Controlling publishing features from onet.xml
In the previous post, I promised to try to find time to share additional information concerning the onet.xml and how it can be modified to control other properties of the MOSS site. It took a while, but here we go. Starting from this blog entry, I promise to be more active with writing new stuff to the blog.
This blog entry explains the different options when you configure the standard publishing features in onet.xml. If you are interested concerning the navigation options for the MOSS sites, check the previous post with details concerning the different options on configuring the navigation settings within the site.
Introduction
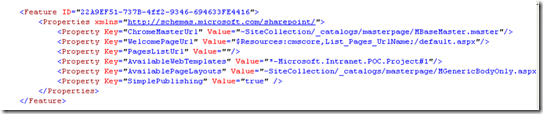
If you have created your own site definitions based on the out-of-the-box reference implementations, you have most likely noticed following feature and it's configuration options.
The feature ID defined in the onet.xml refers to the Publishing feature stored by default in the folder C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\Publishing. Feature.xml file for the feature looks like following.
<Feature Id="22A9EF51-737B-4ff2-9346-694633FE4416"
Title="Publishing"
Description="Enable Publishing in a web."
Version="12.0.0.0"
Scope="Web"
Hidden="TRUE"
DefaultResourceFile="core"
ReceiverAssembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c"
ReceiverClass="Microsoft.SharePoint.Publishing.PublishingFeatureHandler"
xmlns="https://schemas.microsoft.com/sharepoint/">
<ElementManifests>
...
</ElementManifests>
</Feature>
So when the site is created based on this site definition, the Microsoft.SharePoint.Publishing.PublishingFeatureHandler class is executed, which manipulates the sites settings using object model, based on the properties defined in the onet.xml. Unfortunately the class used in here is dotfuscated, so we can not check all the possibilities using Reflector. I'll cover the known properties and their meaning one-by-one with corresponding images from the UI, so you can easily figure out the different meaning and possibilities of each of the properties.
Master page setting
<Property Key="ChromeMasterUrl"
Value="~SiteCollection/_catalogs/masterpage/MBaseMaster.master"/>
This is the most commonly used property in the feature receiver. You can use it to change choose the master page to be applied to the newly created site. This property configures the WCM master page to be used for the aspx pages, which are based on some page layout and stored in the pages list of the particular site. In this example we set the MBaseMaster.master master page to be used in this particular site.
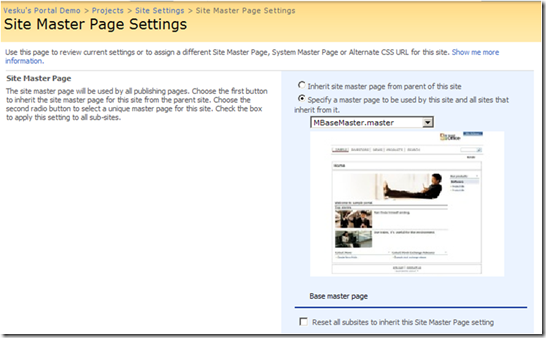
It's important to notice, that this setting is actually the same setting as the Site Master Page in the master page settings page. This does not have any affect for example for the list aspx pages, since those pages use the system master page by default. I'll write separate post concerning the system master page and how it can be changed from the onet.xml easily.
Welcome Page Url
<Property Key="WelcomePageUrl"
Value="$Resources:cmscore,List_Pages_UrlName;/default.aspx"/>
This property defines the welcome page to be used for the site. Welcome page means the page, where the user is redirected when the site's url is requested. By default when the sites url is requested (for example https://portal/site1/) we redirect the user to the default.aspx page, as in this example. Good example of the welcome page usage, it the Wiki sites. The Wiki site uses the welcome page setting to redirect the user directly to the wiki list stored in the site.
In user interface, the welcome page can be set using the Welcome page link, which can be found under the Look and feel section in the site settings page.
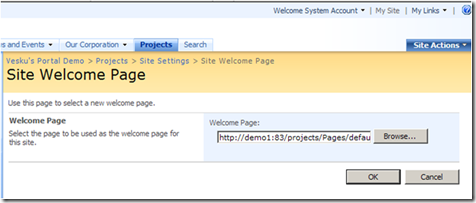
On the welcome page setting page, you can browse to the file you want using standard asset picker.
Page List Url
<Property Key="PagesListUrl" Value=""/>
You can use this property to define some other list to be used as the pages library. By default the WCM pages are stored under pages list (https://portal/site1/pages), but if you like, you can change the setting by adding the list name in to this property.
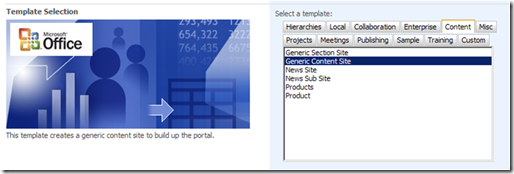
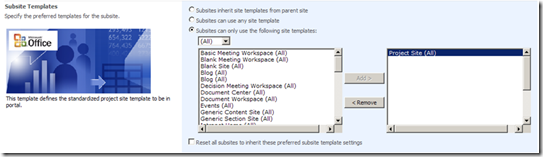
Available Web Templates
<Property Key="AvailableWebTemplates"
Value="*-Microsoft.Intranet.POC.Project#1"/>
This setting can be used to filter the site definitions to be shown in the Create Site page. So using this property, you can limit the different options to be shown to the site hierarchy manipulators. If you have multiple different site definitions used in your portal, the portal managers might have difficulties of understanding the different templates available. It's also important to realize that if there's multiple appications installed on the same MOSS farm, all of the installed site definitions are shown by default in the Create Site page, regardless of the application used..
So if property is left empty, all of the installed site definitions are available. Multiple templates can be configured to the property using following syntax. In this example there would be two different site definitions available.
<Property Key="AvailableWebTemplates"
Value="*-Microsoft.Intranet.POC.Generic#1;
*-Microsoft.Intranet.POC.News#1;"/>
From user interface, you can configure the same setting from the Page layouts and site templates functionality found under the Look & Feel section of the Site Settings page.
Using this functionality, you can manually select the shown site definitions. In this case also, all of the site definitions installed on the MOSS farm are shown, regardless of the particular application.
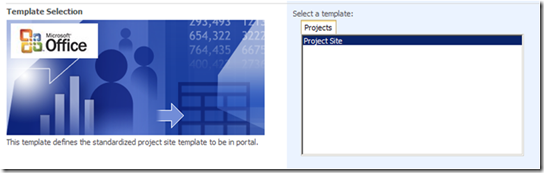
Following image is from the Create Site page, when only one site definition is configured to be shown. In this case, we are under the Projects Catalog site, and based on the portal design, it's decided that you should only create Project sites under it.
Available Page Layouts
<Property Key="AvailablePageLayouts"
Value="~SiteCollection/_catalogs/masterpage/MGenericBodyOnly.aspx:
~SiteCollection/_catalogs/masterpage/MGenericImageLeft.aspx:
~SiteCollection/_catalogs/masterpage/MGenericImageRight.aspx:
~SiteCollection/_catalogs/masterpage/MGenericImageTop.aspx:
~SiteCollection/_catalogs/masterpage/MGenericLinks.aspx:
~SiteCollection/_catalogs/masterpage/MSectionPage.aspx"/>
This property is similar as the AvailableWebTemplates, but it applies on the page layout level. Using this property, you can filter the page layouts to be shown in the Create Page functionality. Since there might be tens of different page layouts created on on portal, it's convenient to filter the options to be shown for the portal editors. If you have multiple page layouts available for the particular site, the different layouts are lsited in the same property, but separated using colon.
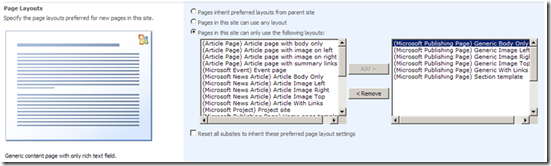
From the user interface, the similar would be configured using the the Page layouts and site templates functionality found under the Look & Feel section of the Site Settings page.
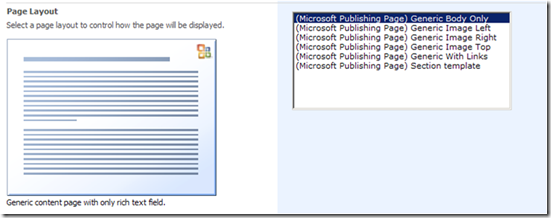
So when the configuration has been done for the site and you select Create Page from the Site Actions menu, we can see only the configured page layouts to be shown.
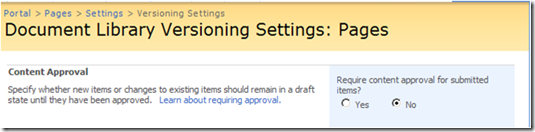
Simple Publishing
<Property Key="SimplePublishing" Value="true" />
Possible values for this property are True / False. This actually affects on the approval functionality concerning the sites pages list... If property is set as false, the pages list has require approval setting activated and there for all of the changes done to the pages in the sites, have to be approved using separate process. If the property is set as true, the content is instantly published to the portal.
Final words
Using these settings and properties, you can fairly easily control the different publishing settings for the particular site. On the upcoming post, I'll declare the detailed steps to write a custom feature receiver to be able to configure also those properties, which are not by default available.
Hopefully this helps.
Comments
Anonymous
October 14, 2007
PingBack from http://blogs.msdn.com/vesku/archive/2007/03/23/controlling-navigation-options-from-the-onet-xml.aspxAnonymous
October 19, 2007
Well done!!!! I've been looking for a way to define available site templates based on the parent template. This did it. To control these options through a feature would be even better. ThanksAnonymous
November 07, 2007
Great Post, these are very useful tips to bake into your custom development site definition. One thing which is noticably missing for me is AlternateCSS and CustomJSUrl. Cheers and great post.Anonymous
January 10, 2008
I created my custom publishing site definition with a custom master page. I didn't make a lot of modifications to the onet.xml file as I only wanted to use my custom master page. When I create the site, however, I get this error: The specified ChromeMasterUrl '~SiteCollection/_catalogs/masterpage/PublishingMasterPage.master' must be a server-relative url within site collection '/sites/sdfs'. What does this mean and how do I fix this? Thanks for any help/suggestion.Anonymous
January 10, 2008
This most likely means, that you do not have the configured master page available in the particular site collection (maybe the feature used for master page deployment is not activated in Site Collection level as it should). In your case the master page should be located in the following url - /sites/sdfs/_catalogs/masterpage/PublishingMasterPage.master It's good to notice, that you cannot refer to different site collections...Anonymous
January 10, 2008
The comment has been removedAnonymous
January 11, 2008
"But how can I upload this master page to the site collection when it has not been created yet" This can be done using features. Nevertheless it's recommended to deploy the resources used in the sites using features... this feature is then associated to site definition (onet.xml) to the siteFeatures section. More information concernign this can be found from the SDK - http://msdn2.microsoft.com/en-gb/library/ms453137.aspxAnonymous
March 16, 2008
great post....Thanks a lot. But How can we specify system master page through ONET.xml? It`s really an urgent requirement from our side. Any pointers will be appreciated.. thanks..Anonymous
March 17, 2008
Hi Hema, based on the documentation the attributes on the conficugation element could be used for this. These however do not work as expected, so at least in my cases we have used a custom feature receiver to set the value correctly. This is demonstrated more deeply in the solution demo, which was released last week - http://blogs.msdn.com/vesku/archive/2008/03/11/dev-days-2008-example-solution-package.aspx Basic idea is that in the onet xml, you add following to the webFeatures section. <Feature ID="AD4D99C5-FDC6-4b6d-8810-A5C1DA65A62D"> <Properties> <Property Key="MasterUrl" Value="~SiteCollection/_catalogs/masterpage/MBaseMaster.master" /> </Properties> </Feature> Which will call the custom feature receiver (Microsoft.MCS.Intranet.FeatureHandlers.DefaultMasterPageFeatureReceiver - custom example code), which will set the values correctly in provisioning time.Anonymous
July 15, 2008
Hi, I have mt custom master page installed as a feature. I am activating this feature from onet.xml under "<SiteFeatures>", and under <WebFeatures> i have <Feature ID="22A9EF51-737B-4ff2-9346-694633FE4416"> <Properties xmlns="http://schemas.microsoft.com/sharepoint/"> <Property Key="ChromeMasterUrl" Value="~SiteCollection/_catalogs/masterpage/BlueBand_Custom.master"/> ... But my publishing site is aways created with default "BlueBand.master". However when i see site features my custom master page feature is not activated. Then i am able to activate it and apply it using "Site Settings->Master Page". Another thing to note that, if i change "ChromeMasterUrl" value to a page that doesn't exists e.g. "BlueBand_Custom2.master", it doesn't show me any error. Any hint, what is wrong with my site definition?Anonymous
February 01, 2009
Usually collaboration sites (team sites) and WCM functionalities (publishing sites) are seen as two totallyAnonymous
October 24, 2011
thank you very much can we use this property? <Property Key="VersioningOnDocuments" Value="Major"/>Anonymous
November 15, 2011
Vesa, I need to set Versioning Settings of pages to "Major" I use this property <Property Key="VersioningOnDocuments" Value="Major"/> but it is not work