Angular 2 with MVC.Net in simple JavaScript (no NPM. Node.JS, Typescript or magic libraries) walkthrough!
I could go on and on about the modern apps landscape. It has become pretty complex out there, what editor, what package, Node.JS? NPM?
What is difficult for my clients is how these tools fit with Visual Studio and how to leverage the best tools for their projects. I will not go deep into that in this blog, but I do want people to get a quick start with AngularJS2. AJS1 was great, really easy to start and rapid development. AJS2 adds some really cool time saving things, but where to start? Most demos out there, do not really take into consideration how we use Visual Studio to publish templated applications like HighTrust apps, or MVC. So I have included a sample out-of-the-box MVC project with AJS2. You can download it and get going. I will do a quick walkthrough below. 
I think the biggest issue in all the demos out there, are they are for none-templated apps, like a simple html app. They also throw in several extra libs and tools like Typescript. These are all great things but I feel it hinders the learning experience. Once again, AJS1 was quick to load and learn.
The first thing I want to mention is ECMAScript. Many of you know what this is, but if you don’t, this is something to think about when using these modern tools. ReactJS has a similar issue. Most modern languages can run in several modes, ECMAScript 5 is the JavaScript (non-compiled) that you have been working with forever. 2015/6 and beyond will be compiled. Not all browsers support it and its hard to find AJS2 demos that specifically do not reference it. The attached demo is in 5/simple JS.
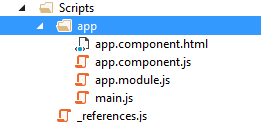
A great feature of AJS2 is templates and reusable components. I have tried to keep this article simple, but broke it down how you would in a real project: 
Here you have a module that references a component, and a component that references a html template. The main is the main app. (simple nuff).
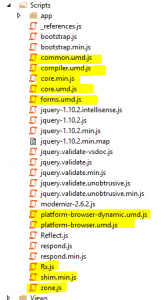
In AJS2 you pick the dependencies you want to load, this helps in the bloat. I have added the very basic ones you need to get started to make a real app:
Most of these are out-of-the-box MVC libs. The first few are the basic libs for AJS2, the platform-browser’s are how AJS2 knows how to render for ECMAScript5. Ultimately if you want to render for 2015/6 or 7 you simpley change the “platform” pretty cool but too much for this article.
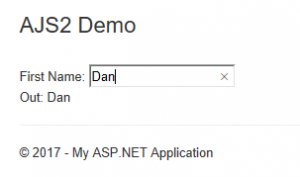
So at this point, download the app and try it out. If you have used AJS1, this should get you going. You can add all that other Modern Apps stuff later, get the basics first.
Side Note: I wanted to point out that to make this project, I simply created a new MVC.Net app, and followed these steps but modified them to work with Visual Studio and a MVC.Net app: https://angular.io/docs/js/latest/quickstart.html
Sample AJS2 MVC.Net Project: ajs2