My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 11
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 1 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 2 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 3 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 4 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 5 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 6 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 7 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 8 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 9 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 10 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 11 | Click Here |
| My Take on an Azure Open Source Cross-Platform DevOps Toolkit–Part 12 | Click Here |
Running the image in staging
We are nearing the end goal. A lot has happened already.
On the Jenkins Host - abbreviated steps
- We have downloaded both the app and all this devops code
- The app has been compiled and tested
- It has been placed into a docker container
- The app was tested inside of the docker container
- A tunnel was setup so we can run the container in staging
- And at every stage - everything ran WITHOUT error
This post - run the container in staging. And in the last post, test it in staging
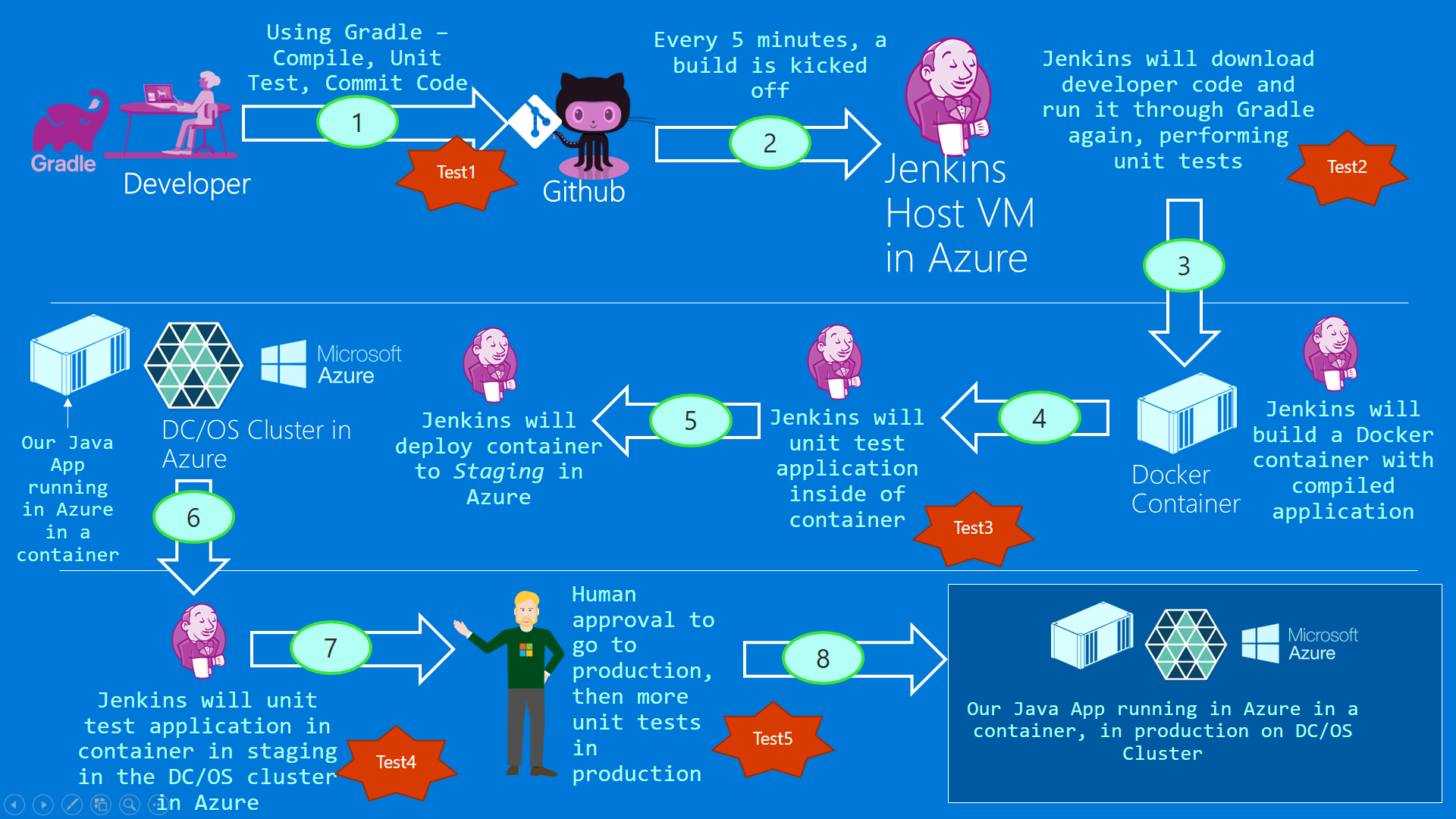
We are moving from step 5 to 6 - running the app in staging.


Figure 1: The big picture
The curl command to push our image to staging
curl –X POST https://localhost/marathon/v2/apps -d @marathon.json –H “Content-type: application/json”
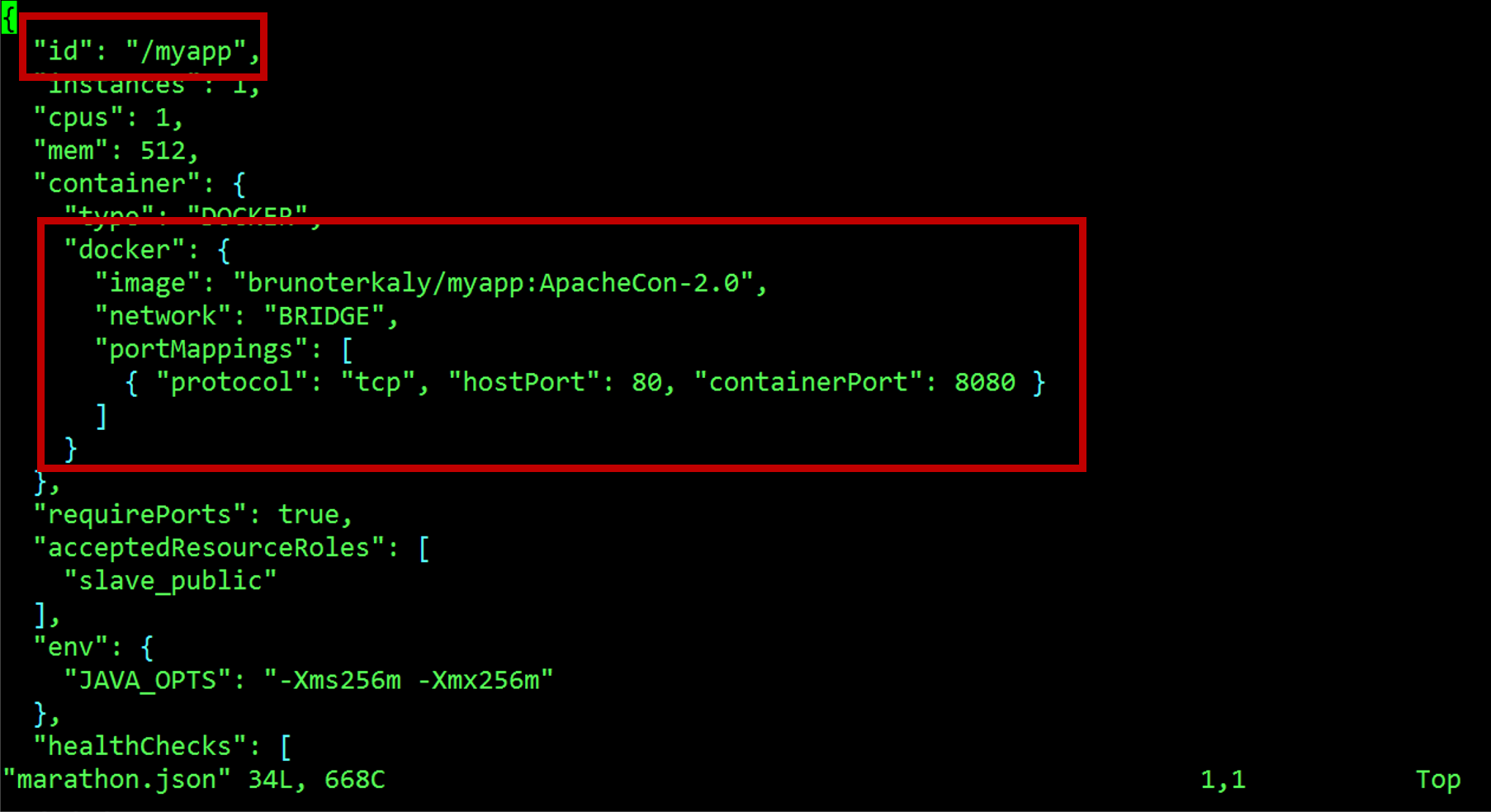
Notice on the command line a json file called marathon.json is passed. This file contains all the metadata to indicate how we wish to run the app in the cluster.
There are a few things to notice:
- You can see the id of myapp
- The image type is docker
- Notice the hub.docker.com entry (brunoterkaly/myapp:ApacheCon-2.0). In the previous step we upload our image there
- BRIDGE - the DC/OS virtual network uses Linux bridge devices on agents to connect Mesos and Docker containers to the virtual network. Services can run in isolation from other traffic coming from any other virtual network or host in the cluster.
- portMappings - We will connect from a browser to port 80. But internally that gets mapped to 8080, which is the port that Apache (and our web app) will listen on.

Figure 2: marathon.json
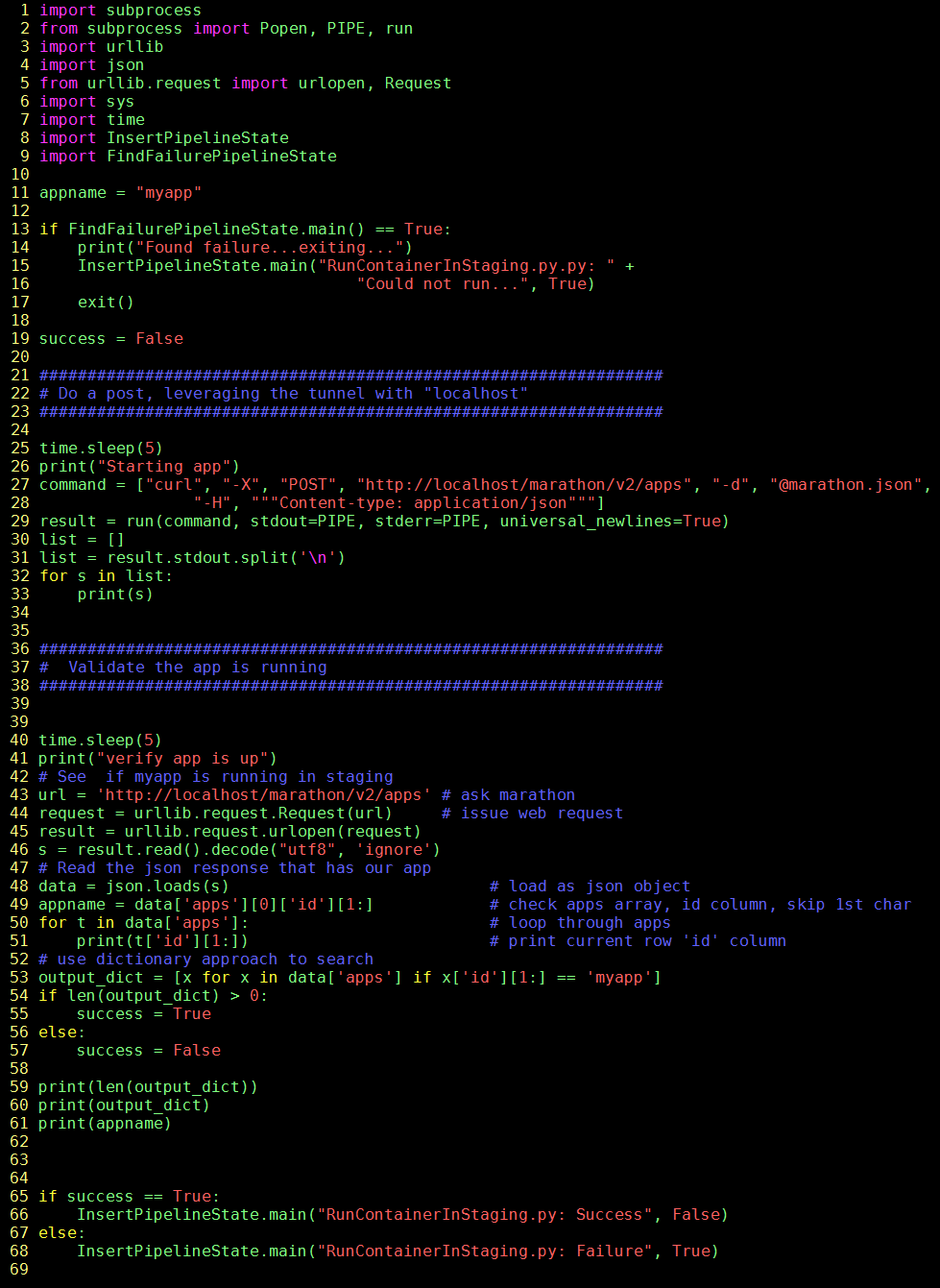
RunContainerInStaging.py
| 13-17 | Validate that no previous errors occurred |
| 25-33 | The http POST command that deploys our app to the cluster using **marathon.json**. The image is run as a container using the image at hub.docker.com. This command assumes a **tunnel or port forwarding** has been setup. |
| 40-61 | Verifies that our app is running correctly in the cluster. |
| 65-68 | Record success or failure in MySQL |
Figure 3: RunContainerInStaging.py
Conclusions
Our app has been on a long journey to get to this point. It has been compiled twice and test 3 times. The next and final step is to test that app in the staging environment. We are almost finished!

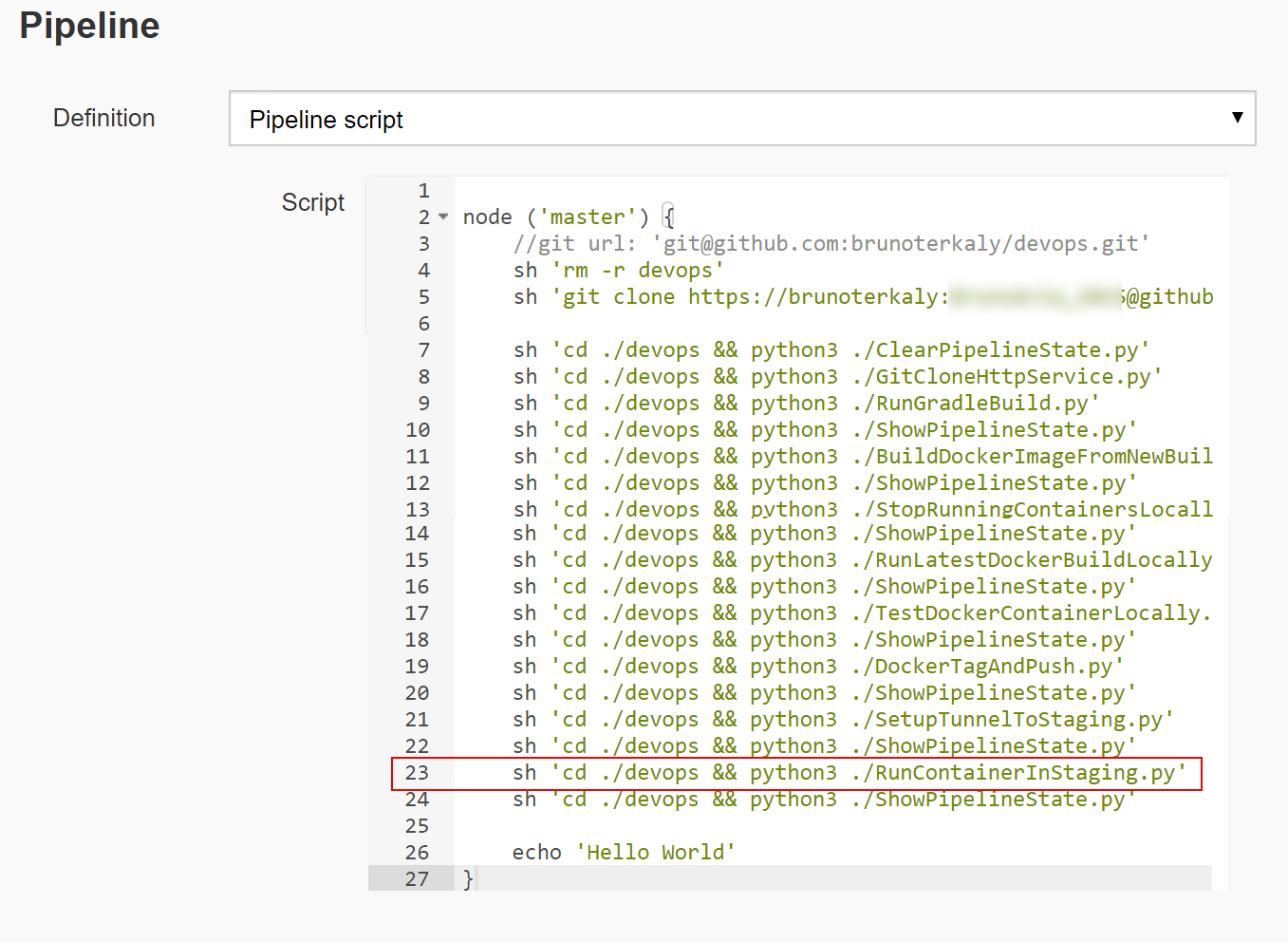
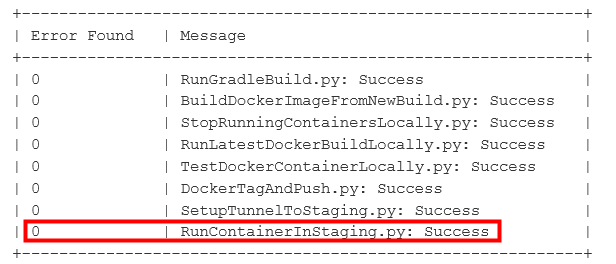
Figure 4: App successfully in staging