One-click Bitnami stacks nå på Azure!

Hva er Bitnami stacks og hvordan fungerer de på Azure?
Bitnami er en rekke populære utviklingsmiljøer og serverapplikasjoner som kan installeres med et klikk, både på din lokale maskin og Azure. Applikasjonene er allerede kompilerte og alle avhengigheter (inkl. tredjepart-libs, runtimes, databaser) installerte og ferdigkonfigurerte så alt fungerer out-of-the-box. Disse pakkene (stacks) finnes også tilgjengelig som native installers for Linux, Windows og Mac OS X, virtuelle maskiner og nå også som cloud images i Azure Marketplace. Bitnamipakkene gir en konsistent, sikker og optimalisert opplevelse uansett hvilken stack du deployer, uansett plattform.
Hva gjører Bitnami stacks så brilliante?
- Du sparer tonnevis av tid og energi som ellers måtte brukes på research, nedlasting og konfigurasjon av miljøer og applikasjoner.
- Bitnami's stacks er helt self-contained og kommer ferdige med alle libs, databaser og runtimes som trengs for å kjøres, uansett plattform.
- De er sikre, hvis sårbarheter eller andre sikkerhetsproblemer oppdages kommer nye versjoner av stackene ofte innen noen timer fra fiksen er tilgjengelig.
- De er up-to-date gjennom en automatisert prosess for å spore de siste versjonene av alle applikasjoner som støttes og komme med nye versjoner så snart de finnes tilgjengelige.
- Applikasjonene er optimalt konfigurerte for de vanligste scenariene out-of-the-box. Bitnami finjusterer compression og cache instillinger og inkluderer tredjepartsteknologier som Google PageSpeed.
- Bitnami håndplukker lovende prosjekter og har online-konkurranser for å la communitiet velge hvilke applikasjoner og miljøer som skal pakkes neste gang. Du kan nominere og stemme frem din favoritt her.
- Stacksene pakkes etter konsistente standarder. Opplevelsen er identisk uansett om du deployer lokalt med en native installer, som en VM eller i Azure. Dette gjør det veldig lett å gå fra utviklingsmiljø til produksjon.
Bitnami's open source pakker og utviklingsmiljøer finnes gratis tilgjengelige i Azure Marketplace og deployes med noen få klikk. Du kan nå utvikle på en native Bitnami stack på din lokale maskin for deretter raskt flytte applikasjonen til Azure hvor du kjører eksakt samme miljø og kan dra nytte av alle Azure's fordeler. PaaS har aldri vært smidigere!
Deployment av Bitnami MEAN Stack i Azure
Vi skal nå se på hvor lett man kan deploye en komplett MEAN-stack i Azure. Den kommer med MongoDB, Express, Angular og Node.js forhåndsinstallert og klar til å brukes. Hvis du ikke har et Azure-abonnement kan du lese her hvordan du kommer igang på noen minutter.
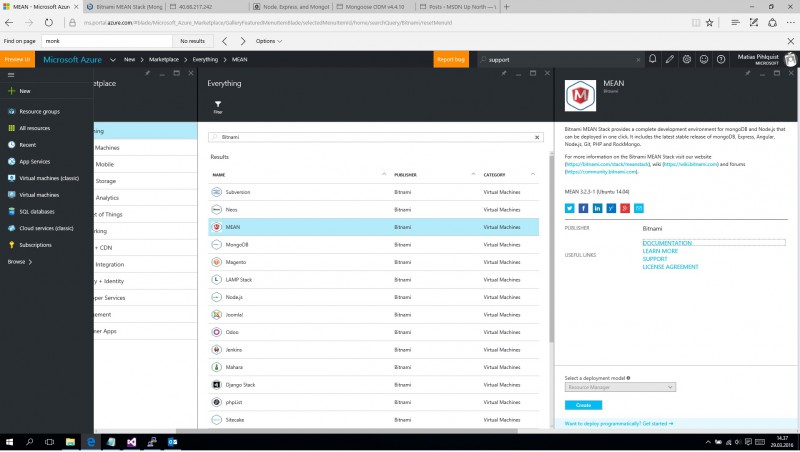
Logg inn i Azure-portalen, velg New og søk opp Bitnami MEAN Stack i Search the Marketplace.
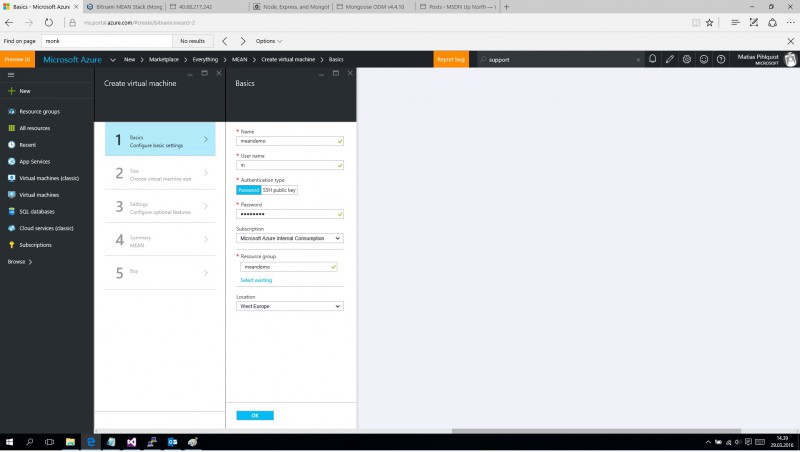
Gi den et unikt navn og angi brukernavn og passord (du bruker disse når du logger inn via ssh). Plassere den i West Europe, og velg en maskinstørrelse (Standard A1 går fint).
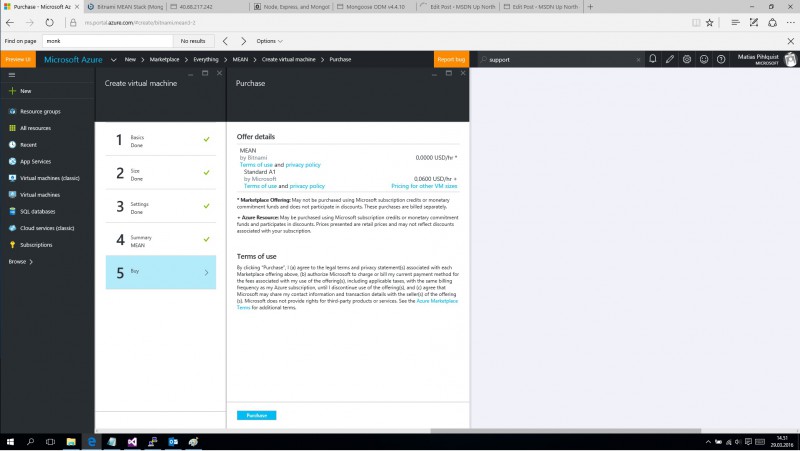
Bare bekreft Settings og Summary, klikk deretter Purchase. Som du ser er Bitnami's stacks gratis å bruke, det er kun maskinen som koster.
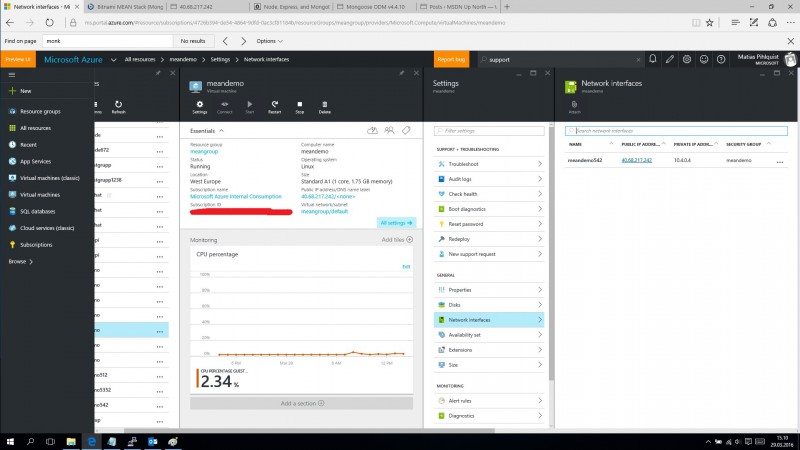
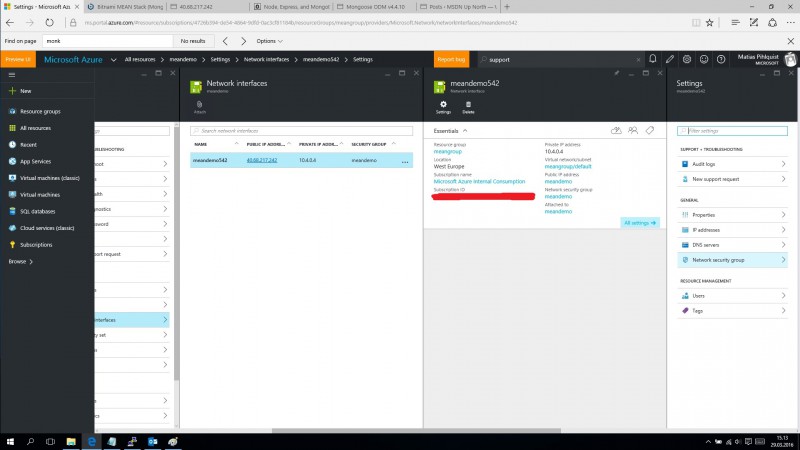
Når VM'en er provisjonert finner du den under All resources. Velg den og klikk All settings->Network interfaces.
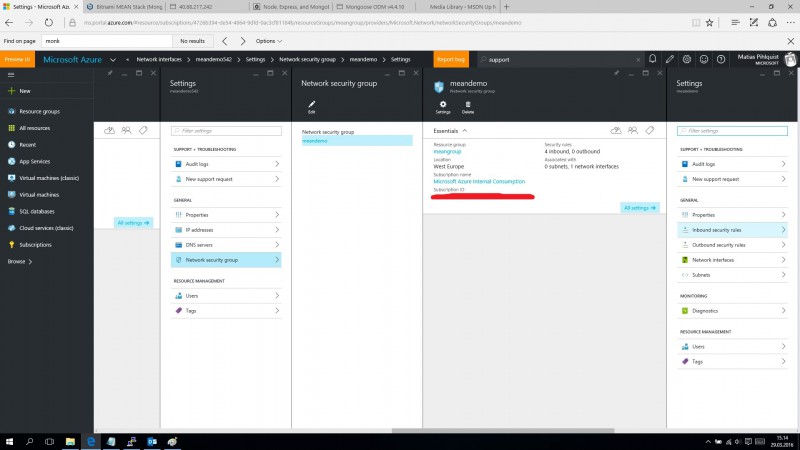
Velg deretter ditt interface og klikk på Network security group. Klikk videre på din security group og velg All settings->Inbound security rules.
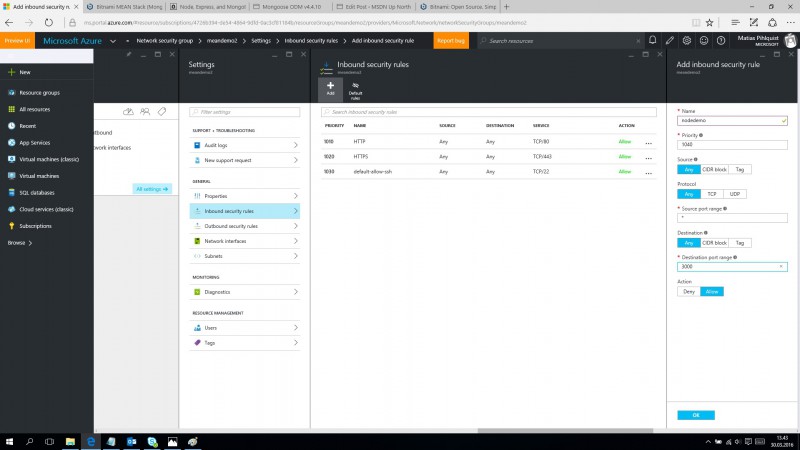
Klikk her på Add for å legge til en ny security rule så vi kan kjøre Node-applikasjonen vi senere skal bygge, ikke bare lokalt i Azure uten også utifra. Gi den nye regelen et navn og åpne opp port 3000 som i bilden under.
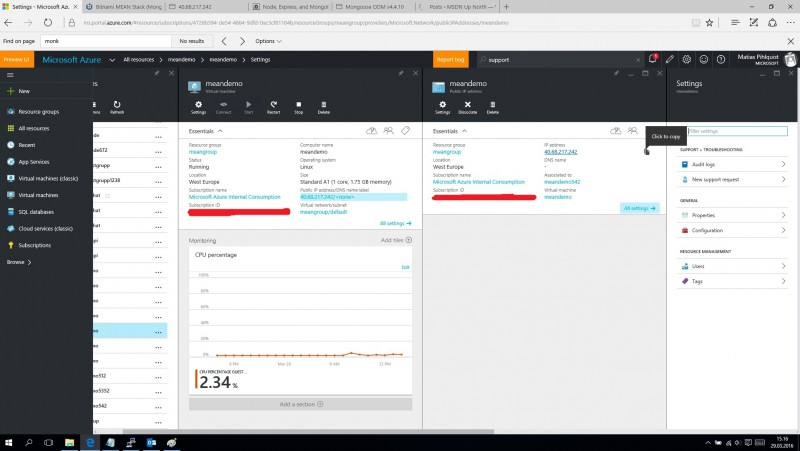
Gå deretter tilbake til oversikten over den virtuelle maskinen, og klikk på Public IP address/DNS name label (markert i bilden). Hvis du siden holder muspekeren over IP adressen vil det komme opp en Click to copy- tekst som du kan klikke for å kopiere IP adressen direkte til clipboard.
Start en browser og gå inn på IP adressen du akkurat kopierte til clipboard. Du kommer nå til en side som ser ut som den under og har fått bekreftet at din Bitnami Stack er uppe og kjører.
Express og MongoDB
Vi skal nå opprette en enkel Express-applikasjon som bruker en MongoDB-database for å spare tekst fra et form i en browser. Dette er ikke tenkt som en introduksjon til hverken Express, Node eller MongoDB men kommer kun kjapt vise hvordan man kan få igang en webapplikasjon som faktisk leser og skriver mot en database. Med samme IP adresse vi brukte for å sjekke MEAN-stacken i browseren kan vi koble oss opp mot den virtuelle maskinen i Azure mha en ssh-klient, f eks putty. Logg inn med brukernavnet og passordet du valgte når du opprettet VM'en i Azure.
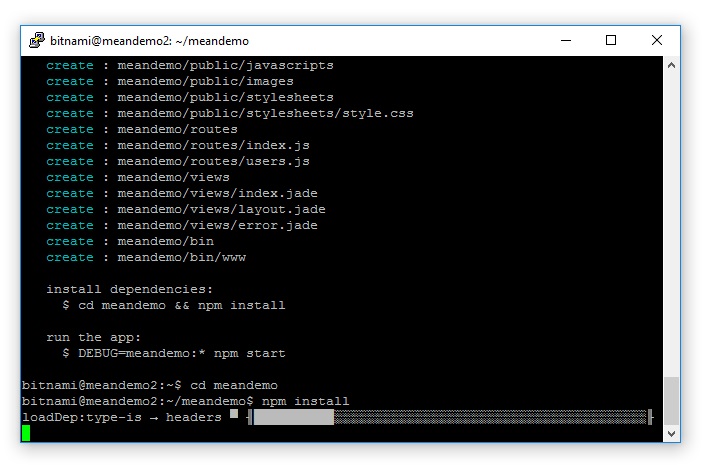
I Bitnami's stacks er alle forhåndsinstallerte applikasjoner allerede igang fra oppstart så vi kan begynne direkte. Skriv express meandemo for å opprette vårt demoprosjekt. Skriv siden cd meandemo fulgt av npm install for å installere alle komponenter til prosjektet.
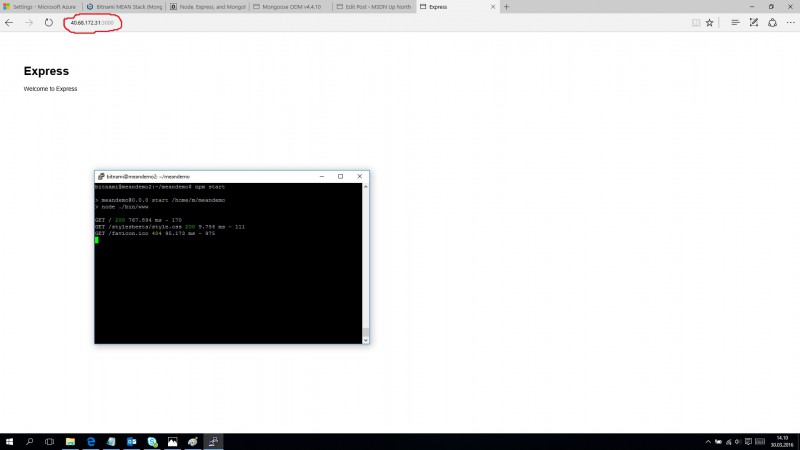
Vi kan nå teste at alt fungerer gjennom å kjøre npm start. Hvis vi nå legger til port 3000 (som vi allerede åpnet opp i vår MEAN-stack i Azure-portalen) etter IP addressen i vår browser kommer vi til defaultsiden for Express og ser at demoprosjektet er oppe og kjører. Vi ser også i konsollen at webserveren (som kjører på port 3000 som standard) har tatt imot en tilkobling. Hvis dette ikke fungerer bør du dobbelsjekke at åpningen i Azure-portalen er riktig.
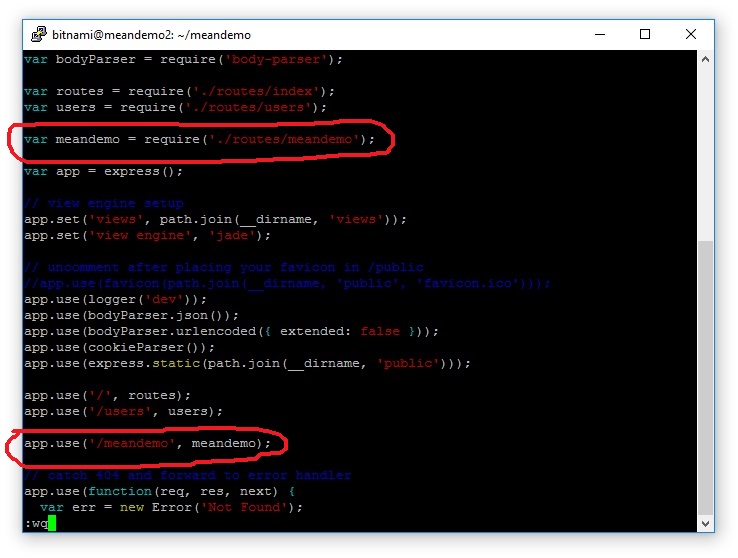
Det første vi gjør nå er å opprette en ny route. Vi begynner med å legge til følgende to rader kode i filen app.js som ligger i roten for vår prosjektmappe (dvs $HOME/meandemo):
var meandemo = require('/routes/meandemo');app.use('/meandemo', meandemo);
Vi angir med dette hvordan routing skal håndteres når noen går inn på vår servere gjennom IP-adresse:3000/meandemo 
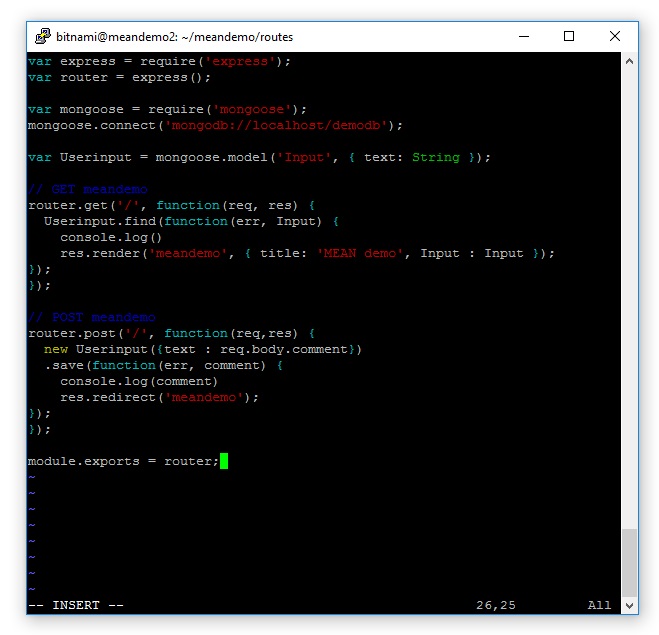
Vi må deretter opprette vår route-fil i /route-mappen. Skriv cd routes og opprette en ny fil med navnet meandemo.js i valfri tekst-editor (jeg bruker vi). Legg til følgende kode:
//meandemo.js - router level middleware for GET and POST functions
var express = require('express');
var router = express();
//use mongoose to connect to mongodb and create new database demodb
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/demodb');
//new model that handles document creation & retrieval from the db
var Userinput = mongoose.model('Input', { text: String });
// GET function
router.get('/', function(req, res) {
Userinput.find(function(err, Input) {
console.log(Input)
res.render('meandemo', { title: 'MEAN demo', Input : Input });
});
});
// POST function
router.post('/', function(req,res) {
new Userinput({text : req.body.comment})
.save(function(err, comment) {
console.log(comment)
res.redirect('meandemo');
});
});
module.exports = router;
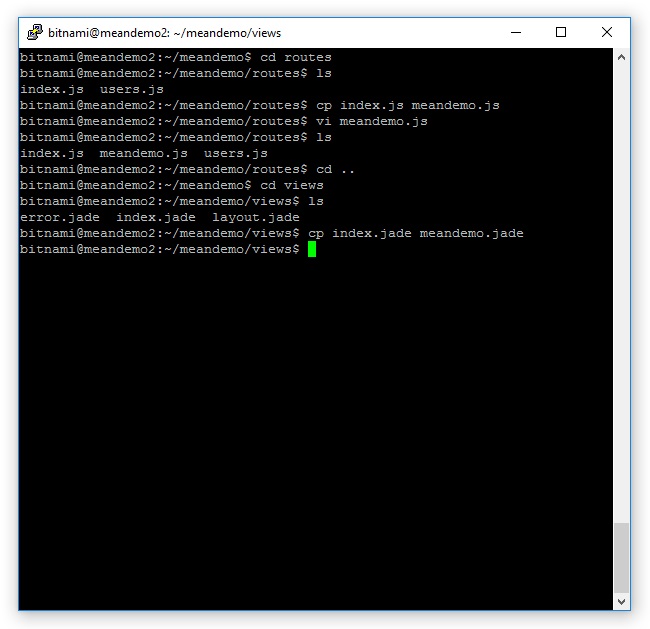
Lagre meandemo.js, bytt mappe til /views og kopier index.jade til meandemo.jade. Denne er handy å bruke som skjelett for å bygge videre på.
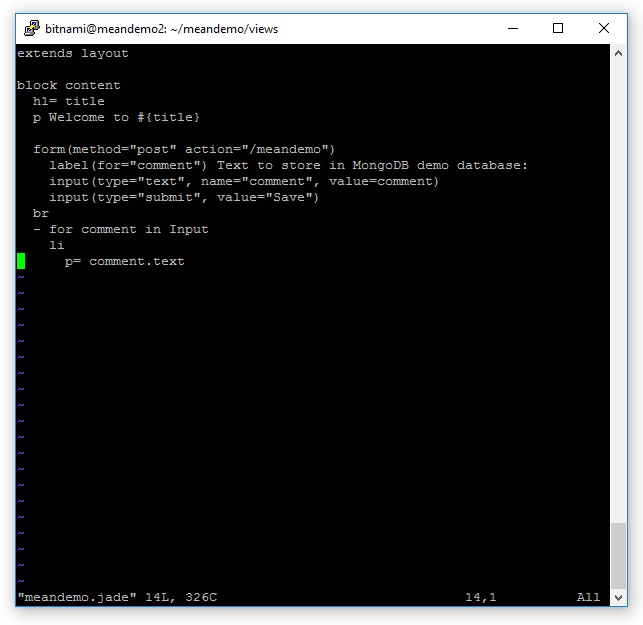
Legg deretter til følgende kode i meandemo.jade:
//meandemo.jade - template to //use definitions from layout.jade extends layout
//title from meandemo.js
block content
h1= title
p Welcome to #{title}
//form for saving text string to database
form(method="post" action="/meandemo")
label(for="comment") Text to store in MongoDB demo database:
input(type="text", name="comment", value=comment)
input(type="submit", value="Save")
//list all text strings in db
br
- for comment in Input
li
p= comment.text
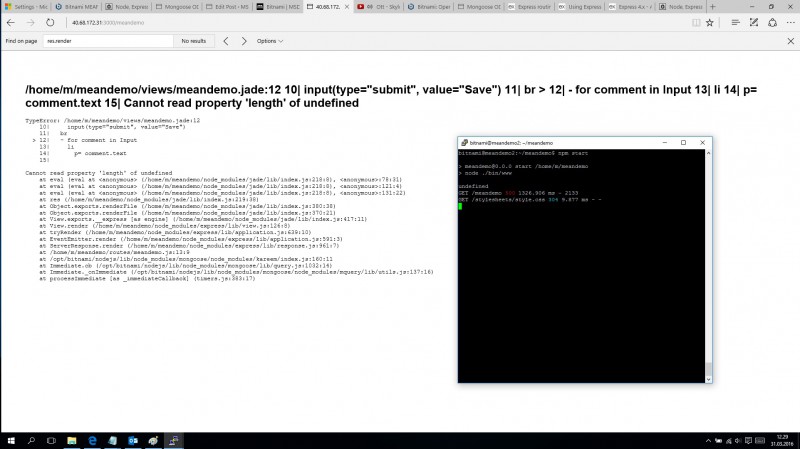
NB! Jade-templates er tab-sensitive så forsikre deg om at koden ser ut som i bildet under.
Kjør deretter npm start og du vil få følgende feil når du browser til Servere-IP:3000/meandemo (se bilde). Dette er fordi vår applikasjon ikke autentiserer mot databasen. Vi løser det gjennom å rett og slett slå av autentisering for MongoDB.

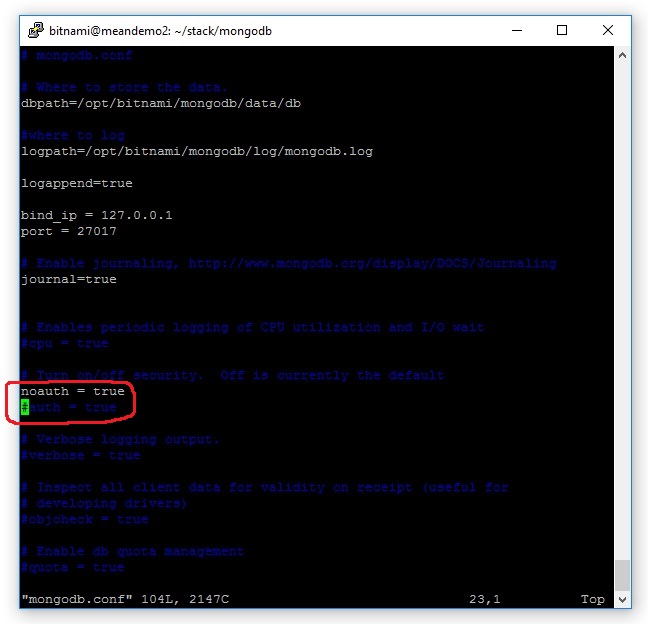
Dette gjør vi enkelt gjennom å endre et par rader i $HOME/stacks/mongodb/mongodb.conf
Skriv cd $HOME/stacks/mongodb og siden sudo vi mongodb.conf (må editere denne som root).
Kommentere raden auth = true og ta bort kommenteringen (#) før noauth = true

Ettersom MongoDB kjører som en service må denne restartes for at endringene skal få effekt. Bitnami har et ferdigt skript for å restarte deres forhåndsinstallerte services som vi bruker gjennom å skrive sudo /opt/bitnami/ctlscript.sh restart
Du bør se følgende linjer:
/opt/bitnami/mongodb/scripts/ctl.sh : mongodb stopped
/opt/bitnami/mongodb/scripts/ctl.sh : mongodb started at port 27017
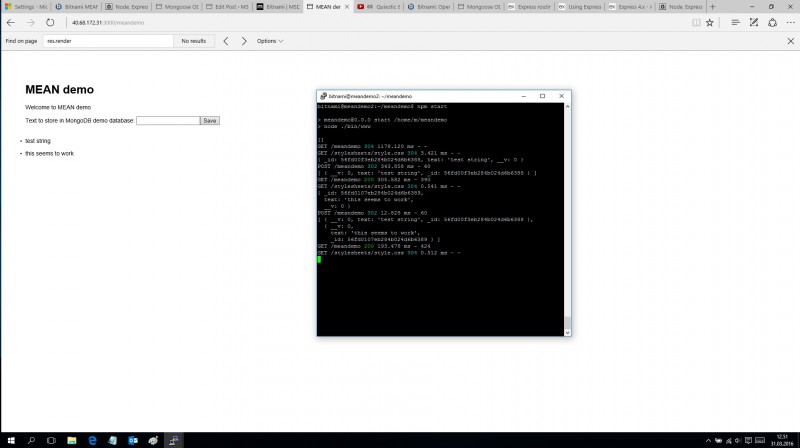
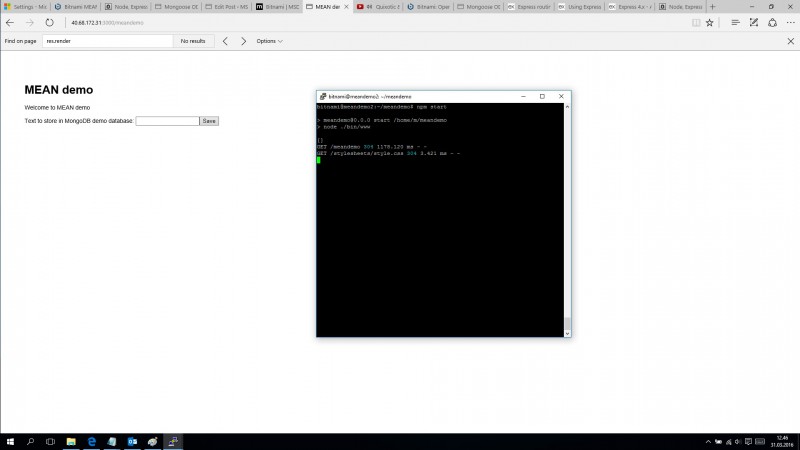
Gå nå tilbake til mappen for meandemo-prosjektet ( $HOME/meandemo) og kjør npm start igjen. Du skal da se følgende i din browsere respektive ssh-klient:

Som du ser har vår applikasjonsserver fått en tilkobling. Skriv nå inn noe i tekstfeltet og klikke Save. Denne teksten vil nå bli lagret i vår database samtidig som websiden oppdateres i browseren og skriver ut innholdet i databasen. Vi ser også at vår applikasjon skriver ut logginformasjon til konsollen.
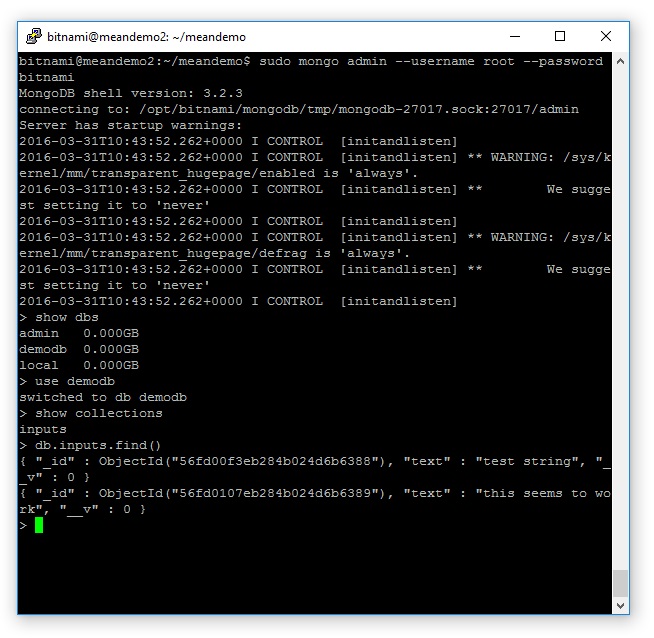
Hvis vi nå går inn i databasen og sjekker vil vi se de ulike tekststrengene lagret. Vi gjør dette gjennom følgende kommandoer:
sudo mongo admin --username root --password bitnami
show dbs
use demodb
show collections
Oppsummering
Du har nå fått en introduksjon til Bitnami stacks og hvordan man deployer disse i Azure. Mer informasjon om Bitnami stacks i Azure Marketplace finner du her. Antallet stacks vokser stadig og du kan se mer detaljer her. Dokumentasjon for Bitnami finner du på https://wiki.bitnami.com
Lær deg mer om Node.js på Azure på Node.js Development Center.