Tip #32: Did you know... How to easily create your own project templates?
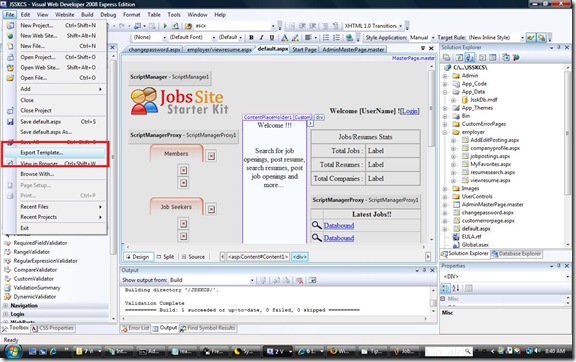
Visual Studio makes it very easy to create item and project templates with the Export Template Wizard. Open the wizard by selecting Export Template... from the file menu.
Note: For this tip I am using the Jobs Site Starter Kit.
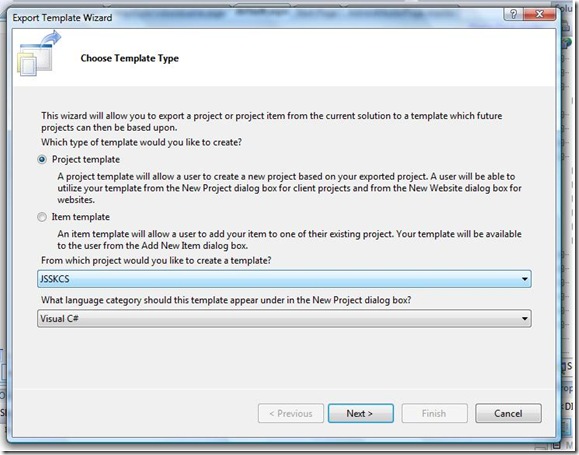
After selecting Export Template... the Export Template Wizard will appear.
For this tip we are creating a website so choose Project template and then click Next. The final wizard page will appear.
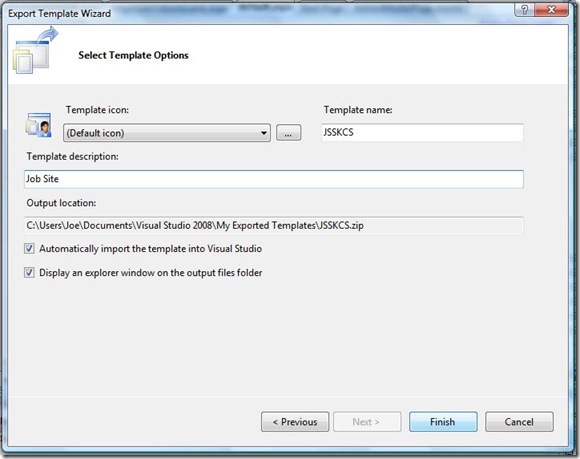
Choose a template name and description and automatically import the template into Visual Studio.
Note that if you want your template to appear for all users, you should first uncheck Automatically import the template into Visual Studio and then copy the template alongside the other project or item templates. In this case, to Program Files\Microsoft Visual Studio 9.0\Common7\IDE\VWDExpress\ProjectTemplates\Web\CSharp\1033.
Then navigate to Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ and run VWDExpress /setup. This will copy the template to the cache that Visual Studio loads templates from. If you are using VSTS, simply open a VS command prompt and run Devenv /setup.
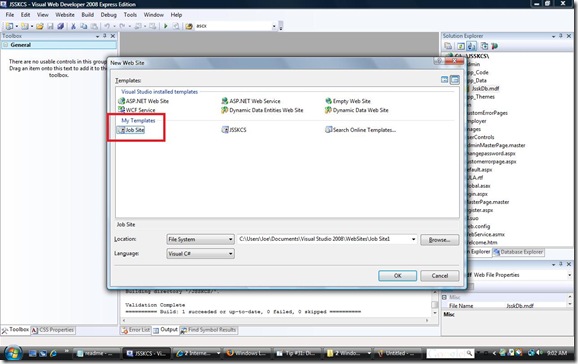
Now when you create a new website you can select your newly created site and begin working. As you can see, this tip was created using Visual Web Developer 2008 Express but the steps for VSTS are the same.
Hope this helps you be more productive with your own project and item templates! Stay tuned for more advanced template tips.
Joe Cartano | SDET | Visual Studio Web Developer
Comments
Anonymous
December 02, 2008
PingBack from http://blog.a-foton.ru/index.php/2008/12/02/tip-32-did-you-know-how-to-easily-create-your-own-project-templates/Anonymous
December 04, 2008
Here are links to some blog posts I have previously written: ASP.NET MVC Preview 3 Tooling Updates AndAnonymous
December 06, 2008
Thanks for the nice tute. I just love it.Anonymous
January 09, 2009
a:visited, a:active, a:link{ color:#006ff7; } a:visited, a:active, a:link{ color:...Anonymous
January 16, 2011
nice tutorial.. thanks a lot.. Any other way for doing the same?