«Удивительный лабиринт: трехмерная игра для Windows Phone»
Я знаю Хэллоуин, и что все лабиринты, которые, как кажется, сопровождают его, можно пройти, но это не значит, что нельзя потеряться в одном из них. Тем не менее, на этот раз вам не надо покидать теплый дом (и вы также получите все коды для изучения!)
Удивительный лабиринт: трехмерная игра для Windows Phone
Этот пример кода связан с серией статей, в которых демонстрируется, как написать простую трехмерную игру для Windows Phone 7. Эти статьи озаглавлены «Постоение трехмерных игр для Windows Phone». Окончательная версия игры «Удивительный лабиринт» позволяет игроку исследовать простой лабиринт в поисках сокровищ и преодолевать препятствия, чтобы достичь основной цели. Статья объясняет, как создавать объекты в трехмерном пространстве. Она объясняет, как преобразовывать эти объекты и использовать проекции для того, чтобы отображать их в игре Windows Phone 7. Она разбирает простой трехмерный пример и показывает, как отбраковка позволяет XNA прорисовывать ближайшие тела более эффективно.
Построение примера
Статья нацелена на .NET-разработчиков, знакомых с языком C# и основами разработки приложений для Windows Phone 7. В ней предполагается, что вы располагаете необходимым аппаратным обеспечением для запуска эмулятора Windows Phone 7, что у вас установлена Visual Studio 2010 Express для Windows Phone (или более мощная версия), и что у вас установлена Microsoft XNA Game Studio 4.0.
Также в статье предполагается, что вы обладаете базовыми знаниями по отображению двухмерных объектов в Windows Phone. Можно, тем не менее, читать эти статьи и изучать трехмерные подходы к отображению без знания того, как отображаются двухмерные объекты, но для некоторых особенностей отображения это не будет иметь смысла. Для введения в отображение двухмерных объектов в Windows Phone смотри статью «Как создать в Windows Phone первое приложение XNA Framework».
Вот прекрасная исчерпывающая статья по этому проекту;
Создание трехмерных игр для Windows Phone – «Удивительный лабиринт»
В этой статье разбирается игра «Удивительный лабиринт», в которой соединяются вместе многие приемы, которые мы изучили в данной серии статей. Она объясняет, как игра загружает модель, созданную с помощью MilkShape 3D, как отображает различные точки зрения аватара, отслеживает его положение, позволяет ему забираться по лестницам и падать, и как позволяет игроку собирать драгоценные камни и преодолевать препятствия.
Введение в «Удивительный лабиринт»
На данный момент в вашем распоряжении есть множество инструментов для программирования трехмерных игр. Теперь вы можете делать следующее:
- Отображать основные формы
- Реализовывать методы игры Update и Draw
- Отображать затененные или текстурированные объекты
- Отображать двухмерные объекты перед или за трехмерной сценой
- Отвечать на касания пользователем экрана
- Загружать модели, созданные в других инструментах, таких как MilkShape 3D и Blender
- Определять столкновения, чтобы знать, когда два объекта касаются друг друга
- Моделировать баллистику
- Проигрывать простые звуковые эффекты и песни
Программа «Удивительный лабиринт» комбинирует эти приёмы для построения простой игры исследования лабиринта. В статье кратко описываются эти приёмы и то, как игра использует их. Она также объясняет пару других приемов игры и их реализацию.
К сожалению, здесь нет достаточно места, чтобы показать весь (или большую часть) кода, и пройтись по нему строчка за строчкой. Следующая секция описывает ключевые куски кода и новые приёмы, не освещенные в предыдущих статьях. Скачайте пример и изучите полный исходный код.
...
Посмотрим, как это работает...
Вот снимок решения;
И фрагмент кода, отвечающий за загрузку ресурсов, который дает хорошее представление о проекте:
protected override void LoadContent()
{
device = graphics.GraphicsDevice;
// Create a new SpriteBatch for 2D drawing.
spriteBatch = new SpriteBatch(GraphicsDevice);
noteFont = Content.Load<SpriteFont>("NoteFont");
wheelTexture = Content.Load<Texture2D>("ShipsWheel");
mazeTextures = Content.Load<Texture2D>("MazeTextures");
gemTexture = Content.Load<Texture2D>("Gem");
// Load sounds.
collisionSound = Content.Load<SoundEffect>("Collision");
prizeSound = Content.Load<SoundEffect>("Prize");
tadaSound = Content.Load<SoundEffect>("Tada");
noSoundUntil = DateTime.Now;
// Set texture sampling state.
GraphicsDevice.SamplerStates[0] = SamplerState.LinearClamp;
// Load the maze model.
mazeModel = Content.Load<Model>("Maze");
// Create objects.
// Make gems.
MakeGem(redIndex, 30, 40, -31, Color.Red, "Red Gem");
MakeGem(greenIndex, 15, 48, -95, Color.Green, "Green Gem");
MakeGem(blueIndex, -15, 48, -95, Color.Blue, "Blue Gem");
// For debugging:
//prizes[redIndex].IsFound = true;
//prizes[greenIndex].IsFound = true;
//prizes[blueIndex].IsFound = true;
// Make corresponding barriers.
MakeBarrier(redIndex, 0, 29, 38, 80, -122, -120,
0.26f, 0.49f, 0.51f, 0.74f, "You must have the red gem to pass.");
MakeBarrier(greenIndex, -29, 0, 38, 80, -122, -120,
0.51f, 0.74f, 0.51f, 0.74f, "You must have the green gem to pass.");
MakeBarrier(blueIndex, -20, 20, 0, 38, -82, -80,
0.00f, 0.24f, 0.51f, 0.74f, "You must have the blue gem to pass.");
// Add obstacles.
MakeObstacles();
// Add the globe.
Globe globe = new Globe(GraphicsDevice, mazeTextures, new Vector3(0, 13.5f, -161));
drawables.Add(globe);
// Make the signs.
MakeSign();
// Create the player's avatar.
avatar = new DrawableSkelton(GraphicsDevice, true,
1, 8, 8, 1.5f, // Head and neck.
4.25f, 0.25f, // Spine.
6, 0.25f, 6, // Eyes.
0.5f, 0.13f, 6, // Nose.
0.255f, 6, 8, // Joints.
2.5f, 2, // Shoulders and hips.
1.5f, 1.5f, // Arms.
2, 2 // Legs.
);
avatar.Prepare();
drawables.Add(avatar);
// Set up the camera and projection matrices.
SetUpCamera();
SetProjection();
// Position the 2D textures.
PositionTextures();
// Start with an identity world transformation.
worldMatrix = Matrix.Identity;
}
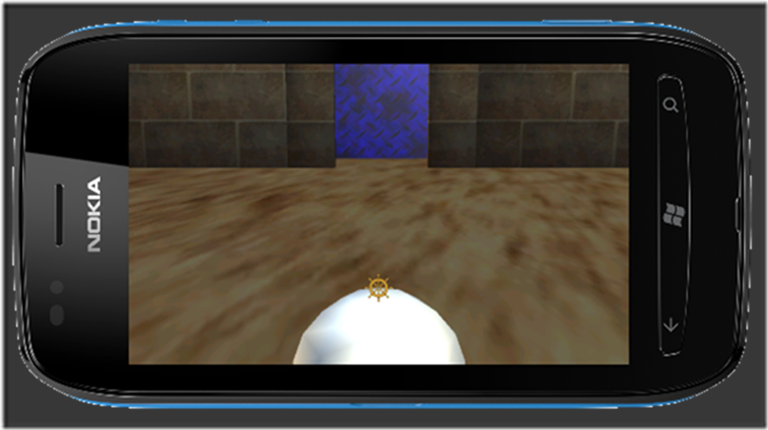
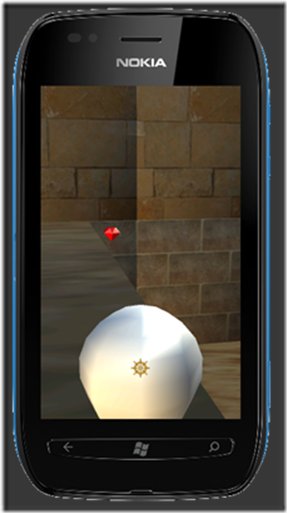
Вы успели получить эту клёвую панель для WP7, которую я использую?
Панель для эмулятора Nokia Lumia WP7
… И да, наша команда восхищена новым дополнением к семейству Windows Phone и всеми новыми открывшимися возможностями разработки. Настолько восхищена, что мы создали панель Nokia Lumia для нашего эмулятора WP7 просто для интереса. Но затем мы подумали, что вам наверное тоже захочется принарядить свой эмулятор в самую свежую белую или черную Nokia Lumia.
Скачайте Nokia Lumia панель для эмулятора WP7 и приукрасьте его.
[Примечание: Найдено через MicrosoftFeed, Download Nokia Lumia WP7 Emulator Skin и Scott Lovegrove]
В заключение, если вы задумались над созданием трехмерных приложений для Windows Phone 7, вы должны обратить внимание на этот сравнительно простой, достаточно разносторонний и клёвый пример. И обратите внимание, вы должны изучить оба ресурса, код и сопровождающие статьи…