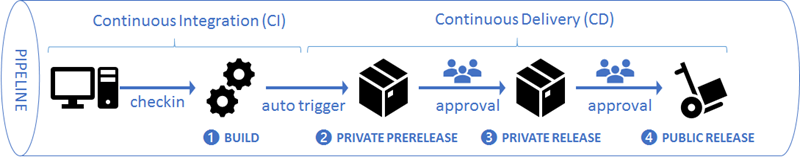
Set up a CI/CD pipeline for your Yeoman generator package
We receive a notification that there’s a pull request to review on our Yeoman generator project. We discuss the proposed changes as a team, eventually merge the new feature(s) into the master branch, and close the pull request. Done … right?
Not quite. The merge triggers our automated CI/CD pipeline, which consistently builds and delivers our package to Team Services and NPM feeds.

If you’re interested in how we configured our Yeoman – generator-team-services-extension pipeline or looking for options to configure your own, you should read on.
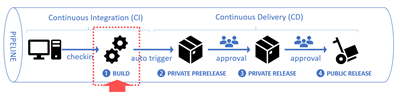
Let’s walk through the configuration of our pipeline.
 Build
Build
We start with the continuous integration build, made up of eight steps.
 |
| # | BUILD STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
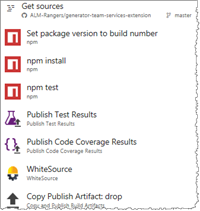
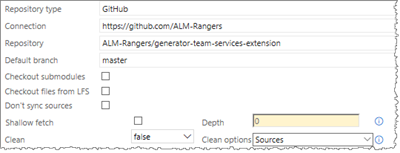
| 1 | Get Sources |  |
Get the relevant sources from github. |
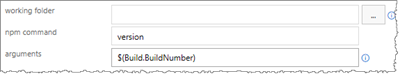
| 2 | Set package version to build number |  |
Set the package version to match the build number for consistency. |
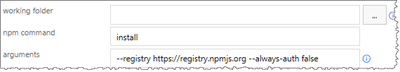
| 3 | npm install |  |
Install all modules listed as dependencies in package.json. |
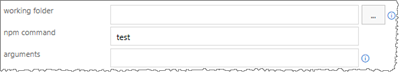
| 4 | npm test |  |
Run the package test script, as defined under “scripts” in package.json. We’re using istanbul to track statement, branch, and function coverage. |
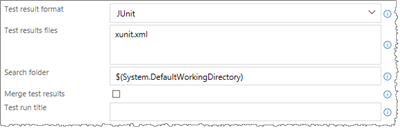
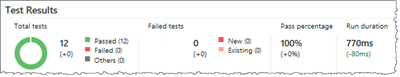
| 5 | Publish test Results |   |
Publish the test results, to include them in the build report as shown. |
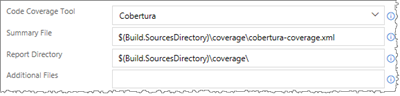
| 6 | Publish Code Coverage Results |   |
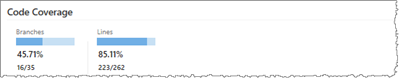
Publish the code coverage results, to include them in the build report as shown. |
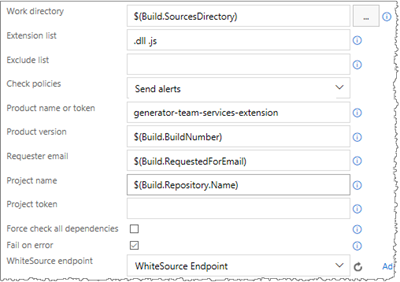
| 7 | WhiteSource |  |
Scan and detect security vulnerabilities, problematic OSS licenses and quality issues. See Manage your open source usage and security in your pipeline for details. |
| 8 | Copy Publish Artifact: drop |  |
Copy and publish the build artifacts for future reference and to be used by the release part of the pipeline. |
Release
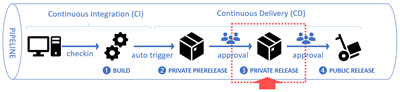
Next we continue with continuous delivery (CD), made up of three environments.

Continuous Delivery is the ability to use the output from the CI to build and deploy the new known good build to one or more environments automatically ( bit.ly/28PWsfk ). There is a subtle difference between Continuous Delivery and Continuous Deployment. The latter is to a single environment. A small team might only implement Continuous Deployment because each change goes directly to production. Continuous Delivery is moving code through several environments, ultimately ending up in production, which may include automated UI, load and performance tests and approvals along the way. – Extract from DevOps - Applying DevOps to a Software Development Project
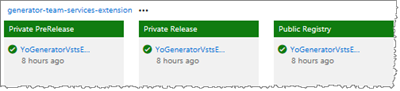
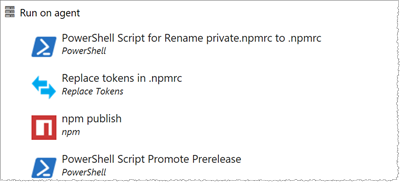
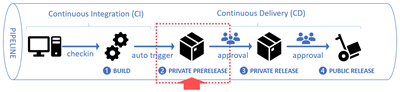
 Private PreRelease
Private PreRelease
The environment with four tasks is triggered after a successful release creation.  Both the pre-deployment and post-deployment approvals are automatic, ensuring that the development team is always working with the latest version. There’s no manual intervention.
Both the pre-deployment and post-deployment approvals are automatic, ensuring that the development team is always working with the latest version. There’s no manual intervention.
 |
| # | BUILD STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
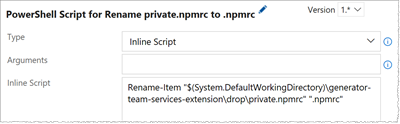
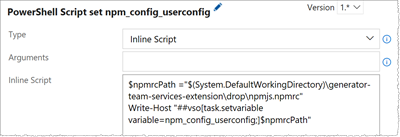
| 1 | PowerShell Script for Rename private.npmrc to .npmrc |  |
We rename the private.npmrc file to .npmrc. NOTE - It appears that the npm publish task only works with .npmrc for VSTS package feed. |
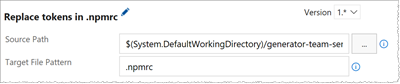
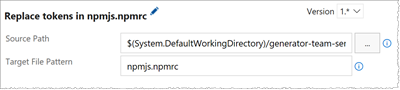
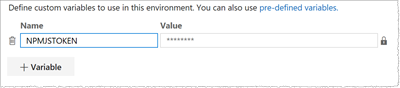
| 2 | Replace tokens in .npmrc |   |
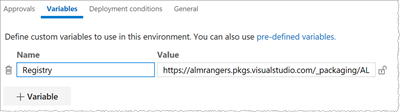
We use tokenization to hide the full registry name in the OSS repo. This task replaces the __Registry__ token in the .npmrc file with the value of the environment variable Registry. |
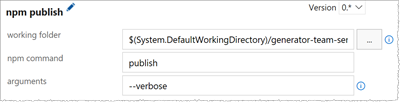
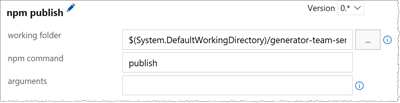
| 3 | npm publish |  |
Publish the package to the private Team Services registry. |
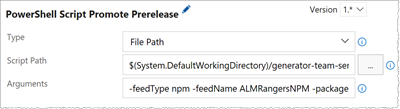
| 4 | PowerShell Script Promote PreRelease |  |
We promote the package in the Team Services registry to PreRelease using the Set-PackageQuality.ps1 PowerShell script, by René van Osnabrugge. |
 Private Release
Private Release
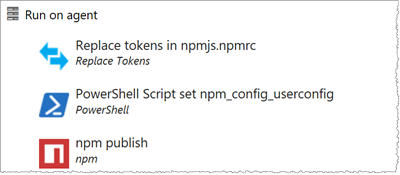
The environment with only one task is triggered after a successful deployment to the Private PreRelease environment.  The pre-deployment approvals mandate that one of the specified users approve the release, to ensure that a high quality bar can be met. Users typically include the project lead and program manager.
The pre-deployment approvals mandate that one of the specified users approve the release, to ensure that a high quality bar can be met. Users typically include the project lead and program manager.
 |
 |
| # | BUILD STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
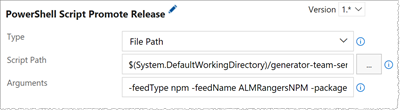
| 1 | PowerShell Script Promote Release |  |
We promote the package in the Team Services registry to Release using the Set-PackageQuality.ps1 PowerShell script, by René van Osnabrugge. |
 Public Release
Public Release
The environment with three tasks is triggered after a successful deployment to the Private Release environment.  The pre-deployment approvals mandate that all of the specified users approve the release, to validate that the aka.ms/vsarDoD (definition of done) is met. Users typically include the project lead, program manager, and product owner.
The pre-deployment approvals mandate that all of the specified users approve the release, to validate that the aka.ms/vsarDoD (definition of done) is met. Users typically include the project lead, program manager, and product owner.
 |
That’s it!
Now that you have an understanding of how our pipeline works, you should explore how you can configure your continuous integration and delivery pipeline by #RubDevOpsOnIt.
Other pipelines examples
Reference Information
DevOps - Applying DevOps to a Software Development Project, Generate Team Services extension starter kit with the Yeoman generator VSTS-EXT, Manage your open source usage and security in your pipeline, NPM CLI Commands, Roadmap for the generator-team-services-extension, Why we broke generator-vsts-ext and created generator-team-services-extension
 Are these type of posts useful? How can we improve them?
Are these type of posts useful? How can we improve them?
We need your feedback! Here are some ways to connect with us:
- Add a comment below
- Ping us on twitter











![image5[1] image5[1]](https://msdntnarchive.z22.web.core.windows.net/media/2017/04/image5110.png)