Testing Your APIMASH app with Fiddler
The primary goal of our Windows Store and Windows Phone Store APIMASH Starter Kits is to pave your way toward integrating a great many diverse data sets into your own applications. To that end, the provided projects tend to focus mostly on the “happy path,’ where the expectation is that the service is up, the client connection is solid, and the data returned is in the expected format. As you move closer to publishing your application to the store, however, you’ll want to test for conditions such as an invalid API Key, a request timeout, or a service call periodically returning a 404 (Not Found) to ensure the user experience is the best it can be, and as a result, help your app enjoy higher ratings and more downloads!.
One handy addition to your tool belt in this regard, is Fiddler, and specifically its AutoResponder facility. If you’re not familiar with Fiddler, you can download it free (get the .NET 4 version for use with Windows Store apps), and use it as an HTTP proxy to intercept traffic from your application to the various services being targeted. I’ve used it for quite a while for debugging web and client applications, but only recently became acquainted with the auto-responder feature.
The premise behind the auto-responder is simple: create URI rules, and whenever a given rule is matched, instruct Fiddler to return a canned response (generally from a file) instead of carrying out the actual call.
In practice, I’ve been running my application normally (“the happy path”) capturing the traffic in the left most pane of Fiddler (below). Then I drag and drop relevant sessions from the left to the AutoResponder tab on the right. That action creates a rule that returns that same HTTP response whenever the application issues the exact same URI request.

Resending the same response for the same request isn’t all that interesting, so once you create a rule you’ll likely want to change either (or both) the rule and the action that follows that rule. To get a better view of this in action, here are a couple of “real” examples leveraging the TomTom Bing Maps API Starter Kit that I put together.
Authentication failure
In the TomTom and BingMaps APIs, a developer API key is passed as a URL parameter, and if that API key is invalid then the authentication fails with the typical HTTP 403 (Forbidden) status code. I could modify my application to inject an invalid API key, but an easier approach is just to set up a rule that returns that status code for any request made, say, to the TomTom API.
To do that, I dragged a successfully executed query from Fiddler’s session panel to the AutoResponder tab, which automatically added a rule like
EXACT:https://api.tomtom.com/trafficcams/boxquery?top=36.2996110392627&bottom=36.0501884718584&left=-115.356925568615&right=-114.917472431385&format=xml&key=dku9t2ayqyh87aqnvt9w3tqy
Note that’s an EXACT rule so will only match if the entire request string is identical – down to the latitudes and longitudes in the URI parameters.
Since the auto-responder also supports other match qualifiers such as NOT and regex as well as a case insensitive, substring match, I modified the prepopulated rule (via the rule editor text box at the bottom) to simply
which now matches any request including that string, regardless of the URI parameters
Directly below the rule-editing textbox is a combo box listing a number of preloaded options for responding to API requests matching the rule. By default, the response is the one that was provided when the original (successful) call was made and I dragged and dropped it to the AutoResponder pane, but there are number of other options there as well, including a 403:

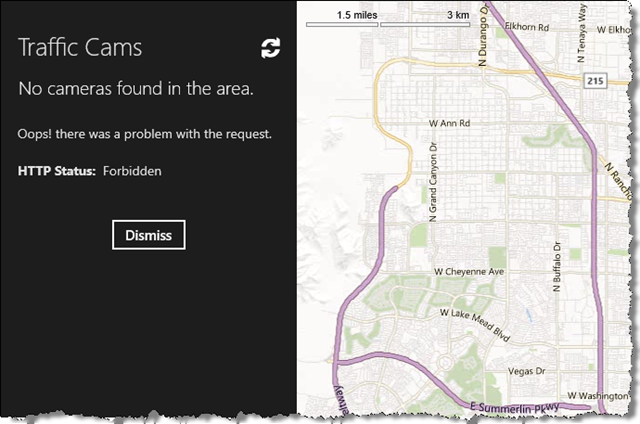
Now when I go back to the app and refresh the cameras currently in view, the request is intercepted by Fiddler and my app sees a 403 response, responding thus:

Payload format error
As you might have noted in the list of possible actions, there are a few well-known HTTP status codes along with some special outcomes including redirecting the request, dropping the connection, and modifying request headers. You can extend those options though by creating a specific response file complete with a payload.
Let’s say I wanted to test how the application would respond if, for some reason, the XML payload wasn’t well formed - due to a bug in the service for instance.
As before, I can drag and drop a successful call to the AutoResponder and modify the matching rule to similarly match any request to the boxquery API (versus the exact one I originally executed).
Since I want to introduce an error in the specific payload, instead of selecting from the dozen or so canned options in the bottommost combo box, I opt to edit the file containing the original HTTP response.

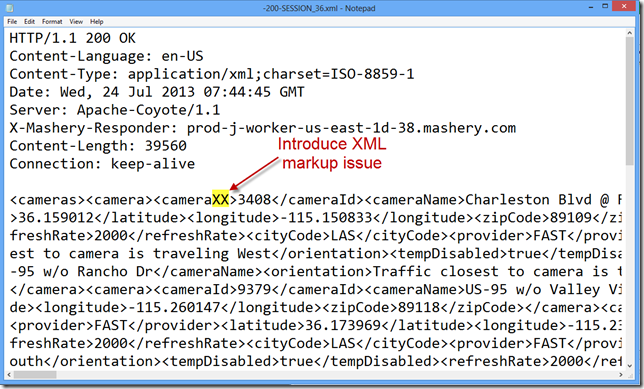
In the response just changing a character or two in the XML string is enough to trigger the error:

After refreshing the cameras from the application, the error now manifests itself as below:

Camera Image Not Found
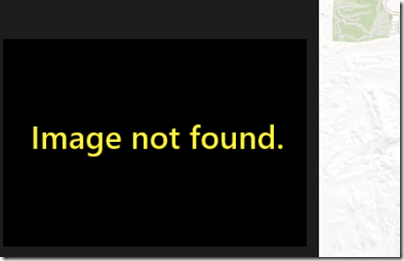
In the starter kit, whenever you select a camera pin marker on the map, the image of that camera appears in the bottom left of the screen. In the implementation for this API call, the starter kit code checks for a missing image (as well as other errors) and displays a canned static image that’s included in the application package if it determines there’s a problem.
Here’s how I tested that scenario.
As before, I performed a successful API call with Fiddler running and dragged and dropped that invocation to the AutoResponder panel, resulting in something like:
EXACT:https://api.tomtom.com/trafficcams/getfullcam/8026.jpg?key=dku9t2ayqyh87aqnvt9w3tqy
To make the error appear regardless of the specific camera selected, I took advantage of the regular expression option for auto-responder rules and edited it to:
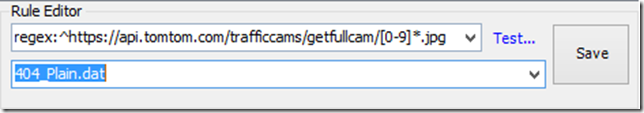
regex:^https://api.tomtom.com/trafficcams/getfullcam/[0-9]*jpg
A 404 (Not Found) response is one of the built-in options, so the completely edited rule (below) matches a request for any camera image file (assuming all images are identified with a numeric id).

As a result any request for a camera image in the application brings up the canned image file that was provided with the application package:

Exploring further
I’ve provided few examples of how to use Fiddler for your testing, but there are a number of other features that you can leverage via the auto-responder including introducing latency and importing and exporting session archives (.SAZ) and rules files (.FARX) for replay and reuse.
Check out the AutoResponder Reference to explore all the options and help make your APIMASH application a rousing success!
Comments
- Anonymous
July 24, 2013
Hi Jim -- another worthy mention here is RunScope (https://www.runscope.com - first learned of it from Chris Risner of the Windows Azure Mobile Services team.) It takes a slightly different approach in that it requires you to modify the URL the app is calling, including an encoded version of the real URL. As such it doesn't require installing the software on the calling machine, which is handy for Windows Phone and Windows RT debugging scenarios. From there, you use the portal to examine request/response headers and content, do playbacks, etc., in much the same way you described above.