 준수하고 언제든지 사용자 권한 설정을 변경할 수 있어야 합니다. 예를 들어, 날씨 앱에서는 현재 위치의 날씨 정보를 얻기 위해 날씨 정보를 활용하지만 언제든지 사용자가 설정에서 위치 권한을 취소할 수도 있습니다. 앱에서 위치 권한을 사용할 수 없는 경우에 대해서도 항상 처리할 수 있어야 합니다. 이와 같은 경우에, 날씨 앱에서는 "사용자의 위치를 찾을 수 없습니다. 날씨 앱에서 사용자의 위치를 찾을 수 있게 권한을 변경해 주십시오."라는 메시지가 나타납니다. 위치 권한 처리 관련 예제는 위치 인식 앱에 대한 지침의 사용자 환경 지침을 참조하십시오.
지리적 위치 및 Bing Maps SDK 사용에 대한 자세한 내용은 새롭게 선보이는 동영상과 How to 항목, 그리고 사용자 위치를 비동기 방식으로 얻고 Bing Maps SDK를 통해 시각적으로 표시하는 방법을 단계적으로 안내하는 코드 샘플을 참조하십시오. 동영상, How to 항목, 샘플 가이드에서 위치 기능 활성화, 비동기 방식으로 위치 수신, 특정 지역으로 지도 설정, 위치 정보 정확도 기반 위치 아이콘 설정 등의 방법을 확인할 수 있습니다. Windows 스토어 앱용 Bing 지도에서도 자세한 내용을 확인할 수 있습니다.
결론
위치 기능은 강력하고도 시간 절약에 도움이 되는 기능으로 여러분의 앱에 추가할 만합니다. 여러분은 사용자에게 그들이 있는 위치에 대해 보다 적합한 정보를 제공할 수 있으며, 지역 라디오 방송국 목록, 특가 상품 쇼핑, 교통 정보, 날씨 정보 등 어떤 것이든 상관없이 위치에 따른 맞춤형 정보를 제공할 수 있으므로 여러분의 앱이 더욱 유용해집니다. 앱을 굳이 조작하지 않아도 자동으로 맞춤형 정보를 제공하는 이 기능은 시간을 절약해 주기 때문에 사용자들이 여러분의 앱을 더욱 더 선호하게 될 것입니다.
- Windows 개발자 콘텐츠, 수석 콘텐츠 개발자, Rose Heise
특별히 이 블로그 글을 작성하는 데 도움을 준 Jon Kay와 Eric Schmidt에게 특별히 감사드립니다.