Using Resource Files (.resx) when developing SharePoint solutions
In the global economy that we live in today, we can no longer assume that everyone using our applications will be speaking English. Currently, it is pretty easy to build a Windows or Web .NET application with support for multiple languages by making use of resources. In SharePoint this can be a bit more difficult, and I have yet to see someone lay out the details on exactly how to do this, so here we go…
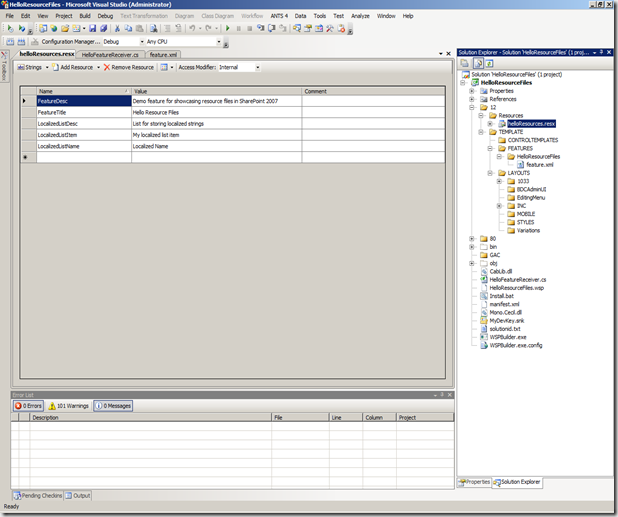
The first thing you will need to do is create your new resource file. You can do this in Visual Studio by selecting “Add new item/Resources file”. The resource file should get deployed to the 12\Resources directory. In my case I created one called “helloResources”.
The first place you will probably want to use your resources files\ is in your feature.xml file. In this case you need to specify one additional line in your feature.xml which is:
DefaultResourceFile="helloResources"
Once you have done this you can specify your feature title and description to be pulled from the resources file instead of hardcoded into your feature.xml file.
Title="$Resources:helloResources,FeatureTitle;"
Description="$Resources:helloResources,FeatureDesc;"
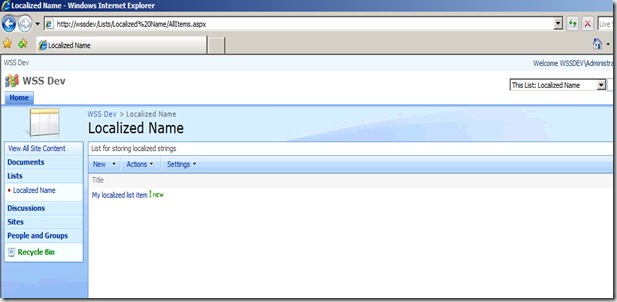
The next place you might want to use your resources is in your feature receiver. For the sake of example I created a feature receiver that creates a list called “Localized Name” and adds an item to the list with the title “My localized list item”.
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
SPSite currentSite = properties.Feature.Parent as SPSite;
SPWeb currentWeb = currentSite.RootWeb;
uint language = currentWeb != null ? currentWeb.Language : 1033;
SPList list = null;
string listName = SPUtility.GetLocalizedString(
"$Resources:helloResources,LocalizedListName", "helloResources", language);
string listDesc = SPUtility.GetLocalizedString(
"$Resources:helloResources,LocalizedListDesc;", "helloResources", language);
Guid listId = currentSite.RootWeb.Lists.Add(listName,
listDesc, SPListTemplateType.GenericList);
list = currentSite.RootWeb.Lists[listId];
list.ContentTypesEnabled = false;
list.OnQuickLaunch = true;
list.EnableAttachments = false;
list.EnableVersioning = false;
list.NoCrawl = true;
list.Update();
SPListItemCollection listItems = currentWeb.Lists[listName].Items;
SPListItem item = listItems.Add();
item["Title"] = SPUtility.GetLocalizedString(
"$Resources:helloResources,LocalizedListItem", "helloResources", language);
item.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
SPSite currentSite = properties.Feature.Parent as SPSite;
SPWeb currentWeb = currentSite.RootWeb;
uint language = currentWeb != null ? currentWeb.Language : 1033;
string listName = SPUtility.GetLocalizedString(
"$Resources:helloResources,LocalizedListName", "helloResources", language);
SPList list = currentWeb.Lists[listName];
list.Delete();
}
All of these strings are stored in the resources file of course :). Just for reference, here is a screenshot of my resource file.
And the feature…
And the list…
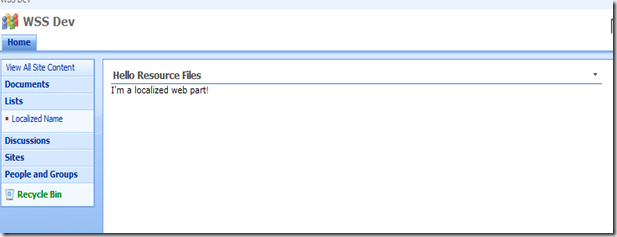
You can follow the same code example for web parts or any other controls in your SharePoint application. I used almost the exact code snipped from my feature receiver to create a web part.
public class Hello : System.Web.UI.WebControls.WebParts.WebPart
{
uint language = SPContext.Current.Web != null ? SPContext.Current.Web.Language : 1033;
public Hello()
{
}
protected override void CreateChildControls()
{
Literal literal = new Literal();
literal.Text = SPUtility.GetLocalizedString(
"$Resources:helloResources,WebpartText", "helloResources", language);
this.Controls.Add(literal);
base.CreateChildControls();
}
}
That’s pretty much all it takes to create your SharePoint solutions in a localizable way. Hope that was helpful.
Comments
Anonymous
March 06, 2009
PingBack from http://www.clickandsolve.com/?p=19112Anonymous
March 12, 2009
Dear Josh, I did what you wrote on this article, but always when i view the webpart on the German language it retrieves the english values. Can you please help me?. Best regards.Anonymous
March 13, 2009
Finally i found the solution. i replaced SPUtility.GetLocalizedString("$Resources:helloResources,WebpartText","helloResources",language); with SPUtility.GetLocalizedString("$Resources:WebpartText","helloResources",language); and it works fine. Best regards. Also there is an important thing : Your resource file must match the "core" language pack naming, If you installing the german language pack you will find that the german core resource file is cor.de-DE.resx, So your resource file must follow this naming like HelloWorldResource.de-DE.resx Best regards.Anonymous
October 21, 2009
Hi Nice post..I was searching for the best and got here..Thanks May I know how can I Convert Resx files to SharePoint..Anonymous
February 17, 2010
Hey buddy, I have to use web services to set nocrawl property of a list to true.And same should also be reflected in UI for list advanced settingsAnonymous
October 13, 2010
This is a very useful post! There is a lot of convoluted solutions to creating localised solutions within SharePoint, finally a simple approach.Anonymous
August 20, 2011
Hello! Veri nice article. In my blog I have similar article on how to use SPUtility.GetLocalizedString - <a href="dotnetfollower.com/.../a> Thanks!