JavaScriptからSilverlight 2のマネージコードを呼び出す方法
MSDNのSilverlightフォーラムでの質問に対して、私のブログを使ってフォローアップをしていこうと考えています。
この記事は「Silverlight 2 + JavaScript で開発する方法は?」というスレッドに対するものです。
https://forums.microsoft.com/MSDN-JA/ShowPost.aspx?PostID=4027098&SiteID=7
Silverlight 2というWebのプラグインは、HTMLやJavaScriptとの連携が簡単なように設計されています。
C#やVisual Basicで記述したSilverlight 2用のマネージコードは、Silverlight側をスクリプトから呼び出せるように設定することで、JavaScriptから参照してアクセスすることができます。
https://msdn.microsoft.com/ja-jp/library/cc645085(VS.95).aspx
詳細はMSDNライブラリをご覧いただくとして、この記事ではJavaScriptからSilverlight 2のアプリケーション内のC#のコードを呼び出せるようにし、JavaScriptからDataGridの内容を変更するというサンプルを紹介します。
このサンプルの目的はDataGridの使い方を紹介するものではなく、JavaScriptからC#のコードを呼び出す部分に主眼を置いています。
Visual Studio 2008からソリューションファイルを開いていただき、デバッグ実行するとHTMLが表れます。
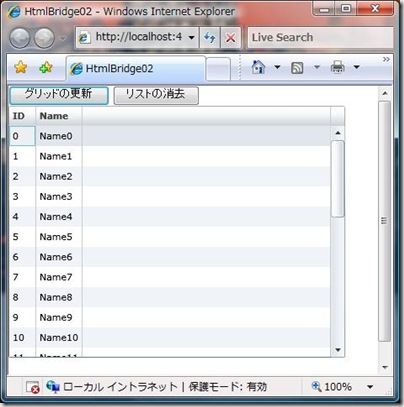
[グリッドの更新]をクリックすると、次のようにDataGrid内にデータが表示されます。
function Button1_onclick() {
slControl = document.getElementById('SilverlightControl');
for (i = 0; i < 30; i++) {
// Page.AddMember()をJavaScriptから呼び出します。
slControl.content.MySilverlightObject.AddMember(i, "Name" + i.toString());
}
// Page.RefreshGrid()をJavaScriptから呼び出します。
slControl.content.MySilverlightObject.RefreshGrid();
}
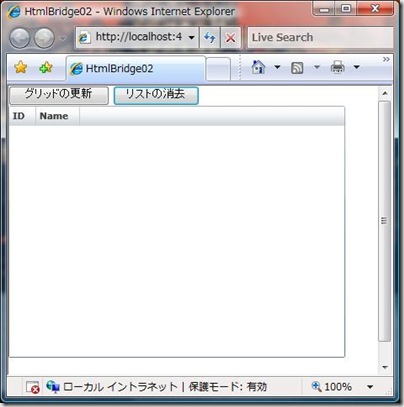
[リストの消去]をクリックすると、DataGrid内のリストが消えますが、ID、Nameは残ります。
ここでは、次のJavaScriptが動作しています。
function Button2_onclick() {
slControl = document.getElementById('SilverlightControl');
// Page.ClearList()をJavaScriptから呼び出します。
slControl.content.MySilverlightObject.ClearList();
// Page.RefreshGrid()をJavaScriptから呼び出します。
slControl.content.MySilverlightObject.RefreshGrid();
}
Page.xaml.csは次のようになっています。
namespace HtmlBridge02
{
public partial class Page : UserControl
{
private List<MyItem> myList = new List<MyItem>();
public Page()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(Page_Loaded);
}
void Page_Loaded(object sender, RoutedEventArgs e)
{
HtmlPage.RegisterScriptableObject("MySilverlightObject", this);
}
[ScriptableMember]
public void AddMember(string Id, string Name)
{
MyItem newItem = new MyItem();
newItem.ID = Id;
newItem.Name = Name;
myList.Add(newItem);
}
[ScriptableMember]
public void ClearList()
{
myList.Clear();
}
[ScriptableMember]
public void RefreshGrid()
{
MyDataGrid.ItemsSource = null;
MyDataGrid.ItemsSource = myList;
}
}
}
ポイントは、次の通りです。
- マネージコード内で HtmlPage.RegisterScriptableObject("MySilverlightObject", this); を呼び出す。"MySilverlightObject"は、JavaScriptから参照するときのオブジェクト名となる
- マネージコード内で、[ScriptableMember] を使い、 メソッドをJavaScriptに公開する。公開されたメソッドは、MySilverlightObjectという名前を通じてアクセスできる。
- HTML内でSilverlightのプラグインをインスタンス化しているタグに"SilverlightControl"というIDを割り当てる
- HTML内でSilverlightのインスタンスを slControl = document.getElementById('SilverlightControl'); を使い取得する。
- マネージコードをJavaScriptから呼び出す
参考になれば幸いです。