SharePoint 2010: Fluxo entre as ferramentas
Tanto o SharePoint Designer 2010, quanto Visual Studio 2010 trazem grandes melhorias para o desenvolvimento no SharePoint 2010.
O SharePoint Designer 2010 saiu de um modelo orientado a página e foi para um modelo orientado a features. Com isso ele passa a ser a ferramenta para a construção de aplicações completas, ricas reusáveis e com integração com dados externos. O foco dessa ferramenta são principalmente os “Power Users” e num segundo plano os desenvolvedores (para um desenvolvimento rápido e prototipação).
Já o Visual Studio 2010 trás muitos templates de projeto / itens focados no SharePoint 2010, o SharePoint Explorer, onde é possível ter acesso (somente leitura) ao site collection, desenvolvimento visual de Features, Templates de Listas, Workflows, e Content Types, melhorias no processo de debugging e deploy, integração com o TFS e soluções “sandboxed”.
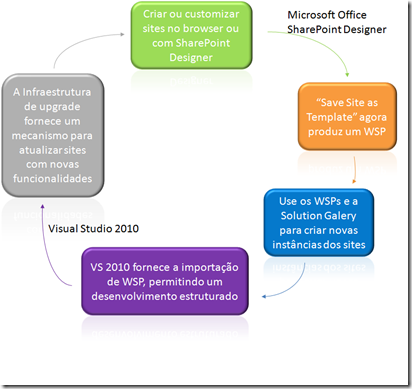
Dessa forma, podemos definir um fluxo de desenvolvimento e uso das ferramentas como na figura abaixo, onde podemos utilizar o SharePoint Designer para as primeiras customizações (depois de já ter sido feitas as customizações / parametrizações no próprio browser), salvar o site como template e importa-lo no Visual Studio. Após as customizações no Visual Studio, é feita a atualização no site através da infra-estrutura de upgrade.
Pelo que estudei e vi até o momento, o SharePoint Designer 2010 trouxe muitas possibilidades para o desenvolvimento SharePoint, e com isso acredito que temos que aprender a explorar esse potencial para as customizações mais básicas (que incluem até acesso a dados externos ao SharePoint), indo pro Visual Studio quando realmente for necessário (e com o modelo de WSP tanto do site template e da importação do Visual Studio podemos efetivamente integrar o desenvolvimento nas duas ferramentas).
[]s
Alex Schulz