Favorite VS2010 Features: Layer Validation
In my previous favorite features post I talked about doing architectural discovery with the new Dependency Graph feature of VS 2010 Ultimate Edition. Being able to understand what you already have with a project is really useful. Next on my list is Layer Validation, your logical next step for improving your architecture.
Building a Layer Diagram
We’ll pick up from the last post using the Tailspin Toys sample application. Now that I understand the basic structure of the application, I want to make it adhere to my architecture. In this case the application was written as a model view controller (MVC) style application. Let’s make sure it is actually implemented that way. To start with, let’s create a new layer diagram using the Architecture menu:
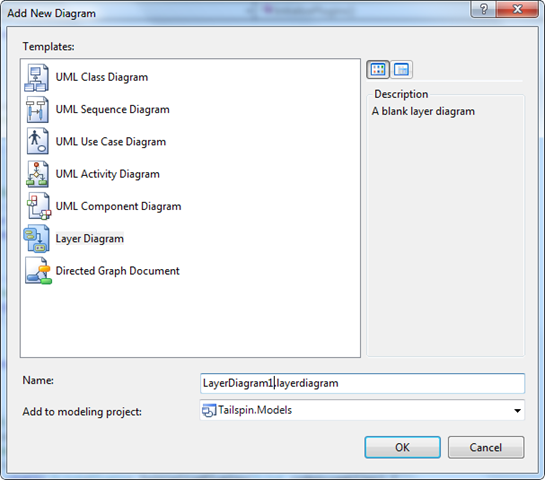
This will give me an empty Layer Diagram surface where I can specify the layers of my architecture. With a little bit of work, we can get all the basic layers we are ok with on the form:
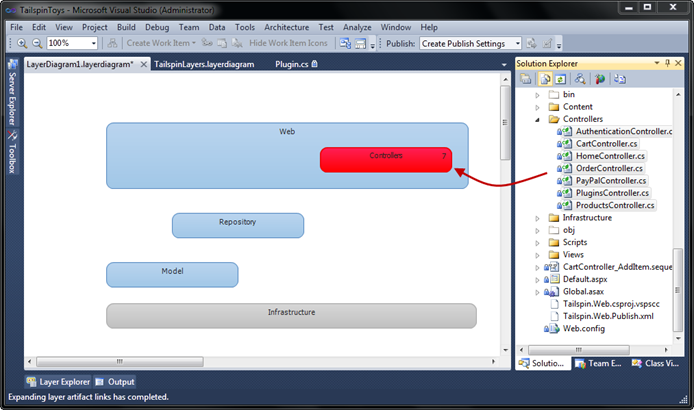
This is a reasonable architecture, but we need to figure out how the physical implementation actually maps into this logical architecture. To do this we can drag the actual class implementations into the corresponding layer they implement:
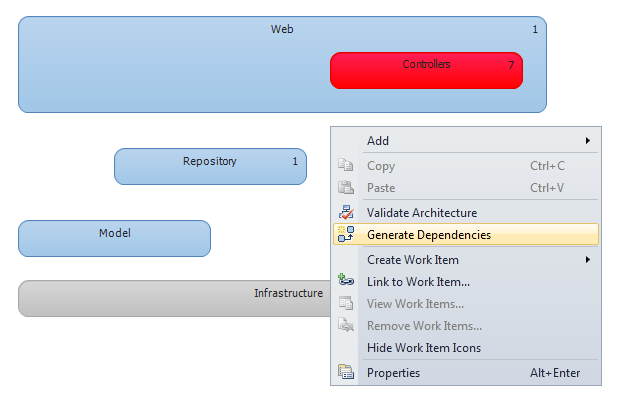
After all you have placed class implementations into the right layers, you can ask the system to figure out the dependencies by right clicking on the design surface and choosing Generate Dependencies:
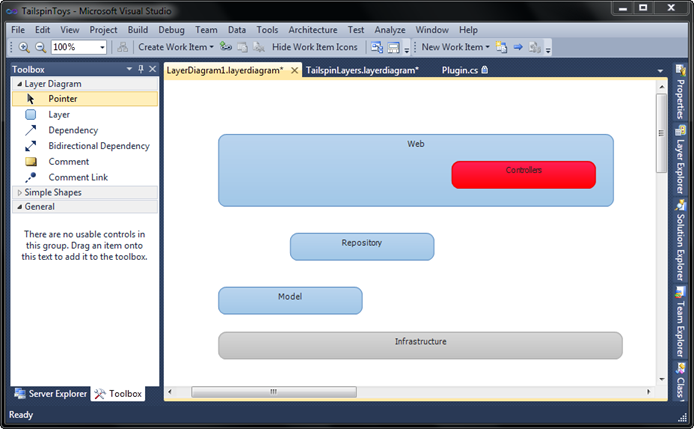
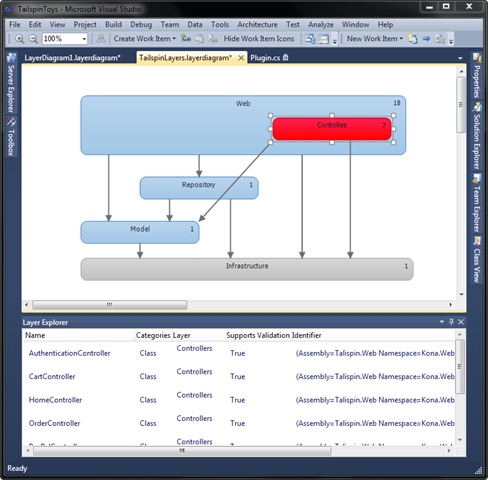
Once you’ve completed the process you wind up with a diagram like the one below. The Layer Explorer can be used to see contents of each layer:
Updating Your Implementation
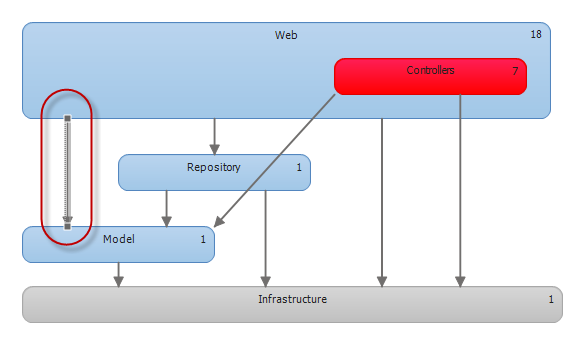
At this point we have a diagram describing what has physically been built. I have one problem with it though: in the MVC pattern we don’t want the View (‘Web’ in this case) talking directly to the Model. This most often happens when someone writes code which directly accesses a data layer without going through the proper business logic (an easy enough mistake to make). Let’s fix this by deleting the line in question:
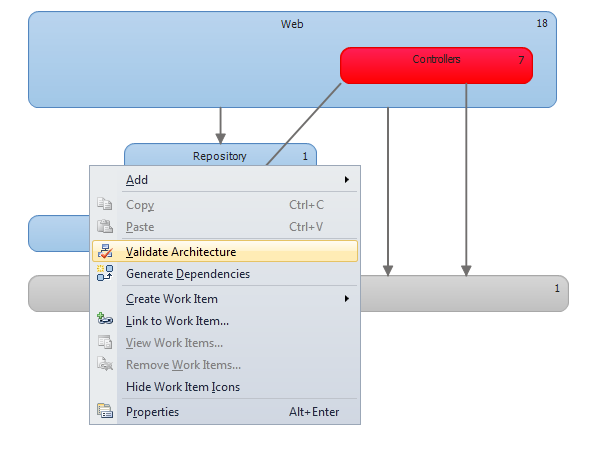
After we delete the line, we can right click the graph and choose Validate Architecture:
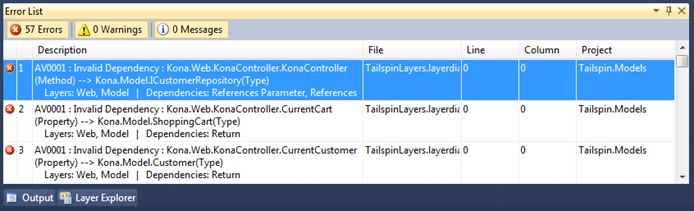
At this point Visual Studio will analyze all dependencies looking for any which violate the layer diagram. Errors will then show up in the error list:
I can now go through and fix my code, repeating the Validate Architecture step until things are clean.
Enforcing Layering in the Build
At this point I have a clean architecture and an implementation which matches. We all know what could happen next: as tasks are implemented and bugs are fixed, the code is going to drift from the architecture again. We need a way to keep things in sync.
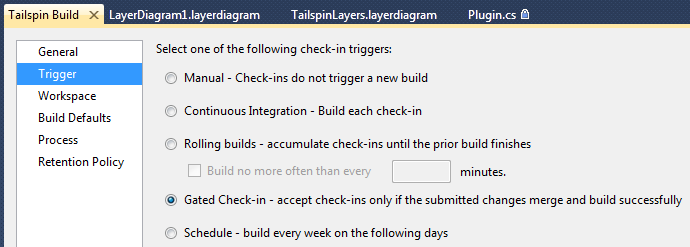
To solve this, we’ll add a new TFS Build Definition which uses Gated Check-in to enforce the architecture:
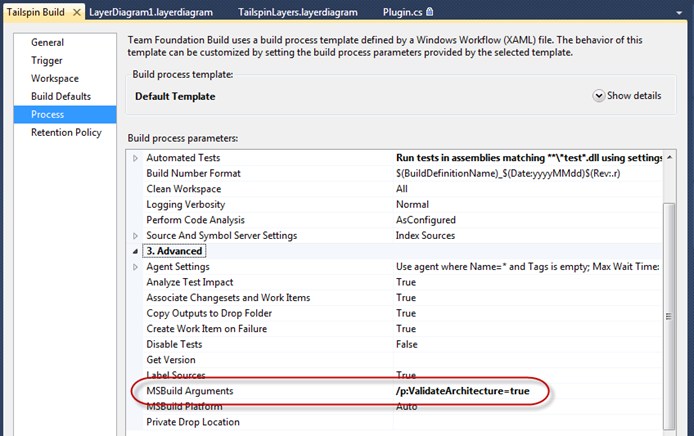
When you use Gated Check-in, all changes you submit to TFS must first pass all the normal tests (build clean, pass test cases, etc). In this way if you have errors, the changes aren’t applied and never get out into your build. In this case we’ll add one more step in the Process tab:
Now the build will also do the architectural validation step preventing any violations from getting checked into TFS.
Summary
There are a few key concepts:
- If you are doing brand new code, you can start with the logical design and work your way towards implementation
- If you are starting with existing assets, you can also discover what you have and work towards an ideal logical design
- Once you get physical and logical in sync, you can enforce that through automation (such as gated check-in) which avoids “drift”
For more information about layer diagrams, check out Cameron's blog.
Comments
Anonymous
February 17, 2010
Very cool. Any way to do the validation as part of your build without TFS? For example, just as an extra MSBuild task you can invoke?Anonymous
February 18, 2010
When I drag a web form file (e.g. Default.aspx) to a layer, it seems to me only the code-behind class is added to the layer, therefore I do not see the dependency used in the web form (e.g. my object data source control calls a service). I wish this nice feature can cover web form as well.Anonymous
February 18, 2010
@Kent, Since what Jason is passing in is simply a property value for MSBuild - (ValidateArchitecture = "true") - that should be easy to do. It does not seem as though TFS is doing anything special - MSBuild is doing all the actual work, probably in a code analysis-type step. If you could get a look at the Microsoft.TeamFoundation.targets file for TFS 2010 and search for the use of this property, you could reproduce that usage in your own MSBuild scripts.Anonymous
February 18, 2010
@Ken - Lars is correct @John - I definitely agree this is a great feature; it is something on our backlog but unfortunately will not be in the final RTM product. In general you should expect us to keep expanding out the support for both architectural discovery and layer validation for all technology scenarios.Anonymous
February 18, 2010
@Ken/@Lars - one minor correction: you should look through the LayerDesigner.target files if you want to explore more. %ProgramFiles%MSBuildMicrosoftVisualStudiov10.0ArchitectureToolsAnonymous
February 18, 2010
The comment has been removedAnonymous
February 19, 2010
good read.Anonymous
March 10, 2010
Very good,thank you for your teach. I am a beginner.