Silverlight 2 RC0 + ADO.NET Data Service + Entity Framework
[Updated Silverlight Client code VB & C#]
Qualche giorno fa discutevo con un amico sulle seguenti problematiche:
- Qual è il modo migliore da Silverlight 2 di fare una chiamata verso un servizio che espone dei dati provenienti da un database ?
- Voglio poter serializzare le entità del mio modello dei dati ? Sì, ma non solo, voglio serializzare l’intero grafo di una relazione master/details. Devo costruirmi tutto a mano ?
Ok ,vediamo una possibile soluzione che adotta l’uso di ADO.NET Data Service (DS) e ADO.NET Entity Framework (rilasciati con la RTM della SP1 di Visual Studio 2008) e la RC0 di Silverlight 2, in quest’ultima versione, da poco rilasciata, sono infatti state aggiornate le librerie client che consentono di lavorare con gli ADO.NET Data Service.
Ma cosa sono gli ADO.NET Data Service?
Beh, per chi non li conosce vi consiglio di dare uno sguardo alla prima parte di questo webcast. In estrema sintesi però posso dire che i DS permettono un accesso REST verso sorgenti dato esposte , in questo caso con EF. In realtà basta una qualsiasi sorgente dati che supporti l’interfaccia IQueryable.
I DS mi consentono così di accedere via http/https con i semplici verbi GET, PUT, POST, DELETE ad una sorgente dati, che restituirà i dati in formato JSON o ATOMpubs.
Se ad esempio voglio recuperare l’elenco dei customers(le mie entità) posso effettuare una chiamata GET del tipo https://localhost:48248/SilverlightADOnetDataServicesDemo.Web/NorthwindWebDataService.svc/Customers , dove NorthwindWebDataService.svc è il servizio che espone la mia sorgente dati; se voglio che mi venga restituito l’elenco dei Customers, aggiungo “/Customers” alla chiamata GET del servizio.
Costruiamo un esempio
Vado veloce nella prima parte, perché mi aspetto sia più nota, alla fine di questo post trovate scaricabile l’esempio completo. Dunque Creiamo un’applicazione Silverlight 2, ricordate che però questo esempio funziona solo con la RC e non con la beta 2; facciamo in modo che oltre alla creazione del progetto Silverlight 2 venga creato anche il sito web ASP.NET, ora come prima cosa aggiungiamo un nuovo template ADO.NET Entity Data Model, come in figura
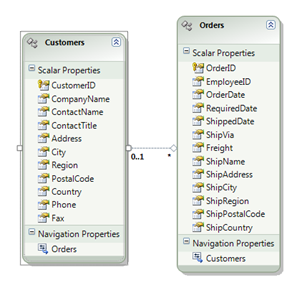
Il wizard vi guiderà fino alla scelta di un database, prendiamo Northwind, quindi alla scelta delle tabelle da inserire e scegliamo Cutomers e Orders, per avere una relazione del tipo (0,1) a Molti, quindi avremo:
Ok ora viene il bello, aggiungiamo un nuovo template ADO.NET Data Service, come in figura:
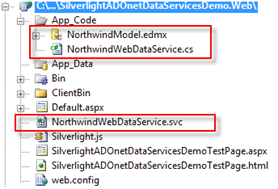
Chiamiamolo NorthwindWebDataService, o come vogliamo, a questo punto nel nostro progetto web ci troviamo più o meno quello indicato in figura:
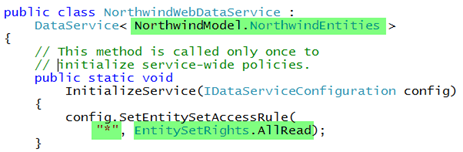
Andiamo ora nel file .cs in figura NorthwindWebDataService.cs, in questo casodobbiamo abilitare quali entità del nostro dominio applicativo vogliamo siano rese visibili all’esterno dai data Service. Per fare questo basta registrare come vedete nel codice seguente il modello dei dati e specificare quali permessi vogliamo vengano dati a quali entità. Nel mio esempio ho optato per la scelta più sbrigativa, attenzione a non fare lo stesso in produzione.
Ora possiamo fare qualche prova dal browser ed invocare il nostro servizio con delle chiamate come le seguenti: https://localhost:48248/SilverlightADOnetDataServicesDemo.Web/NorthwindWebDataService.svc/
che dà la lista delle entità esposte, aggiungendo in coda a questo url:
- /Customers ottengo un file XML con l’elenco dei customers e le informazion su db
- /Customers(‘ALFKI’) per avere le informazioni su uno specifico customer
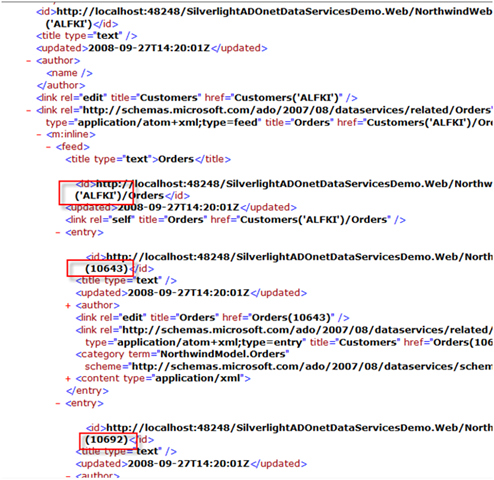
- /Customers?&expand=Orders : che dà l’elenco dei clienti ma anche i relativi ordini
In questo ultimo caso abbiamo proprio un esempio di quello che ci serviva: i clienti ed i relativi ordini in una sola chiamata; ok è da valutare quando questo sia o meno conveniente o se al limite si poteva raffinare la ricerca selezionando meglio solo alcuni clienti. Vi mostro comunque il risultato del browser , il primo riquadro è l’ID del primo customer e gli altri due sono gli id dei primi due ordini, potete immaginare il resto…
Il client, Silverlight 2 in questo caso
Bene, vediamo ora come chiamare gli ADO.NET Data Service da Silverlight 2 RC. Per essere completi dovrei aggiungere che posso utilizzarli, usando delle librerie client per AJAX e delle librerie client per Windows, quindi potrei usarli da WPF o da una Windows Form, oppure direttamente via http, anche se poi dovrei occuparmi del parsing del file XML o JSON.
Dal progetto SL aggiungiamo il riferimento all’ assembly System.Services.Data.Client.
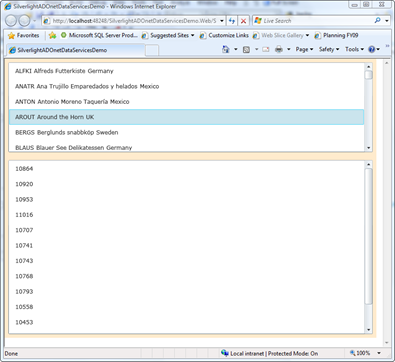
Ora la mia applicazione SL si compone di due semplici ListBox, la prima che dà la lista dei clienti e la seconda la lista degli ordini per uno specifico cliente. Non vorrei soffermarmi sugli aspetti di databinding della UI, ma evidenziare come fare la chiamata da SL. Il modo più rapido è aggiungere un riferimento dal progetto Silverlight verso il servizio offerto dai Data Service, quindi verso il file .svc come se fosse un qualsiasi Web Service.
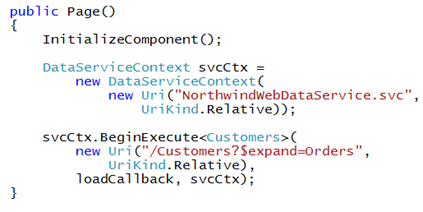
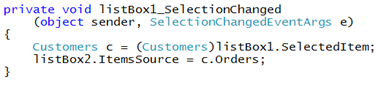
Ora nel code behind della pagina page.xaml.cs aggiungiamo queso codice:
La classe DataServiceContext si occupa di gestire il contesto della chiamata, facendo il tracking delle entità aggiunte etc. La seconda chiamata è quella vera e propria dove definiamo cosa vogliamo ottenere; dovreste vedere la stringa che prima chiamavamo dal browser; quindi definiamo la funzione di call-back che verrà invocata alla fine della chiamata asincrona.
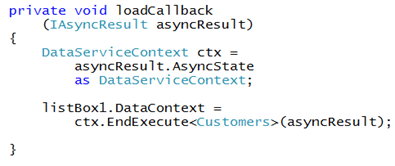
La nostra funzione di call-back semplicemente aggancia una lista di oggetti Customers al DataContext della nostra prima lista, che mostra quindi l’elenco dei Customer (alcune informazioni).
Ora agganciamo all’evento SelectionChanged il fatto che vogliamo visualizzare gli ordini del cliente selezionato nella seconda lista.
Direi che il gioco è fatto, ecco la nostra applicazione funzionante: ok ammetto la grafica non è affascinante, ma spero di aver reso l’idea.
Conclusione
L’uso degli ADO.NET Data Services aiuta in molti scenari in cui si voglia esporre via REST sorgeti dati, offrendo un meccanismo che ne semplifica il modo d’interrogare, filtrare, ordinare e modificare la sorgente dati sottostante. Può essere usato sia per lo sviluppo per il web ma anche per Windows e insieme a Entity Framework consente anche la facile serializzazione di grafi con relazioni master/detail.
Potete scaricare il codice di esempio di questo post da qui. [Ho aggiornato il codice scrivendo lo stesso client anche in Visual basic]
Comments
Anonymous
October 12, 2008
PingBack from http://www.davidezordan.net/blog/?p=454Anonymous
November 05, 2008
Ciao Pietro, quando ritagli un pezzettino del tuo tempo, ci puoi fare degli esempi per chiarire come fare per poter esternalizzare risorse dal file .XAP e riottenerle in runtime. Tutto cio per far si che un applicazione pesante possa esser divisa durante le fasi di lettura dell'utente sul browser. Perchè se anche uno fa le pagine e passa da un'altra chiaramente vengono inserite nel file xap e caricate al momento del primo accesso (il bello sarebbe dividere il file xap senza fare 100 progetti!). Un ultima cosa possibile che Microsoft ogni volta che si parla di TESTO GIUSTIFICATO ci debba far ricorrere a mille peripezie e non esponga la proprieta in SILVERLIGHT???. Ciao :-)Anonymous
November 05, 2008
Ciao Marello, scusa cosa intendi per testo giustificato e la realtiva proprietà che dici mancare .. magari non mi sono spiegato a sufficienza.Anonymous
November 06, 2008
Si, la proprietà che permette di formattare in modalita GIUSTIFICATA (esiste solo in WPF) non è esposta nei TextBlock in Silverlight ... ho visto che si può fare in runtime ma mi sembra strano .. se volessi pubblicare delle pagine dei giornali ad esempio dovrei fare dei una montagna di codice o una classe per fare questo lavoro. Esiste un modo più semplice??. Più vado avanti a scoprire Silverlight più vedo delle cose bellissime e nello stesso tempo delle mancanze altrettanto incredibili... Grazie PS: Guarda il mio post non è giustificatoAnonymous
November 06, 2008
lo XAML di SL è un sottoinsieme di quello di WPF e si sta cercando di trovare il trade-off migliore in modo da avere un plug-in leggero ed al contempo sfruttabile per gli scenari per cui è stato pensato. Tieni presente però che è previsto lo sviluppo da parte della community di altri controlli che andranno via via ad aumentare le funzionalità. Guarda ad esempio se può fare al caso tuo questo : http://www.codeplex.com/richtextedit, che offre un controllo con funzionalità di formattazione in apparenza molto avanzate. E guarda anceh i nuovi controlli annunciati a PDC del Silverlight Toolkit: http://www.codeplex.com/Silverlight ... non ho ancora avuto il tempo di postare a riguradoAnonymous
November 07, 2008
Ciao Pietro, ho scaricato il controllo ma non gira c'è qualche errore ora sto sercando di risolverlo anche sei io scrivo in VB. Finalmente una buona notizia è uscito la service pack 1 di Blend 2.0 in Italiano... almeno ora la suite è completa.