[今更聞けないかも] Expression Blend 2とVisual Studio 2008でSilverlight 2用のカスタムコントロールを作る
Silverlightのアプリケーションプロジェクトをビルドした時に生成されるDLLを他のプロジェクトから参照してみると何が起こるでしょうか。
Silverlightのアプリケーション開発は、画面の親要素がUserControlになっています。つまり、極端な話、開発したアプリケーションは丸ごと再利用できるコントロールになり得るわけです。とはいうものの、もう少し手軽にカスタムコントロールを作成したい場合、どうするといいでしょうか。
ここから先の話は、厳密性は問わず、Expression Blend 2を利用して再利用を考える場合の一つの例としてお考えください。
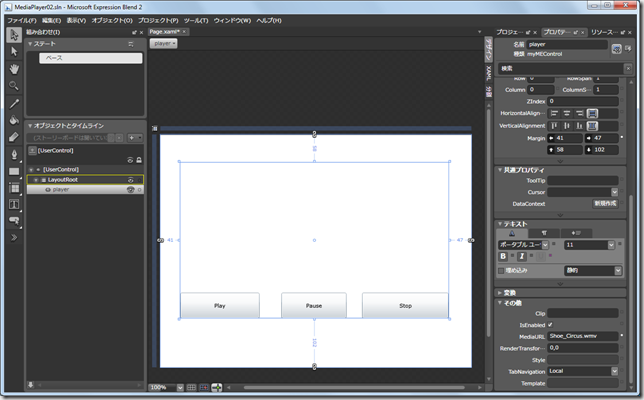
目標として、次のようなメディア再生コントロールを再利用するという簡単な問題で考えてみます。
次の図は、別プロジェクトで作成したコントロールを参照して、再利用できた状態です。
XAML上は、
<UserControl
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MediaPlayer02.Page"
Width="640" Height="480" xmlns:MediaPlayer01="clr-namespace:MediaPlayer01;assembly=MediaPlayer01">
<Grid x:Name="LayoutRoot" Background="White">
<MediaPlayer01:myMEControl Margin="41,58,47,102" MediaURL="Shoe_Circus.wmv" x:Name="player"/>
</Grid>
</UserControl>
このようなコントロールを作るための簡単な手順を示します。
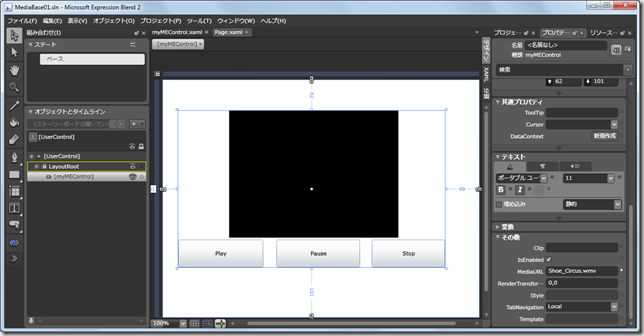
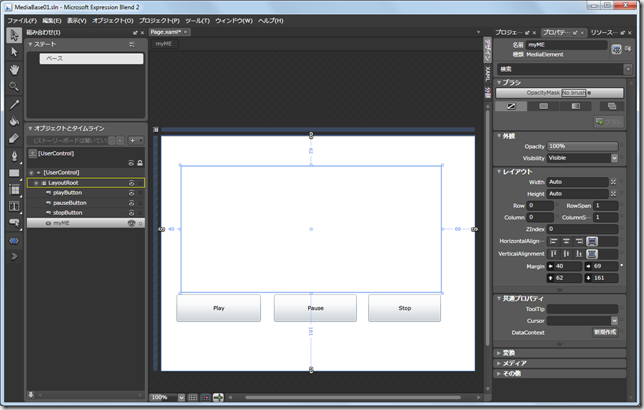
1.Expression Blend 2から新しいSilverlight 2アプリケーション[MediaBase01]を作成し、MediaElement一つと、Button三つを貼り付けた画面を作る
MediaElementの名前は[myME] AutoPlayプロパティはFalse、Buttonは、[playButton]、[pauseButton]、[stopButton]とする

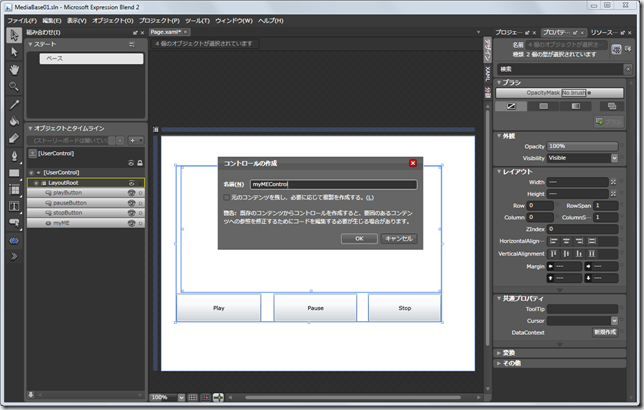
2.MediaElementと3つのボタンを選択した状態で、[F8]キー(コントロールの作成)を押下する
名前に[myMEControl]と入力する
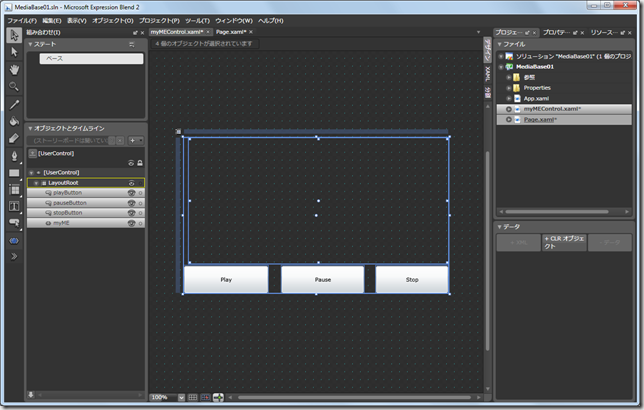
画面が次のように変わるのを確認する
ソリューションをビルドし、Page.xamlを改めて見ると、カスタムコントロールで表示されていることがわかる
3.カスタムコントロールに何もプロパティが存在しないので、外部から何かを設定する方法を考える
・単純な値を格納するだけであれば、myMEControl.xaml.csのmyMEControlクラスにパブリックなプロパティを用意すればよい
・同様にカスタムコントロールの公開メソッドについても同様にパブリックなメソッドを用意すればいい
例えば、次のようにMediaURLというプロパティを作り、Playメソッドにおいて再生する、Pauseメソッドで一時停止、Stopメソッドで停止という仕様にし、改めてビルドする
public partial class myMEControl : UserControl
{
public myMEControl()
{
InitializeComponent();
playButton.Click += new System.Windows.RoutedEventHandler(Play);
pauseButton.Click += new System.Windows.RoutedEventHandler(Pause);
stopButton.Click += new System.Windows.RoutedEventHandler(Stop);
}
private string m_MediaURL;
public string MediaURL
{
get { return m_MediaURL; }
set { m_MediaURL = value; myME.Source = new Uri(m_MediaURL, UriKind.RelativeOrAbsolute); }
}
public void Play(object sender, System.Windows.RoutedEventArgs e)
{
myME.Play();
}
public void Pause(object sender, System.Windows.RoutedEventArgs e)
{
myME.Pause();
}
public void Stop(object sender, System.Windows.RoutedEventArgs e)
{
myME.Stop();
}
}
4.カスタムコントロールのプロパティ[MediaURL]がExpression Blend 2から設定できることを確認する
なんらか手持ちのメディアファイルをプロジェクトに追加し、MediaURLに設定し、ビルドして結果を確認する
5.C:\Users\<ユーザー名>\Documents\Expression\Expression Blend Projects\MediaBase01\MediaBase01\bin\Debug のフォルダに、MediaBase01.dllが出来上がっていることを確認する
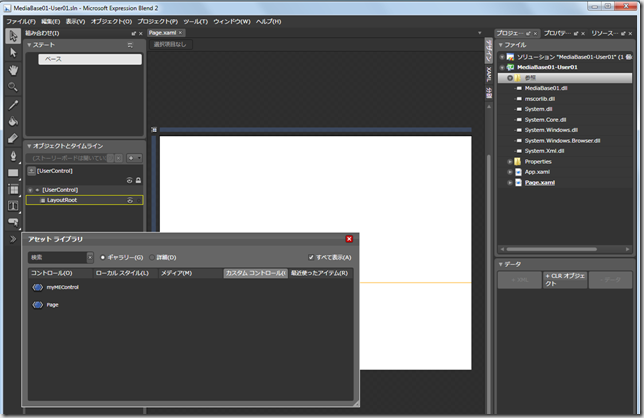
6.Expression Blend 2で新しいSilverlight 2アプリケーションを作成し、5で確認したMediaBase01.dllを参照し、アセットライブラリを確認する
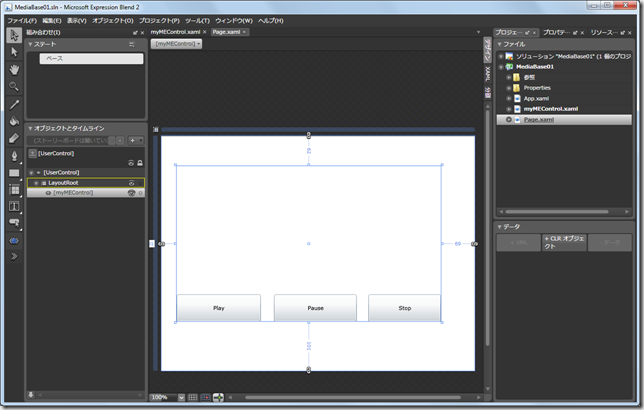
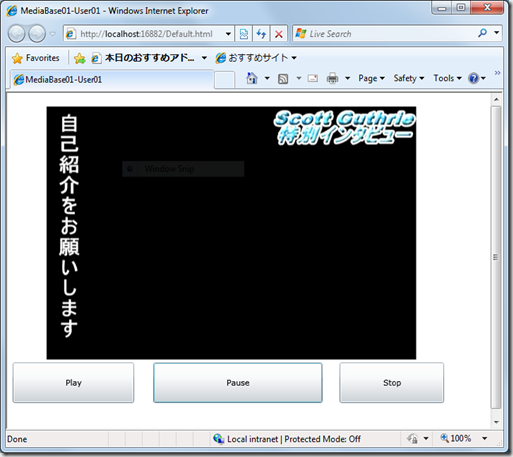
7.myMEControlをPage.xamlに貼り付け、MediaURLプロパティにビデオを指定して動作を確認する
次の図は、ストリーミングサーバーのURLを指定した例
・・・
という形で、プロパティやメソッドのマッピングをコードで記述していくことで、カスタムコントロールを作成し、他のプロジェクトから再利用できることが分かりました。
冒頭で厳密性は問わず、と書いた理由は、この状態ではまだカスタムコントロールとしてスタイリングに対応できていなく、デザインの柔軟性を提供するにはテンプレートやVisual State Managerを利用して拡張が必要です。そのあたりの要求がない場合は、ここで紹介したレベルでも応用できるかと思います。