A guide to App-V publishing and streaming using IIS
 Because I have received many questions about App-V with HTTP, I decided to create an article to describe the process and the underlying theory of this deployment method. From an App-V point of view, this deployment method is not too complicated, but there are some aspects that have the potential to cause confusion in the community and with this I hope to avoid the confusion and hopefully, one can test, play and deploy this method with confidence.
Because I have received many questions about App-V with HTTP, I decided to create an article to describe the process and the underlying theory of this deployment method. From an App-V point of view, this deployment method is not too complicated, but there are some aspects that have the potential to cause confusion in the community and with this I hope to avoid the confusion and hopefully, one can test, play and deploy this method with confidence.
In this article, we will discuss the following:
The configuration of IIS
- The installation of IIS
- The creation of the virtual directory
- The MIME types
The creation and configuration of the Publishing Document
- How HTTP streaming works with App-V and how we use and create the Publishing Document
- Testing the Publishing Document
The configuration of the App-V Client
- The configuration of the HTTP server
- The configuration of the App-V client settings
- More information
For the creation of this document, I have used a Windows Server 2008 R2 machine with Internet Information Services 7.5 and a Windows 7 client with App-V for Windows Desktops 4.6 x64.
The configuration of IIS
The configuration of the IIS server is not that complicated for use with App-V; however, there are some things we should keep in mind.
The installation of IIS
When installing IIS for App-V, we should make sure the following role components are installed:
· Common HTTP Features – ALL except HTTP redirection
· Application Development – ALL
· Health and Diagnostics – HTTP logging and Request Monitor only
· Application Development – ALL
· IIS 6 Management Compatibility – ALL
· Security – ALL authentication options
· Management Tools – ALL
The creation of the virtual directory
A virtual directory in IIS must be created in order to represent the App-V content share that contains all application packages. The virtual directory has to be pointed to the location where the content share is. The content share should be configured as a default file share. For the virtual directory, the default settings can be maintained, but make sure that the virtual directory is located under the default website and that Directory Browsing and Read are checked.
The MIME types
In IIS, we have to configure a couple of MIME types to make sure we can handle the App-V files properly. Below is a summary of these MIME types:
The creation and configuration of the Publishing Document
Whether HTTP Publishing and Streaming works or fails depends mostly on the Publishing Document. The Publishing Document is an .aspx page to which the App-V client connects to send its request for applications (icons, FTA’s etc.). If the Publishing Document is not functioning properly for any reason, the clients will not be able to connect and the App-V applications will not work. There are several methods to create a proper Publishing Document, some of them are easy and some complicated and some of them are suited for quick tests and some not.
We can create a Publishing Document manually, which is a good one for testing purposes. However, when we are looking for a larger deployment, we would not be happy to process each application package manually. This would also be prone to errors and it would require manual modification when a new package is deployed to the environment. Because this is not desired, we can also use more complicated ways to achieve our goal, making our lives much easier in the end by creating your Publishing Document automatically.
How HTTP streaming works with App-V and how we use and create the Publishing Document
When we deploy App-V with Management or Streaming servers, the App-V clients are configured to point to the App-V server, which handles their request. When we only use IIS for the publishing and streaming of App-V applications, we need to have a slightly different approach.
From a client perspective, we do not have to do much, except configuring it to point to a HTTP server and configure some settings. However, from the IIS point of view, we should understand some things before we can implement this properly.
When the App-V client performs a Desktop Configuration Refresh (DC Refresh), it sends a request to the IIS server. With this request, the client is asking what applications are available, and where icons should be placed and whether this application has File Type Associations (FTA’s). The client needs to receive this information in XML format.
Therefore, in order for the client to get all information properly, we have to make sure that this information is accurately available on the IIS server. In order to achieve this, we have to make a Publishing Document. This Publishing Document is an .aspx file that is located in the root of the content directory. The client needs to be pointed to this page in order to work, but this will be discussed later on. This Publishing Document needs to contain information about the Desktop Configuration, which includes (but is not limited to) the Refresh Settings, the Refresh Interval, Reporting Settings and of course, the Applist.
A basic Publishing Document looks like this:
The POLICY part of the document will specify how (and if) the Desktop should be configured, whether we want a refresh on login to occur or not and on what interval and whether we want to enable reporting.
The part between the APPLIST tags is interesting. This is the part where the XML should be placed that specifies the applications, their icons and FTA’s etc. Back in the old days, there was no ‘easy’ way to create this piece of information. We had to perform a DC refresh on a client with Verbose Logging enabled, because that way the complete APPLIST was parsed to the client in the App-V Client Log. We could then reuse this piece to create the Applist in the Publishing Document.
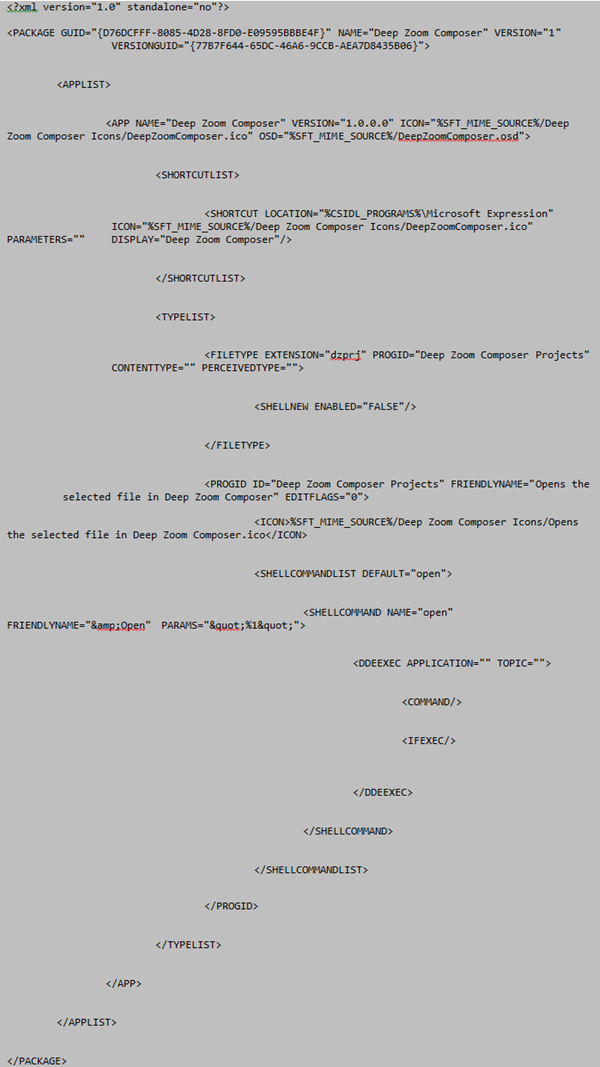
Nowadays, this is much easier. When we create an App-V package, the Sequencer creates an XML manifest file for each application, and this manifest file contains all publishing information. An example of a manifest file looks like this:
As we can see here, we have a ready-to-go APPLIST section. This part can be used to automatically create the APPLIST, making our lives very easy.
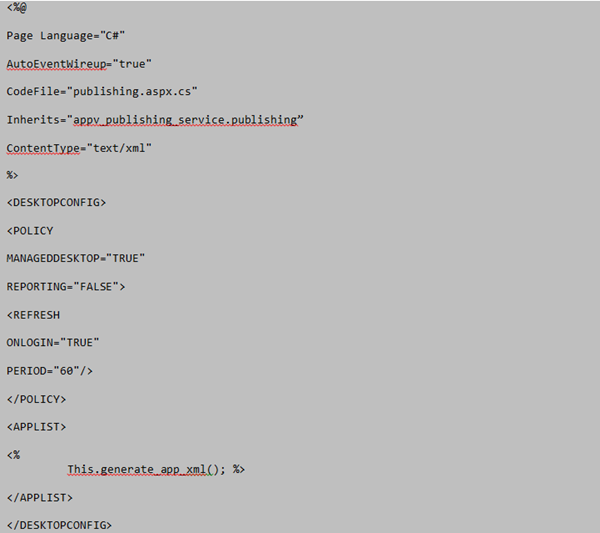
We can configure the Publishing Document to call another piece of code that parses all manifest files of all applications on the Content Share so that a proper Publishing Document is created. For this to work, we need to modify the original Publishing Document a bit:
As you can see, we have added a section at the top of the page. This piece is referring to a class file called publishing.aspx.cs and this code is responsible for parsing the XML manifest files that exist on the content share. This code also makes sure that the parsed info will be placed in the Publishing Document between the APPLIST tags. So simply said, the Publishing Document calls a CodeFile class file, and this class file is responsible for the creation and placement of the APPLIST. Below is an example of the Class file. Please note that there are various options for this file, and that it is not limited to the example below. In this example, we use a C# method that uses an algorithm to check for XML manifests files and to process the info to the APPLIST.
Testing the Publishing Document
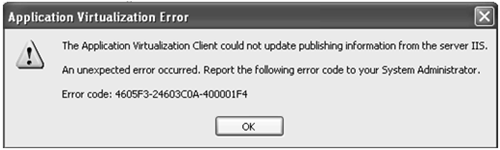
When we have created the Publishing Document, we can test it to see if it works. Of course, when your App-V Client refreshes, publishes and launches applications correctly, it seems to be working just fine but if this does not work, we need to troubleshoot this. When we move to the IIS server and browse to the publishing.aspx page from Internet Explorer, we should see an error, and it should also be telling us where this error is located. An example is a failing DC Refresh, resulting in the error below (0A-400001F4). This error basically means that the IIS Server returns an Internal Error 500.
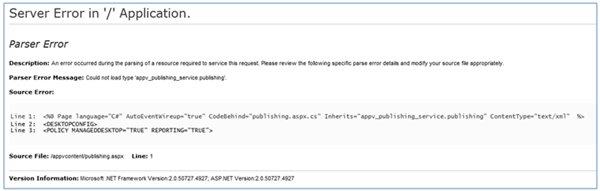
When we now browse to the publishing page from the Internet Explorer, we get a more detailed error:
This would be the best way to troubleshoot these kinds of issues. Even a verbose App-V client log will not show detailed info on the problem in the Publishing Document.
When the DC refresh is happening properly, but applications that are not published or launched, we have an issue in another part of the configuration (probably the client configuration).
The configuration of the App-V Client
As mentioned earlier, the configuration of the server on the client is not that difficult. However, there are some settings we should keep in mind in order to have a succesfull deployment.
The configuration of the HTTP server
In the server section of the App-V Client Management Console, we need to specify a name for the server, which can be anything you like. The hostname should represent the machine name that runs the IIS server. When selecting a Standard HTTP Server as the server type, the port will be automatically changed to port 80. The path to the Publishing Document should be in the format /content/Publishing.aspx if the aspx page is in the content directory.
The configuration of the App-V client settings
In the App-V Client registry, we should configure the SourceRoot for the Applications, Icons and OSD’s.
This can be configured here: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\SoftGrid\4.5\Client\Configuration:
This would make the deployment of applications much easier. Setting these SourceRoots makes sure that the Client always looks in the right directions for the necessary files. When configured the SourceRoot overwrites the part before the subfolder in the HREF section of the OSD file. For example, when the OSD is set to RTSP://server:554/appsubfolder/app.sft and the ASR is set to \\branchserver\content, the RTSP://server:554 part will be overwritten by \\branchserver\content.
In order to make this work, we have to make sure that the subfolders are properly configured in the applications XML manifest (which can be done on the Sequencer). When we look at the below snippet of a manifest file, we see that it points to %SFT_MIME_SOURCE%/DeepZoomComposer.osd for the OSD.
Usually, the application files are located in a subfolder on the content share. If this would be the case, and if the package would be located in \\appvcontent\deep zoom composer, and we would set the ASR to https://IISSERVERNAME:80/contentname, this would fail because the client will look in https://IISSERVERNAME:80/contentname/DeepZoomComposer.osd. So on the sequencer, we should make sure the Package Folders are set right so that we do not have to modify the XML manifests afterwards.
When we have issues with the locations, we can see this in a verbose client log very well. We would see entries like the ones below that tell us the wrong location where the client looks for the files.
Could not load OSD file https://servername:80/content/application.osd
The app manager could not create an application from ‘https://servername:80/content/application.osd’ (rc 24603C4A-40000194)
More information
HTTP Publishing in App-V (Part 1): https://blogs.msdn.com/b/johnsheehan/archive/2009/03/24/http-publishing-in-app-v-part-1.aspx#comments
Support for Client Reporting over HTTP: https://technet.microsoft.com/en-us/library/ee956912.aspx
How to Configure the IIS Server: https://technet.microsoft.com/en-us/library/cc843650.aspx
.NET Framework General Reference - @ Page:
https://msdn.microsoft.com/en-us/library/ydy4x04a(vs.71).aspx
https://msdn.microsoft.com/en-us/library/ydy4x04a(VS.85).aspx
Madelinde Walraven | Senior App-V Support Engineer