Setup a CI/CD pipeline with package management for your VSTS extension
In recent posts we covered our CI/CD pipelines for the Yeoman generator package, for simple extensions, and for extension with unit testing and code coverage. We continue by exploring our Roll-up Board extension pipeline, which pulls a shared package from the Package Management in Team Services.
These CI/CD pipeline posts are based on our Applying DevOps to a Software Development Project research and article, introducing latest innovations and learnings.
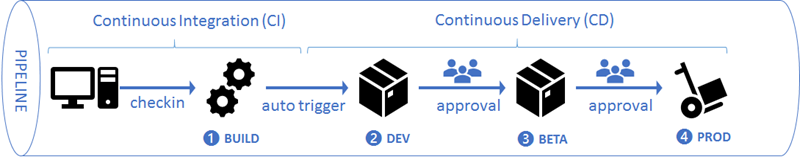
 Build
Build
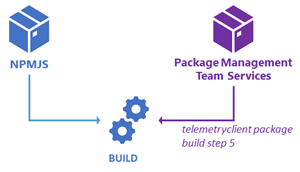
It’s an interim snapshot of our CI/CD pipeline, because we’re going to switch from the shared package from the Package Management in Team Services to NPMJS.org as this project is open source.
The magic around package management happens during steps 2, 5, and 6.

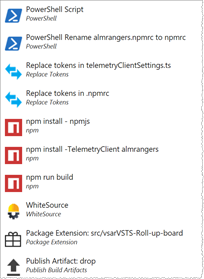
Let’s walk through the continuous integration build, made up of ten steps.
 |
| # | BUILD STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
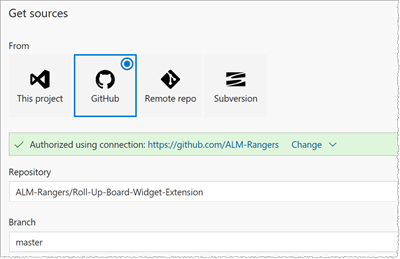
| 1 | Get sources |  |
Initialize an empty Git repository and fetch the latest codebase from github.com/ALM-Rangers-Roll-up-Board-Widget-Extension. |
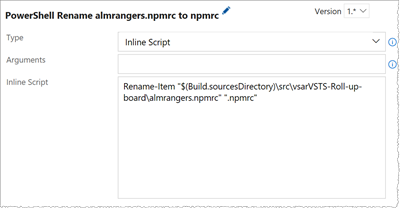
| 2 | PowerShell Rename almrangers npmrc to npmrc |  almrangers.npmrc almrangers.npmrc
registry=__ALMRANGERSFEED__always-auth=true |
Run a PowerShell script to rename the almrangers.npmrc file to .npmrc. The .npmrc configuration file will be used by the npm command in step 5 to connect to our local npm package registry. |
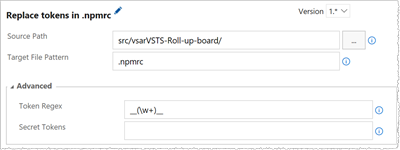
| 3 | Replace tokens in npmrc |  ALMRANGERSFEEDhttps://almrangers.pkgs.visualstudio.com/_packaging/ALMRangersNPM/npm/registry/ ALMRANGERSFEEDhttps://almrangers.pkgs.visualstudio.com/_packaging/ALMRangersNPM/npm/registry/ |
We replace the ALMRANGERSFEED key in the .npmrc file we installed in step with the value of the variable with the same name. Token Regex is “__(\w+)__”, which means that we’re looking for one or more letter, digit or underscore characters, surrounded by a double underscore “__name__”. See Application Insights tokenization for Visual Studio Team Services extensions for details. |
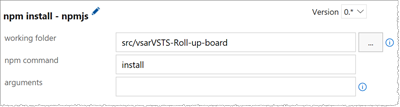
| 4 | npm install – npmjs |  |
Install the NPM package dependencies as defined in package.json. |
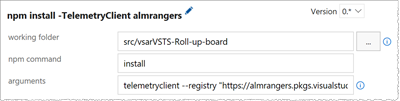
| 5 | npm install telemetry client almrangers |  arguments: telemetryclient --registry "https://almrangers.pkgs.visualstudio.com/_packaging/ALMRangersNPM/npm/registry/" arguments: telemetryclient --registry "https://almrangers.pkgs.visualstudio.com/_packaging/ALMRangersNPM/npm/registry/" |
Install the telemetryclient package from our ALMRangersNPM registry from the Package Management in Team Services |
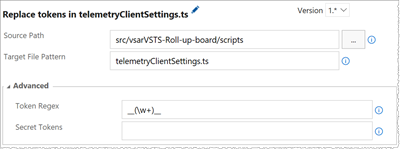
| 6 | Replace tokens in telemetry client settings ts |  
Variables INSTRUMENTATIONKEY defines the Application Insights instrumentation key. We’re using a variable to ensure we do not leak the instrumentation key into the OSS repo. system.debug can be set to true for detailed and verbose logging during the build. |
We replace the INSTRUMENTATION key in the TelemetryClientSettings ts file we installed in step 5 with the value of the variable with the same name. Token Regex is “__(\w+)__”, which means that we’re looking for one or more letter, digit or underscore characters, surrounded by a double underscore “__name__”. You’ll notice that this step is slightly different to our pipeline we covered earlier on in the series, where we replaced the key in the telemetryclient.ts file. See Application Insights tokenization for Visual Studio Team Services extensions for details. |
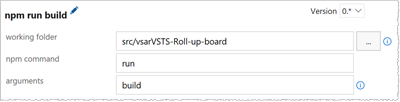
| 7 | npm run build |  scripts scripts
{ "scripts": { "copy": "cpx node_modules/telemetryclient/lib/*.* scripts", "build": "npm run copy && npm run lint && npm run clean && webpack --progress --colors --config webpack.config.js --output-path ./dist -p", "package": "tfx extension create --rev-version", "gallery-publish": "tfx extension publish --rev-version", "clean": "rimraf ./dist && rimraf ./*.vsix", "lint": "tslint -c tslint.json \"scripts/*.ts" }, |
Run the package build script, as defined under “scripts” in package.json to run the copy, lint, and clean scripts.
|
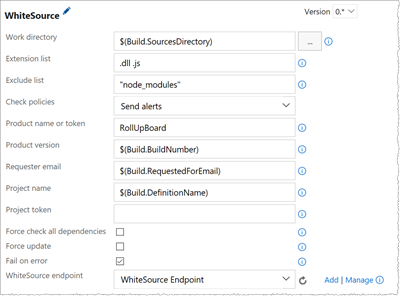
| 8 | WhiteSource |  |
Scan and detect security vulnerabilities, problematic OSS licenses and quality issues. See Manage your open source usage and security in your pipeline for details. |
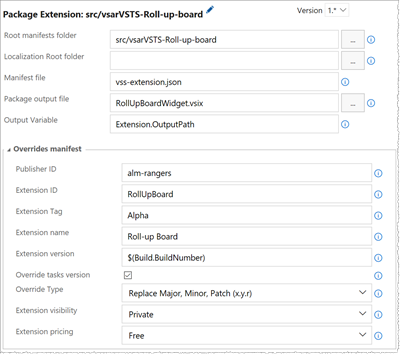
| 9 | Package Extension |  |
We package the extension using the VSTS Developer Tools Build Tasks extension and generate the rollupboardwidget vsix artifact. Extension ID is appended with Alpha to differentiate it from deployed DEV, BETA, and PROD packages. |
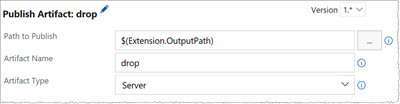
| 10 | Publish Artifact |  |
We publish the artifact, rollupboardwidget vsix, to $(Extension.OutputPath) to be picked up by the release. |
Release
The release part of the pipeline is identical (consistent) to the one we covered in up Set up a CI/CD pipeline for your Team Services extension and Set up a CI/CD pipeline with unit testing and code coverage for your Team Services extension. Please refer to one of these two posts for more information.
That’s it!
Now that you have an understanding of how our pipeline works, you should explore how you can configure your continuous integration and delivery pipeline by #RubDevOpsOnIt.
Other pipelines examples
Reference Information
Application Insights tokenization for Visual Studio Team Services extensions, DevOps - Applying DevOps to a Software Development Project, lcov-to-cobertura-xml, Set up a CI/CD pipeline for your Team Services extension, Set up a CI/CD pipeline with unit testing and code coverage for your Team Services extension, Testing a Team Services extension and tracking code coverage, VSTS Developer Tools Build Tasks




![image1[1] image1[1]](https://msdntnarchive.z22.web.core.windows.net/media/2017/04/image1111.png)