Expression Blend 3を強化する – Expression Blend Samples@CodePlexの紹介
ブログ経由のメールで問い合わせがあり、ご本人にメールしたのですが、なぜか届かず、よいきっかけなので、Expression Blend 3のコーディングレスインタラクションデザインについて触れてみたいと思います。
Tech Ed Japan 2009のセッションでは「おそらく話が飛びすぎるかもしれない」と思い紹介できなかったのですが、Expression Blend 3のBehaviorは付属のExpression Blend 3 SDKで開発できます。とはいえ、いきなりカスタムのBehaviorを開発するのは大変ですし、実用的なものをさくっと使ってみたいという皆様に、便利なサンプルを紹介したいと思います。
URL: https://expressionblend.codeplex.com/
・Media Behaviors
メディア再生でよく使うシナリオに対応したBehaviorです。
PlayMedia - メディア再生
PauseMedia - メディア再生の一時停止
TogglePlayPauseMedia - 再生と一時停止のトグル型
RewindMedia - メディアの巻き戻し
StopMedia - メディアの停止
・Triggers
MouseGestureTrigger - マウスのカーソルで特定のジェスチャ操作をした時に発生するトリガーを作れます
MouseEventTrigger - クリック数やクリック時間などでトリガーを作れます
StateChangedTrigger - 状態が変わるタイミングでトリガーを作れます
・Data Behaviors : 詳細は別記事で紹介できればと考えています
CallDataMethod
InvokeDataCommand
DataEventTrigger
SetDataProperty
DataStateBehavior
DataStateSwitchBehavior
FluidBindProperty
PropertyChangedTrigger
・Additional Behaviors
CallMethod - 指定したオブジェクトのメソッドの呼び出し
ClippingBehavior - 指定したオブジェクトに対する矩形クリッピング(デザインサーフェスには反映されないので、注意が必要?かも)
GoToNextState – Visual State Managerの次の状態へ遷移
GoToPreviousState - Visual State Managerの前の状態へ遷移
SetProperty - プロパティの設定でChangePropertyActionに似ていますが、インクリメントをサポート
ShowMessageBox - メッセージボックスを表示
・Prototyping Behaviors
ListBoxAddOne - ListBoxにバインドしているItemsSource内のコレクションからランダムに選択されたアイテムを追加
ListBoxRemoveOne - ListBoxにバインドしているItemsSource内のコレクションからランダムに選択されたアイテムを削除
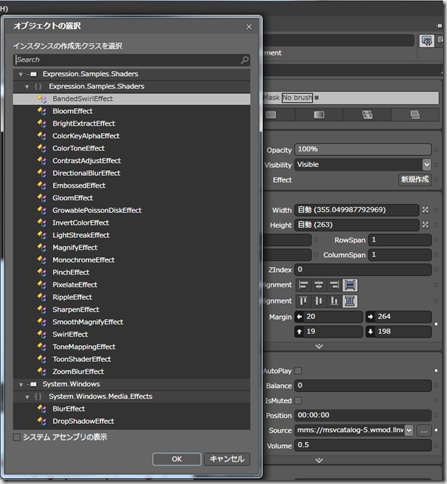
・Effects
原文ではhttps://www.codeplex.com/fxとなっていますが、おそらくhttps://wpffx.codeplex.com/ にあるEffectが利用可能
Effectは、Expression.Samples.Shaders.dll として提供されるので、参照の上、Effectプロパティから選択し、お使いください。
・・・
さて、どんなことができるでしょうか。
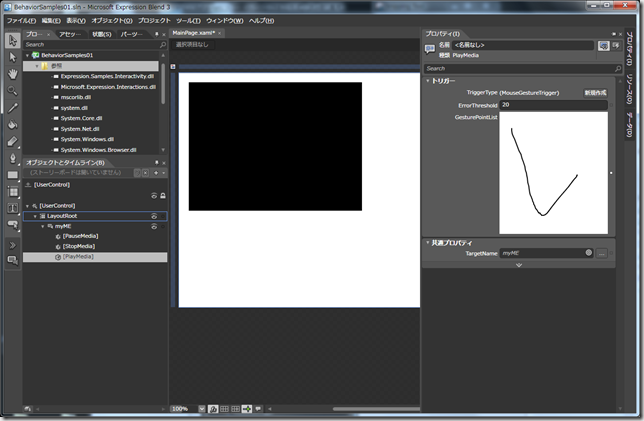
たとえば、Media BehaviorsとMouseGestureTriggerを組み合わせると、ビデオ用の領域上でのマウス操作をきっかけとして、ビデオ再生・一時停止・停止のコントロールが作れます。次の図(ジェスチャを設定した状態)をご覧ください。
Silverlightのプロジェクトに、
C:\Program Files (x86)\Microsoft Expression\Blend 3 Samples\Silverlightから
Expression.Samples.Interactivity.dll と
System.Windows.Interactivity.dll を参照設定に加えてください。
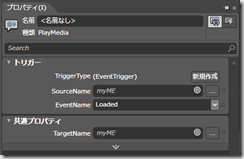
MouseGestureTriggerを定義する方法は、次のような流れになります。
PlayMediaというBehaviorをmyMEというMediaElementにドラッグ&ドロップして、
TriggerType (EventTrigger) で [New] / [新規作成]をクリックし、
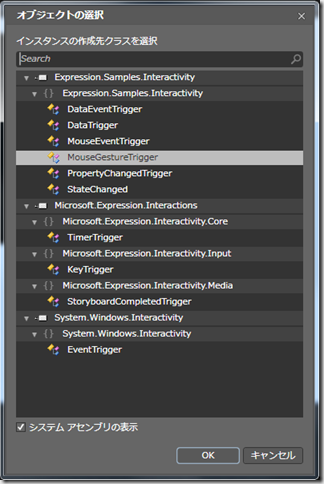
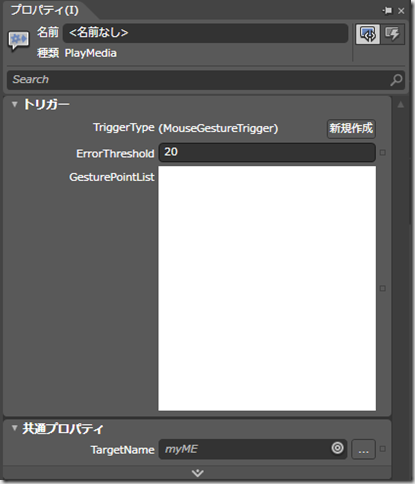
MouseGestureTriggerを選択して、[OK]を押します。
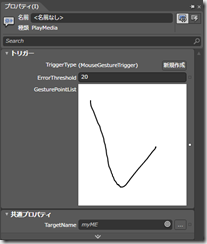
GesturePointListにマウスでジェスチャ操作を描画します。
これでビルドすると、MediaElementの領域でレの字を書くと、メディアが再生されます。
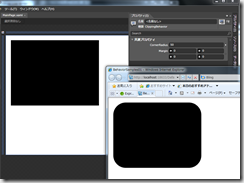
さらにEffectでBandedSwirlEffectをMediaElementに加えれば、
な画面もコーディングレスで実現できます。
いかがでしょう。皆さまもお試しください。
※ 添付にこの記事を書くために使ったソリューションファイルを添付します。