FlowDirection プロパティを RightToLeft に設定した場合の問題について
こんにちは、Platform SDK (Windows SDK) サポートチームです。
今回は、XAML を使用するアプリケーションにおいて、FlowDirection プロパティを RightToLeft に設定した場合の問題についてご案内します。
現象
Store アプリ、UWP アプリ、WPF アプリ で FlowDirection プロパティを RightToLeft に設定して文字列を表示すると、Windows Forms アプリ と異なる表示結果になる場合があります。
例えば、以下のような XAML を Store アプリ、UWP アプリ、WPF アプリ で実装することを想定します。
<TextBlock Text="String(100)" FlowDirection="RightToLeft" />
<TextBlock Text="String(100)..." FlowDirection="RightToLeft"/>
<TextBlock Text="Windows 10Professional" FlowDirection="RightToLeft" Language="en-US"/>
<TextBlock Text="Windows 10Professional" FlowDirection="RightToLeft" Language="ar-SA"/>
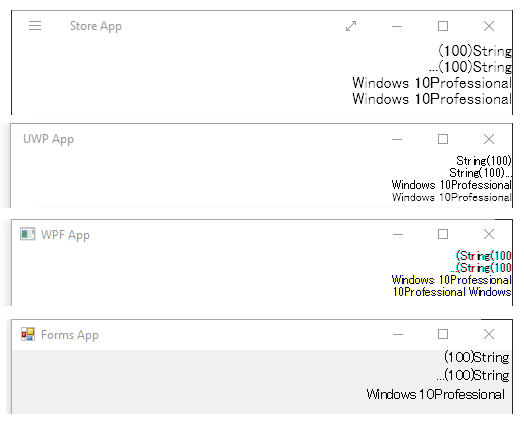
以下は、実行時のスクリーンショットですが、上から、Store アプリ、UWP アプリ、WPF アプリ、Windows Forms アプリのウインドウになります。
(Windows Forms アプリは XAML を使用できないため、Label コントロールで RightToLeft プロパティを Yes に設定した場合の結果を表示しています。 また Language プロパティがないためコントロールの数が異なっています)
この結果を確認いただくと、WPF アプリでは “)” が “(” に変換されて “String” の前に移動し、UWP アプリでは “...” が先頭に表示されない結果となっています。
なお、WPF アプリは、最後の TextBlock が "10Professional Windows" と表示されていますが、以下のように ”10” と “Professional” の間にスペースを挿入すると ”Windows 10 Professional” と表示され、問題が発生しません。
<TextBlock Text="Windows 10 Professional" FlowDirection="RightToLeft" Language="ar-SA"/>
原因
この動作は、XAML を使用する各製品の問題によって発生します。
回避策
現時点でこの問題が修正される予定はありません。
プロパティ設定などによって回避する方法もないため、利用される文字列で問題が発生しないかを事前にご確認ください。
表示結果に問題がある場合は、括弧の利用を控えるなど表現の変更をご検討ください。