Branding a MOSS Corporate Intranet Portal, Part 1a: High-level overview, terminology, and approach
Part 1 of the branding posts attempts to guide developers in selecting the appropriate technical design for implementing branding/customization of SharePoint 2007-based sites, site collections, web applications, and farms.
This blog series does NOT cover the following key topics relating to branding:
· Business requirements and visual design. These should be completed before reviewing the concepts and techniques described below – this isn’t about WHAT to customize; it’s about HOW to do so.
· Customization Policies. See MOSS Governance articles for guidance on this topic. You absolutely need to let your user community know who is and is not going to be allowed to use the many MOSS branding techniques you have at your disposal.
Approach
The branding design follows three principles:
1. Make no customizations to the SharePoint codebase.
2. Maximize simplicity, performance, and ease of deployment.
3. When rules #1 & #2 are in conflict –via a SEVERE impact on simplicity, performance, ease of deployment, or a SharePoint design limitation - make a backup of the original codebase and modify the copy.
Updates to images and CSS files generally fall under the scope of rule #3 due to their typically negligible impact on application stability.
References
The high-level technologies used to impose the branding appear below. References for specialized technologies and techniques are noted. You should be at least broadly familiar with the technologies described and should refer to the targeted articles for supplemental material.
· .NET 2.0 Framework
o References: Certification study resources for MCP exam 70-536.
· ASP.NET 2.0
o References: Certification study resources for MCP exam 70-528.
o Reference: Liam Cleary’s HttpModule Investigation
o Reference: Intercept, Monitor, and Modify Web Requests with HTTP Filters in ISAPI and ASP.NET
· Windows SharePoint Services 3.0 APIs and Customization Methods
o Reference: Windows SharePoint Services 3.0 SDK
o Reference: KB944105
· WSS 3.0 Features
o Reference: Windows SharePoint Services 3.0 SDK
· WSS 3.0 Feature Stapling Windows SharePoint Services 3.0 SDK
o Reference: Windows SharePoint Services 3.0 SDK
o Reference: Customizing MOSS 2007 My Sites within the Enterprise - https://blogs.msdn.com/sharepoint/archive/2007/03/22/customizing-moss-2007-my-sites-within-the-enterprise.aspx
· WSS 3.0 Themes
o Reference: Windows SharePoint Services 3.0 SDK
· Visual C#
· Cascading Style Sheets (CSS)
· HTML
· ASP.NET 2.0 Master Pages
Terminology
For experienced MOSS and/or ASP.NET 2.0 developers, most of this will be review. Many thanks to my colleagues who authored the WSS 3.0 SDK, from whom I’ve shamelessly cut-and-pasted some of these definitions.
For you seasoned folks, don’t skip this section, I’m using some of my own specialized terminology that applies consistently throughout this post.
· Master Page - Master pages provide a mechanism for defining the look and feel and standard behavior for multiple pages in a site. Together with content pages, they produce output that combines the layout of the master page with content from the content page.
· Theme - A theme is a unified set of design elements and color schemes that you apply to pages to give them a consistent and attractive appearance. A theme affects all aspects of the appearance of a page:
o Colors. Uses a color scheme to set the color of body text, headings, hyperlinks, page banner text, link bar labels, table borders, and the page background. You can use a normal or vivid color set.
o Graphics. Uses graphics for several page elements, such as the background picture, the page banner, bullets, navigation buttons, and horizontal lines. You can use the normal or active graphic set. The active graphic set uses animated page elements, such as hover buttons, instead of plain buttons on navigation bars.
o Styles. Uses its own styles (fonts) for the body text and headings.
· Site Page – In general, the “content” of the site. These include the home/default/welcome page and any user-created web pages.
· System Page – In general, pages for adding/editing content. These include the list/library views, and new/edit item pages.
· LAYOUTS Page – Pages used for site administration. Some of the key System pages that Members (the most common role in collaboration sites) have access to include Upload Document, View All Site Content, Recycle Bin, Alerts management, People & Groups. For purposes of branding, there are two categories of LAYOUT pages, based on their master page:
o Simple.master child pages – These special-purpose pages do not (and should not) access site data. Includes the Error page, Access Denied page, Request Access page, and Site Deleted page.
o All other LAYOUTS pages – These include the remainder of the LAYOUTS pages, which use one of three master pages: application.master, dialog.master, or pickerdialog.master.
· “Embedded” Components – Web parts placed in areas of the page that users cannot edit via the browser.
· Stapling – Technique for associating a Feature (like a Theme, Logo, or Master Page setting) with a site definition WITHOUT modifying its codebase. The technical designation for Feature Stapling is a FeatureSiteTemplateAssociation.
· Site Definition - A site definition is a set of (sometimes hundreds) of files installed on a SharePoint server that defines a unique type of SharePoint site. Natively installed definitions in WSS include the STS type, which defines the Team Site, Blank Site, and Document Workspace configurations, and the MPS type, which defines the Basic Meeting Workspace, Blank Meeting Workspace, Decision Meeting Workspace, Social Meeting Workspace, and Multipage Meeting Workspace configurations. MOSS includes additional site definitions. Site and System Pages are defined in site definitions.
Branding Tasks
As an end result, branding tasks are changes to pages, nothing more and nothing less. They can be classified by the change type, page type, and scope.
Branding tasks typically consist of one of the following four activities:
· Non-structural page changes – i.e. styles
· Page layout changes
· Page functionality/component changes – i.e. web parts, images, web controls, other resources
Branding tasks typically impact one or more of the following of pages:
· Site Pages
· System Pages
· LAYOUTS Pages
As a footnote, the “Operation in Progress” page is a special case that falls out of scope or all other branding activities. The only reasonable branding approach for this page is to update the styles or images it references. See Part 3 for notes on this topic.
Branding tasks are executed across one of the following scopes:
· Site/Site Collection (combined for simplicity)
· Web Application
· Farm
Key Component Relationships
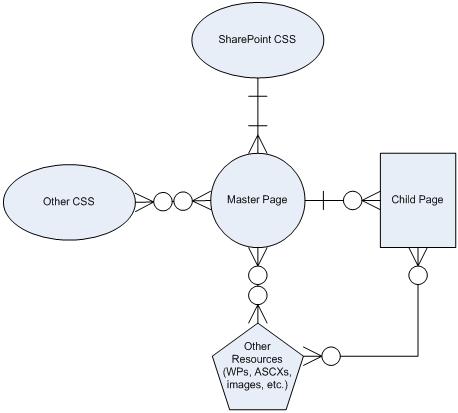
Page-level
For purposes of branding tasks, there are 5 key page-level elements whose relationships require examination. For sake of clarity, not every possible relationship is illustrated.
· Master Page
o Can be used by 0 or more child pages
o Always contain a SharePoint CSS reference. This is not a technical limitation, but is a design best practice.
o Can contain 0 or more Other CSS references. Simple.master should contain at least one Other CSS reference to implement theme-based styles.
o Can contain 0 or more Other Resources
· Child Page
o Always have one master page
o Can contain 0 or more Other Resources
o DON’T reference either SharePoint CSS or Other CSS. These should be inherited through a Master Page as a design best practice.
· SharePoint CSS – Styles imposed via the <SharePoint:CssLink/> element. These include styles inherited from the Site object, such as the theme.
o Referenced on all master pages
· Other CSS – Styles imposed via an explicit <link /> element. These are styles that are referenced via a virtual directory URL (i.e. .css files in the LAYOUTS directory). Child pages of simple.master must use these references to retrieve styles from a theme.
o Referenced on 0 or more master pages
· Other Resources – Catch-all for any referenced content on a page, such as web parts, web controls, and images. Can be installed in a variety of locations/scopes – virtual directory (i.e. LAYOUTS/CONTROLTEMPLATES), site definition, site content, etc.
o Referenced on 0 or more master pages
o Referenced on 0 or more child pages. It’s essential to determine whether a component that needs to be customized is inherited from the master page or is implemented in the child page itself.

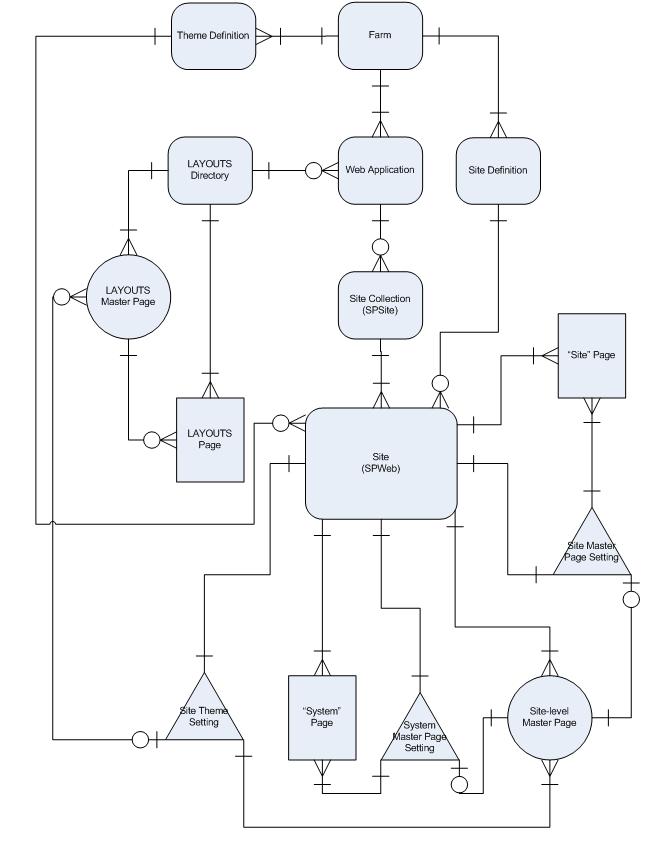
Global
The diagram below attempts to capture the essential relationships for analyzing scope and page type considerations in branding tasks. These should be used for reference to understand the “why” criteria behind the “how” in the Branding Method selection. Components and branding relationships (this is not a rigorous entity-relationship diagram and should not be interpreted as such) are as follows:
· Farm
o Always has 3 or more web applications (Central Admin, SSP Admin, Content Web App at a minimum)
o Always has multiple site definitions
o Always has multiple theme definitions
· Web Application
o Hosted by exactly 1 farm
o Always has exactly 1 LAYOUTS directory.
§ Individual web applications can have different LAYOUTS directories (and therefore different LAYOUTS directory contents) by creating a copy of the original LAYOUTS directory, as per KB944105 method 1.
§ Strictly defined, there is 1 LAYOUTS directory per Web Application Zone, but that is not usually a practical distinction for branding purposes since Features for branding site/system pages cannot be activated in a specific zone.
o Hosts 0 or more site collections
o Has NO direct relationship to Site Definitions – all Site Definitions available in the farm behave in exactly the same state across all web applications, subject to changes imposed by Features
· Site Definition
o Defines 0 or more Sites
o Installed on exactly 1 farm
· Theme Definition
o Installed on exactly 1 farm
o Defines the theme for 0 or more Sites
· LAYOUTS Directory
o Used by 0 or more web applications
o Always contains 1 or more LAYOUTS master pages (5 OOTB)
o Always contains 1 or more LAYOUTS pages (many dozens OOTB)
o Also contains many resources used LAYOUTS pages (not pictured)
· LAYOUTS Master Page
o Hosted in exactly 1 LAYOUTS directory
o Applies to 0 or more LAYOUTS pages
o May inherit theme from Site Theme Setting (exception is simple.master)
· LAYOUTS Page
o Hosted in exactly 1 LAYOUTS directory
o Uses exactly 1 LAYOUTS master page
· Site Collection
o Hosted by exactly 1 web application
o Hosts 1 or more sites
· Site
o Hosted by exactly 1 site collection
o Defined by exactly 1 site definition
o Hosts 1 or more site pages
o Hosts 1 or more system pages
o Has a theme defined by exactly 1 theme definition
o Hosts 1 or more site-level master pages. These are contained in its master page gallery.
o DOES NOT HAVE A DIRECT RELATIONSHIP TO LAYOUTS PAGES. These are hosted by the web application.
o Has exactly 1 System Master Page Setting
o Has exactly 1 Site Master Page Setting
o Has exactly 1 Site Theme Setting
· Site Page
o Hosted by exactly 1 site
o Uses the master page specified by the Site Master Page Setting
· System Page
o Hosted by exactly 1 site
o Uses the master page specified by the System Master Page Setting
· Site-Level Master Page
o Hosted by exactly 1 site
o May be used as the System Master Page Setting
o May be used as the Site Master Page Setting
o Always inherits theme from the Site Theme Setting
· Site Master Page Setting
o Exactly 1 per site
o Setting applies to all Site Pages
· System Master Page Setting
o Exactly 1 per site
o Setting applies to all System Pages
· Site Theme Setting
o Exactly 1 per site
o Applies to all Site-level Master Pages (and through these, all Site & System Pages)
o Applies to MOST LAYOUTS Master Pages (and through these, most LAYOUTS Pages when viewed through this site). Exception are pages that inherit from simple.master.

Branding Methods
There are many, many ways to change SharePoint pages, individually or collectively. This section enumerates a reasonably comprehensive list of all the techniques to keep in mind for your branding efforts. The final section will attempt to guide you in identifying the best technique for each branding scenario you encounter.
Page Settings and Browser-Based Customization
Applicable Scopes: Site/Site Collection Only
Applicable Pages: Site & System (individual)
Browser-based customization simply entails invoking the edit mode for a page via the browser. Page setting changes include changing title, description, icon, and (for content pages) layout, contact, and audience targeting. Page content changes include adding/removing/changing web parts (for web part pages) and updating content areas (for content pages).
Site Settings
Applicable Scopes: Site/Site Collection Only
Applicable Pages: Site & System (multiple), non-SIMPLE LAYOUTS (theme only)
Updating site settings includes changing any of the settings under the “Look and Feel” section of site settings – Title/description/icon, master page, navigation, welcome page, theme, etc.
SharePoint Designer
SharePoint Designer is used for a variety of Page, Site, and Site Collection-level customizations.
Customize Page
Applicable Scopes: Site/Site Collection Only
Applicable Pages: Site & System (individual)
SP Designer can be used to create new pages or modify any aspect of an individual page. Examples and/or explanations appear below.
· Non-structural – changing style/stylesheet references
· Page Layout – anything and everything - master page reference, web part zones, HTML content, static elements, etc.
· Embedded functionality – Placeholders and settings for web parts and web controls. OOTB or currently installed components can be incorporated entirely through SP Designer; new components require installation by a farm administrator before SP Designer can be used to reference their position on a page.
Customize Master Page
Applicable Scopes: Site/Site Collection Only
Applicable Pages: Site & System (multiple)
As with child pages, SP Designer can be used to create new master pages or modify any aspect of a master page in a site’s Master Page Gallery. If a master page is selected as the Site Master Page or System Master Page, any changes made to it impact an entire class of pages in the site.
OOTB Site Definition Copy
Applicable Scopes: Farm
Applicable Pages: Site & System (individual or multiple)
This is the supported method for customizing an OOTB site definition – create a new copy of the site definition and implement any necessary changes.
Custom Component (non-Feature) Install
Web Parts
The WSS 3.0 SDK provides detailed instructions for installing custom web parts.
New Functionality
Applicable Scopes: All (depends on where web part is used)
Applicable Pages: All (depends on where web part is used)
Branding tasks may require new functionality, which is often implemented through web parts.
Page Manipulation Web Part
Applicable Scopes: Farm, Web Application
Applicable Pages: Site Pages
Branding tasks may require adding/removing/updating web parts that appear by default in the Web Part Zones of a site page. The Page Manipulation Web Part – if it is hidden in the Site Master Page – can be used to apply these changes at any scope. Since SPDesigner is a much simpler option at the site/site collection scope, this technique is best used at the Farm and Web Application scopes.
My original source for this web part is the PartCheck.cs part offered by Steve Peschka in this post.
Custom Master Pages
Applicable Scopes: All (depends on how master page is applied)
Applicable Pages: All LAYOUTS Pages
Custom master pages for site and system pages should be installed in the Master Page Gallery either manually or via Features. NEW custom master pages for LAYOUTS pages should be installed in the LAYOUTS directory, optionally in a web application-specific customizations directory, i.e.:
· C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS
o .\LAYOUTS\customizations
§ .\LAYOUTS\customizations\SSPAdmin
§ .\LAYOUTS\customizations\MySites
§ .\LAYOUTS\customizations\TeamSites
Configuration settings to specify custom LAYOUTS master pages will be set at the web application level in the web.config file. Implementation of these custom master pages – either as a replacement for a particular OOTB LAYOUTS master page, or as a replacement for a specific LAYOUT page’s master page - is best achieved through redirects applied by an HttpModule, discussed in the HttpModule section.
Global branding for all site and system pages requires developing custom versions of the following pages, the original copies of which are found in \Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\GLOBAL:
· Default.master
· MWSDefault.master
Global branding for the LAYOUTS pages requires developing custom versions of all 4 OOTB LAYOUTS master pages:
· Application.master
· Simple.master
· Dialog.master
· Pickerdialog.master
Customizing application.master and simple.master willsuffice for most branding efforts. The following lists enumerate where each master page is used
Application.Master
AclInv.aspx addcontentsource.aspx AddContentTypeToList.aspx AddFieldFromTemplate.aspx addfiletype.aspx addrole.aspx addservernamemappings.aspx AddWrkfl.aspx AdminRecycleBin.aspx advsetng.aspx approve.aspx AreaCacheSettings.aspx AreaNavigationSettings.aspx AreaTemplateSettings.aspx AreaWelcomePage.aspx associatedgroups.aspx AssocWrkfl.aspx AuditSettings.aspx avreport.aspx BackLinks.aspx bpcf.aspx BulkWrkTaskHandler.aspx BulkWrkTaskIP.aspx category.aspx ChangeContentTypeOptionalSettings.aspx ChangeContentTypeOrder.aspx ChangeFieldOrder.aspx ChangeSiteMasterPage.aspx checkin.aspx contentaccessaccount.aspx ContentTypeConverterSettings.aspx ConverterSettings.aspx copy.aspx copyresults.aspx copyrole.aspx copyutil.aspx crawledproperty.aspx create.aspx CreatePage.aspx CreateWebPage.aspx createws.aspx CstWrkflIP.aspx ctdmsettings.aspx ctypedit.aspx ctypenew.aspx customizereport.aspx DeactivateFeature.aspx deleteweb.aspx dladvopt.aspx dmplaceholder.aspx DocTrans.aspx dws.aspx EawfDocId.aspx EawfGrpDispForm.aspx EawfRoleDispForm.aspx EawfRoleEditForm.aspx EawfRoleNewForm.aspx EawfTaskEditForm.aspx EawfTmpltEditForm.aspx EawfTmpltMainForm.aspx EawfTmpltNewForm.aspx EawfUserDispForm.aspx EawfUserEditForm.aspx EawfUserInvForm.aspx EawfUserNewForm.aspx EawfUserPrefForm.aspx |
editcopyinformation.aspx editcrawlrule.aspx editgrp.aspx editnav.aspx editprms.aspx editprofile.aspx editrelevancesettings.aspx editrole.aspx EGEdtOrg.aspx EGNewOrg.aspx EGOrgCht.aspx EmailDetails.aspx EmailSettings.aspx EnableAlerts.aspx enhancedsearch.aspx exemptpolicy.aspx exportpolicy.aspx FldEdit.aspx FldEditEx.aspx FldNew.aspx FldNewEx.aspx fldpick.aspx folders.aspx formEdt.aspx getssploginfo.aspx getsspscopes.aspx getsspstatus.aspx groups.aspx hold.aspx holdreport.aspx htmltrredir.aspx htmltrverify.aspx importpolicy.aspx indxcol.aspx infopage.aspx IniWrkflIP.aspx irm.aspx irmrept.aspx ItemRWfAssoc.aspx keyword.aspx linkschecker.aspx linkscheckerwiz.aspx listcontentsources.aspx listedit.aspx ListGeneralSettings.aspx listkeywords.aspx listservernamemappings.aspx ListSyndication.aspx logsummary.aspx logviewer.aspx LongRunningOperationProgress.aspx lstsetng.aspx ManageCheckedOutFiles.aspx ManageContentType.aspx ManageContentTypeField.aspx managecopies.aspx managecrawlrules.aspx managedproperty.aspx ManageFeatures.aspx managefiletypes.aspx ManageItemScheduling.aspx matchingrule.aspx mcontent.aspx mngctype.aspx mngdisc.aspx mngfield.aspx |
myquicklinks.aspx mysite.aspx MySubs.aspx navoptions.aspx new.aspx NewDwp.aspx newgrp.aspx newlink.aspx newMWS.aspx newnav.aspx NewPageLayout.aspx newsbweb.aspx NewTranslationManagement.aspx NewVariationSite.aspx NoCrawlSettings.aspx ObjectCacheSettings.aspx officialfilesuccess.aspx osssearchresults.aspx PageSettings.aspx password.aspx people.aspx permsetup.aspx policy.aspx policyconfig.aspx policycts.aspx policylist.aspx Portal.aspx prjsetng.aspx publishback.aspx qlreord.aspx qstedit.aspx qstnew.aspx quicklinks.aspx quiklnch.aspx RecycleBin.aspx reghost.aspx regionalsetng.aspx releasehold.aspx RemWrkfl.aspx reorder.aspx reporting.aspx ReqFeatures.aspx ReqGroup.aspx ReqGroupConfirm.aspx role.aspx savetmpl.aspx schema.aspx scope.aspx scopedisplaygroup.aspx scsignup.aspx searchandaddtohold.aspx searchreset.aspx searchresultremoval.aspx searchresults.aspx searchsspsettings.aspx selectuser.aspx setanon.aspx setrqacc.aspx settings.aspx SiteCacheSettings.aspx sitedirectorysettings.aspx SiteRss.aspx SiteSubs.aspx sledit.aspx slnew.aspx spcf.aspx |
SubEdit.aspx SubNew.aspx success.aspx SurvEdit.aspx templatepick.aspx themeweb.aspx tnreord.aspx topnav.aspx TranslatableSettings.aspx updatecopies.aspx updateschedule.aspx upload.aspx usage.aspx usagedetails.aspx useconfirmation.aspx user.aspx userdisp.aspx useredit.aspx VariationLabel.aspx VariationLabels.aspx VariationLogs.aspx VariationSettings.aspx VersionDiff.aspx versions.aspx viewedit.aspx viewlsts.aspx viewnew.aspx viewscopes.aspx viewscopesettings.aspx viewtype.aspx vsubwebs.aspx workflow.aspx workspce.aspx WPPrevw.aspx WrkMng.aspx WrkSetng.aspx WrkStat.aspx WrkTaskIP.aspx XlateWfAssoc.aspx EawfUserTitle.aspx EawfViewAttachments.aspx editcontentsource.aspx mngsiteadmin.aspx mngsubwebs.aspx ModWrkflIP.aspx mycontactlinks.aspx mymemberships.aspx SpUsageConfig.aspx srchvis.aspx StorMan.aspx SubChoos.aspx |
Simple.Master
· AccessDenied.aspx
· confirmation.aspx
· error.aspx
· login.aspx
· reqacc.aspx
· signout.aspx
· webdeleted.aspx
Dialog.Master
AddNavigationLinkDialog.aspx AssetEditHyperLink.aspx AssetImagePicker.aspx AssetPortalBrowser.aspx CmsSlwpAddEditGroup.aspx CmsSlwpAddEditLink.aspx CmsSlwpEditView.aspx CmsSlwpSortLinks.aspx editpropertynames2.aspx excelcellpicker.aspx PageVersionInfo.aspx |
PickerTreeView.aspx quicklinksdialogform.aspx ResolveRecipient.aspx ReusableTextPicker.aspx RTE2ERowColSize.aspx RTE2ETable.aspx selectpicture2.aspx SmtCommentsDialog.aspx SpellChecker.aspx UnapprovedResources.aspx |
PickerDialog.Master
· CreateAdAccount.aspx
· picker.aspx
· ViewGroupPermissions.aspx
· webpartgallerypickerpage.aspx
Custom Themes
Applicable Scopes: All (depends on where theme is applied)
Applicable Pages: All (if the considerations listed above are addressed – otherwise, SIMPLE LAYOUTS pages will not be affected)
Implementation of custom themes is detailed in the WSS 3.0 SDK.
One important addendum to the implementation of custom themes concerns the LAYOUTS simple.master page – this page cannot access site theme data due to permissions restrictions, so it must reference a theme CSS that is located in the LAYOUTS directory. For example, if a user is hitting the Request Access or Access Denied pages, the user probably doesn’t have access to site properties, which includes the site’s theme. Similarly, if a user’s hitting the Error or Site Deleted page, there may be no way of using the theme.
OOTB, simple.master has a hard-coded reference to the theme.css in the LAYOUTS directory, which is the Default theme’s CSS. To impose a different OOTB or custom theme’s theme.css on simple.master-derived pages, impose a custom simple.master and install the CSS file in a LAYOUTS\customizations directory as described above for custom master pages. Implementing a custom theme’s CSS for LAYOUTS pages is best achieved through applying custom master pages to LAYOUTS pages (above).
Implementing custom themes also requires updating the SPTHEMES.XML file in the LAYOUTS\1033 directory. Follow KB944105 method 1 to manage this customization.
Other Customized “12 Directory” Components
Several other classes of components may require customization for branding tasks. The four most common are listed below:
Component Type |
Location |
Customization considerations |
Applicability |
Images |
\12\TEMPLATE\IMAGES |
Follow KB944105 method 1. Other effective approaches, such as ISAPI filters and custom site definitions, are simply impractical for these simple changes. |
Scopes: All Pages: All |
Stylesheets |
\12\TEMPLATE\LAYOUTS\1033\STYLES |
Unless custom site definitions are involved, follow KB944105 method 1. ISAPI filters are also effective, but are not practical for most situations. With a custom site definition, use the AlternateCSS attribute (see WSS v3 SDK) and place the alternate CSS file in \12\TEMPLATE\LAYOUTS\1033\Customizations. As site definitions are farm-level entities, no web application-specific versions are necessary. |
Scopes: All Pages: All |
Controls |
\12\TEMPLATE\CONTROLTEMPLATES |
Approach depends on scope, page type, and change type. For controls referenced in master pages, create a custom COPY of the OOTB component (or the new custom component), create a custom master page, reference the COPY in the new master page, and apply the master page. Techniques for applying master page vary by scope and page type. For controls referenced in child pages, ISAPI redirects to a custom copy of the OOTB component are always an option, though KB944105 methods apply for particular scopes. See branding method matrices and ISAPI redirect implementation notes for details. Place the new components or custom copies of OOTB components in a single directory - \12\TEMPLATE\CONTROLTEMPLATES\Customizations . |
Scopes: All Pages: All |
Pages |
\12\TEMPLATE\LAYOUTS |
Approach is largely scope-dependent. HttpModule redirects to a custom copy of the OOTB component are always an option, though KB944105 methods apply for particular scopes. See branding method matrices and HttpModule redirect implementation notes for details. |
Scopes: All |
HttpModules
Applicable Scopes: All
Applicable Pages: All LAYOUTS Pages (not recommended for site or system pages)
Thanks to Liam for his excellent post on this subject that got me started down this particular rabbit hole…
For the Farm and Web Application scope, HttpModules are an alternative to the methods described in KB944105 for applying customizations to LAYOUTS directory components, and (along with ISAPI filters) are the only means of applying customizations to these components at the site/site collection level. HttpModules are registered at the web application level and can examine & participate in every request made to a web application (see https://msdn2.microsoft.com/en-us/library/bb398986(VS.90).aspx for a detailed overview). Since HttpModules participate in every request, they can incur a performance penalty, so should be kept a simple and as performant as possible. For branding purposes, a simple and highly effective technique is to implement a custom HttpModule that changes a page’s master page or redirects the page itself based on various criteria.
Using Liam’s code as the foundation, I added a number of configurable settings and process flows to create the MOSS.Branding.ResourceRedirect HttpModule. Code and design are described in detail in Part 3. It implements four types of configurable master page redirects that cover all LAYOUTS page customization scenarios: Master-page specific, URL Pattern-match (page- and path-specific), and Combination. ResourceRedirect also implements a full page redirect based on a pattern match.
An arbitrary number of redirects can be configured, but these must be used sparingly to prevent performance degradation! Use the methods described in KB944105 for extensive or complex customizations to LAYOUTS pages.
HttpModules should NOT be used to apply branding to site or system pages. Use features and feature stapling to brand these types of pages.
Master Page-specific Filtering
Master Page-specific filtering enables ResourceRedirect to swap Master Page X for all pages that use Master Page Y. This technique can be used apply customizations to ALL LAYOUTS pages at the web application scope (by registering the HttpModule with an individual web application) and farm scopes (by registering the HttpModule with all web applications). These types of filters will cover the broad majority of branding scenarios.
Example: Rebrand all LAYOUTS pages in the Team Sites Web Application descended from simple.master and application.master
1. Register ResourceRedirect with the https://teamsites.contoso.com web.config file.
2. Add web.config entries with the following mappings:
<Branding>
<masterRedirects>
<redirect masterPageUrl="~/_layouts/customizations/team/newsimple.master" originalMaster="simple.master"/>
<redirect masterPageUrl="~/_layouts/customizations/team/newapplication.master"
originalMaster="application.master"/>
</masterRedirects>
</Branding>
Page-Specific Pattern-match Filtering
Page-specific pattern-match filtering sets the master page for all LAYOUTS pages whose case-insensitive URL contains a particular string to Master Page X. These can be used to customize a single LAYOUTS page across an entire web application. For example, assigning a new master page to “settings.aspx” would apply a new layout to the Site Settings page for all site collections in a web application, but leave all other LAYOUTS pages unaffected.
Example: Rebrand all settings.aspx pages with a new master page:
1. Register ResourceRedirect with the https://teamsites.contoso.com web.config file.
2. Add web.config entries with the following mappings:
<Branding>
<pageRedirects>
<redirect masterPageUrl="~/_layouts/customizations/team/newapplication.master" pattern="settings.aspx"/>
</pageRedirects>
</Branding>
Path-Specific Pattern-match Filtering
Path-specific pattern-match filtering sets the master page for all LAYOUTS pages whose case-insensitive URL starts with a particular string to Master Page X. Thesepattern matches can be used to customize a single LAYOUTS page in a single site. For example, assigning a new master page to “https://teamsites.contoso.com/sites/team1/settings.aspx” would apply a new layout to the Site Settings page for the https://teamsites.contoso.com/sites/team1/ site but leave the Site Settings page for all other sites (and all other LAYOUTS pages) unaffected.
Example: Rebrand https://teamsites.contoso.com/sites/team1/settings.aspx with a new master page:
1. Register ResourceRedirect with the https://teamsites.contoso.com web.config file.
2. Add web.config entries with the following mappings:
<Branding>
<pathRedirects>
<redirect masterPageUrl="~/_layouts/customizations/team/newapplication.master"
pattern="/sites/team1/_layouts/settings.aspx"/>
</pathRedirects>
</Branding>
Combination (Path + Master Page) Filtering
Combination filters swap Master Page X for all pages that use Master Page Y AND whose URLs starts with a path-specific pattern. Combination filters can be used to customize ALL LAYOUTS pages in a single site or site collection.
Example: Rebrand all LAYOUTS pages in https://teamsites.contoso.com/sites/team1/ descended from simple.master and application.master
1. Register ResourceRedirect with the https://teamsites.contoso.com web.config file.
2. Add web.config entries with the following mappings:
<Branding>
<masterRedirects>
<redirect masterPageUrl="~/_layouts/customizations/team/newsimple.master"
originalMaster="simple.master" pattern="/sites/team1/_layouts/ "/>
<redirect masterPageUrl="~/_layouts/customizations/team/newapplication.master"
originalMaster="application.master" pattern="/sites/team1/_layouts/"/>
</masterRedirects>
</Branding>
Note: Include the “_layouts” path in the pattern to limit the redirect to a single site. Omit the “_layouts” path to apply the redirect to the site path and all subsites.
Destination Redirects
Destination redirects use pattern-match filtering to redirect one LAYOUTS page whose case-insensitive URL starts with a particular string to a customized copy of that LAYOUTS page. Depending on the pattern used, this can be applied to the web application, site collection, or site scope.
Example: Redirect all traffic to /_layouts/error.aspx on https://teamsistes.contoso.com to /_layouts/customizations/team/newerror.aspx:
1. Register ResourceRedirect with the https://teamsites.contoso.com web.config file.
2. Add web.config entries with the following mappings:
<Branding>
<destinationRedirects>
<redirect destinationPageUrl="/_layouts/customizations/team/newerror.aspx"
pattern="/_layouts/error.aspx"/>
</destinationRedirects>
</Branding>
Caution: Redirects to customized LAYOUTS pages may require extensive unit and regression testing.
Precedence
ResourceRedirect applies filters in decreasing order of restrictiveness to ensure that only the most specific rule is applied - i.e. “https://teamsites.contoso.com/sites/team1/settings.aspx” might fit both a combination filter for that URL and the application.master page, as well as a page-specific filter on “settings.aspx”, so if precedence was not applied, the site-specific customizations might be lost. Precedence is as follows:
1. Destination. Destination rules are identified in the Branding/destinationRedirects configuration section.
2. Combination. Combination rules are identified in the Branding/comboRedirects configuration section.
3. Path-specific. Path-specific rules are identified in the Branding/pathRedirects configuration section.
4. Page-specific. Page-specific rules are identified in the Branding/pageRedirects configuration section.
5. Master Page-specific. Master page rules are identified Branding/masterRedirects configuration section.
ISAPI Filter
Applicable Scopes: All
Applicable Pages: All
An ISAPI filter is a lower-level analog to an HttpModule. These can be used to redirect specific non-page resources, such as images and stylesheets. These are an alternative to KB944105 method 1, but can incur performance penalties. These are generally recommended only for broadly-skilled development teams (gotta know C++) – see https://msdn.microsoft.com/msdnmag/issues/02/08/HTTPFilters/ for a detailed discussion of this topic.
Features
The SharePoint Features framework is the preferred mechanism for applying customizations to site and system pages. Two specific feature types are described in the branding technique matrices: Custom Pages and Custom Master Pages.
Custom Page
Applicable Scopes: All (optimal for Web Application scope)
Applicable Pages: Site, System
Custom Page Features are simply replacements for the original pages defined by the site definition. To implement a feature that applies a custom page, copy the site definition page, apply the necessary changes, and create a feature that installs the page in the appropriate folder. In most branding scenarios, these should be hidden features that are stapled to a particular site definition. These are applicable to all scopes, but Farm-scoped custom site & system pages are more easily implemented via custom site definitions and site/site collection-scoped page changes are more easily implemented via SP Designer.
These features should be web-scoped, but their effective scope is determined by the feature stapler.
Custom Master Page
Applicable Scopes: All (optimal for Web Application and Farm scopes)
Applicable Pages: Site, System
Custom Master Page Features are new master pages that are added to a site’s Master Page Gallery. To implement a feature that applies a custom master page, create the page and create a feature that installs the page in the Master Page Gallery. In most branding scenarios, these should be hidden features that are stapled to a particular site definition (or set of site definitions that use the same master page) AND have a receiver assembly that sets the master page as the site and/or system master page. These are applicable to all scopes, but site/site collection-scoped custom master pages are more easily implemented via SP Designer.
These features should be web-scoped, but their effective scope is determined by the feature stapler.
Receiver Assembly
Applicable Scopes: All (optimal for Web Application and Farm scopes)
Applicable Pages: All
Receiver assemblies are components that are associated with features and execute code during particular events in the feature activation/deactivation sequences. For branding purposes, feature activation events can be used to execute the following key actions:
· Set the site theme
· Set site and/or system master page
· Set other site look & feel properties
Feature Stapling
Feature stapling is the use of FeatureSiteTemplateAssociations, which associate specific Features with specific site definitions or templates so that when Web sites are provisioned, the Features are automatically included. Implementation details are documented in the WSS 3.0 SDK. Feature stapling can occur at the web application and farm scopes.
You’ll need to staple one or more updated versions of MWSdefault.master to the various meeting workspace site definitions, and one or more updated versions of default.master to the other site definitions. Two custom master pages is the absolute minimum, though you can have site definition-specific master pages if you like.
Branding Methods by Scope and Scenario
The “methods matrix” tables show my take on the best method or methods for every type of branding task you may encounter, based on the taxonomy described in the Branding Tasks section. I’m sticking these in the Part 1.2 post since they’re really wide and I didn’t want to make you use the scrollbar on this entire article. J
Comments
- Anonymous
November 13, 2007
If you're into MOSS customizations, check out Brett Geoffroy's MSDN blog. He's done a sweet job organizing - Anonymous
November 17, 2007
Branding Methods by Scope and Scenario The methods matrices referred to in Part 1a appear below. Refer - Anonymous
November 17, 2007
We’re finally starting to tie a little bow around the branding effort for my customer’s MOSS intranet - Anonymous
December 16, 2007
Ein sehr ausführliche Best-Practice Anleitung zum Theme SharePoint Anpassung mit vielen Hintergrundinformation - Anonymous
January 04, 2008
unbeliveably clear and brings up things I hadn't eventhoguht about yetTHANKS!!!!!!! - Anonymous
January 09, 2008
Eine sehr ausführliche Best-Practice Anleitung zum Theme SharePoint Anpassung mit vielen Hintergrundinformationen - Anonymous
June 29, 2008
Navigation http://www.helloitsliam.com/archive/2006/09/12/moss2007-%E2%80%93-look-and-feel-part-4-%E2%80%93-navigation-again.aspx