Promuovere il Pinning del nostro sito con Internet Explorer 9 utilizzando unobtrusive JavaScript
Il Pinning e la Windows 7 Experience sono una delle feature interessanti di IE9 per portare il nostro sito direttamente sul desktop dei nostri utenti.
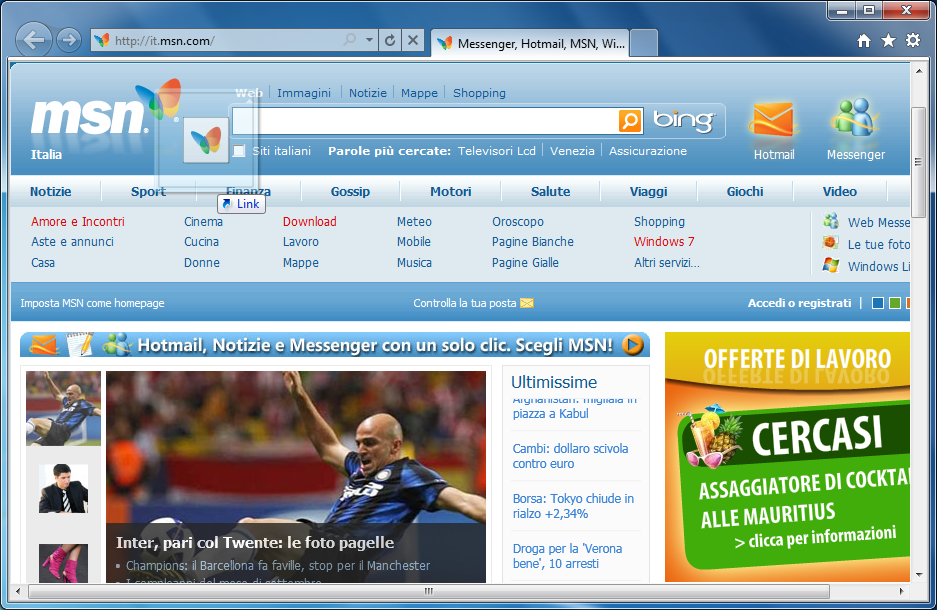
Con i Pinned Site si possono trascinare ed agganciare direttamente alla barra delle applicazioni di Windows 7 i siti trascinando l'icona dal box dell'indirizzo direttamente sulla barra :

L'icona rimane agganciata alla barra di Windows 7 e consente di avere il sito disponibile come una applicazione direttamente all'interno del desktop e di poterci accedere nuovamente partendo dall'icona aggiunta alla barra delle applicazioni:

Nel mio precedente post sull'argomento ho illustrato come sia semplice implementare questa funzionalità . Rimanere in contatto con l'utente e portare il nostro sito direttamente sul desktop dell'utente ha un grosso valore aggiunto è può incrementare l'utilizzo della nostra applicazione significativamente. Promuovere è spiegare all'utente che può sfruttare questa funzionalità e rimanere con più facilità in contatto con i nostri servizi contribusce ulteriormente a promuovere l'utilizzo del nostro sito.
Introdotta con la RC di IE9 per semplificare ulteriormente la proposizione del Pinning, la possibilità di applicare uno specifico stile il "pinImage" per permettere il Pinning direttamente da un elemento immagine:
<img id="pinImage" class="msPinSite" src="Images/sample.ico" />
Applicando lo stile indicato sopra si può effettuare il Pinning trascinando direttamente l'immagine sulla barra di windows.
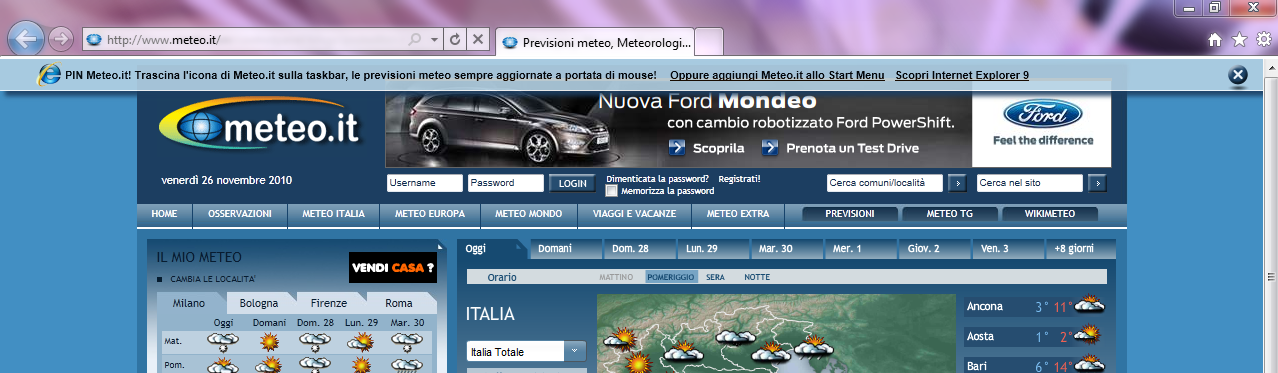
I siti che nel mondo hanno già cominciato ad implementare il Pinning e le JumpList hanno anche cominciato a promuovere in modo molto semplice verso gli utenti che già usano IE9 la possibilità di sfruttare il Pinning . Anche in italia abbiamo diversi importanti siti che hanno cominciato a proporre il Pinning con un'interessante modalità che prevede la comparsa di un banner temporizzato che l'utente può anche eliminare.
Di seguito abbiamo alcuni esempi riportati tra i tanti esistenti tra i primi partner in italia che hanno implementato questa funzionalità :
Ho pensato che questo tipo di banner può essere utile in tutti i siti e applicazioni per promuovere l'utilizzo di questa funzionalità presso i nostri utenti e fornire loro nuovi servizi con il Pinning e le JumpList e facilitare l'utilizzo dei nostri siti e servizi. Implementare poi un semplice esempio in JS che consenta di implementare un banner di promozione del Pinning come quello illustrato che possa essere facilmente inserito in qualunque sito senza impattare in modo significativo sulla struttura del sito, ci da anche la possibilità di mostrare un buon esempio di unobtrusive JavaScript e di feature detection code invece del browser detection code.
Per unobtrusive JavaScript si intende semplificando in modo generico l'implementazione di una funzionalità che possa essere aggiunta ad una pagina senza alterarne in modo significativo la struttura e che possa servire la funzionalità in modo corretto in base alle capacità dei diversi browser che navigano sulla pagina.
Nel nostro caso, questo significa implementare uno script che possa essere referenziato nella pagina e che mostri il banner senza bisogno di modificare la struttura della pagina preesistente, applicando il comportamento in modo corretto sui browser che implementano il Pinning, senza alterare il comportamento della pagina per quelli che non lo supportano. L'implementazione fatta è semplicemente una implementazione di esempio, non ha l'ambizione di essere una soluzione finale utilizzabile in ogni scenario, ma vuole essere un esempio di base da cui partire. L'esempio contiene solo la parte di banner che propone il Pinning. Per implementare Pinning e JumpList sul vostro sito trovate le informazioni e gli esempi nel mio precedente post sull'argomento.
L'implementazione è contenuta in un file js e per portarla a funzionare su una vostra pagina basta includere il riferimento al file js, senza alcun cambiamento alla struttura della pagina. Per innescare lo script che porta a far comparire il banner nei casi opportuni ed a gestirne l'utilizzo e l'interazione con l'utente, viene utilizzato come classico nelle implementazioni unobstrusive, l'evento DOMContentLoaded ora supportato anche in Internet Explorer 9. In particolare all'inizio dello script di esempio che implementa la funzionalità di promozione del Pinning abbiamo la seguente istruzione:
//start check for message on DOM Loaded
window.addEventListener("DOMContentLoaded", function(){ var alertP= new IEPinningAlert();alertP.init();},false);
Sul DomContentLoaded viene eseguita la funzione init() associata ad una nuova istanza di IEPinningAlert che vedete di seguito:
function IEPinningAlert(){
var myAlert;
var cookieName="pinning";
this.init=function()
{
try {
if (window.external.msIsSiteMode() == false) {
this.start();
}
else {
//Already Pinned
}
}
catch (e) {
// Pinning not supported
//alert("Pinning non supportato");
}
}
Nella funzione init() viene usata la nuova API JS di IE9 window.external.msIsSiteMode() che risponde con true se il sito è già Pinned e con false se il sito non è ancora stato agganciato alla TaskBar di Windows. Nel caso di true nella nostra funzione, viene eseguita la funzione start() riportata sotto che si preoccupa di mostrare il banner. In init() abbiamo anche un esempio di feature detection code tipico dell'approccio unobstrusive. Come potete vedere sopra l'if sulla API JS window.external.msIsSiteMode() viene eseguito in un try catch in modo da avere tre opzioni: sito pinned, non pinned o in caso di eccezione API non supportata da browser. In questo modo invece di ragionare con una logica browser detection , ovvero inserire un if che decide se eseguire o meno il codice per il banner in base al riconoscimento del tipo di browser e della versione, usiamo l'approccio diretto di verifica della implementazione della funzionalità da parte del browser che è la pratica corretta per implementare del codice più robusto e che continui a funzionare correttamente anche in versioni future del browser.
Di seguito abbiamo l'implementazione della funzione start() che esegue le due funzioni createHTML() e createStyle() che praticamente creano l'HTML per il box che propone il Pinning che viene poi mostrato con la funzione showAlert() .
this.start=function(){
//if cookie hide message
var IsCookie = readCookie('pinning');
if (!IsCookie){
this.createHtml();
this.createStyle();
myAlert = document.getElementById('alertWrapper');
myAlert.style.top = 0 - myAlert.offsetHeight + 'px';
showAlert();
}
};
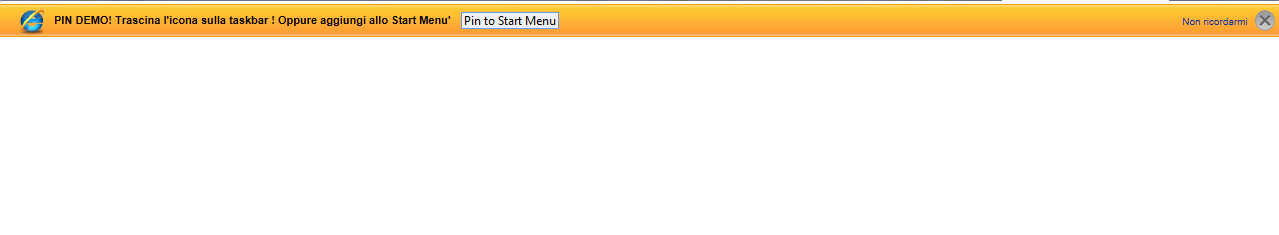
di seguito un immagine del banner:
Viene usato un Cookie per dare la possibilità all'utente di disattivare l'alert senza dover agganciare il Pinning. Il banner presenta un messaggio differente nel caso in cui IE9 è in esecuzione su Vista in quanto il pinning sulla taskbar è possibile solo in Windows 7, mentre sia in Windows Vista che in Windows 7 è possibile il pin sul menù start che si può effettuare eseguento la specifica API JS e che nel nostro esempio viene presentata con il pulsante Pin To Start Menù. In caso che il sistema operativo è Windows Vista viene presentato solo il pulsante Pin To Start Menù senza la scritta trascina l'icona sulla taskbar che viene mostrata solo se IE9 è in esecuzione su Windows 7. Si possono inserire dei link aggiuntivi a pagine del nostro sito che spiegano all'utente cosa si può fare con il Pinning, un buon esempio di questo approccio lo trovate sul sito meteo.it che ha appunto una pagina dedicata a questo lanciata da un link nel banner di proposizione del Pinning.
Di seguito le due funzioni showAlert e hideAlert:
//show alert
function showAlert() {
if(parseInt(myAlert.style.top) < 0){
//myAlert.style.top = parseInt(myAlert.style.top) + 2 + 'px';
myAlert.style.top = '0px';
setTimeout(showAlert,100); // call showAlert
}
else{
setTimeout(hideAlert,20000);// call hideAlert
}
}
//Hide alert
function hideAlert() {
if(parseInt(myAlert.style.top) > (0 - myAlert.offsetHeight)){
myAlert.style.top = parseInt(myAlert.style.top) - 3 + 'px';
setTimeout(hideAlert,100); // call hideAlert
}
}
Se volete scaricare l'esempio lo trovate qui.