Virual Earth 6.1 & Javascript support in Visual Studio 2008
Una delle novità che durante il lancio di VS 2008 ho visto essere più apprezzate, per chi sviluppa per il web, è il supporto per l'intellisese del JavaScript che viene sicuramente in aiuto in molti siti che ne fanno sempre più uso.
Dopo il recente annuncio della nuova versione delle API e del controllo di Virtual Earth 6.1 sono state aggiornate su CodePlex le librerie che consentono di avere il supporto per JavaScript quando si sviluppa con Virtual Earth. Come ho avuto modo di mostrare di recente, per creare un' applicazione che usa VE basterebbe una semplice pagina HTML, scritta con notepad, che fa delle semplici chiamate in JavaScript. Ora, non so quanti oggi siano disposti a seguire questa modalità di programmazione, ma per chi, come me, preferisce un po' di aiuto dato da VS 2008 troverà sicuramente utili le librerie seguenti, che vi consentono di avere supporto pieno all' intellisese con Virtual Earth 6.1 quando lavoriamo in Visual Studio 2008.
Quindi scaricate come prima cosa le Virtual Earth JavaScript Intellisense Helper .
Come usarle
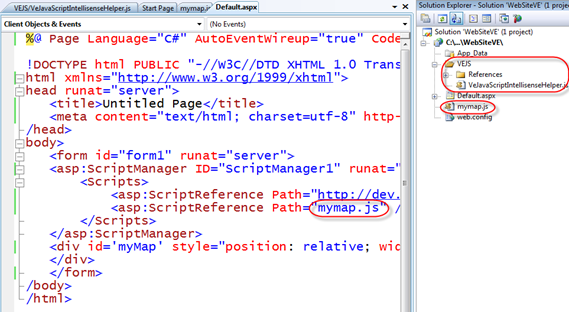
Una volta scaricato da CodePlex il progetto, se volete riutilizzare le librerie in un vostro progetto, potete semplicemente copiare la cartella VEJS, che contiene il riferimento a VeJavaScriptIntellisenseHelper.js. nel folder del vostro progetto e referenziarlo come vedete in figura. La pagina default.aspx, utilizza la sezione Scripts dello ScriptManager per istanziare i controlli VE 6.1 (nella figura non è visibile chiaramente) e il file javascript da me creato mymap.js che conterrà la logica per interagire con le mappe ed i riferimenti all' helper VeJavaScriptIntellisenseHelper.js che, a design-time, sarà responsabile di fornire il supporto all' Intellisese per VE 6.1.
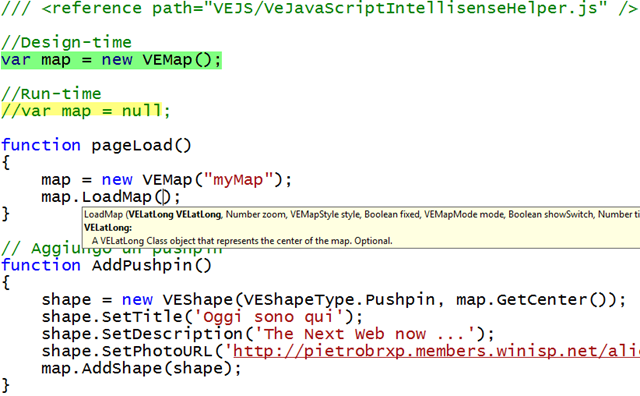
Vediamo ora come è fatto il file mymap.js: il file contiene, con la sintassi di Visual Studio 2008, il riferimento al file js che contiene l'Help per il Javascript di Virtual Earth. Come vedete, sulla funzione Load dell'oggetto map ho l'intellisese per il controllo.
Nel file ho evidenziato in verde e in giallo due punti particolari del codice che ora vado a spiegare. In verde viene instanziata la classe VEMap a livello di pagina, questo consente, quando lavoriamo a design-time, di poter avere l'intellisese sull'oggetto map in tutte le funzioni in cui viene usato localmente. La funzione AddPushpin, infatti, utilizza di nuovo l'oggetto map, richiamando il metodo AddShape per aggiungere un Pushpin. Se non avessimo istanziato a livello di pagina l'oggetto map, il supporto per l'intellisese si sarebbe limitato solo alla funzione pageLoad(). Quindi questo approccio funziona bene per quando lavoriamo a design-time.
Nel momento in cui, non ci interessa più avere il supporto a design-time, perchè andiamo a rilasciare l'applicazione, possiamo invece istanziare la classe VEMap , come viene usualmente fatto e inizializzare a null, l'oggetto map, come nella parte gialla. Il motivo di questo artificio è che a causa di una limitazione del JavaScript, se usassimo subito la parte in giallo, quella standard per l'uso delle librerie di VE, avremmo intellisesse sull'oggetto map solo nella funzione pageLoad e non nella AddPushpin ed in tutte quelle successive.
Conclusione
In questo breve post avete visto un vantaggio del supporto al JavaScript di VS 2008 per chi sviluppa con VE e di come siano utili le nuovissime librerie che ci risparmiano un po' di lavoro quando lavoriamo con VE.
Happy Coding with VS 2008 + VE 6.1