SilverLight 3: Что нового? (часть 3)
Наконец я прибыл в Минск. Через полтора часа у меня встреча и большая надежда на Интернет. Уже сейчас узнал, что анонс SilverLight 3 таки состоялся и даже появилась документация (вы не поверите, но у меня ее еще нет). Была слабая надежда на то, что тут есть платный зал ожидания. Он таки есть, но туда лучше не ходить. В обычном зале ожидания стулья железные и холодные. Ничего, я слышал, что теплые вредно, а холодные не дадут заснуть. Пишем дальше:)
Проверка данных при связывании
Рассмотрим небольшой пример. Для этого опишем простой класс Employee с двумя полями:
public class Employee
{
private string firstName;
public string FirstName
{
get { return firstName; }
set
{
if (!value.Equals("Sergey"))
{
throw new Exception("First Name must be Sergey!");
}
firstName = value;
}
}
private string lastName;
public string LastName
{
get { return lastName; }
set { lastName = value; }
}
public Employee(string fName, string lName)
{
this.FirstName = fName;
this.LastName = lName;
}
}
А также опишем форму, которая связана с объектом типа Employee
<StackPanel x:Name="LayoutRoot" Background="White" Loaded="LayoutRoot_Loaded">
<TextBox Width="100" Text="{Binding FirstName, Mode=TwoWay}"></TextBox>
<TextBox Width="100" Text="{Binding LastName, Mode=TwoWay}"></TextBox>
</StackPanel>
И код:
Employee emp;
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
emp = new Employee("Sergey","B");
LayoutRoot.DataContext = emp;
}
Как видно из реализации класса Employee, в качестве имени может быть установленно только Sergey. В SilverLight 3 есть два хороших механизма по обработке ошибок при связывании с данными.
Первый механизм, это специальный элемент управления, который будет нотифицировать пользователя об ошибке связывания. Для этого внесем небольшие изменения в описание TextBox.
<TextBox Width="100" Text="{Binding FirstName, Mode=TwoWay, ValidatesOnExceptions=true}"></TextBox>
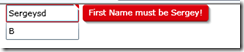
Мы добавили простое свойство ValidatesOnException. Чтобы посмотреть на его работу, запустите приложение и введите неверные данные. Поле ввода будет выделено красной рамкой, а при наведении фокуса Вы увидете сообщение, которое заключено в исключении.
Второй механизм позволяет написать код в ответ на исключение при связывании. Для этого изменим TextBox следующим образом:
<TextBox Width="100" Text="{Binding FirstName, Mode=TwoWay, ValidatesOnExceptions=true, NotifyOnValidationError=true}" BindingValidationError="TextBox_BindingValidationError" x:Name="textBox1"></TextBox>
Тут мы описали обработчик специального события BindingValidationError, а также указали свойство NotifyOnValidationError, которое говорит о необходимости генерации этого события.
А вот и код обработчика:
private void TextBox_BindingValidationError(object sender, ValidationErrorEventArgs e)
{
textBox1.Focus();
}
Тут мы просто устанавливаем фокус на наше поле, чтобы дополнительно пивлечь внимание пользователя и заставить его исправить ошибку.
Все, холод таки вреден. А тут еще и снегопад жуткий. Может и не доберусь уже до Интернета, никогда.... Попробую выпить кофе и пойти на встречу. Продолжение следует.
Comments
- Anonymous
March 18, 2009
PingBack from http://www.clickandsolve.com/?p=25562