ゲーム「翠星のガルガンティア」のソースの入手とIISへの配置方法
Visual Studio 2013 Professional 以上で、Android、iOS アプリの開発を可能にするアドイン、Multi-Device Hybrid Apps のインストール方法を投稿する予定でしたが、本日 (2014/6/18)、PRODUCTION I.G 様とのコラボゲーム、「翠星のガルガンティア〜キミと届けるメッセージ〜」が公開されましたため、今回は予定を変更し、公開されているゲームのソースを Windows の既定の Web サーバーである IIS (インターネット インフォメーション サービス) への配置方法について紹介します。
翠星のガルガンティア〜キミと届けるメッセージ〜
https://fly.gargantia.jp/
このゲームのアドベンチャーモードは、WebGL を使用して作られており、デスクトップ アプリケーションと遜色のないクォリティの高いゲームが楽しめます。
(※)WebGL をサポートしている Web ブラウザーであれば、ゲームをプレイすることができますが、Core i 5 以上の CPU で使用することをお勧めします。なお、このゲームは Surface Pro 2 に最適化されているので、Surface Pro 2 であればより楽しめます。
さらに、このゲームのアドベンチャーパート部分はソースコードが公開されており、ダウンロードし、改変して個人的に楽しむことができます。
ソースコードの入手
以下の GitHub のサイトにアクセスします。
turbulenz/gargantia_editor
https://github.com/turbulenz/gargantia_editor
ページ右下の [Download ZIP] をクリックし、gargantia_editor-master.zip ファイルをダウンロードし、gargantia_editor-master フォルダを取り出します。
なお、ボイスデータ、BGM データは含まれません。
IIS のインストール
ローカルコンピューターに Windows の既定の Web サーバーである IIS をインストールします。
手順は以下のとおりです。(※ Windows 8.1 を想定しています)
マウスポインターを画面右端においてチャームを表示し、[設定] アイコンをクリックします。
[コントロールパネル] をクリックします。
[コントロールパネル]ウィンドウ 内の [プログラム] をクリックします。
[プログラム] ウィンドウ内の [プログラムと機能] - [Windows の機能の有効化または無効化]をクリックします。
[Windows の機能] ダイアログボックス内のツリーから [インターネット インフォメーション サービス] にチェックをつけ、[OK] ボタンをクリックします。
以上、の手順で IIS のインストールが開始されますので、インストールが完了するまでしずかに見守ります。
ソースコードの配置
GitHub からダウンロードした gargantia_editor-master.zip ファイルから取り出したフォルダ gargantia_editor-master フォルダを以下のフォルダ下にコピーします。
C:\inetpub\wwwroot
フォルダ名を 「gargantia」に変更します。
以上でソースコードの配置は完了です。
次に、ゲームコンテンツが使用しているすべてのファイルが正常にダウンロードできるように、IIS の MIME-type を追加します。
なお、この作業はソースコードの配置が完了してから行ってください、
IIS への MIME-Type の追加
ゲームの使用している *.dds ファイルがダウンロードできるように IIS に MIME-Type を追加します。
具体的な手順は以下の通りです。
マウスポインターを画面右端においてチャームを表示し、[検索] アイコンをクリックします。
検索用のテキストボックスに「inetmgr」と入力し、検索された [インターネット インフォメーション サービス(IIS) マネージャー] をクリックします。
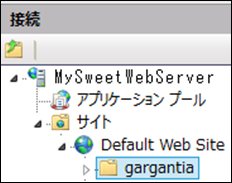
[インターネット インフォメーション サービス(IIS) マネージャー] が起動してくるので、画面左の [接続] ペイン内のツリーを [(コンピューター名)] – [サイト] – [Default Web Site] – [gargantia] と展開します。
[gargantia] フォルダの上でマウスの右ボタンをクリックし、表示されたコンテキストメニューより [アプリケーションへの変換] をクリックします。
[アプリケーションの追加] ダイアログボックス表示されるので、既定の設定のまま [OK] ボタンをクリックします。
[] フォルダが選択された状態で、作業ペインから [MIME の種類] をダブルクリックします。
MIME の一覧が表示されるので、画面右の [操作] ペインから [追加…] リンクをクリックします。
[MIME の種類の追加] ダイアログボックスが表示されるので、[ファイル名の拡張子] に「.dds」、[MIME の種類] に「image/x-dds」を設定し [OK] ボタンをクリックします。
以上で IIS へのMIME タイプの追加は完了です。
これで IIS は 「翠星のガルガンティア」ゲームと、In-Game Editor (ゲーム内エディター)をホストできるようになりました。
ローカル IIS 上の 「翠星のガルガンティア」ゲームへのアクセス
デスクトップ版の Internet Explorer 11 で、以下の URL にアクセスしてください。
リソースの読み込みが完了すると、以下のような開発用のゲーム画面が表示されます。
ゲーム画面をクリックしてフォーカスをあて、[Enter] キーをクリックすると、以下のような GUI で、画面に表示されているオブジェクトを操作できる画面になりますので、あとは存分にカスタマイズをお楽しみください。
ゲームのカスタマイズやツールの使い方については、GitHub 内のドキュメントを参照するか、UI のラベルから推測するか、ソースコードを読み解くか、GitHub から実際に作った人にメールで問い合わせをしてみるか、してみてください。(そういった、第三者の手助けが必要となると予想される場合は、カスタマイズには手を出さないほうが無難でしょう)
ゲームが使用している WebGL エンジン
オープンソースの Turbulenz エンジンを使用しています。Turbulenz エンジンは、単に WebGL を描画するだけのライブラリではなく、Web Audio、Gamepad、および WebSockets などの HTML5 API を 1 つにまとめ、物理演算、衝突判定、ステージ管理などの機能も提供する WebGL のゲームエンジンです。
<参考>
Turbulenz エンジンで製作された 3D ゲーム「翠星のガルガンティア~キミと届けるメッセージ~」
https://www.modern.ie/ja-jp/demos/gargantia
GA.ME - Super powered online games
https://ga.me A.K.A https://turbulenz.com/
ゲームのバックエンド
以下のすべてで Microsoft Azure を使用しています。
- Web サイト
- ストレージ
- トラフィックマネージャー
- CDN
まとめ
今回は予定を変更して、PRODUCTION I.G 様とのコラボゲーム、「翠星のガルガンティア〜キミと届けるメッセージ〜」を Windows ローカル環境の IIS でホストする方法について紹介しました。
腕に覚えのある人は、ソースをカスタマイズして自分だけのゲームを作ってみてはいかがでしょうか?