Office UI Fabric for VSTS Extensions – Converting Existing Extensions
This post is basically a continuation on the series of posts that took you through a journey of creating a VSTS React extension from scratch. If you missed that, you can find those posts here:
Now comes the hard part. You already have an extension that you lovingly crafted using jQuery and TypeScript and you want to convert it to utilize all the goodness that Office UI Fabric / React has to offer.
In this post I will try and stick to concepts/practices as opposed to following the same format as the previous posts. I do not want to get stuck in the implementation nitty gritty of the extension self.
I’ll continue under the assumption that you have a TypeScript extension, that is of course very well unit tested, and you are going to make the move across to Office UI Fabric with React.
NOTE: It is a good idea to read the list of posts above, to get an understanding of any gotchas that you may face.
Now, the most difficult development question that can be asked: “Where to start”.
Separate your concerns
The first step would be to separate the concerns by extracting all the functional logic from the UI logic.
If you do not have them already, create yourself service classes etc. that perform all the data retrieval and manipulation functions and remove that from the UI logic (finding/updating/reading html controls etc.). Add a few more unit tests while you are at it .
? WK - What if it's not? Should I add unit tests before converting to React?
You are probably better off following the getting started series on adding Jest.
Rebuild the UI
Unfortunately, it is going to be easier in the long run to strip out most of your HTML and rebuild large sections of the UI.
Using simple jQuery, we hand roll vast amounts of html and then reference/show/hide the controls on the page using “back end” JavaScript/jQuery. In React we compose the UI using components and leveraging a declarative “React” notation.
There are clever mechanisms (read magic) that makes updating the entire component efficient in that it only propagates changes in the html, but basically, we “rebuild” the UI every time we alter the state in a React class or component.
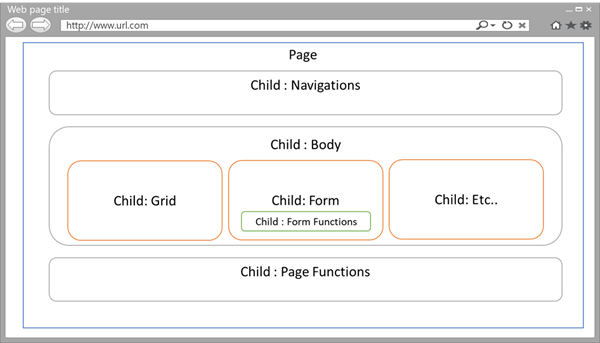
The page is broken into nested components that can be as simple or complex as you like it to be, something like this:
Each of these blocks could represent a component that has its own rendering logic and functionality associated to it.
This is great for separation of concerns but can cause problems when you actually need the components to communicate with each other.
To re-iterate though, you can have one component that does everything, spanning hundreds of lines of React code, or you could separate them into a million small components. Ideally you want to find a happy median.
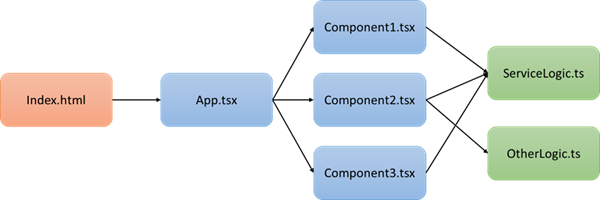
You may end up with a logic structure something like this:
? WS – Do we have a sample project or in-blog code that the user copy “copy-paste” to get started quickly?
See the code in the initial posts – Office UI Fabric for VSTS Extensions – ALM | DevOps Rangers, Getting Started, Typescript tools, a few moving bits, and Extension Time.
Office UI Fabric
Up until now we have been discussing moving from vanilla jQuery/Html to React. How does Office UI Fabric play a role? Firstly, make sure that you are going to benefit from moving to React and then make sure that Office UI Fabric has what you are looking for.
The first port of call should be to see if you can get what you need form the VSTS SDK or the VSS-UI packages.
These contain a number of controls that are being built and enhanced specifically for VSTS. These controls are being updated and enhanced continually, so even though Office UI Fabric is being leveraged in areas within VSTS there are a couple of controls that are specifically developed for VSTS and scenarios that exist in VSTS.
Then have a look at Office UI Core, which basically contains JavaScript libraries and style sheets.
? WK - Even if I already converted to React? Should I then still be looking at plain JS controls?
No!
This gives you the option of revamping your current jQuery extension by simply including some of the Office UI goodness without a full-blown move to React. However, in my opinion, it was fairly complex to get my head around all the styles and conventions to make me productive in a short period of time. This combined with the limited support of the Office UI controls, made me decide to rather go full blown React and Office UI Fabric.
Getting back to Office UI Fabric for React, evaluate the controls or components that are included and make sure that:
- It contains the components that you are looking for
- You have the ability to manipulate the components (through settings or events) to a degree that you need to
- You do not forget the “built in” controls
? WK – What do you mean by this?
Make sure that you do not negate the VSTS controls that are available through the SDK.
State and other stuff
Some points to take note of is the management of state and event bubbling. You can pass variables, values etc. into a component from the parent to the child on construction, but after that, the next time the parent’s state changes is the only time the child will get the “new” values propagated down. Event bubbling also only happens from child to parent or up and not down.
This is where a library such as Flux can lend a hand. Flux is basically a state and event management library. I recommend taking a closer look at how this fits into React components. The VSTS SDK even has a “built in” version (see the “VSS/Flux” namespace) that provides the basics as part of the framework. Examples of its usage can be found in the analytics example extension and Bug Bash Pro.It is useful in more complex scenarios, but that said, I have written a number of extensions without needing it at all.
Finally
This is a brief overview of moving an existing extension to React/ Office UI Fabric.
Looking back, we gave an overview of rolling a new extension from scratch and now we have finished by briefly discussing converting an existing “vanilla” HTML and jQuery extension to React and Office UI Fabric
Thanks for joining us on this journey and enjoy Office UI Fabric!
THANKS TO THE REVIEWERS: Wouter de Kort, Chris Mason, Oliver Smit