생생한 활동 업데이트 2부: 라이브 타일에 사용할 서비스 작성 및 디버깅
이 시리즈의 1부에서는 "생생한" Windows 8 사용자 경험을 가능하게 하는 타일 업데이트, 배지 업데이트 및 알림 메시지의 본질에 대해 알아보았습니다. 특히 알림이 XML 페이로드로 구성된 후 실행 중인 앱 또는 백그라운드 작업에서 로컬로 실행되거나 온라인 서비스로 요청할 때 제공되는 방법을 살펴보았습니다.
Visual Studio Ultimate 2012 또는 Visual Studio Express 2012 for Windows 8을 사용하는 앱을 이용하면 간단하게 XML 페이로드를 생성한 후 현재 실행 중인 앱에서 XML 페이로드를 실행해 보고 디버깅할 수 있습니다. 앱 타일 및 배지 샘플, 보조 타일 샘플 및 예약된 알림 샘플만 있으면 됩니다.
그 외에는 웹 서비스를 개발하고 디버깅하여 주기적으로 업데이트 및 푸시 알림을 지원하는 약간의 수고만 하면 됩니다. 이 시리즈의 클라이언트 측에 대한 설명은 푸시 및 주기적 알림 클라이언트 쪽 샘플에 잘 나와 있습니다. 하지만 이 샘플을 최대한 활용하려면 약간의 노력이 필요합니다. 이 글에서는 타일 및 배지 업데이트에 대한 주기적 알림을 지원하는 서비스를 개발하는 방법을 구체적으로 살펴볼 것입니다. 그 중에서도 특히, 생산 환경에 서비스를 배포하기 전에 Visual Studio 도구와 로컬 호스트를 사용하여 서비스를 디버깅하는 방법을 집중적으로 알아보겠습니다. 또한 Windows Azure Mobile Services를 같은 용도로 사용하는 방법도 살펴볼 것입니다. 이 방법은 3부에서 살펴볼 것인데 푸시 알림을 지원할 때 매우 유용합니다.
서비스의 기본 특징
타일 및 배지 정기 업데이트를 지원하는 서비스가 실질적으로 하는 일은 무엇일까요? 먼저 “서비스”의 정확한 의미부터 살펴보겠습니다. 클라이언트 앱에 주력한 개발자는 서비스라는 단어를 보면 겁부터 내는 경우가 많기 때문입니다.
아주 간단히 설명하자면, 서비스란 웹 서버에 있는 코드 조각으로, 서버에 HTTP 요청이 전송되면 '해당 서버'에서 실행됩니다. HTML 페이지(.htm 또는 .html)는 이와 달리, 서버 쪽 코드가 없고 서버가 해당 페이지의 텍스트를 단순히 반환하기만 하며, 모든 처리 작업이 클라이언트(해당 페이지에 들어 있는 실행 중인 모든 클라이언트 측 스크립트 포함)에서 처리됩니다. 하지만 php, asp, aspx, cgi, cshtml 또는 기타 서버 쪽 확장자로 끝나는 페이지 URI를 갖고 있다면 다음과 같은 일반적인 방법에 따라 효과적으로 "서버"에 이야기를 전달할 수 있습니다.
서비스는 클라이언트 HTTP 요청을 받아서 URI에 들어 있는 모든 인수를 처리한 후 적절한 텍스트 응답을 반환합니다. PHP나 ASP.NET 같은 기술로 작성된 '웹 페이지'의 경우 응답이 HTML 형식이어야 합니다. Facebook, Twitter 및 그 외의 수많은 서비스처럼 웹 API를 구축하는 서비스는 일반적으로 URI 쿼리 문자열(또는 요청 헤더)에 허용되는 매개 변수 개수에 제한이 없으며 요청에 대한 응답으로 XML 또는 JSON 데이터를 반환합니다. 그리고 참고로 알려 드리자면, 이 글에서 우리가 논의할 서비스는 SOAP 같은 다른 프로토콜 기반의 서비스가 아니라 REST(representational state transfer) 기반의 서비스입니다. 왜냐하면 현재 서비스에 가장 많이 사용되는 것이 REST이기 때문입니다.
따라서 주기적으로 타일 및 배지 업데이트를 제공하는 서비스는 앱에서 이러한 목적으로 Windows에 제공하는 모든 URI에 존재하는 서비스일 뿐이며, 적절한 XML 페이로드를 통해 HTTP 요청에 응답합니다. 페이로드에는 지원되는 모든 템플릿에 상응하는 요소가 들어 있습니다. 이미지는 다른 URI로 참조되며 인라인 인코딩은 지원되지 않습니다. 또한 모든 소스의 정보가 페이로드에 포함될 수 있으며, 이에 대해서도 간단하게 살펴볼 것입니다.
하지만 세부적인 내용이 어떻든 간에 모든 서비스는 요청을 받아서 처리하고 XML 응답을 작성하는 비슷한 구조를 갖고 있습니다. 지금부터 기본 구조를 만드는 방법을 살펴보겠습니다.
서비스 작성
개발자가 선택한 서버 쪽 언어를 지원하는 도구를 사용하여 서비스를 작성하고 디버깅할 수 있습니다. 우리는 Visual Studio, 특히 Visual Studio Ultimate 2012 및 Visual Studio Express 2012 for Web을 집중적으로 살펴볼 것이며, 이 Visual Studio Express 2012 for Web은 여러분이 이미 알고 계신 Windows 파트너와 함께 무료로 이용하실 수 있습니다. 웹 플랫폼 설치 관리자를 실행하여 설치할 수 있으며, 웹 플랫폼 설치 관리자를 통해 PHP, WebMatrix 등 다양한 관련 기술을 설치할 수 있습니다. 이렇게 하면 다양한 언어로 서비스를 만들 수 있습니다.
아주 간단한 예를 하나 들자면, 다음은 배지 값이 서버를 따라 현재 날짜로 설정된(중요!) 배지 업데이트 XML 페이로드를 통해 응답하는 완전한 PHP 서비스를 구성하는 코드입니다. 이 코드는 제 무료 전자책 13장 HTML, CSS 및 JavaScript로 Windows 8 앱 프로그래밍:에 수록된 HelloTiles 샘플에서 가져온 것입니다.
<?php echo '<?xml version="1.0" encoding="utf-8" ?>'; echo "<badge value='".date("j")."'/>"; ?>
이 서비스는 직접 해볼 수 있습니다. 제가 시험용으로 설정해 놓은 Windows Azure 사이트 링크 https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/dayofmonthservice.php를 클릭하면 다음과 같은 XML이 표시될 것입니다.
<?xml version="1.0" encoding="UTF-8"?> <badge value="24"/>
푸시 및 주기적 알림 클라이언트 쪽 샘플 시나리오 5 “배지 업데이트에 대한 폴링”에서 이 URI를 그대로 시험해 보십시오. Visual Studio Express for Windows 내에서 앱을 처음으로 실행하면 다음과 같이 시작 화면에 타일이 나타납니다.
이제 위의 URI를 시나리오 5의 텍스트 상자에 입력하고 주기적 업데이트 시작 단추를 누릅니다. 네트워크에 연결되어 있다면 샘플의 타일에 숫자 배지가 나타날 것입니다.
앱이 주기적 업데이트를 시작하는 즉시 Windows는 업데이트에 대한 폴링을 시도한 후 지정된 간격마다 계속해서 폴링을 반복합니다.
보다 구체적인 PHP 예는 뛰어난 라이브 타일 환경 만들기(2부)를 참조하십시오. 다양한 방법으로 사용자 지정된 타일 업데이트를 확인할 수 있습니다. 해당 예의 가상 함수 'get_trucks_from_database'는 URI의 쿼리 문자열 매개 변수에 들어 있는 우편 번호를 사용하여 데이터베이스에 쿼리한 다음, 쿼리 결과로 XML 응답을 작성합니다.
그 외에도 이 서비스로 다양한 일을 할 수 있는데, 예를 들면 아래와 같습니다.
- 위에서 본 day-of-month PHP 서비스의 경우 서버가 다른 시간대에 있는 경우가 자주 있기 때문에 앱에서 쿼리 문자열에 현지 시간대를 지정하여 보다 정확한 날짜를 가져올 수 있습니다.
- 날씨 서비스에서 URI에 위도와 경도 값을 사용하여 해당 위치의 현재 날씨를 검색할 수 있습니다.
- 서비스에서 즉각적으로 이미지를 생성하여 웹 서버에 저장한 다음 XML 페이로드에 적절한 URI를 삽입할 수 있습니다.
- 서비스에서 다른 서비스에 고유한 요청을 보내 쿼리 문자열 매개 변수로 사용자 지정된 추가 데이터를 얻을 수 있습니다. 이에 대해서는 나중에 자세히 설명하겠습니다.
- 앱에서 타일 업데이트에 대한 대기열을 설정할 경우(EnableNotificationQueue 메서드 참조) 시나리오 4 푸시 및 주기적 알림 클라이언트 쪽 샘플에서 보여 드린 것처럼 별도의 URI를 최대 5개까지 지정하여 주기적 업데이트를 폴링할 수 있습니다. 타일 업데이트 대기열은 각 URI의 업데이트로 채워집니다. 물론 각 URI에 나중에 사용자 지정에 사용할 고유의 쿼리 문자열을 넣어서 같은 서비스에서 모든 요청을 자체적으로 수용할 수 있습니다.
- 앱의 쿼리 문자열에 사용자 ID를 넣으면 서비스가 데이터 저장소에 쿼리하여 사용자의 운동 기록, 게임 최고 점수, 등록된 피드의 최신 뉴스 등을 검색할 수 있습니다. 이 경우 사용자 ID가 PII(개인 식별이 가능한 정보)로 사용될 수 있기 때문에 앱이 개인 정보 보호 정책을 준수해야 합니다. 즉, 쿼리 문자열에서 사용자 이름을 암호화하거나 https:// URI를 사용해야 합니다.
참고: Windows는 주기적 업데이트 메커니즘 내에 서비스로 사용자를 인증할 수 있는 수단을 제공하지 않습니다. 이러한 수준의 지원은 푸시 알림을 통해서만 또는 기업 시나리오의 경우 매니페스트에 엔터프라이즈 인증 기능을 선언해야만 가능합니다.
물론 다른 기술을 사용하여 서비스를 작성할 수도 있습니다. ASP.NET은 동일한 Notifications Extensions 라이브러리(C#로 작성된)를 앱에 사용하여 간단하게 체계적인 XML 페이로드를 생성할 수 있는 좋은 기술입니다.
HelloTiles 샘플 서비스를 설명하기 위해 제 전자책 13장(도우미 콘텐츠 보기)에 만들어 놓은 매우 기본적인 WebMatrix 서비스를 통해 간단한 예를 살펴보겠습니다. 이 서비스는 고정된 XML 페이로드(정사각형 타일과 와이드 타일 모두에 바인딩된)를 반환하며 뛰어난 라이브 타일 환경 만들기(2부)의 첫 번째 ASP.NET 예와 비슷한 구조를 갖고 있습니다.
@{ // // This is where any other code would be placed to acquire the dynamic content // needed for the tile update. In this case we'll just return static XML to show // the structure of the service itself. // var weekDay = DateTime.Now.DayOfWeek; } <?xml version="1.0" encoding="utf-8" ?> <tile> <visual lang="en-US"> <binding template="TileSquarePeekImageAndText02" branding="none"> <image id="1" src="https://www.kraigbrockschmidt.com/images/Liam07.png"/> <text id="1">Liam--</text> <text id="2">Giddy on the day he learned to sit up!</text> </binding> <binding template="TileWideSmallImageAndText04" branding="none"> <image id="1" src="https://www.kraigbrockschmidt.com/images/Liam08.png"/> <text id="1">This is Liam</text> <text id="2">Exploring the great outdoors!</text> </binding> </visual> </tile>
이 서비스는 https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/Default.cshtml에 배포됩니다. 푸시 및 주기적 알림 클라이언트 쪽 샘플의 시나리오 4를 시험해 보십시오. 몇 초 후 다음과 같은 타일 업데이트가 나타날 것입니다. 왼쪽은 와이드 타일이고, 오른쪽은 정사각형 2개로 된 미리 보기 타일입니다.
지금부터 Notification Extensions 라이브러리를 사용하여 같은 코드를 작성해 보겠습니다. 가장 먼저 할 일은 다음 순서에 따라 웹 사이트에 사용할 라이브러리 버전을 구축하는 것입니다.
- 앱 타일 및 배지 샘플로 이동하여 해당 프로젝트의 Notifications Extensions 폴더를 내 프로젝트의 폴더에 복사합니다. 프로젝트를 마우스 오른쪽 단추로 클릭하고 NuGet 패키지 관리…를 선택한 다음 'NotificationsExtensions.WinRT'를 검색하여 Visual Studio에서 바로 라이브러리를 설치할 수도 있습니다. 하지만 이것은 라이브러리를 기존 앱 프로젝트로 가져오는 방법이고, 우리는 독립 실행형 DLL을 구축해야 합니다.
- Visual Studio Express for Windows에서 NotificationsExtensions.csproj 파일을 엽니다.
- 솔루션 탐색기에서 NotificationExtensions 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성을 선택하여 아래와 같이 변경합니다.
- 응용 프로그램 설정에서 출력 유형을 '클래스 라이브러리(.dll)'로 변경합니다. ASP.NET 사이트에 라이브러리를 사용하기 위한 조치입니다.
- 빌드 설정에서 구성을 '모든 구성'으로 변경하고 조건부 컴파일 기호를 'NETFX_CORE; WINRT_NOT_PRESENT'로 변경한 다음 페이지 하단의 XML 문서 파일을 선택합니다. 'WINRT_NOT_PRESENT' 플래그는 WinRT 없이 라이브러리를 컴파일할 수 있다는 의미입니다.
- 디버그 또는 릴리스 대상을 선택한 다음 Notifications Extensions 프로젝트를 마우스 오른쪽 단추로 클릭하고 빌드를 선택합니다.
그러면 해당 프로젝트 폴더에 DLL 및 관련 파일이 생성됩니다. 이제 DLL을 웹 사이트 프로젝트에 넣어야 합니다.
- 사이트에 아직 Bin 폴더가 없을 경우 Visual Studio Express for Web에서 웹 사이트 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가 > ASP.NET 폴더 추가 > Bin을 선택합니다.
- Bin 폴더를 마우스 오른쪽 단추로 클릭하고 참조 추가…를 선택합니다. 참조 추가에서 Notifications Extensions 프로젝트의 bin\Debug 또는 bin\Release 폴더로 이동하여 DLL을 선택합니다.
Visual Studio Ultimate을 사용 중인 경우 필요하다면 웹 사이트 솔루션에 Notification Extensions 프로젝트를 추가해도 됩니다. 이 도구로 두 프로젝트 유형을 모두 처리할 수 있습니다. 단, 해당 프로젝트의 소스 코드를 웹 서버에 배포하면 안 됩니다!
브라우저에서 로컬로 실행되는 사이트를 구축하는 경우 'System.Runtime'에 참조를 추가할 때 오류가 발생할 수 있습니다. 이 오류를 수정하려면 web.config 파일을 열고 'compilation' 요소를 다음과 같이 변경하십시오.
<compilation debug="true" targetFramework="4.0"> <assemblies> <add assembly="System.Runtime, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </assemblies> </compilation>
이 모든 작업을 완료하면 앞에서 본 하드 코딩된 예와 똑같은 결과를 출력하는 페이지(DefaultNE.aspx)가 완성됩니다.
<?xml version="1.0" encoding="utf-8" ?> <%@ Page Language="C#" %> <script runat="server"> 1:2: public string GenerateTileXML()3: {4: // Construct the square template5: NotificationsExtensions.TileContent.ITileSquarePeekImageAndText02 squareTile =6: NotificationsExtensions.TileContent.TileContentFactory.CreateTileSquarePeekImageAndText02();7: squareTile.Branding = NotificationsExtensions.TileContent.TileBranding.None;8: squareTile.Image.Src = "https://www.kraigbrockschmidt.com/images/Liam07.png";9: squareTile.TextHeading.Text = "Liam--";10: squareTile.TextBodyWrap.Text = "Giddy on the day he learned to sit up!";11:12: // Construct the wide template13: NotificationsExtensions.TileContent.ITileWideSmallImageAndText04 wideTile =14: NotificationsExtensions.TileContent.TileContentFactory.CreateTileWideSmallImageAndText04();15: wideTile.Branding = NotificationsExtensions.TileContent.TileBranding.None;16: wideTile.Image.Src = "https://www.kraigbrockschmidt.com/images/Liam08.png";17: wideTile.TextHeading.Text = "This is Liam";18: wideTile.TextBodyWrap.Text = "Exploring the great outdoors!";19:20: // Attach the square template to the notification21: wideTile.SquareContent = squareTile;22: wideTile.Lang = "en-US";23:24: // The wideTile object is an XMLDOM object, suitable for issuing tile updates25: // directly. In this case we just want the XML text.26: return wideTile.ToString();27: }</script>
<%1: = GenerateTileXML()%>
https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/DefaultNE.aspx에서 이 서비스를 방문할 수 있으며, 아주 사소한 차이점을 제외하고 근본적으로 이전과 동일한 XML이 생성됩니다. 시나리오 4 푸시 및 주기적 알림 클라이언트 쪽 샘플에 이 URI을 붙여 넣어도 이전과 같은 타일 업데이트가 생성됩니다.
서비스 디버깅
올바른 타일 또는 배지 업데이트를 생성하려면 서비스 응답의 XML을 적절하게 구성해야 합니다. Windows는 적절하게 구성되지 않은 XML을 거부합니다. Notifications Extensions 라이브러리는 개발자들이 프로세스에서 자주 범하는 오류를 상당히 줄여 주기 때문에 사용하는 것이 좋습니다.
그런데 만약 서비스가 전혀 작동하지 않는다면 어떻게 해야 할까요? 서비스가 요청을 처리하고 응답을 생성하는 방식을 진단하여 디버깅하려면 어떻게 해야 할까요?
사실, 제가 위의 ASP.NET 서비스 코드를 처음 테스트할 때 XML 응답 맨 위에 선행 줄 바꿈 문자가 있어서 업데이트가 나타나지 않았습니다. '<?xml ?>' 헤더가 '<%@ Page %>' 지시문 뒤가 아닌 파일의 첫 번째 줄에 나타나고 추가적인 LF(Line Feed)가 전혀 없는 것은 바로 이 때문입니다.
여러 가지 이유로 서비스 코드를 자세히 검사하여 한 줄씩 디버깅해야 하며, 특히 데이터베이스에 쿼리하여 쿼리 결과를 처리하려면 더욱 철저한 검사가 필요합니다.
한 가지 팁을 알려 드리자면, 개발용 컴퓨터에서 로컬 호스트를 사용하면 SDK 샘플 같은 클라이언트 테스트 코드를 실행하는 동시에 로컬에서 서비스를 실행하여 디버깅할 수 있습니다.
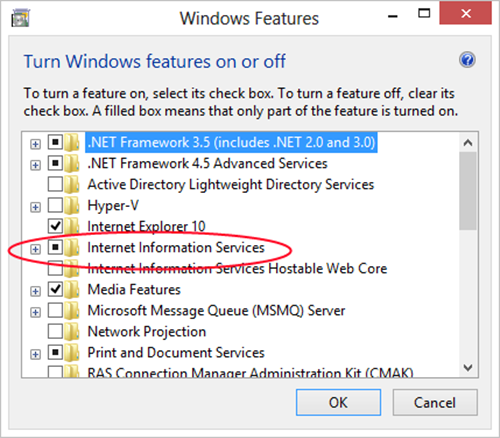
로컬 호스트가 있다는 것은 인터넷 정보 서비스나 Apache 같은 로컬 웹 서버를 실행하고 있다는 뜻입니다. Windows에서 IIS를 켜려면(기본 기능) 제어판 > Windows 기능 켜기/끄기로 이동합니다. 아래 그림처럼 상단에서 인터넷 정보 서비스를 선택하여 핵심 기능을 설치합니다.
IIS가 설치되면 'c:\inetpub\wwwroot'에서 'https://localhost/'로 시작하는 로컬 사이트를 찾을 수 있습니다. 앞 단원에서 설명한 PHP 페이지 같은 것들을 바로 이 위치에 가져다 놓으면 클라이언트 샘플의 'https://localhost/dayofmonthservice.php'와 비슷한 URI을 사용할 수 있습니다.
IIS와 함께 PHP를 사용하려면 Microsoft의 웹 플랫폼 설치 관리자를 통해 PHP를 설치해야 합니다. 그렇지 않으면 서버 쪽 코드가 정상적으로 실행되지 않습니다. PHP를 설치했으면 로컬 PHP 페이지의 URI를 브라우저에 입력합니다. “처리기 PHP53_via_FastCGI에 잘못된 모듈이 있습니다."라는 오류 메시지(매우 유용한 메시지죠!)가 표시되면 앞에서 본 Windows 기능 켜기/끄기 대화 상자로 돌아가서 인터넷 정보 서비스 > World Wide Web 서비스 > 응용 프로그램 개발 기능으로 이동한 후 CGI 확인란을 선택하고 확인을 누릅니다. CGI 엔진이 설치되면 PHP 페이지가 제대로 작동할 것입니다.
로컬 호스트가 정상적으로 작동하면 개발용 컴퓨터에서 Visual Studio Express for Web 또는 Visual Studio Ultimate을 사용하여 서비스를 디버깅할 수 있습니다. Visual Studio Express for Web과 Visual Studio Express for Windows를 동시에 사용하여 클라이언트 및 서버 코드를 함께 디버깅할 수도 있습니다.
웹용 Visual Studio 디버거에서 서비스 또는 웹 사이트를 실행하면 브라우저를 통해 'https://localhost:<포트>/' 형식의 URL에서 실행됩니다. 여기서 <포트>는 해당 프로젝트에 임의로 할당됩니다. 예를 들어 Visual Studio Express for Web에서 이전 단원의 DefaultNE.aspx 페이지를 실행하면 Internet Explorer를 통해 https://localhost:52568/HelloTiles/DefaultNE.aspx에서 해당 페이지가 열립니다.페이지 코드에 중단점을 설정할 경우 디버거가 중단점에서 즉시 중지합니다.
같은 로컬 호스트 URI를 클라이언트 코드에 사용하여 요청을 시작할 경우에도 중단점에서 중지합니다. 예를 들어 제가 Visual Studio Express for Windows에서 푸시 및 주기적 알림 클라이언트 쪽 샘플을 실행하여 해당 URI을 시나리오 4에 붙여 넣으면 Windows가 요청을 만드는 즉시 Visual Studio Express for Web이 디버거에서 제 서비스를 중지합니다. 그러면 저는 해당 코드를 철저히 검사하여(다행히도 Windows가 충분한 시간을 제공하기 때문에) 올바른 응답이 생성되는지 확인할 수 있습니다. 올바른 응답이 생성되지 않을 경우 코드를 수정하고 로컬 호스트에서 서비스를 다시 시작하면 됩니다.
서비스가 의도대로 작동한다는 확신이 들면 라이브 웹 호스트(또는 스테이징 환경)에 서비스를 업로드하고 최종 생산 테스트를 수행합니다.
반드시 클라이언트 코드를 디버거에서 실행하여 로컬 호스트를 이 방법으로 사용해야 하는 것은 아닙니다. 하지만 이 방법을 사용하려는 경우에는 로컬 호스트가 제대로 작동하도록 Visual Studio에서 옵션 하나를 켜야 합니다. 이 옵션은 기본적으로 선택되어 있지만 변경이 필요한 경우 디버깅 > 로컬 네트워크 루프백 허용 아래에서 프로젝트 속성을 보면 이 옵션을 찾을 수 있습니다.
외부 소스의 데이터
주기적 알림 서비스는 자체 데이터베이스에 쿼리하는 것은 물론이고 다른 서비스에 요청을 보내 응답에 사용할 데이터를 얻을 수 있습니다. 하지만 이러한 요청은 근본적으로 비동기적이고 다양한 실패 조건이 존재한다는 한계가 있습니다. 따라서 이러한 요청을 사용하면 서비스 구현 방법이 매우 복잡해질 수 있습니다.
Windows는 클라이언트 API에 따라 30분 또는 그 이상에 한 번씩만 서비스에 요청을 보낸다는 사실을 이용하면 간단하게 문제를 해결할 수 있습니다. 다시 말해서, 다른 서버 쪽 프로세스가 날씨 알림, 순위표, RSS 피드, 그리고 그 밖에 웹 API가 있는 모든 것을 모니터링하는 외부 요청을 만들 때까지 상당히 긴 시간이 있습니다. 이러한 프로세스의 결과는 데이터베이스에 저장되고, 주기적 알림 서비스는 다음 요청을 받을 때 이러한 결과를 동기식으로 쿼리할 수 있습니다.
사실, 무수히 많은 에이전트가 같은 데이터베이스를 업데이트할 수 있습니다. 사용자가 개발자의 웹 사이트를 통해 데이터를 입력하는 경우를 예로 들 수 있습니다. 사용자는 휴대전화 앱을 사용하여 활동을 추적할 수 있으며, 결과는 자동으로 데이터베이스에 업로드됩니다. 사용자의 친구들도 개인용 장치에서 같은 앱을 사용하여 데이터베이스를 업데이트할 수 있습니다.
아래는 이러한 처리 방식을 그림으로 나타낸 것으로, 데이터베이스가 백 엔드 상태의 중앙 저장소 역할을 하고 주기적 알림 서비스는 해당 상태를 사용하기만 합니다.
주기적 업데이트 서비스와 함께 Windows Azure Mobile Services 사용하기
백엔드 서비스를 구축하여 라이브 타일 및 기타 알림을 지원하는 방법을 배웠으니 Windows Azure Mobile Services, 줄여서 AMS는 여러분이 직접 살펴보시기 바랍니다. 이 시리즈의 3부에서 살펴보겠지만 AMS를 사용하여 매우 간단하게 푸시 알림을 만들 수 있을 뿐 아니라 다음과 같은 다양한 방법으로 주기적 업데이트 서비스를 지원할 수 있습니다.
- Mobile Services의 경우 다른 서비스에 요청을 보낼 수 있는 예약된 백그라운드 작업을 만들어서 그 결과를 데이터베이스에 저장할 수 있습니다. Mobile Services에서 반복 작업 예약하기 항목을 보면 Twitter에서 트윗을 가져오는 예를 확인할 수 있습니다.
- AMS(또는 Windows Azure의 다른 위치)에 SQL Server 데이터베이스를 만들면 다른 웹 호스팅 SQL Server 데이터베이스처럼 해당 데이터베이스에 액세스할 수 있습니다. 따라서 PHP로 작성된 것을 포함한 웹 사이트 및 기타 서비스에서 SQL Server 데이터베이스를 사용할 수 있습니다.
- AMS는 Mobile Services SDK를 사용하여 정말 간단하게 클라이언트 앱에서 데이터베이스에 레코드를 삽입할 수 있습니다.
- Mobile Services와는 달리 Windows Azure는 Node.js, Python, Java, PHP, .NET을 포함한 다양한 언어로 작성된 서버 쪽 프로세스를 호스팅할 수 있습니다.
향후에는 주기적 알림 서비스를 포함한 임의의 http 끝점을 만들 수 있는 “서비스 작업”이라는 새로운 기능이 Azure Mobile Services에 추가될 것입니다.
Windows Azure에 대한 자세한 내용은 https://www.windowsazure.com을 참조하십시오. 채널 9의 Windows Azure Mobile Services 자습서로 들어가면 소개 비디오도 볼 수 있습니다.
오늘은 주기적 알림 서비스를 만드는 방법을 살펴보았으니 다음에는 푸시 알림에 대해 알아보겠습니다. 주기적 알림으로 하는 것보다 더 자주 업데이트를 해야 할 때, 다시 말해 필요할 때마다 업데이트하기 위해 사용하는 것이 푸시 알림입니다. 그래서 떠민다는 의미로 “푸시”라는 이름이 붙었습니다. 이 주제는 3부에서 다룰 것이며, 3부에서는 Azure Mobile Services에 대해 자세히 살펴보겠습니다.
Kraig Brockschmidt
Windows 에코시스템 팀 프로그램 관리자