Visual Studio 2010 におけるスタートページのカスタマイズ
Visual Studio 2010ではIDEがWPFテクノロジーで再構築されます。 起動して最初に目にすることになるスタートページもWPFベースのものになっています。実はこのスタートページはカスタマイズが可能になっているので、今回は以前ご紹介したVisual Studio 2010 CTPを使って試してみたいと思います。
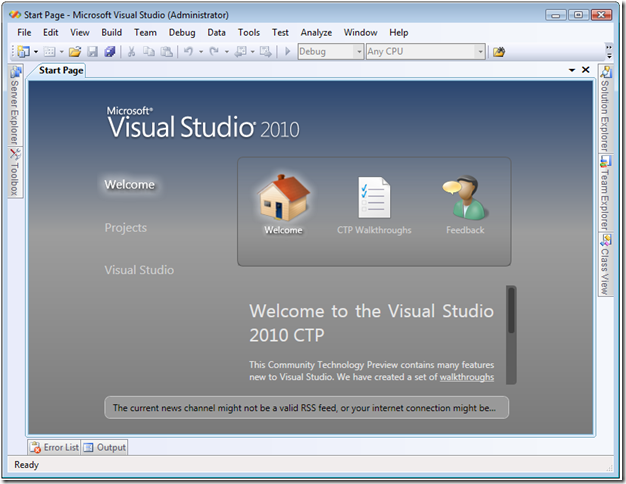
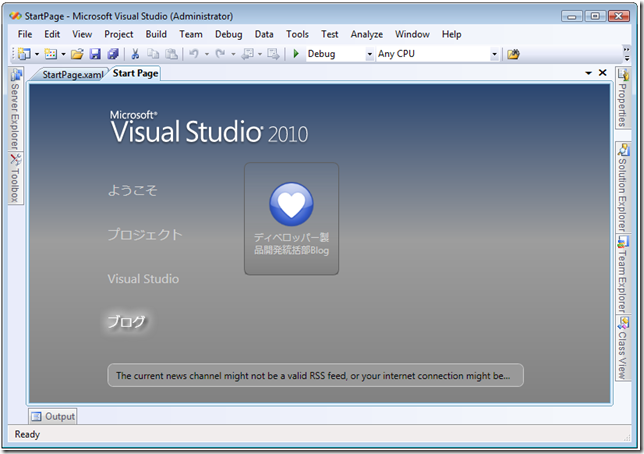
デフォルトのスタートページは以下のようになっています。
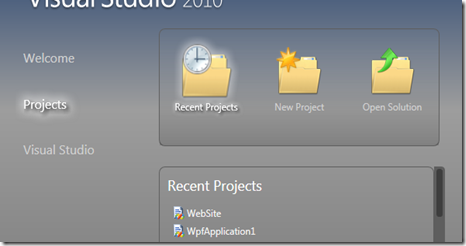
UIはWelcome、Projects、Visual Studioの3つのグループで構成されていて、それぞれのグループごとにコマンドを割り当てられたボタンがまとまっています。たとえばProjectsをクリックすると、最近使ったプロジェクトや新規プロジェクトの作成などのボタンが表示されます。
このスタートページのUIは、テンプレートとして用意されているStartPage.xamlファイルを編集することで簡単にカスタマイズすることができます。
ファイルは %ProgramFiles%\Microsoft Visual Studio 10.0\Common7\IDE\StartPages\en (英語版の場合) にインストールされるので、これを編集したものをログオンユーザーのドキュメントフォルダの以下のフォルダに配置することで、カスタマイズされたスタートページが表示されるようになります。
%UserProfile%\Documents\Visual Studio 10\StartPages (Vistaの場合)
%UserProfile%\My Documents\Visual Studio 10\StartPages (XPの場合)
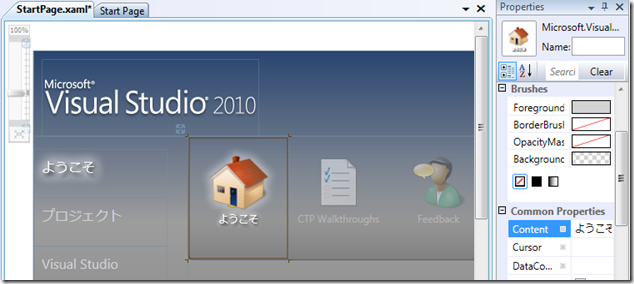
なお、StartPage.xamlを任意のエディタで直接編集することもできますが、テンプレートとして一緒に用意されているVSのプロジェクトファイルを使うと、VSのWPFアプリケーションデザイナーを使って普段のWPFアプリケーション開発時と同様に編集することができます。
プロジェクトファイルを開いて、プロパティウィンドウ経由でいくつかの文字列を変更してみます。
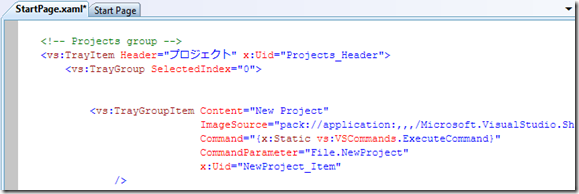
XAMLコードを確認すると、UIのそれぞれのグループは<vs:TrayItem>、<vs:TrayGroup>、<vs:TrayGroupItem>といった要素で構成されていて、<vs:TrayGroupItem>要素に記述されたCommandやCommnadParameterが各ボタンの動作を規定していることがわかります。
既存のコードを参考に、新しいグループとボタンを追加してみます。 XAMLファイルへの変更を保存すると即時に反映されるようです。実際のスタートページに切り替えて確認してみます。
元のスタートページに戻すには、ログオンユーザーフォルダ下に置いたStartPage.xamlをリネームするかフォルダからなくします。ちなみに、デフォルトのスタートページは異なるところからロードされているようで、オリジナルのテンプレートファイルを誤って直接編集したり削除してしまったとしてもデフォルトのもの自体に影響はないようです。
Comments
Anonymous
January 13, 2009
PingBack from http://blog.a-foton.ru/index.php/2009/01/14/visual-studio-2010-%e3%81%ab%e3%81%8a%e3%81%91%e3%82%8b%e3%82%b9%e3%82%bf%e3%83%bc%e3%83%88%e3%83%9a%e3%83%bc%e3%82%b8%e3%81%ae%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%9e%e3%82%a4%e3%82%ba/Anonymous
January 13, 2009
Visual Studio 2010のスタートページはWPFで構築されていて、自由にカスタマイズできるようになっています。スタートページの構成は、左にタブ、最上部にボタン、最下部にコンテンツ領域が表示されます