Windows Phone 7, XNA и Farseer Physics. И исходник... и игра... и...
С сегодняшним проектом мы продвинемся далее в программировании Windows Phone 7 & XNA, на этот раз добавив некоторые прикольные вещицы вроде Physics, редакторы уровней и еще кое-что. Найденный с помощью Windows Phone Geek'sBounceBall – XNA Farseer Magic (с полным исходным кодом) пост расположен на сайте Code Project.
BounceBall – XNA Farseer Magic
Кто, что, где и почему?
Для кого эта статья? Эта статья, создана для того, чтобы помочь новым разработчикам приспособиться к созданию мобильных игр, а также тем, кто создает новые приложения, используя XNA. Чтобы получить максимальную пользу от нее рекомендуется иметь, по крайней мере, хорошее понимание C# и платформы .NET Framework и некоторое представление о Microsoft XNA Game studio. Если вы не сталкивались с механизмом Farseer Physics Engine, не пугайтесь, я начал изучать Farseer вместе с этой игрой.
Что [черт возьми] я читаю? Игры для Windows Phone имеют уникальный набор требований и проблем, которые надо обозначить. На протяжении всей статьи вы будете изучать, как структурировать приложение, таким образом, чтобы обеспечить согласованный и надежный интерфейс пользователя. А для разработчиков эта статья предоставит множество повторно используемых и необходимых компонентов, которые должна иметь каждая игра.
Почему появилась эта статья? У меня много идей для игр на Windows Phone и мне бы хотелось реализовать их все, но когда я начал работать с XNA и Farseer Physics Engine, я не смог найти оптимальный и эффективный путь для быстрого и легкого создания игр. Как будто не существовало ясной среды или фрагментов кода, собранных под одной крышей. Так что я начал собирать и создавать основные строительные блоки для каждой игры. И после сборки всего в едином проекте оказалось, что работать с XNA и Farseer Physics Engine очень просто. Таким образом, данная статья позволит вам создавать игры за несколько дней или даже часов.
Что потребуется? (Необходимые условия) Все инструменты, которые использовались, находятся в свободном доступе.
Microsoft Visual Studio 2010 Express for Windows Phone
GIMP, The GNU Image Manipulation Program
Farseer Physics Engine
...
Эта статья посвящена не только игре, но также является учебником. В большей степени, чем самой игре, она посвящена использованию Farseer Physics Engine в WP7… И, надо признать, физический механизм очень хорош…
После получения исходника осталось приложить небольшие усилия для установки, чтобы начать.
Первыйшаг : Загрузить Farseer Physics Engine.
Что мне больше всего понравилось, так это загрузка Farseer Physics Engine 3.2 WP7.
Загрузить и разархивировать.
Второй шаг: построение решения VS
Я не нашел SLN-файла в исходной загрузке BounceBall – XNA Farseer Magic, но эту проблему легко исправить. Откройте один из проектов и добавьте в решение остальные проекты.
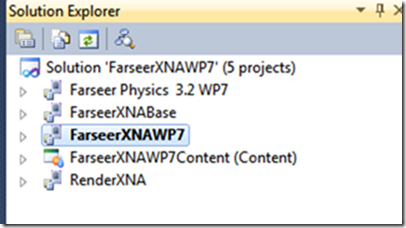
Я начал с проекта FarseerXNAWP7 ("\BounceBall – XNA Farseer Magic\FarseerXNAWP7\FarseerXNAWP7\FarseerXNAWP7.csproj") и затем добавил к решению проекты FarseerXNAWP7Content, FarseerXNABase и RenderXNA.
Наконец я добавил Farseer Engine (первый шаг выше) и задал ссылки.
Третий шаг: Его нет – запускайте приложение!
Теперь, когда мы получили рабочий код, я предлагаю вернуться назад к статье и изучить ее детально. В ней есть много информации о Farseer, XNA и написании игр в Windows Phone 7 (наподобие экранов, уровней и т.п.)
Что понравилось, так это как автор начинает с простых вещей и постепенно продвигается к более сложным.
Использование демонстрации для механизма FarseerPhysicsEngine
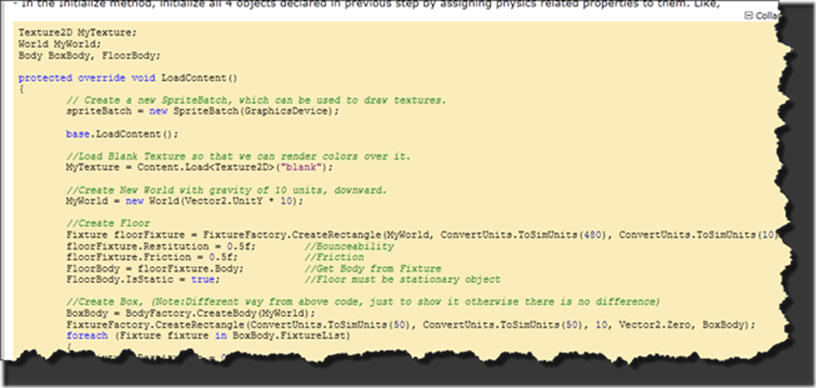
До сих пор, имея физические объекты, мы знали какие измерения необходимо провести, но отсутствовали вещи, относящиеся к интерфейсу пользователя, поскольку Farseer – моделирует физику, а не интерфейсные изображения. Следовательно, если мы продолжим и создадим тело в нашем мире, мы ничего не увидим на экране, даже если оно будет там. Чтобы физические объекты Farseer появились на экране необходимо нарисовать их с помощью XNA. Можно использовать методы Draw и DrawText из класса SpriteBatch для рендеринга текстур и текста на экране. Ниже приведен пример прорисовки прямоугольника (квадрата) размером 10x10 и заполнение его текстурой MyTexture.
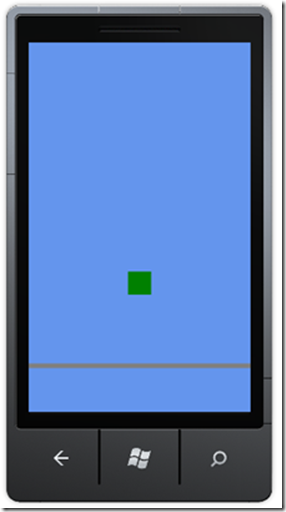
Давайте создадим пример и заставим прямоугольник падать под действием гравитации на пол.
Запустите Visual Studio 2010 Express для Windows Phone, создайте новый проект и выберите из шаблонов XNA Game Studio 4.0 и Windows Phone Game (4.0) в качестве шаблона проекта. Назовите его FarseerXNADemo1. Это даст два проекта, первый для XNA а второй проект содержимого управления ресурсами (изображениями, звуками, шрифтами и т.п.).
- Сначала нам нужно сделать ссылку на dll Farseer Physics Engine для WP7 (ее можно найти https://farseerphysics.codeplex.com на странице Download). Теперь нам понадобятся некоторые текстуры (с их помощью мы ссылаемся на изображения) которые будут рендериться, но нам достаточно только простых цветов, так что я собираюсь добавить пустое png-изображение (blank.png) в содержимое проекта. После всех шагов обозреватель решений будет выглядеть следующим образом.
...
...
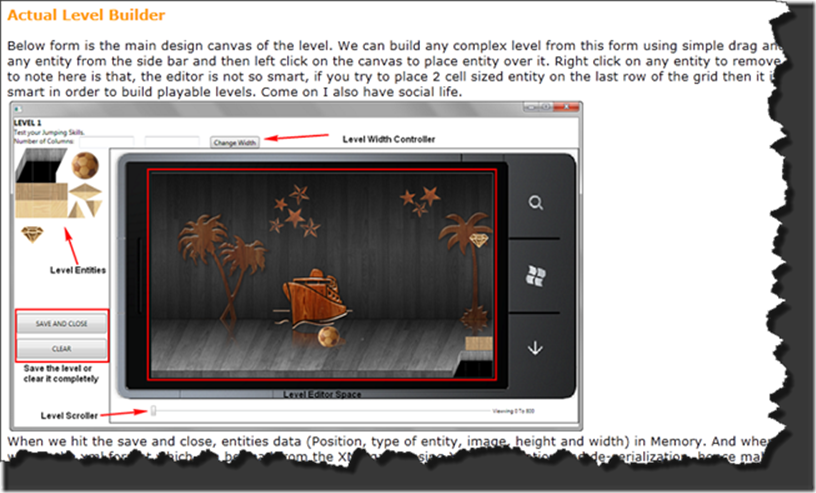
Проект строится отсюда в полном объеме, вплоть до редактора уровней (исходные коды для которого тоже доступны).
От начала до собственно игры… все здесь.
Несколько ссылок, которые могут оказаться интересными:
- App Hub
- Соединяя управление состояниями игры и средства Platformer XNA
- Блог Питера Mister Goodcat
- Видео. Webday WP7 Preconf: Windows Phone 7 Application & Game platform – Silverlight & XNA
- Видео. Webday WP7 Preconf: WP7 XNA Game Platform – Deep Dive
- Серия статей «XNA для разработчиков Silverlight»
Comments
- Anonymous
June 16, 2011
The comment has been removed