Visual Sudio 2012 の基本的な HTML + JavaScript の入力支援機能
Windows ストア アプリの開発は HTML + JavaScript でも行えるため、これまで Visual Studio を使ったことがない、という開発者の方にお会いすること機会があります。
そういった方々は、Windows ストア アプリの開発にあたり、頑張っていちから Visual Studio 2012 を学習して使用されているのかと思いきや、それまで Web 制作に使用されていたエディタ + FireBug などのデバッグツールでアプリのほとんどを作成し、Windows ストア アプリにパッケージングする部分だけ Visual Studio を使用されるという方が以外といらっしゃいます。(なんと、勿体ない…。)
今回はそういった Visual Studio を使ったことがないという Web 制作者の方々のために、Visual Studio 2012 に搭載されている代表的な HTML + JavaScript 開発機能について紹介します。
入力支援機能
Visual Studio にはさまざまなコード、マークアップを記述するための強力な入力支援機能が搭載されており、それは HTML, JavaScritp、 CSS についても同様です。
この入力支援機能は現在、以下二つのものが搭載されています。
- インテリセンス
- コードスニペット
インテリセンス
インテリセンスは、ユーザーがタイプした単語から、次に入力すべきワードを推測して入力候補をリスト表示し、リスト内のアイテムを選択することにより入力を補完するものです。
コードスニペット
インテリセンスがユーザーの入力に対し残りの部分の補完するものであるのに対し、コードスニペットは、キーワードによって複数行に渡るコードやマークアップを出力します。
なおインテリセンスとコードスニペットの詳細につきましては、以下のドキュメントをご参照ください。
IntelliSense の使用方法
https://msdn.microsoft.com/ja-jp/library/vstudio/hcw1s69b.aspx
コード スニペット
https://msdn.microsoft.com/ja-jp/library/vstudio/ms165392.aspx
HTML での入力支援機能
HTML 編集画面でのインテリセンス
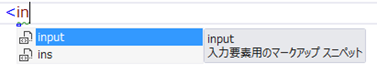
以下の画像は HTML のマークアップ入力画面で、”<in” とタイプしたところです。
“<in” に続く可能性のある HTML タグの入力候補をリストに表示します。これら入力候補は上下の矢印キーと、[Tab]キーで選択することができます。
“<input” まで入力すると、それにつづき指定可能な input タグの属性の候補一覧が表示されます。
これら HTML タグに対する入力候補は、画面上部のツールバーにある [ターゲット スキーマ] に指定されたバージョンのもののみが列挙されます。
たとえば、ターゲットスキーマで指定された HTML のバージョンでサポートされないタグにつついては以下のような警告が表示されます。
Visual Studio 2010 の時代に作成したインテリセンスの機能紹介ビデオがありますのでご覧ください。(※Web サイトの作成から入っているので長めです)
また、JavaScript のインテリセンスについての詳細な情報は、以下のドキュメントをご参照ください。
JavaScript IntelliSense
https://msdn.microsoft.com/ja-jp/library/vstudio/bb385682.aspx
HTML 編集画面でのコードスニペット
インテリセンスがユーザーの入力に対し残りの部分の補完するものであるのに対し、コードスニペットは、キーワードによって複数行に渡るコードやマークアップを出力します。
たとえは HTML の編集画面で、”table” と入力してキーボードの [Tab] キーを押下すると、以下のように table タグのひな型が出力されます。
table タグのほか input、form、dl、ol、html、その他、複数にまたがるタグの様々なスニペット(※)が用意されています。
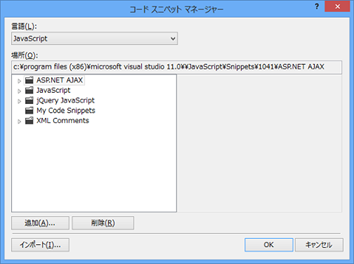
また、メニュー[ツール] - [スニペット マネージャー]を使用して、よく使用するタグのパターンをあらかじめ登録しておくこともできます。
Visual Studio 2010 の時代に作成したコードスニペットの機能紹介ビデオがありますのでご覧ください。
CSS でのインテリセンスと、その他の入力支援機能
CSS 編集画面でのインテリセンス
CSS でも HTML と同じように、ターゲットスキーマに基づいたインテリセンスが用意されています。
またダイアログボックスでの GUI による書式指定や、
[CSS アウトライン] の機能を利用して、目的のスタイルに素早くアクセスできるようになっています。
Visual Studio 2010 の時代に作成した CSS インテリセンスの機能紹介ビデオがありますのでご覧ください。
JavaScript での入力支援機能
JavaScript 編集画面でのインテリセンス
JavaScript には、より強力なインテリセンスとコードスニペットが搭載されています。
たとえば以下の画像は、JavaScript を記述中、数字 1 が設定された変数名 vlu に続けて . (ドット) をタイプしたところです。
インテリセンスの機能により、. のあとに「数値に指定可能な」プロパティとメソッドが表示されます。
今度は、1 を ” (ダブルクォーテーション)でい括ったあとに . をタイプしたところです。
今度は、「文字列に指定可能な」プロパティとメソッドの一覧が表示されます。
またメソッドの入力中も、必要な引数についてガイドが表示されるので、いちいちリファレンスなどを確認する必要はなく、入力ミスも減らすことができます。
さらに、以下のようなコードを入力し、
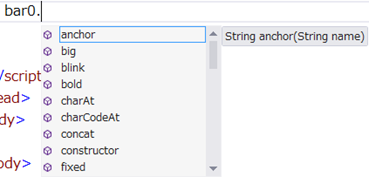
“}” の下段で “bar” と入力すると、bar0 から bar4 までの変数がインテリセンスの入力候補として表示されます。
入力候補から bar0 を選択し、bar0 の後ろに “.” をタイプすると変数内に設定された文字列に設定可能なプロパティとメソッドの一覧が入力候補として表示されます。
Visual Studio 2010 の時代に作成した JavaScript インテリセンスの機能紹介ビデオがありますのでご覧ください。
JavaScript 編集画面のコードスニペット
HTML マークアップの編集画面とおなじく JavaScript の編集画面にも強力なコードスニペットが用意されています。
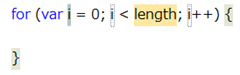
たとえば、for 入力し、キーボードの [Tab] キーを 2 回押下すると、以下のようなコードブロックが挿入されます。
このほか fanction、while、switch、if、etc..、といくつかのスニペットが用意されています。
これらスニペットは、スニペットマネージャーを使用して、任意のコードブロックを設定しておくことが可能です。
jQuery 使用時の入力支援機能
JavaScript のインテリセンスは、標準的な JavaScript の構文だけでなく、jQuery についても有効に動作します。
jQuery のライブラリをそのままプロジェクトに追加しても、それなりに動作しますが、より効果的に機能させるには、プロジェクトへの jQuery の追加の手順を以下のようにしてください。
- Web アプリケーションか Windows ストア アプリのプロジェクトを Visual Studio 2012 でオーブン
- メニュー [ツール] – [ライブラリ パッケージマネージャー] – [ソリューションの NuGet パッケージの管理] をクリック
- ダイアログ左のツリーで [オンライン] を選択すると、ダイアログ中央に [jQuery] のエントリーが表示されるのでダブルクリックしてインストール
(NuGet パッケージダイアログボックス)
NuGet を使用してインストールされた jQuery を [ソリューションエクスプローラー] で見ると、以下のようにインテリセンスで使用されるファイルが含まれていることが分かります。
(NuGet によってインストールされる jQuery 関連のファイル)
実際に jQuery のコードを記述すると、以下のように引数の説明を含むインテリセンスが表示され、入力の補完とコーディングのガイドを行ってくれます。
jQuery のコードスニペット
Visual Studio 2012 に jQuery のコードスニペットは既定では搭載されていませんが、コミュニティが作成したアドインによってその機能を追加することができます。
手順は以下の通りです。
1. 以下のリンクからスニペットの入った zip ファイルをダウンロード
Visual-Studio-jQuery-Code-Snippets
https://github.com/xxkylexx/Visual-Studio-jQuery-Code-Snippets
2. 弊社 井上章 (Chack と呼んでください) のブログの以下の記事の内容にしたがいセットアップ
THE TRUTH IS OUT THERE - Visual Studio 2012 の jQuery インテリセンスとコード スニペット
https://blogs.msdn.com/b/chack/archive/2013/01/11/aspnet-visualstudio-jquery-intellisense-codesnippet.aspx
アドインにインストールが完了するとコードスニペットの機能が有効になります。
たとえば、JavaScript の記述画面で jq を入力し、キーボードの [Tab] キーを押下すると以下のようなステートメントが挿入されます。
動画でのデモも用意されていますので、こちらもご覧ください。
--------------------------------------------------------------------------------------
今回は Visual Studio 2012 の入力支援機能について紹介しました。
次回は、Visual Studio 2012 を使用して Web コンテンツと Windows ストア アプリのデバック機能について紹介する予定です。