SharePoint Online, BCS и Windows Azure: реализация безопасного канала взаимодействия с внешней системой
Служба Business Connectivity Services (BCS) позволяет реализовать обмен данными и взаимодействие между порталом SharePoint Online и внешней системой (Axapta, CRM – пример для CRM Online, 1C, Siebel, Naumen и т.п.). SharePoint Online может быть полноценный участником любого бизнес-процесса организации за счет своих интеграционных возможностей: клиентской объектной модели (.Net, ECMAScript), публичных веб-сервисов, BCS и SandBox-программных модулей.
Предлагаю изучить вопрос взаимодействия SharePoint Online и внешней системы на следующем несложном примере:
- Работа (все CRUD операции) с контактными данными, хранящимися в SQL Azure, через портал SharePoint Online и мобильные клиенты.
- Возможность использовать эти данные в простом бизнес-процессе заведения заявки (например, help desk) через список SharePoint Online.
На рисунке ниже представлен общий сценарий взаимодействия. Для нашего случая схема является более простой: WCF сервис из Windows Azure напрямую обращается в SQL Azure и не используется Service Bus.
Итак, концептуально:
0. Ознакомьтесь с постами моих коллег Leveraging Windows Azure WCF Services to Connect BCS with SharePoint Online и
SharePoint Online and Windows Azure: Developing Secure BCS Connections using WCF Services, а так же подробной инструкцией (docx). Действия, описанные далее, во многом основываются на этих инструкциях.
1. Для публикации данных на портал SharePoint Online и последующей работы с ними необходимо создать WCF сервис, который послужит фактически прокси, через который идут обращения к конечной системе (SQL Azure). Напрямую обращаться к SQL Azure (или другому источнику) из BCS Online не разрешается. Локальный SharePoint Server 2010 поддерживает 3 источника данных для BCS (OLEDB базы данных, WCF сервис, .Net Assembly, которая развернута локально), для SharePoint Online поддерживается только WCF. По сути, подход на основе веб-сервиса является рекомендуемым и для локального SharePoint Server 2010, т.к. такой сценарий является наиболее правильным с точки зрения интеграции.
2. WCF сервис разместим в Windows Azure (размещение WCF сервиса именно в Windows Azure не является обязательным). В SQL Azure хранится не публичная информация, поэтому требуется ограничить доступ к сервису. Для обеспечения безопасности воспользуемся аутентификацией на основе логина и пароля и SSL каналом (замечу, что SharePoint Online не доверяет самоподписанным сертификатам (self-signed)).
3. Воспользуемся службой SharePoint Online Secure Store (SSS) для хранения учетных данных (логина и пароля) для доступа к WCF сервису. На данный момент SSS Online поддерживает только соотношение учетных данных формата 1:M, т.е. все пользователи портала сопоставляются только с одними учетными данными (пара логин\пароль) внешнего сервиса.
4. В SharePoint Designer создаем внешний тип (External Content Type), для которого указываем адрес WCF сервиса и созданного SSS приложения, чтобы при обращении к сервису подставлялись корректные учетные данные. На основе методов WCF сервиса создаем CRUD-операции над данными. Создаем список на основе этого типа.
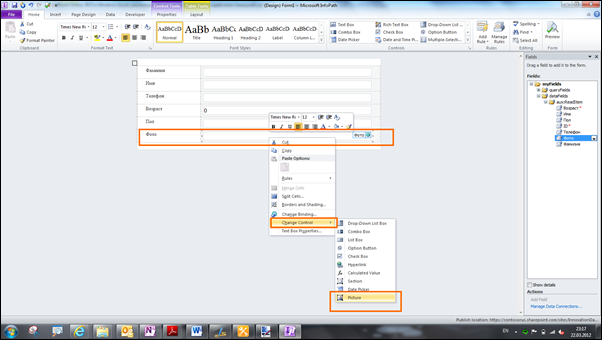
5. Теперь необходимо модифицировать представление данных на портале и придать им более упорядоченный вид. Здесь есть два варианта: модифицировать aspx страницы (Edit in Advanced Mode) или воспользоваться InfoPath формами. Мне кажется, что InfoPath – это более простой и наглядный вариант, который так же позволяет включить дополнительную проверку и VBA код. Сразу оговорюсь, что VBA кода так же должен соответствовать правилам SandBox решений для SharePoint Online.
Меняем для поля URL тип на Picture.
Получаем новую форму в дизайнере:
И на портале:
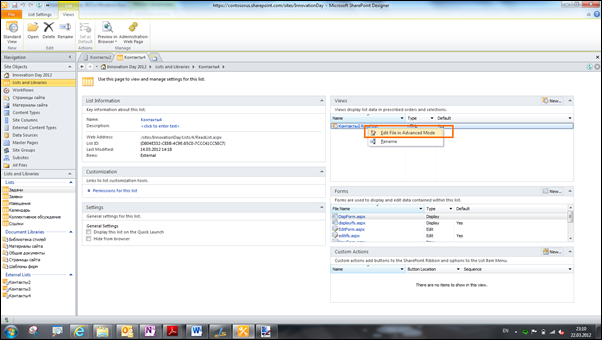
6. Формы создания, изменения и отображения элемента получились хорошими. Теперь предлагаю модифицировать форму отображения всего списка. Здесь мы воспользуемся модификацией представления через режим Edit in Advanced Mode, а далее правкой XSLT. Наша задача отобразить не URL на фотографию, а непосредственно саму фотографию, т.е. вставить тэг img.
Находим шаблон XSLT, отвечающий за вывод URL фотографий, и заменяем на
<img>
<xsl:attribute name="src">
<xsl:value-of select="$thisNode/@*[name()=current()/@Name]"/>
</xsl:attribute>
<xsl:attribute name="width">
<xsl:value-of select="55"/>
</xsl:attribute>
</img>
И в итоге:
7. Создаем список и добавляем новую колонку External Data, в которой выбираем наш созданный External Content Type.
8. Проверяем работоспособность в браузере и так же на мобильном телефоне. Например, на Nokia Lumia 800 (Windows Phone 7) этот список отображается без проблем и поддерживает все CRUD операции.
Данному примеры не достает одной технической детали – реализации постраничного отображения данных, но это можно рассматривать как дополнительную задачу для демонстрации 2.0.