How to add a Facebook Data Source in Windows App Studio
Here are the simple steps to add a Facebook Data Source in Windows App Studio:
- First Click on
 and then click on the
and then click on the  Data Source.
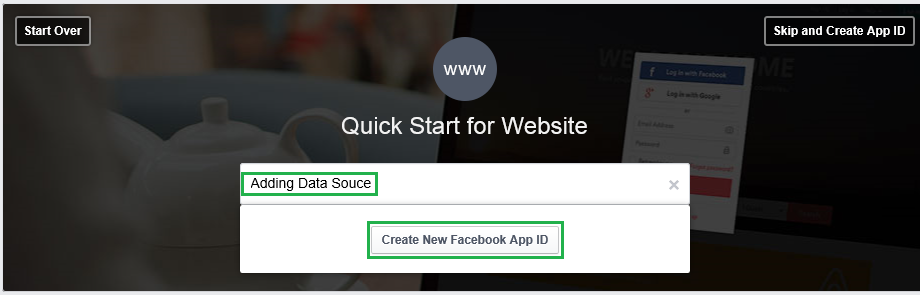
Data Source. - You will see the screen below.
- Change the Facebook section name if required.
- Create a new Facebook key by following the steps below:
3. This will take you to a new screen as shown below:
Click on the highlighted section. Completing this process will
connect your free Facebook developer account with your Windows App Studio app.
4. Login with your Facebook user name and password.
5. Click on ‘Add a New App’.
6. Select the platform as ‘Website’
7. Type in the Facebook app name and click on ‘Create New Facebook App ID’
8. Choose a ‘Category’ and click on ‘Create App ID’.
9. Type in the Windows App Studio URL on the following screen and click on ‘Next’.
10. Scroll down and click on “Skip To Developer Dashboard”.
11. Click on ‘Show’ so that the App Secret key is visible.
12. Copy the App ID and App Secret on the Facebook DataSource page and click on ‘Validate’. Make sure there aren’t additional spaces before or after your App ID and App Secret. This is a very common issue that will cause errors.
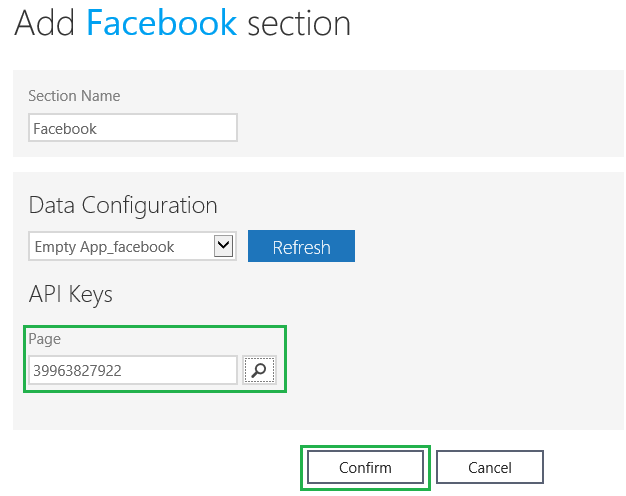
13. This will take you to the below screen and the FB app key will be visible
14. Click on ‘Refresh’ and you will be able to see the Data Configuration drop down menu updated with the newly created Facebook DataSource name. Type the page name and click on the Search icon.
15. Select the correct page and click on ‘Select’.
16.The page field will get updated. Now click on ‘Confirm’.
17. You will be able to see the Facebook page updated in the Preview screen.
Comments
Anonymous
March 01, 2015
Nice how to ;)Anonymous
March 03, 2015
With the new API mode, facebook publications with only photos or text are not working in app. It only shows in app with photos and texts together.Anonymous
March 03, 2015
Did it solve this problem of mine? social.msdn.microsoft.com/.../appstudion-facebook-intergration-image-is-very-poorAnonymous
April 04, 2015
I'm not able to add theofficialyash page... Please help me..Anonymous
May 01, 2015
Hi Lakkanna, Is the page theofficialyash set as a 'Public' page in Facebook? Thanks.Anonymous
May 19, 2015
On some pages (like Ringsted Festival) I get "The API key no longer active", on others it works..?Anonymous
June 19, 2015
I'm facing this problem Currently you are trying to generate an app with an incorrect configuration in your Data Sources, please go back and confirm that you have properly set up all of your OAuth settings for YouTube or Facebook. You can see the HowTo for more details.Anonymous
July 14, 2015
The comment has been removedAnonymous
July 23, 2015
Looks like this is affecting a lot of people. social.msdn.microsoft.com/.../creation-of-facebook-section-doesnt-workAnonymous
July 31, 2015
i added facebook API key and searched for page but no data previewAnonymous
September 05, 2015
I been trying to get this to work for weeks and it still doesn't work. I have made my app public in Facebook and followed all the instruction multiple times. I have deleted and recreated the datasource and facebook settings at least 4 times and it still doesn't work. I am pretty convinced now it is something with the data source and facebook handshake.Anonymous
September 13, 2015
No way to get it to work. I have read almost everything in Facebook docs about Graph API Explorer, Access Tokens etc. but can't figure out what is not working in appstudio. Do we have to publish our apps in Facebook dev Account to become officially online to make the APis work again? Or may be Windows appstudio need to reflectt changes in FB APIs see here: developers.facebook.com/.../changelog to make it work again. Thx for any insightAnonymous
September 14, 2015
Hi, Apologies for the inconvenience caused. We are looking into this issue and we shall get back with an update soon.Anonymous
September 16, 2015
Hi, A fix has been deployed. Can you please check and let us know if you are still facing this issue? Thanks.Anonymous
September 26, 2015
I can't view the refresh button ..step no.14Anonymous
October 05, 2015
Hi Support team, thanks a lot for the fix. It works again like a charm and I obviously missed your post here, because I just submitted an update to the store without FB and will stop the submission now to include FB again :-) Cheers VolkerAnonymous
November 04, 2015
a good illustrated how to. thanks for writing thisAnonymous
February 16, 2016
Feliz estoy creando mi aplicación.La explicación muy buena.Anonymous
April 24, 2016
sao em không thấy bước 14Anonymous
May 31, 2016
niceAnonymous
November 11, 2016
I think this documentation needs to be updated. The web pages on Facebook don't resemble much at all those displayed in this document. I'm lost and likely have messed up trying to create a developer account on Facebook. Could really use some help in figuring out how to fix it or pointers to something more up to date than this documentation, please.