[Windows市集應用程式] 解構「格線應用程式」(Grid App) 範本 – 使用 C#
說明
開啟Windows市集應用程式的開發工具之後,可以看到內建的應用程式範本有一個「格線應用程式」(英文版是 Grid App) 的專案範本,這個範本是一個最基本以 modern style 設計的app範本,不過範本預設會產生不少程式碼,本文將逐一解構這個範本的結構,讓使用此範本開發的開發人員能夠更快上手。
本文以 C# 版本作介紹。JavaScript 版本在這裡
索引
範本做了什麼
格線應用程式是一個三層式的頁面架構,它最適合用來顯示一系列具有分類 (同一分類的資料為同一群組) 的資料,像是按照不同口味分類的菜單、食譜,或是不同類型的商品,也可以是按照隊伍區分的少女團體等等這類型的資料。
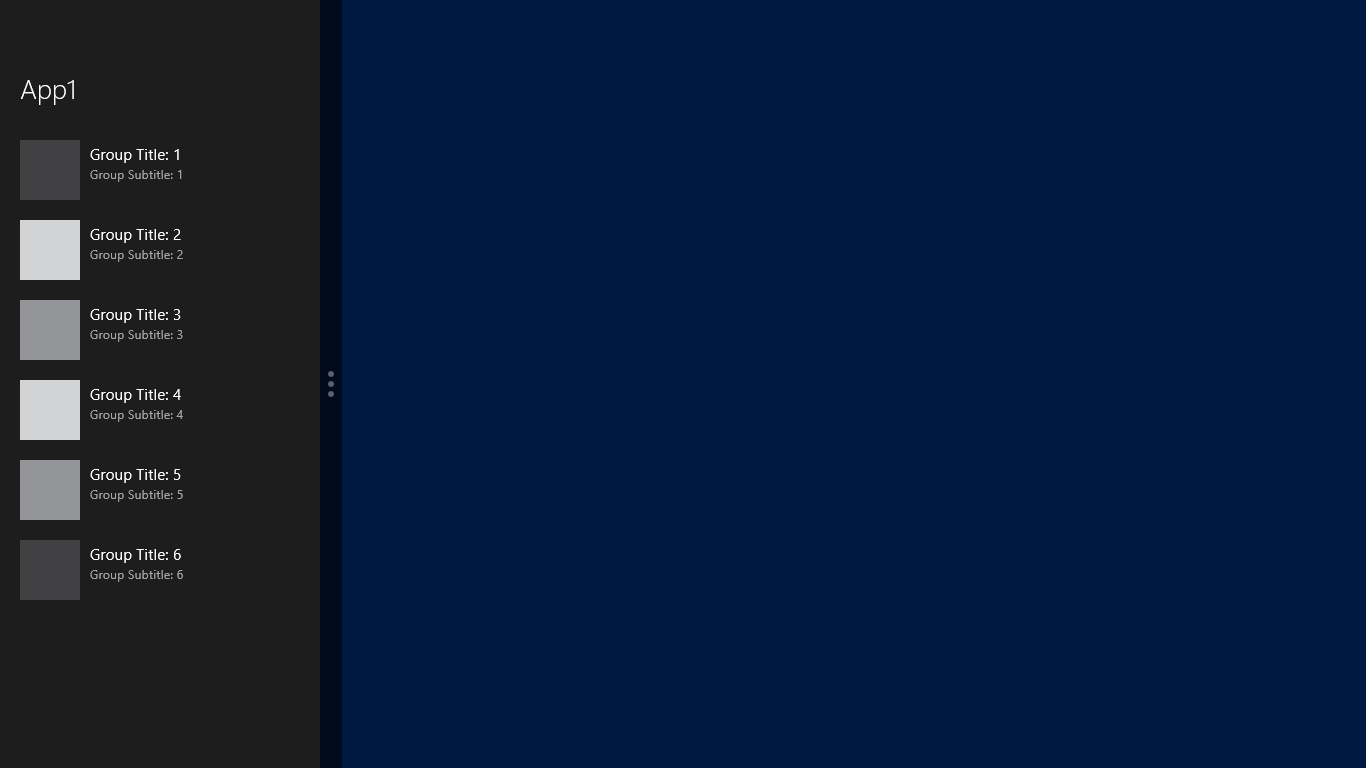
這個 app 的第一頁就是按群組分類的資料顯示,如下圖所示:

首頁 - 資料按群組排列
這頁可以看到資料按照群組 (group) 的方式排列,每一個群組有一個群組名稱,如果以滑鼠點擊 (或是觸控) 群組名稱 (如圖中的 Group Title 1 >) 之後,App 便會進入到第二頁 – 該群組的頁面:

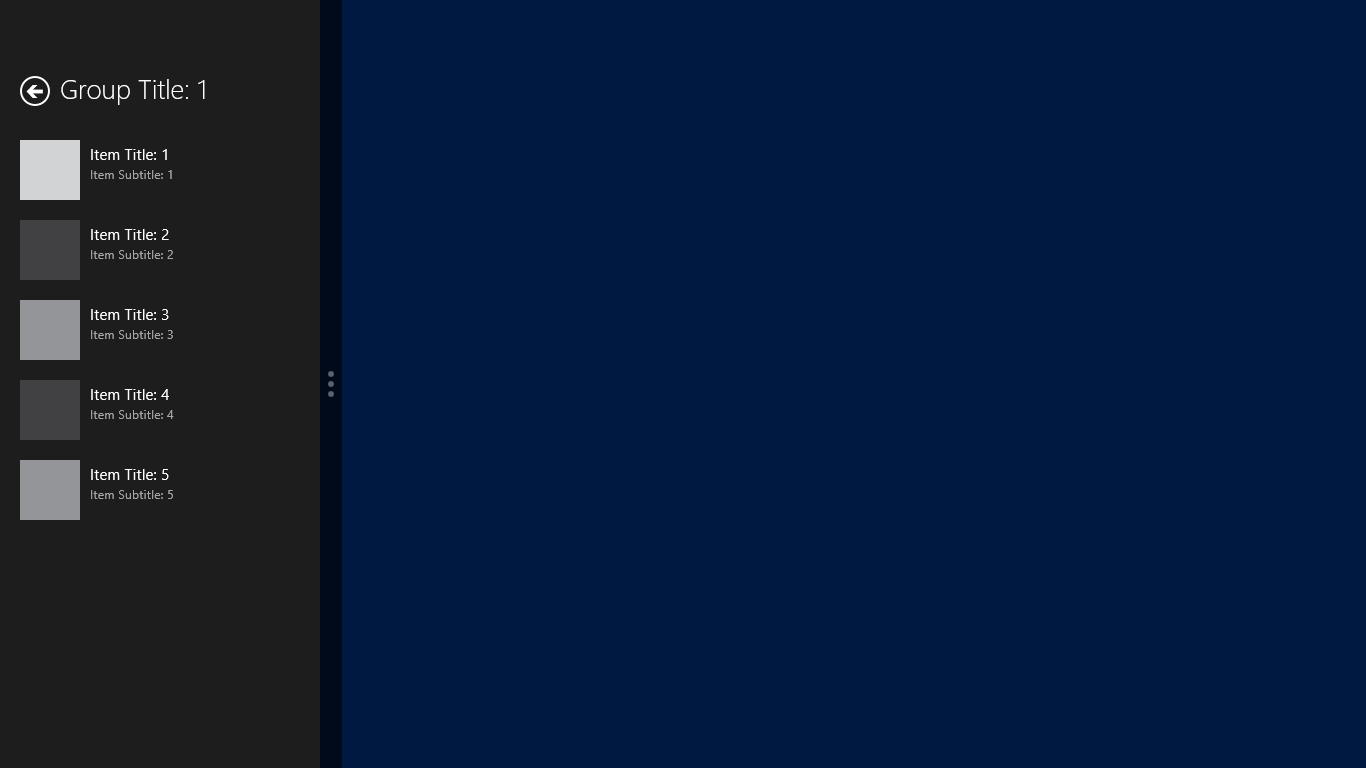
群組頁面 - 顯示群組資料
在群組頁面裡,可以看到最前面的區域是顯示群組的內容,接著後面再擺放該群組內的資料,比起首頁來說,每個資料顯示更多的訊息。而不論是從首頁,還是群組頁面中,點擊任何一個資料都會進入資料細節頁面:

資料細節頁面 - 顯示資料完整訊息
資料細節頁面當然就是最完整呈現該資料最完整的內容囉,而在這一頁按下返回的箭頭,就會回到首頁或是群組頁面,端看是從哪裡進入的。
而此格線範本還針對「貼齊畫面」(snapped layout) 做了一些初步的設計,當這個app進入貼齊畫面時也會調整它的排版:

首頁的貼齊畫面

群組頁面的貼齊畫面

資料細節頁面的貼齊畫面
由此可知,格線應用程式的範本已經有相當高的完成度,只要適當地置換資料,很快就可以產生一個有模有樣的app足以上架Windows市集了。
範本產生的檔案
在使用範本建立專案後,專案下會產生許多檔案,首先要特別提的是 Package.appmanifest 檔案,它是整個 app 的靈魂,各種大小的設定都在這個檔案裡面,如果要調整像是「應用程式名稱」、「動態磚或啟動畫面」、「需要向使用者確認的權限」等等,都是編輯及修改這個檔案。
而與 app 有關程式碼,一切都是由 App.xaml 以及 App.xaml.cs 這兩個檔案開始 ,這也是在 Package.appmanifest 檔案裡設定的「進入點」(Entry Point)。在 App.xaml.cs 檔案裡定義了繼承自 Windows.UI.Xaml.Application 物件的 App 類別,當應用程式啟動後便會生成一個 App 類別的實體 (放在 App.Current),用來處理應用程式的執行狀態,所以關於應用程式生命週期的程式碼都是在這裡完成。App 實體啟動後,會透過 RootFrame 將程式的頁面導覽至首頁,之後程式在各頁面間都可以使用頁面導覽服務切換到不同的頁面,不論在哪個頁面,都可以透過 App.Current 實體來存取與應用程式相關的資料,包括跨頁面都會使用到的資料。
格線應用程式三個頁面的檔案分別是:
- 首頁: GroupedItemsPage.xaml。
- 群組頁面: GroupDetailPage.xaml。
- 資料細節頁面: ItemDetailPage.xaml。
當導覽控制項切換至該頁時,便會載入對應的 xaml 檔案顯示,按照設計,每一個頁面的 xaml 檔案都有個同名的 xaml.cs 檔作為該頁的程式碼。
另外 /Assets 目錄擺放了一些圖片檔案,靜態的檔案也比較適合放在這個目錄下; /Common 資料夾則是定義了一些樣式資料,讓頁面的 XAML 檔案可以直接套用,這裡我們不會討論太深入,直接拿來用即可。
最後,來看到有點複雜的 /DataModel/SampleDataSource.cs,這個檔案除了定義範例資料的資結構之外,也會同時產生範例資料,它的作用是在各頁面中將這樣的資料結構設定給該頁面的 ListView 或 GridView 元件來顯示。
如何開始客製化
瞭解檔案各司其職之後,要完成一個自己的app,當然就要瞭解怎麼客製化囉。
程式的進入點 (App.xaml 及 App.xaml.cs)
在 App.xaml 檔案中可以定義一些資源 (Resources),定義好的資料便能在程式中以 App.Current.Resources[key] 來讀取,比方說:
這一段 XAML 內容就是定義了一個 key 為 AppName 的字串資料 (<x:String>),內容為 App3,所以可以透過 App.Current.Resources["AppName"] 來讀取。
另外,如前面提過的,App.xaml.cs 檔案裡主要處理了應用程式的生命週期該做什麼事,在 OnLaunched 方法中 (應用程式啟動後),會先檢查 RootFrame 是否存在,如果不存在就註冊一個新的 RootFrame,並且將它放置在 App.Current.Content 下,最後再透過 RootFrame 將應用程式導覽到第一個頁面,在這個範本中,第一個頁面就是 GroupedItemsPage,最後呼叫 App.Current.Activate() 讓應用程式完成啟動。
參考資料:
- 快速入門:在頁面之間瀏覽 (使用 C#/VB/C++ 和 XAML 的 Windows 市集應用程式)
- 啟動、繼續和多工處理 (使用 C#/VB/C++ 及 XAML 的 Windows 市集應用程式)
客製化資料 (/DataModel/SampleDataSource.cs)
要放入客製化的資料內容,可以很簡單也可以很複雜。若只是要遵循著原本資料結構換成自己的資料,只要直接修改 SampleDataSource 類別的建構式內容即可,在這個建構式裡,每新增一個群組 (SampleDataGroup) 後,便會再生一些資料 (SampleDataItem) 放入群組中,所以只需要依照這樣的方式,視需求調整 SampleDataGroup 或是 SampleDataItem 的資料結構,再產生資料即可。
首頁 (GroupedItemsPage.xaml)
在 GroupedItemsPage.xaml 檔案中,可以看到最上面定義了一個 <CollectionViewSource /> 的資源,這是用來綁定 SampleDataSource 裡定義好的資料,以方便頁面中的 GridView 或 ListView 來呈現,同時也讓 Visual Studio (或 Blend) 中的 XAML Designer 可以看到範例資料呈現的樣子。而之所以要放一個 GridView 及一個 ListView 用意在於,一般顯示時用 GridView 來呈現,當程式進入貼齊畫面 (snapped layout) 時便用 ListView 來呈現。所以同一時間只會有其中一個元件來顯示資料。
由於已經將資料定義成一個頁面的資源,所以可以直接在 GridView 或是 ListView 中直接綁定 ItemsSource 的欄位,另一個問題是,放入 GridView 或是 ListView 的每一筆資料該如何呈現?這裡透過 ItemTemplate 的欄位來設定,Standard250x250ItemTemplate 以及 Standard80ItemTemplate 都是定義在 /Common/StandardStyles.xaml 檔案中的樣式資源。
除了每一個放入 GridView 或 ListView 的資料有了呈現方式之外,在 GroupedItemsPage.xaml 檔案中,GridView 以及 ListView 也定義了群組標題的呈現方式 (透過 <GridView.GroupStyle />)。
參考資料:
群組頁面 (GroupDetailPage.xaml)
與首頁類似,這一頁也是以 GridView 或是 ListView 來呈現資料,其它部份的概念與首頁差不多,最左側的群組詳細資料則是以 <GridView.Header /> 來設定樣式。
資料細節頁面 (ItemDetailPage.xaml)
這一頁最簡單,沒有太多特殊的元件,就是基本的 XAML 元素,然後示範了如何將資料填入這些元素之中。值得注意的是,這一頁用了 FlipView 元件,這個元件可以快速翻到前一筆或後一筆資料 (使用滑鼠),或是在觸控瀏覽至最後面再向左滑 (或是反過來,瀏覽到開頭時再向右滑) 也可以切換前後一頁。

在 FlipView 下,若使用滑鼠操作便可以看到快速翻頁的控制項
參考資料:
補完計劃
當你已經瞭解格線應用程式這個範本之後,除了自己動手試試看怎麼客製化以外,也可以照著微軟官方提供的訓練教材作作看,它也是從一個格線應用程式的範本開始修改,最後成為一個很漂亮的食譜 app 喔。
下載位址: