Silverlight 3: Video/Audio新特性
大家看到Tim Sneath的Silverlight 3新特性帖子时一定很激动,但是,我们自己怎么来动手操练呢?下面就让我们开始吧:
H.264 Support (aka MPEG-4)
Silverlight 3现在支持H.264 video和AAC audio。这是TouTube和Adobe Flash也在使用的格式。很多Sony DV也使用MPEG-4记录。所以你可容易地创建分享你的家庭录像而不需要任何转码。
首先我们需要找到一些能演示的H.264视频。我们可以使用MIX上演示的同一个视频,Big Buck Bunny。
创建Silverlight项目
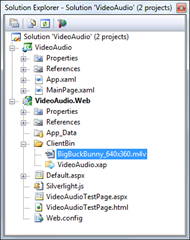
你需要安装Visual Studio 2008然后Silverlight 3 SDK and tools来创建Silverlight项目。创建一个叫作VideoAudio的Silverlight C#项目,接受默认设置,这会创建2个项目。
向项目添加视频
添加显示视频的代码
使用MediaElement控件,现在你可以使用Source属性直接指向H.264视频。
<UserControl x:Class="VideoAudio.MainPage" xmlns="schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="schemas.microsoft.com/winfx/2006/xaml"> <Grid x:Name="LayoutRoot" Background="White"> < MediaElement x:Name ="BBB" <br> Stretch ="None" Source ="BigBuckBunny_640x360.m4v"/> </Grid> </UserControl>
运行项目
按F5,你可以看到视频以默认大小在浏览器中播放。
缩放视频
设置Stretch属性为UniformToFill。这会拉伸视频到填满浏览器窗口。
<MediaElement x:Name="BBB" Stretch ="UniformToFill" Source="BigBuckBunny_640x360.m4v"/>
从MSDN帮助你可以看到不同的Stretch行为。
打开GPU硬件加速
在这个例子中我们还是在使用软件拉伸像素,这比较耗CPU,最好让GPU硬件来做这个工作。
首先你要在Silverlight插件中打开GPU支持。编辑Web项目中生成的AudioVideoTestPage.aspx文件。添加EnableGPUAcceleration属性并设为True。你也能打开EnableCacheVisualization,这会把没有GPU加速的部分加上红色色罩,在开发时很有用。
<body>
<form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<asp:Silverlight ID="Silverlight1"
EnableCacheVisualization
="true" EnableGPUAcceleration
="true"runat="server"
Source="~/ClientBin/VideoAudio.xap"
MinimumVersion="3.0.40307.0"
Width="100%" Height="100%" />
</div>
</form>
</body>
当你运行这个项目,你会发现所有都是红的。这是因为即使你打开了插件的GPU加速,你还需要给每个元素启用GPU加速。
给每元素启用GPU支持
启用MediaElement: 设置CacheMode属性为BitmapCache。
<MediaElement x:Name="BBB" Stretch="UniformToFill" CacheMode ="BitmapCache" Source="BigBuckBunny_640x360.m4v"/>
现在你运行项目可以看到MediaElement不是红色,说明它使用了GPU加速。
就是这样,打开视频播放的GPU支持灰常容易,留出更多的CPU资源给你的应用程序。
Link: blogs.msdn.com/pstubbs/archive/2009/03/31/silverlight-3-what-s-new-with-video-audio.aspx