Customize the QuickLaunch menu and show it on top of the site as TopNavigation menu
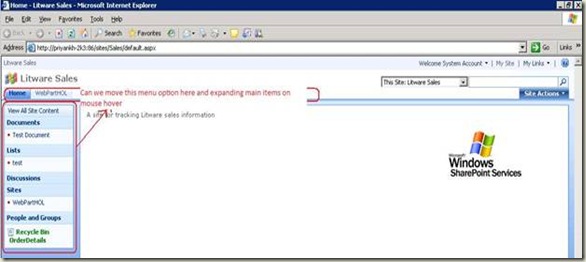
Once I got an interesting question from our internal discussions about whether we can show the QuickLaunch menu on top of the site as how TopNavigation menu bar look like. The requirement is given below.
The left navigation menu (<SharePoint:AspMenu id="QuickLaunchMenu" DataSourceId="QuickLaunchSiteMap" /> ) has been implemented in the default.master (for teamsites) and you can see the control tags in the default.master page.
If we want to show the QuickLaunch menu on top of the site with menus then we can change the Orientation to Horizontal and we can put that control on top. We can use SharePoint designer to do this easily or we can take a copy of default.master page and then modify it in any text editor and upload it to your site with a custom name.
You will get the default.master page from the following location. C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\GLOBAL
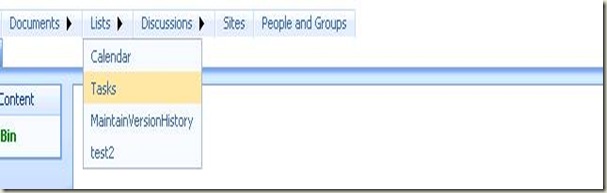
Then the view would be something like this.
Here is the control tag for implementing the quicklaunch menu with menu driven navigation. Please do the highlighted changes.
<Sharepoint:SPNavigationManager id="QuickLaunchNavigationManager" runat="server"
QuickLaunchControlId="QuickLaunchMenu"
ContainedControl="QuickLaunch"
EnableViewState="false" >
<div>
<SharePoint:DelegateControl ID="DelegateControl1" runat="server"
ControlId="QuickLaunchDataSource">
<Template_Controls>
<asp:SiteMapDataSource
SiteMapProvider="SPNavigationProvider"
ShowStartingNode="False"
id="QuickLaunchSiteMap"
StartingNodeUrl="sid:1025"
runat="server"
/>
</Template_Controls>
</SharePoint:DelegateControl>
<SharePoint:AspMenu
id="QuickLaunchMenu"
DataSourceId="QuickLaunchSiteMap"
runat="server"
Orientation="Horizontal"
StaticDisplayLevels="1"
ItemWrap="true"
MaximumDynamicDisplayLevels="1"
StaticSubMenuIndent="0"
SkipLinkText=""
>
<StaticMenuStyle/>
<StaticMenuItemStyle CssClass="ms-topnav" ItemSpacing="0px"/>
<StaticSelectedStyle CssClass="ms-topnavselected" />
<StaticHoverStyle CssClass="ms-topNavHover" />
<DynamicMenuStyle BackColor="#F2F3F4" BorderColor="#A7B4CE" BorderWidth="1px"/>
<DynamicMenuItemStyle CssClass="ms-topNavFlyOuts"/>
<DynamicHoverStyle CssClass="ms-topNavFlyOutsHover"/>
<DynamicSelectedStyle CssClass="ms- topNavFlyOutsSelected"/>
</SharePoint:AspMenu>
</div>
</Sharepoint:SPNavigationManager>
Comments
Anonymous
November 14, 2008
PingBack from http://www.tmao.info/customize-the-quicklaunch-menu-and-show-it-on-top-of-the-site-as-topnavigation-menu/Anonymous
March 04, 2009
Hi,nice article.I wanted to know,how can i inherit tha quick launch items from parent site on the sub sites?Anonymous
June 10, 2010
Hi, Thanks for this post, everything works fine for me but i have a problem, my wiki content page displaying next to topNavigation menu not under that as you shown in this post. could you please let me know where i m wrong i need to bring the wiki content page under the topNavigate menuAnonymous
February 28, 2012
This is exactly what I need! But, is there a 2010 version of this solution around?