Visual Studio 2010 beta 2: a quick web tour
Now that Visual Studio 2010 beta 2 has been released, you can have some fun exploring it, starting from the new splash screen :-)
In this post I’m going to explore some of the news for web developer, not all but at least some:-)
A quick look at Silverlight 3.0
Silverlight 3.0 is now integrated in Visual Studio 2010 beta 2 : the developer runtime and the SDK are installed during the setup process.
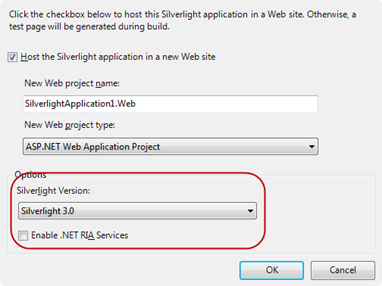
If you take a look to the project template you can see an options section with a combo-box for multi-targeting even for Silverlight.
Multi-targeting is one of the main architectural changes of Visual Studio 2010: you can now use a single IDE for targeting different versions of the full .NET and CLR. You can write code for .NET 2.0, 3.0 and 3.5: they use the CLR version 2.0 and the new .NET Framework 4 that instead uses the new CLR 4.
Note: the RIA Services are not completely integrated with this build.
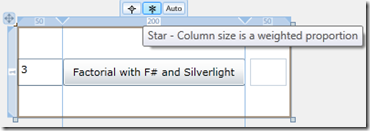
With the beta 2, you can find an interactive editor for Silverlight , similar to the WPF. In the Following screen I’m using it to create some columns and rows and setting the columns size directly into the editor.
An you can now double-click on the button in the preview pane to go to the click event hander to start writing code.
Now that F# is a prime language for the .NET Framework 4 and Visual Studio 2010 you can even create a Silverlight Library in F# and start using functional programming, if you like it, even for Silverlight. The F# Silverlight Library is a project template in beta 2 that you can add to your solution.
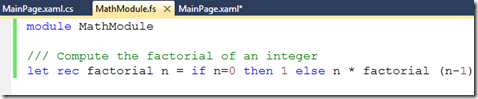
To use it with Silverlight you can add a reference from the standard Silverlight project in Visual Studio 2010 to the F# library for Silverlight, I ‘ve tried to build some simple code in a F# module as show below; a simple example of calculus for the factorial using a recursive function.
And than you can call the MathModule as a static class from Silverlight code as usual C# or VB.NET code:
You could imagine a sophisticated computations.
For more infos :
A quick look at ASP.NET MVC 2
Visual Studio 2010 will be shipped with ASP.NET MVC 2 project template and you can start playing with it right now with the beta 2 bits. You can find all the stuffs that are already available with ASP.NET MVC 2 Preview 2 for Visual Studio 2008 as Validation based on Metadata, Client Side Validation and Single Project support for Areas: an easy way to logically divide you project in independent parts.
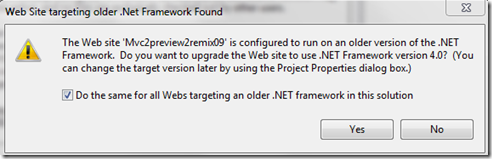
If you have already created a project with ASP.NET MVC 1.0 in Visual Studio 2008 you can’t open it in Visual Studio 2010 beta 2 and you have to migrate it manually or using this tool. If you have instead created a project with ASP.NET MVC 2 Preview 2, you should reasonably succeed to migrate it to Visual Studio 2010 beta 2. I’ve opened one of my project built on ASP.NET MVC 2 Preview 2 and the Visual Studio 2010’s wizard have done the hard work for me. A message box asked me if I wanted to update the project to .NET Framework 4, as show below:
At the end the solution works fine, at least on “My Machine” :-).
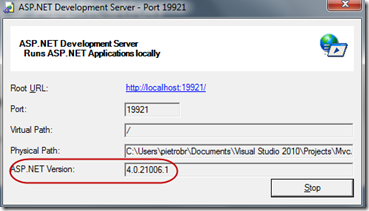
If you run the web app with the ASP.NET Developer Server you can see now that it’s running with the version 4 of the .NET Framework, as you can see below:
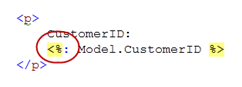
Thanks to the new syntax of ASP.NET 4 you can even write code without the need of using HTML.Encode, using the syntax below:
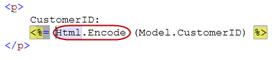
Instead of the more verbose:
Ok, some syntactic sugar, but of course if you write it hundreds of times…
For more details you can read the Phil Haack post : VS10 Beta 2 From an ASP.NET MVC Perspective.
A quick look at ASP.NET 4 Web Forms
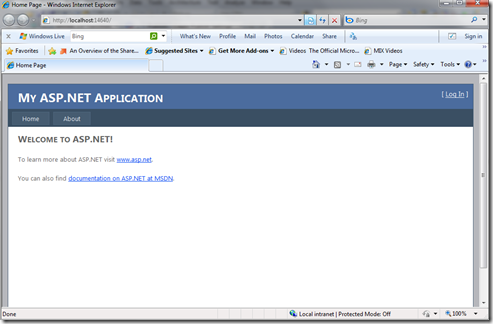
You have now the chance to create a project structurally similar to ASP.NET MVC one: I mean with CSS, a Home and About pages. If you create a ASP.NET Web Application project and you press F5, for example, you’ll see the following screen:
In the project you can even find jQuery 1.3.2 in the Scripts folder.
If you came from Visual Studio 2008 and you prefer to have a blank solution, you have to choose the Empty Project Template.
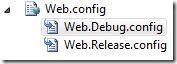
One of the most evident new feature of ASP.NET 4 (both Web Forms and MVC), already present from beta 1, is that you can have different config files for debug and release and other configurations. For example you already have a Web.Debug.config and Web.Release.config for the two different configuration.
For example you can use the two files to set different connection strings for debugging and production.
Code Snippets
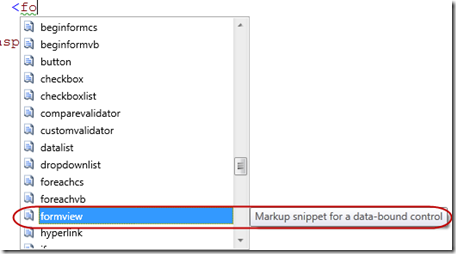
You can now find some pre-build code snippets that works in the aspx editor, for example you can choose formview snippet as show below
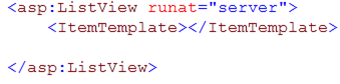
And the editor generate some code for you:
This make more productive writing code directly into the editor, skipping the boring stuff.
ASP.NET 4 WebForms Routing
ASP.NET 4 WebForms can now use routing rules as much as ASP.NET MVC does. You can now use urls that are SEO friendly and human readable, for example
localhost/blog/archive/1
instead of
localhost/blog/default.aspx?Id=1
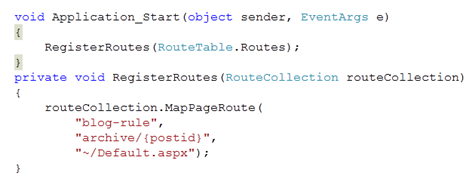
Just adding some code on the global.asax to define the rules:
You can then retrieve data used in the rules and using it in code-behind or even create a new url using the same rules. I suggest you reading the ScottGu’s post on this topic here.
ClientIDMode and ViewStateMode
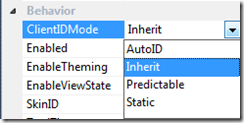
If in the past you have had some problem with client id generated by Web Forms , “ctrl_” nested especially when you use master-page… now you have some good news, because you can set the behavior on a control:
You can inherit from the parent, make it predictable so that it can be easily used with CSS and Javascript or just static.
And you can turn off view state for a page and enable for a control using the control property ViewStateMode.
Download
To fully explore Visual Studio 2010 beta 2 I strongly encourage you to download from here.(from 21/10). MSDN Subscriber can download just from today.
You can read the official announcement from here.
Per gli italiani che leggono questo post, ci saranno diverse occasioni durante l’anno per parlare delle novità di Visual Studio 2010, una fra tutte sono i Microsoft TechDays WPC 2009.
Vi aspetto, enjoy.