Add W3C search to the Internet Explorer or Firefox search box
As you've surely discovered by now, in the top right corner of Internet Explorer 7 and Firefox is a text box you can use to search the web:

If you type something in that box and press ENTER, the browser sends the text you entered to your default search engine, such as Google or Live Search. That's pretty straight forward.
But what you may not have noticed is the drop down menu on the right side of the text box:

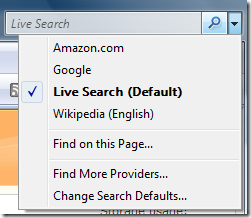
If you click the down pointing arrow (not the magnifying glass mind you), you get a drop down menu that enables you to select particular websites to search with that text box. For example, you may be able to select Wikipedia, Ebay, Amazon, etc. Here's my list of search providers:

And more and more websites are providing users with additional search options. For example, when you visit Godaddy.com, their homepage presents you with the option to add GoDaddy search to your browser:

I've been wanting to add the World Wide Web Consortium (W3C) website to the list of search options so that I can quickly look up HTML or CSS properties:
I have that website bookmarked, as well as the CSS specs and the HTML specs, and there are search queries you can use to target a particular website, but I've always thought it would be more convenient to do a simple search from that text box at the top of the browser.
Well ask and you shall receive! I emailed all the developers on the Expression Web team and one of the them, Tomas, set me up. So I'm here to share the love with y'all.
We're giving you three options for searching the W3C website, using either Google or Live Search, and you can add as many of these as you'd like. These search options were tested in Internet Explorer 7 and Firefox:
- Entire W3C website
- HTML 4 section of the W3C website
- CSS 2.1 section of the W3C website
To add any of these search options to your browser:
In either Internet Explorer or Firefox, do one or both of the following:
To add Google searching of the W3C, click here.
To add Live Search of the W3C, click here.
A page opens in a new browser window.
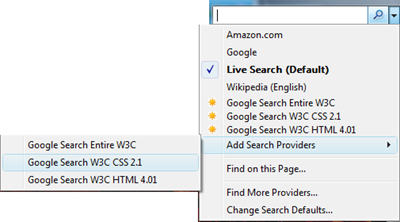
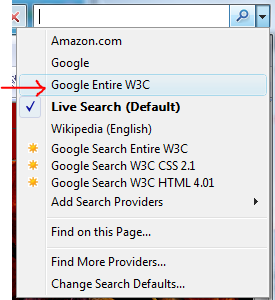
In the new browser window, click the drop down arrow next to the search text box. If you're in Internet Explorer 7, you first need to point to Add Search Providers . And then in either browser, just select the W3C search you want to add to the menu:

You may notice that above the Add Search Providers submenu in IE7 are the three new Google (or Live Search) W3C search options. If you click one of those, you are not adding the option to your browser, instead your are simply selecting a search option for one time use from my page. So be sure to point to one of the options under Add Search Providers.
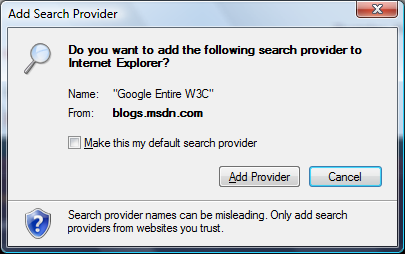
If you're using Internet Explorer 7, after you select an option, a dialog box appears. Click Add Provider:

And that's it. For this example, I selected Google Entire W3C, and now that option appears in the list of search options:

Is that useful to you? Let me know what you think!
So how did Tomas accomplish that? Here's how, in his own words:
There is an OpenSearch standard for doing this. Technically, you need a short static XML document somewhere on the web server that describes your search engine. For example, this is the file for English Wikipedia:
<?xml version="1.0"?>
<OpenSearchDescription xmlns="https://a9.com/-/spec/opensearch/1.1/">
<ShortName>Wikipedia (en)</ShortName>
<Description>Wikipedia (en)</Description>
<Image height="16" width="16" type="image/x-icon">https://en.wikipedia.org/favicon.ico</Image>
<Url type="text/html" method="get" template="https://en.wikipedia.org/w/index.php?title=Special:Search&search={searchTerms}"/>
<Url type="application/x-suggestions+json" method="GET" template="https://en.wikipedia.org/w/api.php?action=opensearch&search={searchTerms}&namespace=0"/>
</OpenSearchDescription>
Browsers have an “autodiscovery” mechanism – you provide a <link> on your page (in <head>) and IE7/FF2 should do something visually to give you a hint that you have a search provider.
<link rel="search" href=https://example.com/opensearchdescription.xml type="application/opensearchdescription+xml" title="Content Search" />
Optionally, you can provide a little JavaScript on your page to add a search provider – this way you can create your own active links, buttons or ads directly on your page.
window.external.AddSearchProvider("https://example.org/opensearchdescription.xml");
Take a look at the best practices for other tips and hints.
https://www.opensearch.org/Documentation/Developer_best_practices_guide
Tom
Comments
- Anonymous
May 29, 2008
I didn't realize you were an MS employee -- I'll hopefully get to meet you at the next Eastside photo meetup... and maybe convince you to help me get going with Expression :)
