Improve Web Application Performance By Reducing Number Of Http Requests - Fiddler To The Rescue
Making Fewer HTTP Requests is #1 rule for improving performance for Web Applications according to Yahoo:
"Reducing the number of HTTP requests in your page is the place to start. This is the most important guideline for improving performance for first time visitors."
Here is how Fiddler 2.1.1.3 can help to identify number of requests that particular Web Page generates.
Fire up Fiddler and make sure it is capturing the Http traffic [it does by default] by looking into left corner in the bottom:
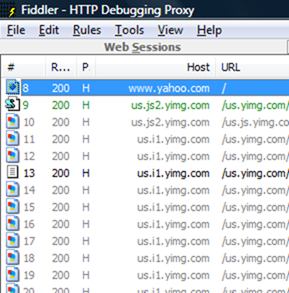
Then navigate to the page of your interest, yahoo.com for example. Fiddler captures all the traffic and presents it in detailed manner:
It may be challenging to identify all the resources [images, JavaScript files, CSS files and many others] that the page "brought" with it to my browser. Fortunately latest version of Fiddler has nice functionality to help with it. Point to any resource, say some gif file, in web sessions view and then hit "P" key - for parent. Fiddler will show the parent page - the one that caused the gif file to "come" to the browser. Once parent page identified, hit "C" key - for children. Fiddler marks all resources that "called" by the parent page.
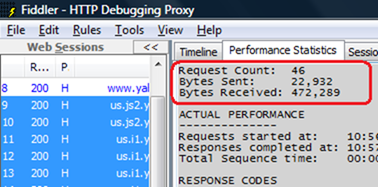
It is interesting to see how much traffic the page generates and the overall bytes received as a result of navigating to the page:
How to improve? Yahoo has nice set of rules here: https://developer.yahoo.com/performance/
Enjoy.
Comments
- Anonymous
January 16, 2008
Ever wondered why your application unreasonably slow? You have it all - most powerful hardware, your - Anonymous
March 11, 2008
How to anticipate or better off avoid performance related "surprises" during load and stress - Anonymous
May 02, 2008
Serving images dynamically may cause performance hit. Dynamically served images require more HTTP requests - Anonymous
October 12, 2008
אני נמצא הרבה זמן בעולם התוכנה וכמעט 15 שנה בעולם ה WEB ותמיד היו חסרים כלים ידידותיים לניתור של HTTP - Anonymous
November 01, 2008
Field experience proves - the earlier performance is tackled in development lifecycle the better results - Anonymous
June 10, 2009
      This post is a quick overview of free performance tools available from Microsoft,