Покадровая анимация с помощью .Net Gadgeteer Flipbook Maker
В сегодняшнем сообщении рассказывается, как с помощью .Net Micro Framework и .Net Gadgeteer построить простое решение Flipbook Maker, предназначенное для создания анимированных картинок. Оно демонстрирует, что даже если «аппаратная» часть пугала вас раньше, то .Net Gadgeteer вылечит эту болезнь, и что теперь нечего бояться конструирования прикольных вещей… За работу!
Как создать FlipbookMaker : Часть 1 , Часть 2 , Часть 3 ( Полный исходный код проекта )
Создайте собственный инструмент для покадровой анимации (stop-motion animation), используя .NET Gadgeteer! Flipbook Maker объединяет интуитивный дизайн аппаратного и программного обеспечения Gadgeteer'а с полезным корпусом в проекте, который привлечет художника-аниматора.
Что требуется
В проекте используются модули из стартового набора Fez Spider фирмы GHI Electronics. Можно применить иную объединительную плату и другие модули – необходимо лишь убедиться, что модули подойдут к ее разъемам. Можно быстро понять, будет ли модуль работать с платой по соответствию буквы, маркирующей тип разъема модуля и тип разъема объединительной платы для каждого разъема.
Используемые аппаратные модули:
- Объединительная плата
- Модуль камеры
- Модуль потенциометра
- Модуль кнопки
- Модуль SD-карты (плюс сама SD-карта – проверьте, что модуль соответствует требованиям по размерам карты и ее объему)
- Модуль питания USBClient
Также вам понадобиться среда разработки. Ознакомьтесь с руководством, описывающим как ее запустить.
Наконец, если вы захотите собрать свое устройство так же, как на иллюстрации, вам понадобиться корпус для него. Мы поговорим о возможностях производства в последующем сообщении – включая, то, как вы могли бы сделать его самостоятельно, и службы, которые можно использовать, чтобы сконструировать его для вас.
- Шаг 1: соединение модулей
- Шаг 2: запуск ПО
В части 1 мы собрали аппаратную часть и создали обработчики событий для Flipbook Maker’а. Теперь давайте конкретизируем базу программы и создадим конечный автомат для управления поведением Flipbook Maker’а.
- Сохранение снимков
- Состояния проигрывания снимков
- Реализация таймера проигрывания
- Фотографирование
- Реализация таймера, управляемого потенциометром
- Flipbook Maker до сих пор и что дальше
В части 1 и части 2 мы собрали установку и создали базовую архитектуру программного обеспечения. В этом сообщении используется WPF для разработки системы меню для сенсорного экрана. Оно даст возможность реализовать оставшиеся элементы пользовательского управления – сохранения фильма на SD-карте, уничтожение кадра и т. п. Кроме того оно обеспечивает визуальные метки вроде номера кадра и статуса проигрывания.
- Добавление изображений ресурсов и шрифтов в проект
- Настройка дисплея
- Замечание по реализации кнопок легких касаний в Gadgeteer’е
- Обработчики событий от касаний
- Финишная прямая: сохранение фильма
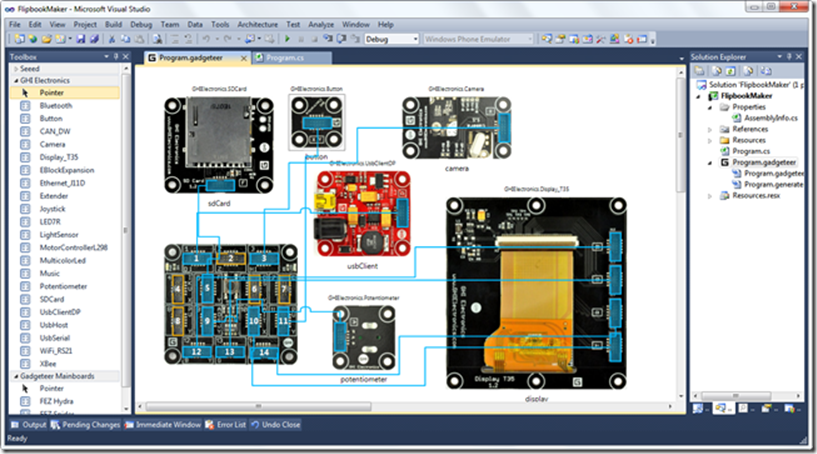
Мне кажется, что одной из самых замечательных вещей.Net Gadgeteer’а является среда разработки. Даже если у вас нет аппаратной части (а у меня ее нет) вы по-прежнему можете установить все SDK (см. руководство) и проверить конструкцию установки и соответствующего кода. Я осознаю, что не существует эмулятора .Net Gadgeteer’а, поэтому для запуска кода вам нужно устройство, а пока…
Вот решение, открытое в моей системе:
Некоторые фрагменты кода с соответствующим контентом, но я рекомендую заглянуть в три оригинальных поста – там можно найти и другие фрагменты…
// This method is run when the mainboard is powered up or reset.
void ProgramStarted()
{
// Set up event handlers for modules
button.ButtonPressed += new GTM.GHIElectronics.Button.ButtonEventHandler(button_ButtonPressed);
camera.BitmapStreamed += new GTM.GHIElectronics.Camera.BitmapStreamedEventHandler(camera_BitmapStreamed);
sdCard.SDCardMounted += new SDCard.SDCardMountedEventHandler(sdCard_SDCardMounted);
sdCard.SDCardUnmounted += new GTM.GHIElectronics.SDCard.SDCardUnmountedEventHandler(sdCard_SDCardUnmounted);
SetupDisplay();
// Set up event handlers for timers, and start timers running
playbackTimer.Tick += new GT.Timer.TickEventHandler(playbackTimer_Tick);
playbackTimer.Start();
potentiometerCheckTimer.Tick += new Gadgeteer.Timer.TickEventHandler(potentiometerCheckTimer_Tick);
potentiometerCheckTimer.Start();
// Use Debug.Print to show messages in Visual Studio's "Output" window during debugging.
Debug.Print("Program Started");
}
void button_ButtonPressed(GTM.GHIElectronics.Button sender, GTM.GHIElectronics.Button.ButtonState state)
{
if (!camera.CameraReady) return;
if (frames.Count <= MAXIMUM_FRAMES)
{
if (playbackTimer.IsRunning) playbackTimer.Stop();
if (potentiometerCheckTimer.IsRunning) potentiometerCheckTimer.Stop();
currentFrame++;
currentMode = PlaybackMode.Recording;
cameraImage.Bitmap = new Bitmap((int)display.Width, (int)display.Height);
// Give the camera and screen a new bitmap to stream to.
camera.StartStreamingBitmaps(cameraImage.Bitmap);
}
}
Image icon;
Text frameNumber;
Canvas canvas;
Window mainWindow;
ArrayList buttons = new ArrayList();
Image deleteThisButton = new Image(Resources.GetBitmap(Resources.BitmapResources.DeleteThisButton));
Image deleteAllButton = new Image(Resources.GetBitmap(Resources.BitmapResources.DeleteAllButton));
Image saveButton = new Image(Resources.GetBitmap(Resources.BitmapResources.SaveButton));
Image cancelButton = new Image(Resources.GetBitmap(Resources.BitmapResources.CancelButton));
bool buttonsVisible = false;
void SetupDisplay()
{
mainWindow = display.WPFWindow;
canvas = new Canvas();
cameraImage = new Image(Resources.GetBitmap(Resources.BitmapResources.StartScreen));
frames.Add(cameraImage.Bitmap);
icon = new Image(Resources.GetBitmap(Resources.BitmapResources.CALIBRATE));
frameNumber = new Text(Resources.GetFont(Resources.FontResources.SegoeUI_20), "");
frameNumber.ForeColor = GT.Color.FromRGB(0, 200, 0);
canvas.Children.Add(cameraImage);
canvas.Children.Add(icon);
canvas.Children.Add(frameNumber);
canvas.Width = (int)display.Width;
canvas.Height = (int)display.Height;
Canvas.SetLeft(cameraImage, 0);
Canvas.SetTop(cameraImage, 0);
Canvas.SetRight(frameNumber, 5);
Canvas.SetTop(frameNumber, 0);
Canvas.SetLeft(icon, 5);
Canvas.SetTop(icon, 10);
// Add and position menu buttons
canvas.Children.Add(deleteAllButton);
canvas.Children.Add(deleteThisButton);
canvas.Children.Add(cancelButton);
canvas.Children.Add(saveButton);
Canvas.SetLeft(deleteAllButton, 40);
Canvas.SetTop(deleteAllButton, 5);
Canvas.SetLeft(deleteThisButton, 180);
Canvas.SetTop(deleteThisButton, 5);
Canvas.SetLeft(saveButton, 40);
Canvas.SetTop(saveButton, 125);
Canvas.SetLeft(cancelButton, 180);
Canvas.SetTop(cancelButton, 125);
buttons.Add(deleteThisButton);
buttons.Add(deleteAllButton);
buttons.Add(saveButton);
buttons.Add(cancelButton);
foreach (Image button in buttons)
{
button.Visibility = Visibility.Hidden;
}
buttonsVisible = false;
mainWindow.Child = canvas;
}
.Net Gadgeteer создан для конструирования пользовательских устройств и их программирования с той же простотой, с какой конструируется ПО. Если вы умеете кодировать, но думаете «аппаратура это сложно», познакомьтесь с .Net Gadgeteer. Он значительно проще, чем вы думаете…
Вот несколько ссылок, которые могут оказаться интересными:
- Блог .NET Gadgeteer: Ищете справочные описания API для внутренних библиотек Gadgeteer?
- .NET Gadgeteer – полезные ресурсы и ссылки
- Витрина .Net Micro Framework: замечательные проекты
- Поддержка TinyCLR/.Net Micro Framework (загрузки, ресурсы, свободные электронные книги, руководства и т. п.)