SPC Recap: Create Form Driven Mashups with the InfoPath Form Web Part
The recent SharePoint Conference ended with a bang as Nick Dallett showed participants how they could create rich enterprise mashups by using InfoPath to create dynamic web parts without writing code.
Nick showed off the new InfoPath form web part and demonstrated how easy it is for business users to use the web part to create composite applications together with other web parts that ship out of the box in SharePoint 2010, as well as custom web parts created by developers.
Nick started by defining what an enterprise mashup is, pointing out three key points:
- They are created by *business users*, not IT
- They feature one or more sources of enterprise and public data
- They provide visualizations of that data which helps users make better, faster, and more efficient decisions.
He then went on to present 9 different scenarios where InfoPath was used as part of an enterprise mashup. Each mashup illustrated a slightly different angle of the two design patterns that underlie all of the examples:
- The Connection-oriented design pattern, where web parts communicate using part-to-part connections, and
- The List-oriented design pattern, where web parts communicate by virtue of the fact that they are connected to one or more related lists
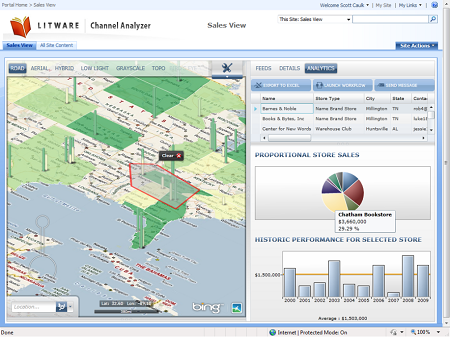
1. Channel Analyzer (IDV Visual Fusion)
(Design pattern 2 – list-oriented)


Scott Caulk from IDV solutions (http://www.idvsolutions.com/) gave a brief demonstration of an application built on their Visual Fusion product. Visual Fusion is a rich Silverlight-based web part which allows users to aggregate multiple sources of data from the enterprise or the web, and visualize it in Bing maps. Scott showed how a marketing manager for Litware books can use sales data plotted on the map to determine where a new promotional event may have the most impact. The manager then clicks a button to fill out an InfoPath form to schedule a new marketing event. Once submitted, data about all marketing events that have been scheduled is displayed on the map alongside the sales data.
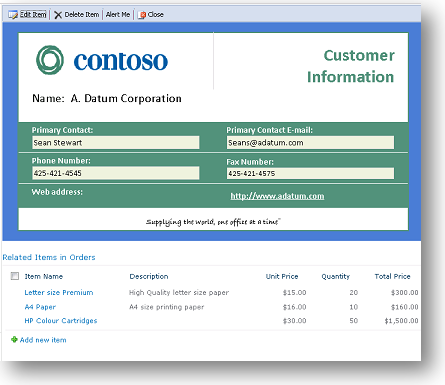
2. Customers and orders
(Design pattern 1 – connection-oriented)

Nick had some fun with the next two demos, which center around Contoso Office Supplies, where Nick moonlights as a salesman (wink wink). After showing us the custom InfoPath form that he uses to display data from his customer list, Nick’s cell phone rang on stage, and after a brief moment of confusion (is he really going to answer a call in the middle of a presentation??), Nick let us know that the call was from Karie, the office manager over at Fabrikam. It was all part of the show! Karie wanted to know what pending orders she had so that she could put together the order for this week. Nick showed how he could quickly pull related orders information into the display form’s web part page with just a few clicks, and was able to give Karie the information she needed. Now that the web part page was modified, clicking on any customer in the list brought up not only their company information, but their pending orders as well.
Key concept: pull in related data using the “insert related list” action.
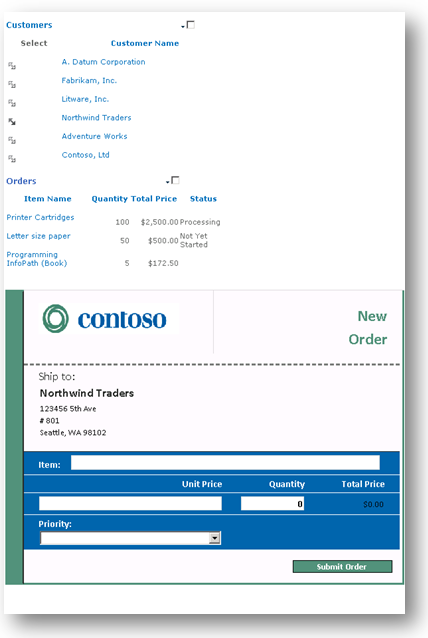
3. New Order form
(design pattern 1 – connection-oriented)

Once off the phone, Nick put together a page from scratch displaying his customer list, with a list of orders for the currently selected customer, and an order form that was prepopulated with the customer information. He explained the two connections that allowed him to filter the orders list based on the ID of the selected customer, and to tell the form to populate itself with customer data using a filter on a data connection to the customers list. (NOTE: filtering and parameterized sharepoint list queries are both now supported in browser forms for SharePoint 2010!).
Key concept: filter a data connection based on an incoming connection parameter.
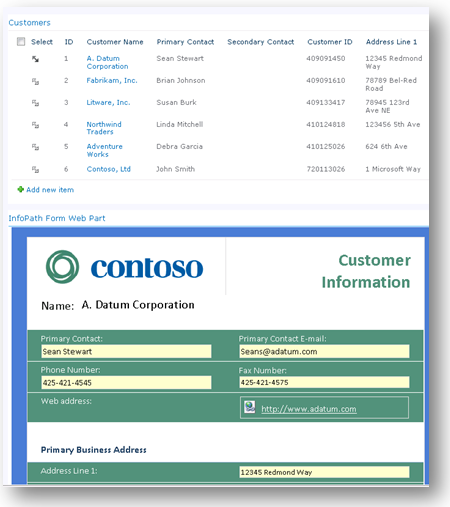
4. Customers master-detail
(design pattern 1 – connection-oriented)

Nick pointed out that the simplest web part mashup to build is a master-detail scenario for a list with a custom InfoPath form. He threw a list view onto a web part page, added an InfoPath form web part, and simply set up a connection using the “Get Form From” action to specify both the form and the connection to the list in one go. Now, selecting a customer in the list displays the form for that customer alongside the list, allowing for quick access to data across multiple customers.
Key Concept: build master-detail pages using the “Get Form From” connection action.
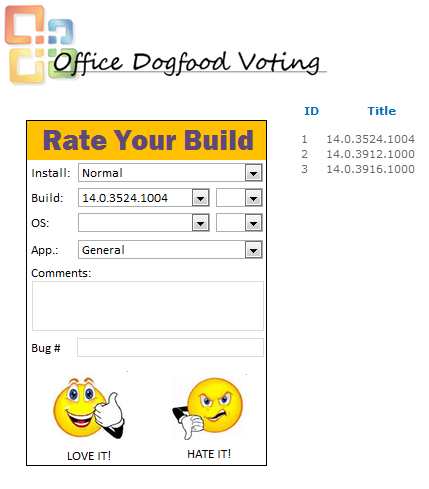
5. Office Dogfood Voting
(design pattern 2 – list-oriented)

This mashup was an alternate implementation of a solution used at Microsoft to track the quality of Office builds. As people install new builds and use them in their daily work, they can submit votes on whether the build is a good one (thumbs up) or a turkey (thumbs down), with some details. The mashup page shows a list of builds, with aggregated information about votes cast about that build, and calculated columns which determine a rating for that build based on the number of yea or nay votes. Nick demonstrated how the form works by submitting the vote to the underlying Votes list and then displaying a “Thank you” view to the user. He then showed the workflow that increments the “for” and “against” counters for a build based on the submitted vote.
Key concept: use data in a list to drive workflow and influence the display of other web parts.
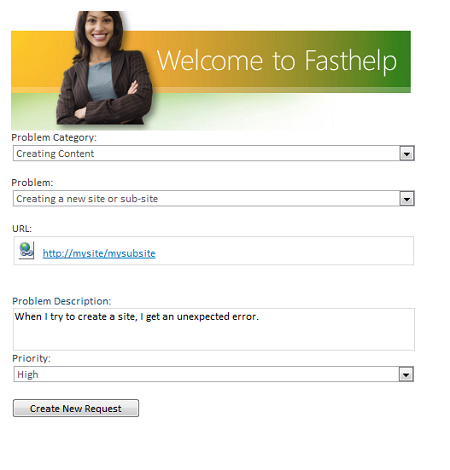
6. Microsoft Helpdesk
(design pattern 1 – connection-oriented)

Next, Nick showed a page with two InfoPath forms and a list. The Helpdesk form is an updated version of the form demonstrated in many of our InfoPath 2007 conference presentations. It’s a rich form which shows a dynamically determined set of fields and values based on a problem category and problem area chosen by the user in a set of cascading dropdowns. Based on the chosen category, the form sends a filter parameter, using the new Send Data to Web Part rule action, to filter a list of known solutions related to the problem category.
A second InfoPath form in the page shows information about the logged-in user. This display-only web part uses a query against the userprofile web service in SharePoint to bring in information from the User Profile Store.
Key Concepts: filtering dropdowns in the browser, using the Send Data To Web Part rule action, creating display-only web parts using InfoPath.
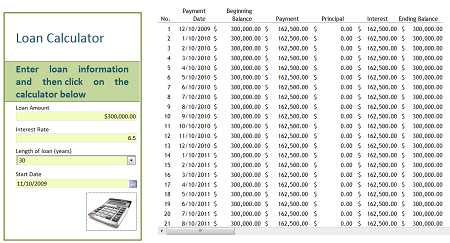
7. Loan calculator
(design pattern 1 – connection-oriented)

This demo showed how to use InfoPath to create a rich form that drives complex calculations in an Excel workbook hosted in Excel Services. Nick used the Loan Calculator from Office Online, and a simple custom InfoPath form, put them both in a web part page, and then used SharePoint Designer to set up a multiple filter value connection between the form and the workbook. The form adds default values, data validation, and visual pizzazz to the powerful calculation engine of Excel to create a compelling composite with no code.
Key concepts: connecting InfoPath forms with Excel, using SharePoint Designer to specify multi-valued connections.
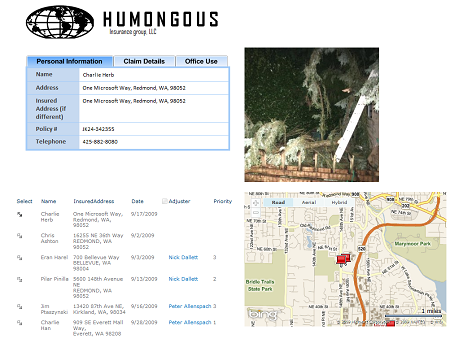
8. Insurance claims processing
(design patterns 1 and 2 – list AND connection oriented)

Nick showed a 4 part mashup centered around an insurance claims manager looking at claims submitted by customers in the wake of a violent storm. Clicking on a claim in a list view shows the location of the claim in a custom web part using Bing maps, a photo of the damage in the Image Viewer web part, and an InfoPath form which allows him to assign an adjuster based on the geographic location and set a priority based on the damage photos. The map shows all of the claims in the list (design pattern 2), but accepts a list item ID as a connection parameter, and centers the map on that pin when a list item is selected (design pattern 1). Finally, clicking on a pin in the map displays the original form submission in a popup dialog using the showPopupDialog( ) javascript method.
Key concepts: combine design patterns for complex scenarios, use Bing maps in custom Web parts, display InfoPath forms using showPopupDialog( ).
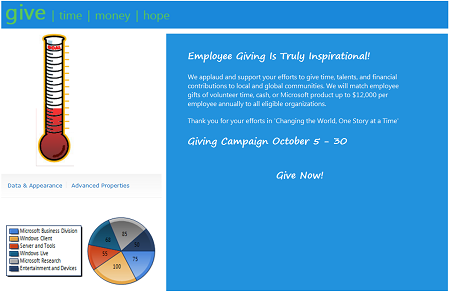
9. The Microsoft Giving Campaign
(design pattern 2 – list-oriented)

The final mashup of the day was built around the Microsoft Giving Campaign, which happens this time each year. Employees are encouraged to donate to their favorite charities, and the donations are tracked to get an overall picture of employee giving. The Give web mashup shows three web parts, including an InfoPath donation form, a chart web part showing aggregated donations by business division, and a custom Silverlight web part showing progress towards the campaign goal. (The custom part is a project that Mike Ammerlaan from the SharePoint team demonstrated earlier in the week in his talk on creating web parts using Silverlight.). This mashup features a similar structure to the Office Build Voting mashup shown earlier, in that there is a single list which contains all employee donations, and a second list which lists donations by business division. Submitting a donation to the Donations list kicks off a workflow which updates the Divisions list with the new total donation amount. The chart web part (which ships with SharePoint 2010) shows the breakdown of donations by division, and the Silverlight gauge web part shows a graphical representation of the total number of donations relative to a fixed goal.
Key concepts: using custom Silverlight web parts, chart web part
Comments
Anonymous
November 14, 2009
I really hope these scenarios coome at tutorials. last time around InfoPath was seriously lacking in tutorials and documentation, that includes books. A small toolset like SPD had around 4 books come out, one from the Microsoft Stable. None for Infopath. So i really do hope some good, no make that excellecent stuff comes out. Otherwise InfoPath will be an also ran in the SharePoint stack, like it has always been. Come on guys we really need scenario based training with how to stretch infopath. Otherwise developers would not embrace it ... and Philo's weblog will still stand true .(http://blogs.msdn.com/philoj/archive/2007/02/25/why-hasn-t-anyone-heard-of-infopath.aspx) This post was really good. And Now please post some really compelling demos.Anonymous
November 17, 2009
Thanks for the feedback. We plan on making more training material available in the near future. Stay tuned.