Add easing effects on your animations with WPF 4 easing functions
One of the new features of WPF 4 is the presence of easing functions. Already available with Silverlight 3, these functions allow you to play with acceleration or deceleration on your animations. The following sample illustrates how to add elastic behavior on image size animation.
<Image x:Name="MyImage" Source="Desert.jpg" Width="100" Height="100" Stretch="UniformToFill">
<Image.Triggers>
<EventTrigger RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyImage"
Storyboard.TargetProperty="Width"
From="100" To="200" Duration="0:0:1" >
<DoubleAnimation.EasingFunction>
<ElasticEase Oscillations="3" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation
Storyboard.TargetName="MyImage"
Storyboard.TargetProperty="Height"
From="100" To="200" Duration="0:0:1" >
<DoubleAnimation.EasingFunction>
<ElasticEase Oscillations="3" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
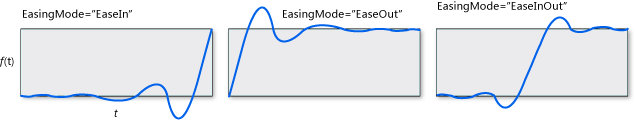
An easing function applies formula to obtain an acceleration or deceleration effect. A “mode” option allows you to set when to apply the formula: at the beginning (EaseIn), at the end (EaseOut) or both (EaseInOut).
For our sample, the following graph demonstrates the different values of EasingMode, where f(t) represents the animation progress and t represents time (msdn source).

By default, WPF 4 contains the following functions:
- BackEase
- BounceEase
- CircleEase
- CubicEase
- ElasticEase
- ExponentialEase
- ExponentialEase
- PowerEase
- QuadraticEase
- QuarticEase
- QuinticEase
- SineEase
For more information about easing functions: https://msdn.microsoft.com/en-us/library/system.windows.media.animation.easingmode(VS.100).aspx
The source code is available here: